Vue3项目的打包运行
一.项目打包(vite创建的项目)
执行以下这条命令对项目进行打包
npm run build生成dist文件夹,进入dist文件夹下的index.html文件,然后右键选择Open with Live Serve开启一台端口号为5500的本地服务器来打开网页,发现404错误.
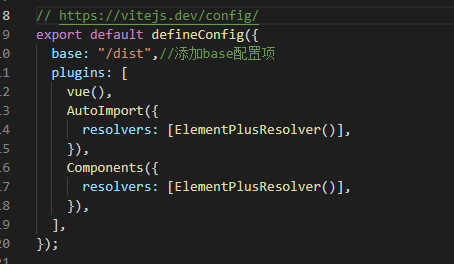
这是因为index.html文件中引入的资源路径以项目根目录开始,我们需要在资源路径前面添加"/dist",此时用到了vite的配置项base.
在vite.config.ts配置文件中,添加base配置.如图:(如果是以vue脚手架的方式创建项目,则是添加publicPath配置项)

此时重新打包,进入项目就不会报404错误.
由于打包后没有代理服务器,如果我们本地想看打包后的页面效果,前提是后端配置了CORS解决跨域
二.静态资源的上传
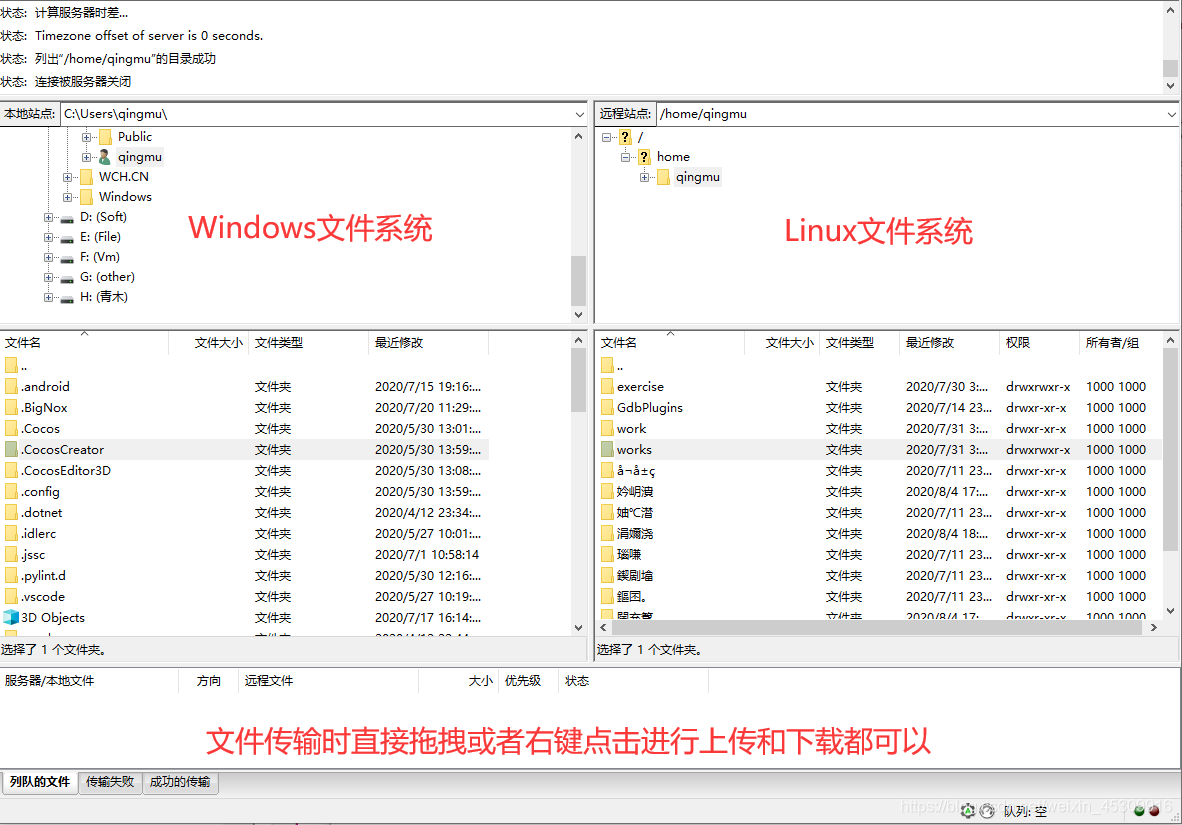
一般由我们自己将打包好的dist文件夹的静态资源上传到公司服务器的指定目录下,可以借助FileZilla软件
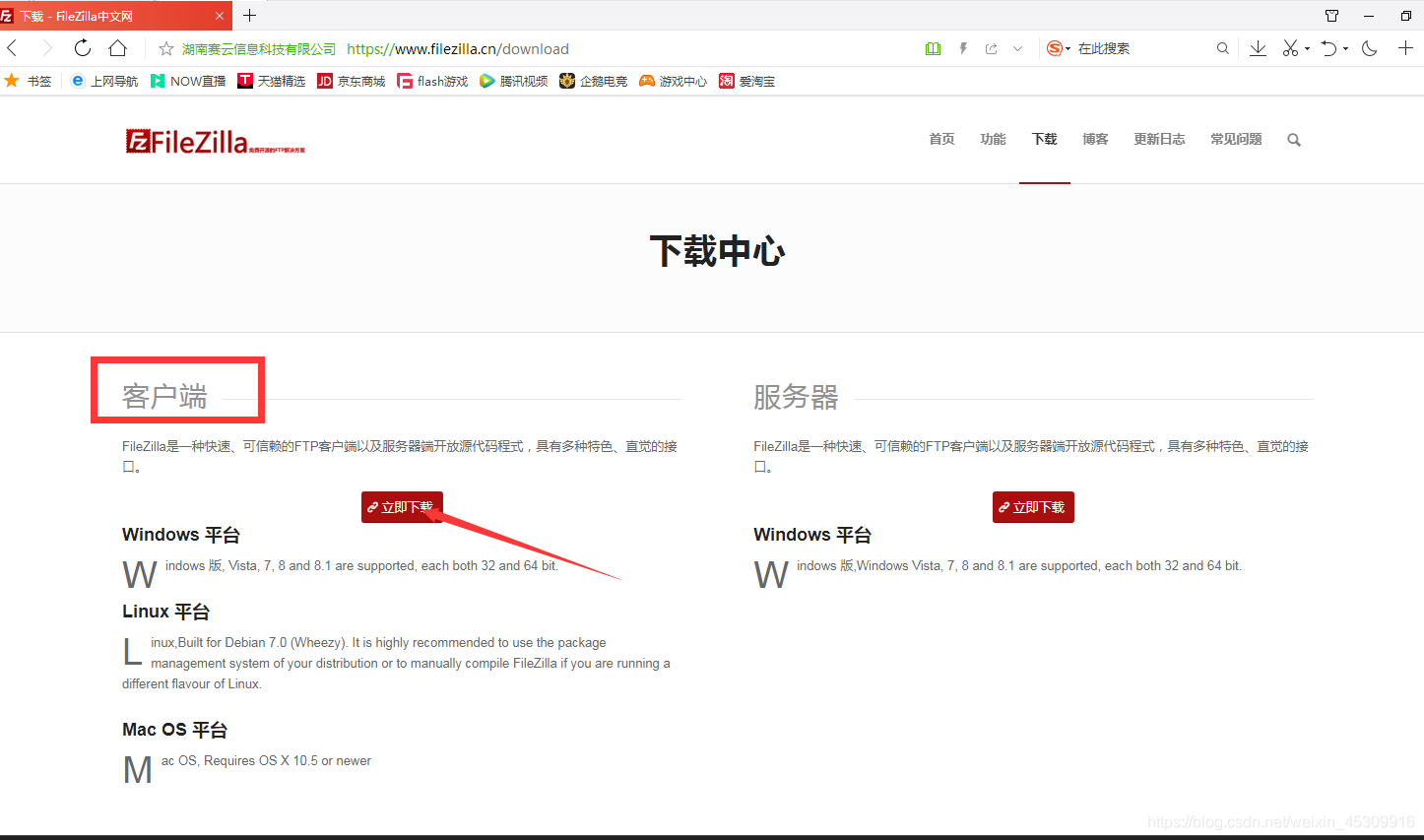
2.1.FileZilla的下载
官方下载地址:https://www.filezilla.cn/download
这里我们下载客户端(client)然后安装

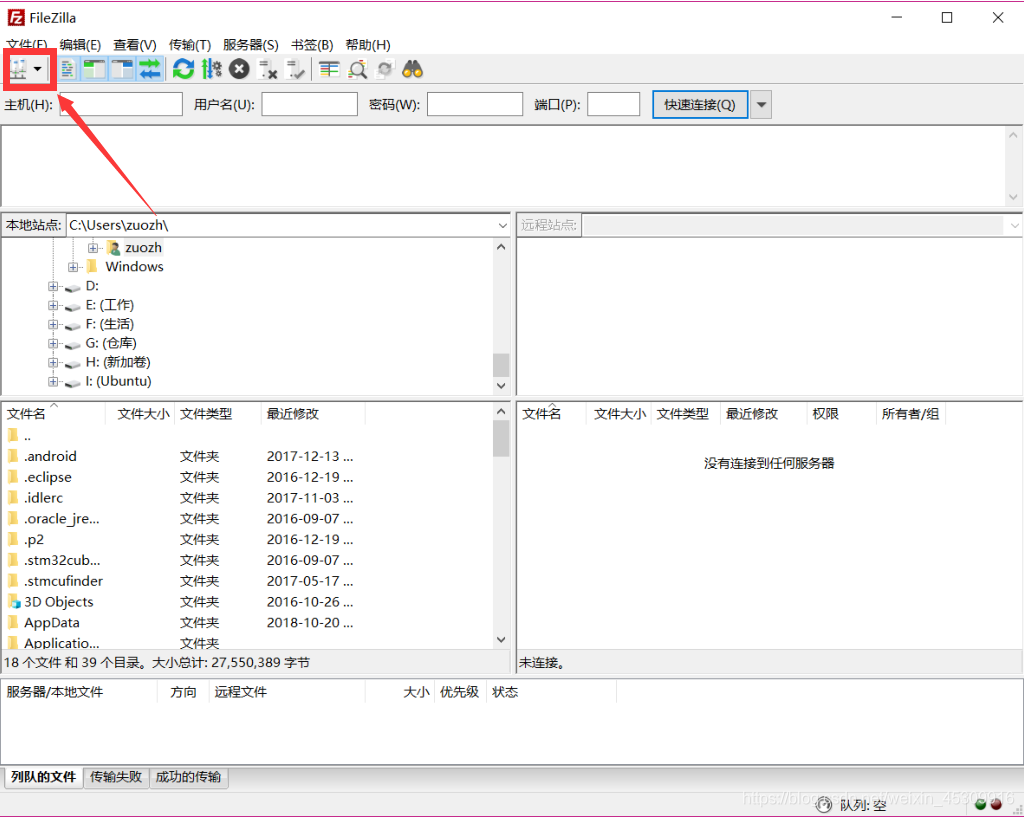
2.2.Filezilla的使用
2.2.1.新建站点

Ubuntu 作为 FTP 服务器,FileZilla 作为 FTP 客户端,客户端肯定要连接到服务器上,打开
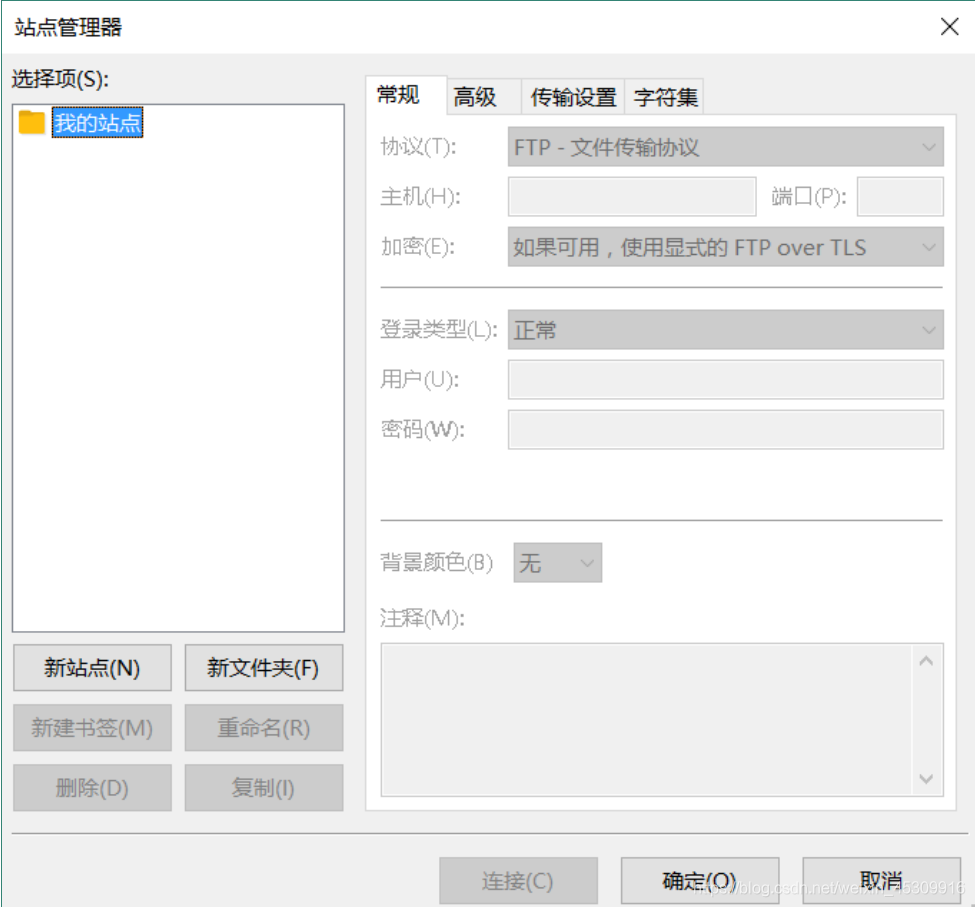
站点管理器,点击:文件->站点管理器

新建站点以后就会在“我的站点”下出
现新建的这个站点,站点的名称可以自行修改,比如我将新的站点命名为“Ubuntu”如图

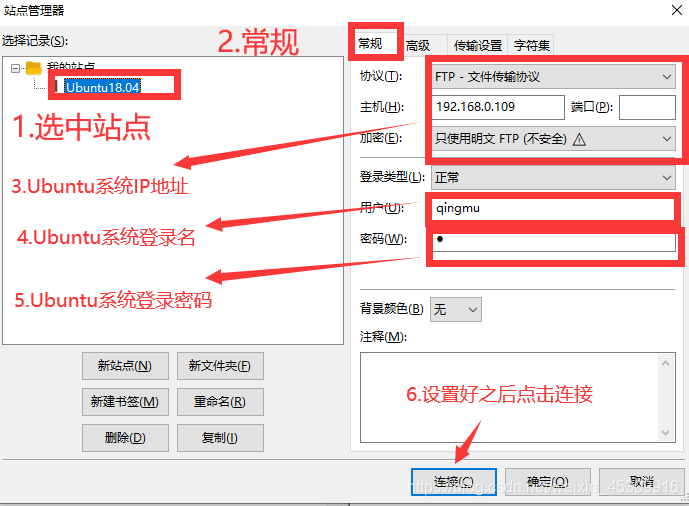
2.2.2.设置站点
选中新创建的“Ubuntu”站点,然后对站点的“常规”进行设置

2.3.进行文件的传输