解决v-html渲染HTML标签展示信息有误问题
后端返回的数据内容为:

// html反转义
HTMLDecode(text) {
var reg = /<[^>]+>/g;
if (reg.test(text)) {
return text;
}
var temp = document.createElement('div');
temp.innerHTML = text;
var output = temp.innerText || temp.textContent;
temp = null;
return output;
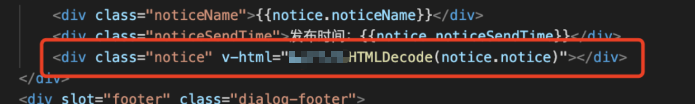
},在渲染数据之前,先调用这个函数,对html进行反转义处理

再查看页面信息,HTML结构就能正常解析渲染出来了
本文作者:liyunxi
本文链接:https://www.cnblogs.com/liyunxi/p/16642058.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步