vue项目实现PC端各分辨率适配
最近做项目刚好用到pc端分辨率适配, 在这里分享一下我的做法。
1.先下载需要的插件包
px2rem-loader、postcss-pxtorem
npm install px2rem-loader
npm install postcss-pxtorem@5.1.12. 配置rem.js文件(名称自己随意取就可以),一般放置在utils文件夹里,没有就新建一个utils文件夹与assets文件夹同级
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem() {
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
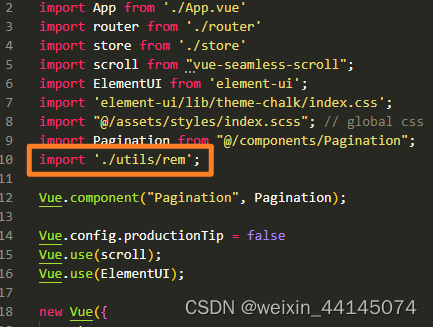
}3. 在main.js中引用配置好的rem.js

4.创建一个postcss.config.js与vue.config.js同级。
postcss.config.js:
const autoprefixer = require('autoprefixer');
const px2rem = require('postcss-pxtorem');
module.exports = {
plugins: [autoprefixer(), px2rem({
// 基准大小 baseSize,需要和rem.js中相同
rootValue: 16,
unitPrecision: 5,
propList: ['*']
})],
};



