音乐盒组件Aplayer+Metingjs
Aplayer
🍭 Wow, such a beautiful HTML5 music player(哇,好漂亮的HTML5音乐播放器) Aplayer是一个功能强大的HTML5音乐播放器 Aplayer官网文档:https://aplayer.js.org/#/
Metingjs
Metingjs基于Aplayer插件封装好的插件,开箱即用 Metingjs官网文档:https://github.com/metowolf/MetingJS
使用方法
一、html里
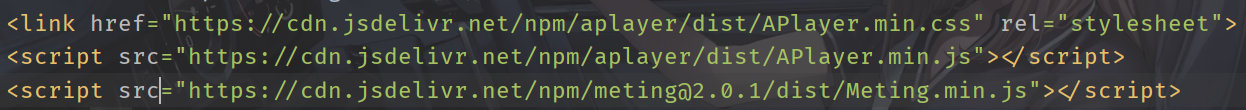
<!-- APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="60198">
</meting-js>
复制直接粘贴到html里即可,效果如下:

二、Vue项目中
在index.html中添加依赖

在自定义组件中直接使用即可:
<template>
<div id="music">
<meting-js :autoplay="true"
:fixed="true"
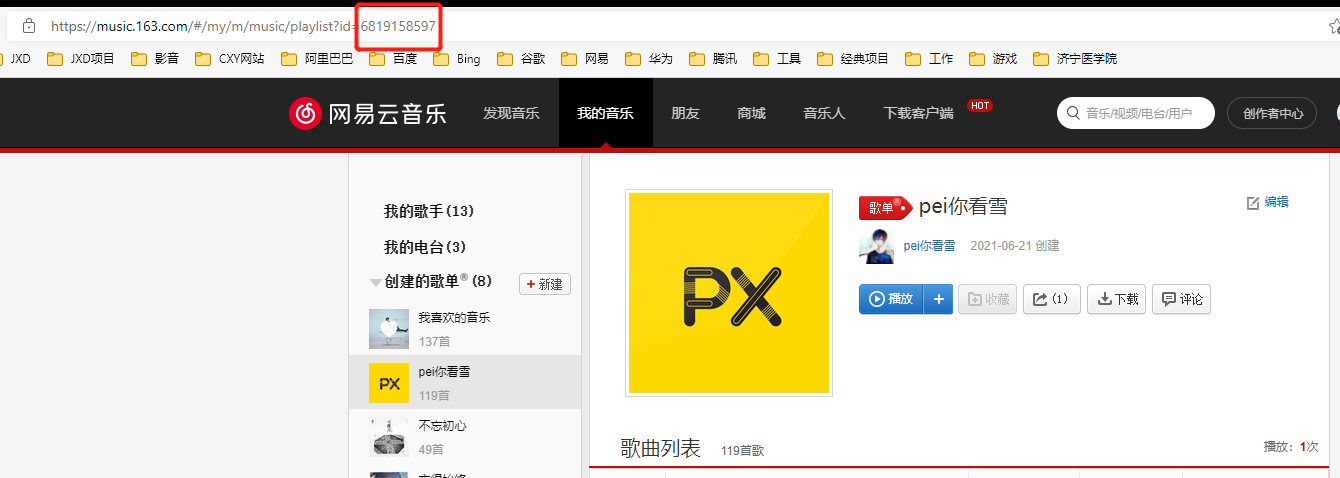
:id="6819158597"
:mini="true"
:volume="0.4"
server="netease"
type="playlist"/>
</div>
</template>
<script>
export default {
name: "music",
}
</script>配置参数
一个 MetingJS 播放器至少需要三个参数:
server 指定调用的 API ,可选 netease, tencent, kugou, xiami, baidu ,分别对应网易云音乐、QQ音乐、酷狗音乐、虾米音乐、百度音乐 type 指定调用类型,可选 song, playlist, album, search, artist ,分别对应单曲、歌单、专辑、搜索结果、艺术家 id 指定调用的 id ,一般可以在地址栏中找到 当 type 选择的是个播放列表时,生成的播放器是这样的:
播放列表默认是打开的,你可以使用参数 listFolded="true" 使其默认折叠 当你设定 fixed="true" ,会生成一个吸附在页面左下角的播放器,就像我的博客左下角那个 当你设定 mini="true" ,会生成一个 mini 播放器:
值得注意的是:除了 mini 模式,MetingJS 生成的播放器默认是带有歌词的(而且关不掉)
|
选项 |
默认值 |
描述 |
|---|---|---|
|
id(编号) |
require |
歌曲ID /播放列表ID /专辑ID /搜索关键字 |
|
server(平台) |
require |
音乐平台:netease(网易云),tencent(QQ音乐),kugou(酷狗),xiami(虾米),baidu(百度音乐) |
|
type(类型) |
require |
song,playlist,album,search,artist |
|
fixed(固定模式) |
false |
启用固定模式,默认 false |
|
mini(迷你模式) |
false |
启用迷你模式,默认 false |
|
autoplay(自动播放) |
false |
音频自动播放,默认 false |
|
theme(主题颜色) |
#2980b9 |
默认 #2980b9 |
|
loop(循环) |
all |
播放器循环播放,值:“all”,one”,“none” |
|
order(顺序) |
list |
播放器播放顺序,值:“list”,“random” |
|
preload(加载) |
auto |
值:“none”,“metadata”,“'auto” |
|
volume(声量) |
0.7 |
默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
|
mutex(限制) |
true |
防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
|
lrc-type(歌词) |
0 |
歌词显示 |
|
list-folded(列表折叠) |
false |
指示列表是否应该首先折叠 |
|
list-max-height(最大高度) |
340px |
列出最大高度 |
|
storage-name(储存名称) |
metingjs |
存储播放器设置的localStorage键 |
网易云的歌单ID获取