Vue拖拽排序
转载至https://www.crazyming.com/note/757/
使用拖拽功能来实现排序。
需要先学习w3cschool 关于拖拽的教程:http://www.w3school.com.cn/html5/html_5_draganddrop.asp
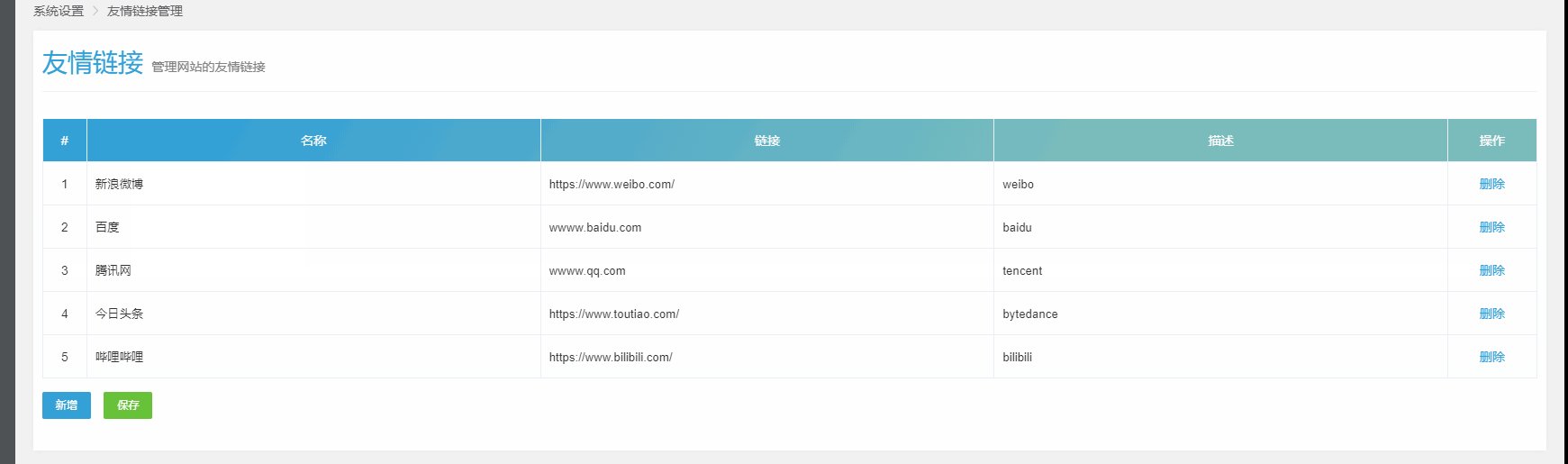
上方的教程是操作dom 的,而我的项目使用vue,vue是数据驱动视图的框架,下图中的列表是v-for遍历 友情链接数组 渲染出来的,因此 我这里的拖拽只需对 友情链接数组 进行操作就可以了。
这样的方法 同样也可以 应用在angular 等框架上,换汤不换药,,
这是渲染列表要用到的数组:
linkData: [
{name:'百度',url:'wwww.baidu.com',description:'baidu'},
{name:'腾讯网',url:'wwww.qq.com',description:'tencent'},
{name:'新浪微博',url:'https://www.weibo.com/',description:'weibo'},
{name:'今日头条',url:'https://www.toutiao.com/',description:'bytedance'},
{name:'哔哩哔哩',url:'https://www.bilibili.com/',description:'bilibili'}
]渲染后的效果图:

在需 循环渲染的li 标签上 加上draggable=”true” 使li 标签可以被拖放,然后加上 @dragstart=”drag($event,index)”
<li class="li_row" v-for="(item,index) in linkData " :key=index draggable="true"
@dragstart="drag($event,index)" @drop="drop($event,index)" @dragover='allowDrop($event)'>
<div class="li_item order">{{index+1}}</div>
<div class="li_item title"><input v-model.trim="item.name" type="text" placeholder="请输入站点名称"></div>
<div class="li_item url"><input v-model.trim="item.url" type="text"
placeholder="链接需加上 http:// 或 https://">
</div>
<div class="li_item description"><input v-model.trim="item.description" type="text" placeholder="请输入描述">
</div>
<div class="li_item option">
<el-button type="text" @click="deleteLink(index)">删除</el-button>
</div>
</li>
dragstart drop dragover 这三个事件 绑定的方法 这样写:
drag(event, index) {
event.dataTransfer.setData('index', index);
},
drop(event, index) {
event.preventDefault();
let startIndex = parseInt(event.dataTransfer.getData('index'));
let currentIndex = parseInt(index);
console.log("start", startIndex);
console.log("drop", currentIndex);
if (startIndex - currentIndex > 0) {
console.log("要拖拽的元素的索引 大于 当前位置的元素的索引");
this.linkData.splice(currentIndex, 0, this.linkData[startIndex]);
console.log("删除" + startIndex + 1);
this.linkData.splice(startIndex + 1, 1)
} else if (startIndex - currentIndex < 0) {
console.log("要拖拽的元素的索引 小于 当前位置的元素的索引");
this.linkData.splice(currentIndex + 1, 0, this.linkData[startIndex]);
this.linkData.splice(startIndex, 1)
} else {
console.log("什么也不用做");
}
},
allowDrop(event) {
event.preventDefault();
}
具体的这三个事件的用法在w3cschool 有讲,, 拖拽 li 标签,我们实际上是 操作的linkData 数组,利用数组的 splice方法 删除 添加元素,从而实现对数组的拖拽排序. 因为vue angular 等框架是数据驱动视图,数组变化了,界面也会变化.
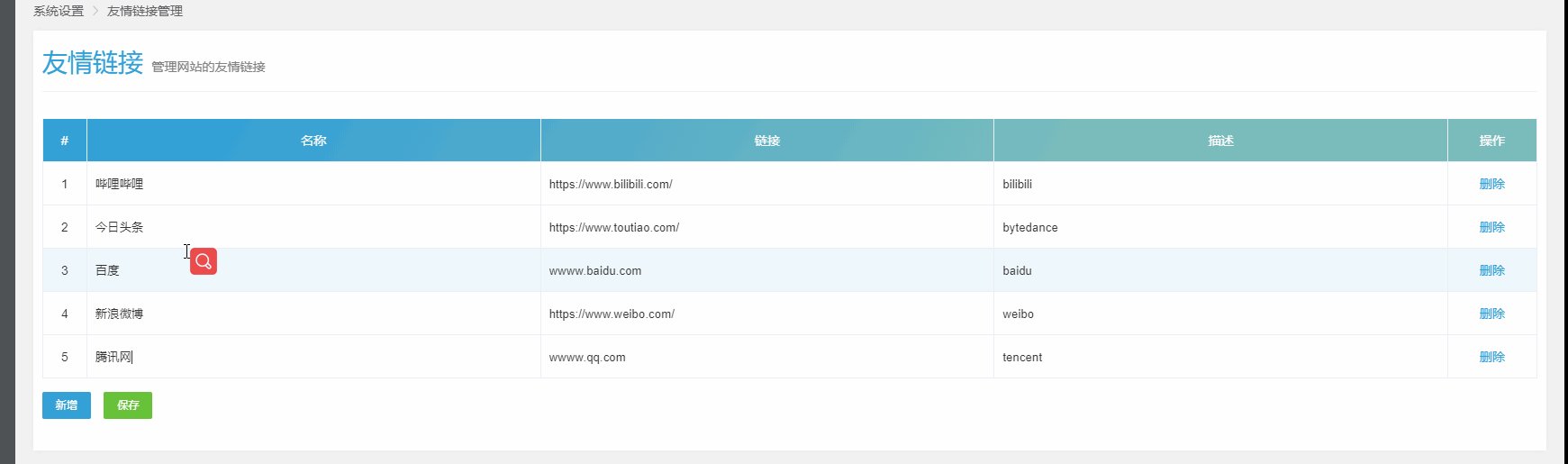
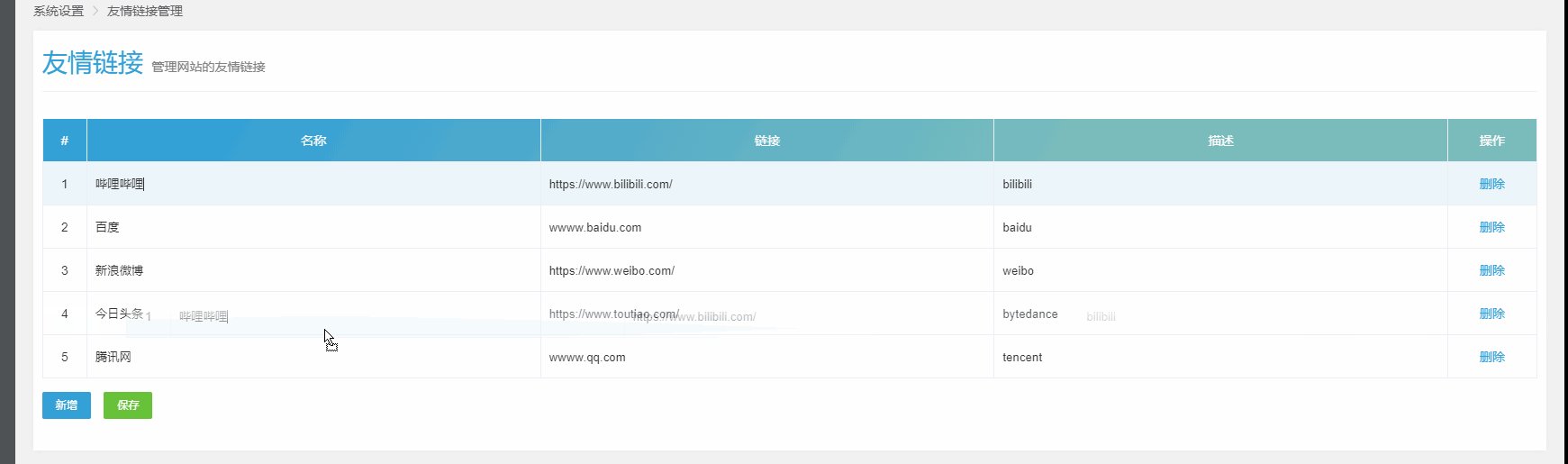
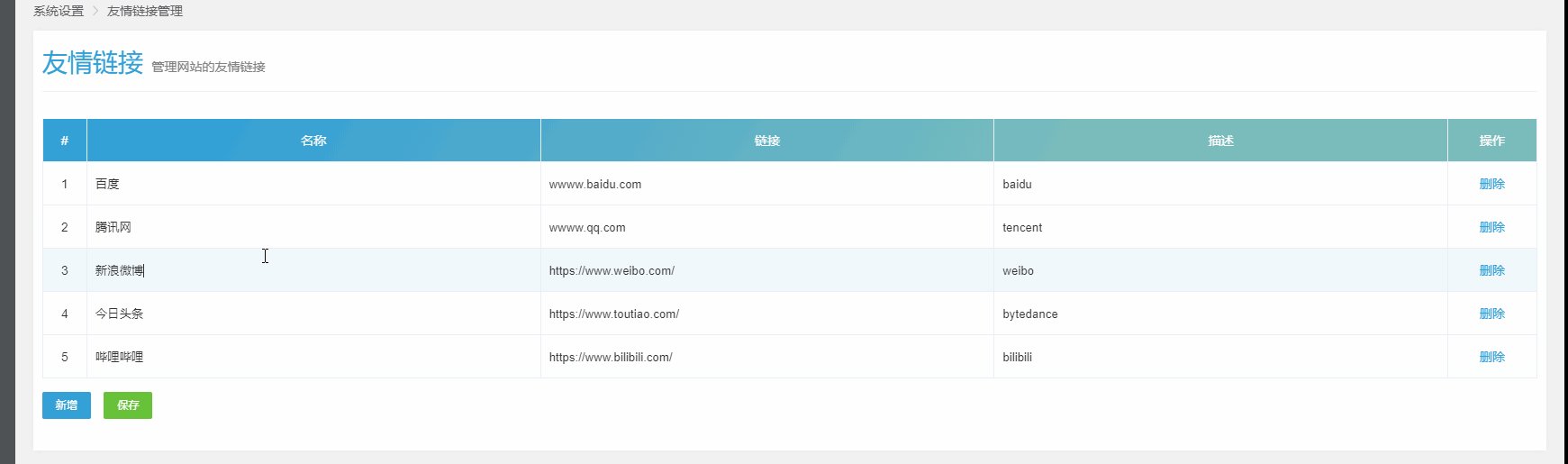
效果:

本文作者:李云蹊
本文链接:https://www.cnblogs.com/liyunxi/p/16658335.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!