微信小程序客服、支付、定位、下拉加载功能
一.客服功能
1.只要你微信小程序,后台添加了客服,引用以下button,就可以进入聊天(在小程序官网如何添加客服用户,请自行百度,谢谢)
2.通过按钮方式
<button open-type="contact">进入客服会话</button>
二.支付流程
https://blog.csdn.net/monkey_wei/article/details/107246438?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2-107246438-blog-121436086.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2-107246438-blog-121436086.pc_relevant_default&utm_relevant_index=5
三.地理定位
1.首先呢你要有一个方法去触发这个点击事件,下面已经写好啦,非常简单的两行代码。
<input placeholder="请选择地址..." value="{{mapName}}"></input>
<button bindtap="moveToLocation">地图选点</button>2.接下来就到js了,我们要在data中声明首次加载的经度和维度,然后在声明一个选点的位置。
data: {
latitude: 0, //首次加载维度
longitude: 0, //首次加载的经度
mapName: "", //选点的位置
},3.下面就是在moveToLocation事件中执行地图操作啦,主要是通过wx.chooseLocation方法,然后将拿到的值赋值给上面data中定义的mapName即可。
moveToLocation() {
let that = this
wx.chooseLocation({
success: function (res) {
console.log(res);
//赋值给data中的mapName
that.setData({
mapName: res.name,
latitude: res.latitude,
longitude: res.longitude
})
},
//错误信息
fail: function () {
console.log(err);
}
})
}4.js完整代码
Page({
data: {
latitude: 0, //首次加载维度
longitude: 0, //首次加载的经度
mapName: "", //选点的位置
},
moveToLocation() {
let that = this
wx.chooseLocation({
success: function (res) {
console.log(res.name);
//赋值给data中的mapName
that.setData({
mapName: res.name,
latitude: res.latitude,
longitude: res.longitude
})
},
//错误信息
fail: function () {
console.log(err);
}
})
}
})5.最后的最后我们需要在app.json文件中添加这么一段:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
四、微信小程序的下拉刷新和上拉触底
onLoad(options)
页面逻辑里,onLoad函数接收一个参数options,其中包含了当前页面路径的参数。看个例子吧。
// pages/index/index.js
Page({
onReady:function(){
wx.navigateTo({
url: '/pages/test/test?name1=value1&name2=value2',
})
}
})// pages/test/test.js
Page({
onLoad: function (options) {
console.log(options);
}
})onPullDownRefresh | onReachBottom | onPageScroll
页面配置里,enablePullDownRefresh默认是false,我们将其置为true,使能下拉刷新,这样就可以触发onPullDownRefresh事件了。
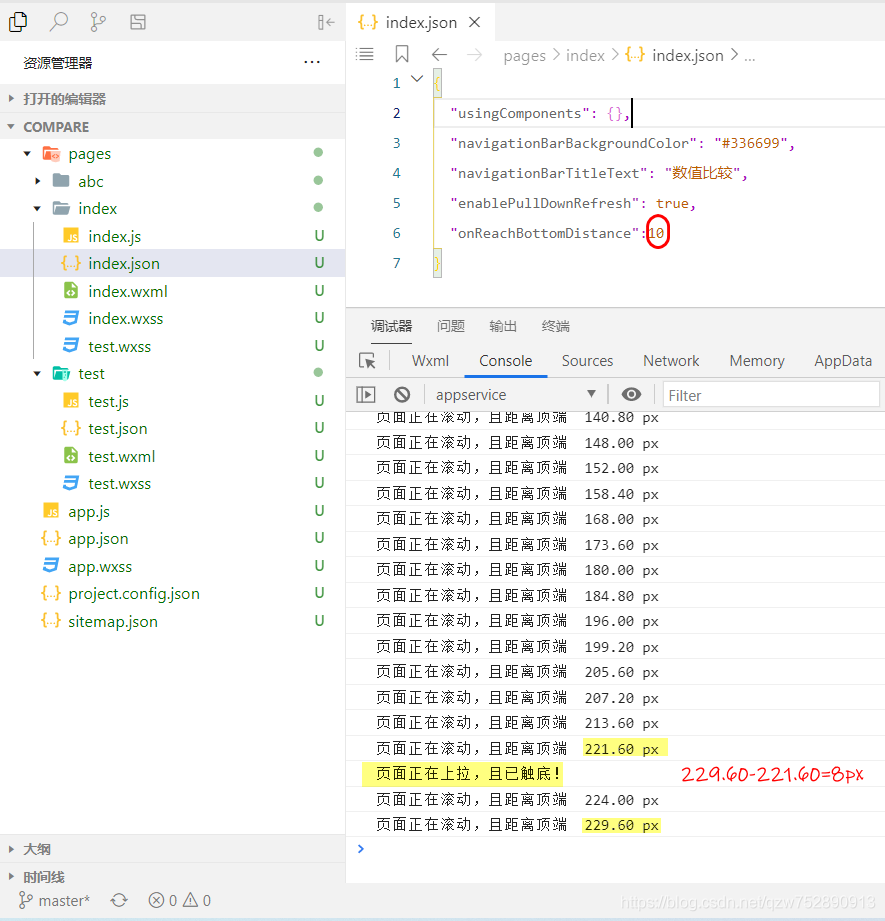
onReachBottomDistance单位是px,默认值是50,我们不妨将值改小,比如10,这样上拉的话就比较容易触底,就可以触发onReachBottom事件了。
disableScroll默认是false,即默认页面可以上下滚动,我们不妨让页面内容大于页面显示高度,让页面出现滚动条。当页面上下滚动时,会触发onPageScroll事件。
综上,页面配置(pages/index/index.json)如下,
{
"usingComponents": {},
"navigationBarBackgroundColor": "#336699",
"navigationBarTitleText": "数值比较",
"enablePullDownRefresh": true,
"onReachBottomDistance":10
}为了让页面内容高于页面显示区域,pages/index/index.wxml中复制了三份相同的内容,如下,
<!-- 第一份 -->
<view>
<text>请输入第1个数字:</text>
<input text="number"/>
</view>
<view>
<text>请输入第2个数字:</text>
<input type="number"/>
</view>
<button>比较</button>
<view>
<text>比较结果:</text>
</view>
<!-- 第二份 -->
<view>
<text>请输入第1个数字:</text>
<input text="number"/>
</view>
<view>
<text>请输入第2个数字:</text>
<input type="number"/>
</view>
<button>比较</button>
<view>
<text>比较结果:</text>
</view>
<!-- 第三份 -->
<view>
<text>请输入第1个数字:</text>
<input text="number"/>
</view>
<view>
<text>请输入第2个数字:</text>
<input type="number"/>
</view>
<button>比较</button>
<view>
<text>比较结果:</text>
</view>接下来,就是pages/index/index.js中的内容了,如下,
// pages/index/index.js
Page({
onPullDownRefresh:function(){
console.log("页面正在下拉,且已刷新!");
},
onReachBottom:function(){
console.log("页面正在上拉,且已触底!");
},
onPageScroll:function(options){
console.log("页面正在滚动,且距离顶端 ",options.scrollTop.toFixed(2),"px");
}
})
五、判断用户是否授权登录
onLoad: function (options) {
var that = this
// 判断用户是否授权登录
wx.getSetting({
success: function (res) {
// 判断是否授权
if (res.authSetting['scope.userInfo']) {
//获取用户信息
wx.getUserInfo({
success: function (res) {
//用户已经授权过,添加用户信息
// var that = this
//wx.setStorageSync('nickName', res.userInfo.nickName)
//wx.setStorageSync('avatarUrl', res.userInfo.avatarUrl)
}
});
}else{
wx.showToast({
title: '请授权登录!',
icon: 'none',
duration: 1500,
success: function () {
//定时器,未授权1.5秒后跳转授权页面
setTimeout(function () {
wx.reLaunch({
url: '../index/index',
})
}, 1500);
}
})
}
}
})
},



