小程序之严选商城
一.
微信开发者工具下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
创建的项目名称尽可能使用英文,避免不必要的错误。
新建小程序后端服务选择-不使用云服务,模板选择:不使用模板
小技巧:
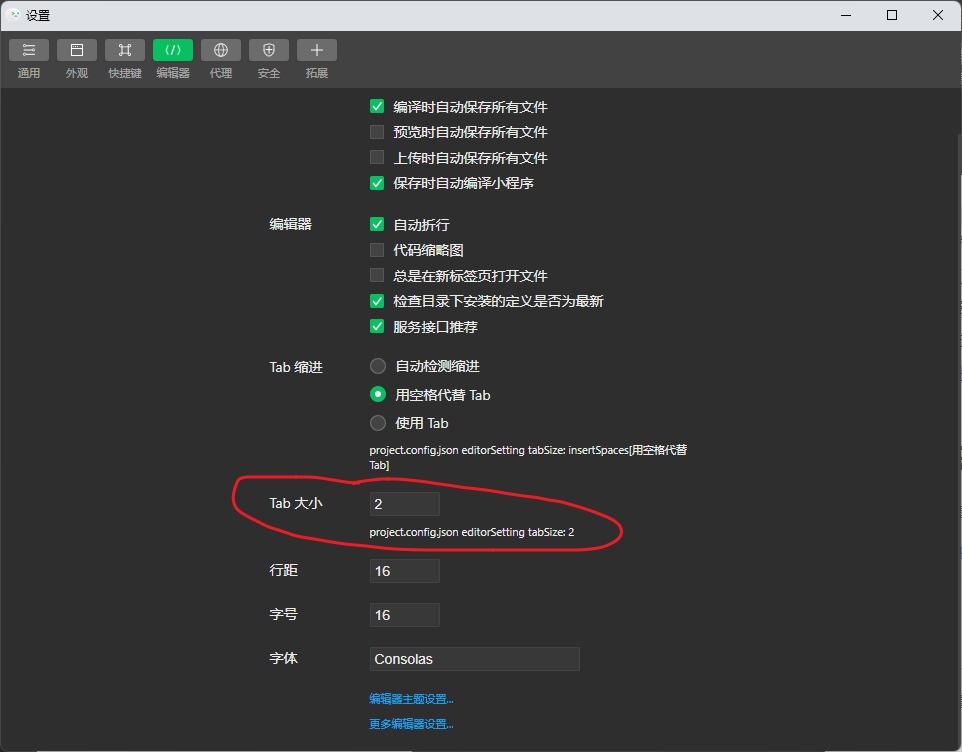
改变Tab大小有助于团队统一代码风格:
具体操作如下:开发者工具-设置-通用-Tab大小改2
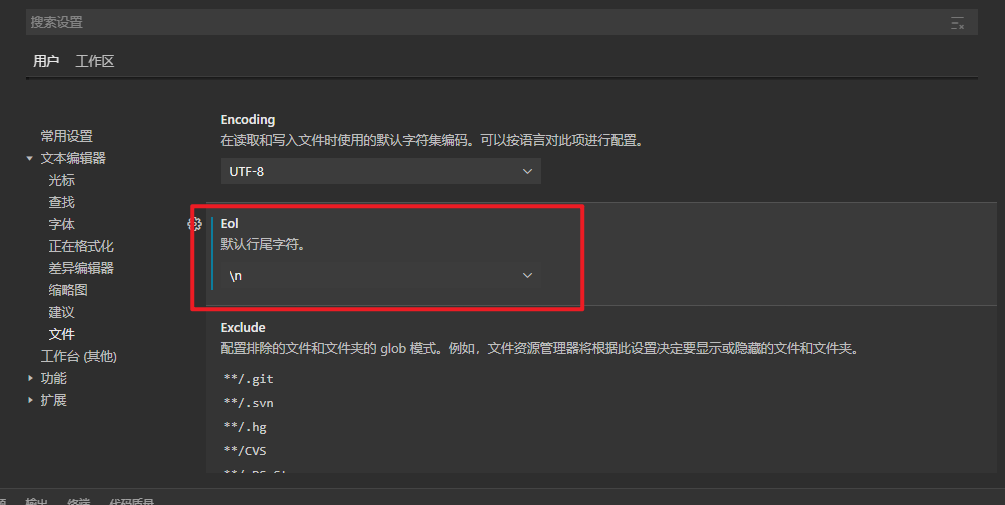
修改换行符号,将\r\n修改成\n,以便在linux、mac、unix等平台上的统一


项目创建后可看到:小程序配置app.json、工具配置文件project.config.json、页面配置page.json
| 文件名称 | 描述 | 参考 |
|---|---|---|
| app.json | 小程序配置(沉浸式导航栏) | https://developers.weixin.qq.com/miniprogram/dev/framework/config.html |
| project.config.json | 工具配置 | https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E5%85%A8%E5%B1%80%E9%85%8D%E7%BD%AE |
| page.json | 页面配置 | https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E9%A1%B5%E9%9D%A2%E9%85%8D%E7%BD%AE |
小程序的每个页面作为一个文件夹存储,由4个文件组成:
-
json文件:负责页面的配置、组件的引入等工作
-
wxml文件:页面布局
-
wxss文件:与css文件类似
-
js文件:逻辑交互
小程序中的父传子:
在子组件中的Component函数对象里面的perproties字段,增加接受形参名称与类型
例如:
Component({
perproties: {
name: {value:"", type:String}
}
})
在父组件 <myComponent name="小米" />
小程序中的子传父:
子组件通过triggerEvent将子组件的消息发送给父组件,triggerEvent的第一个参数为事件名称,第二个参数为具体的值。
uniapp与小程序的异同
uniapp 使用了vue语法\小程序的生命周期
二.项目相关链接并引入Vant框架
相关链接:
引入Vant
引入vant前,先执行npm init -y 将项目变成一个npm可管理的包。
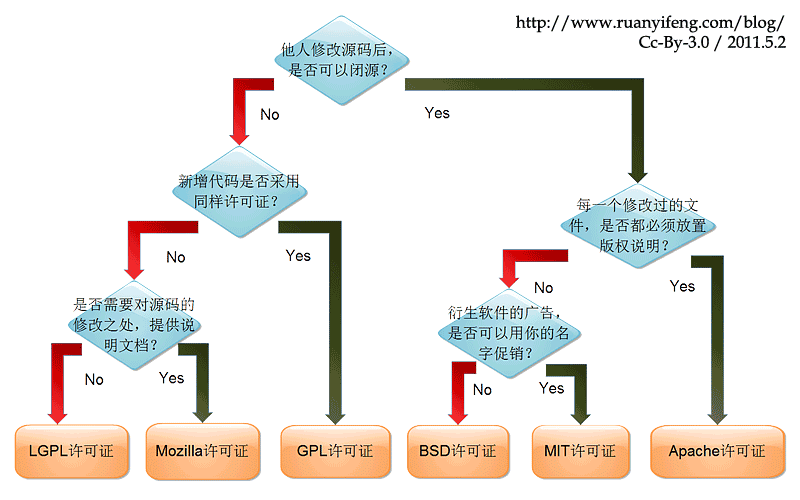
注意一下版权问题。

引入vant请参考
三、tabbar的配置与自定义
在app.json加上配置:
{ "tabBar": { "custom": false, "color": "#000000", "selectedColor": "#000000", "backgroundColor": "#000000", "list": [{ "pagePath": "page/component/index", “iconPath”: "", "selectedIconPath": "", "text": "组件", }, { "pagePath": "page/API/index", “iconPath”: "", "selectedIconPath": "", "text": "接口" }] } }
可以通过以下函数设置tabbar的样式
wx.setTabBarStyle({ color: '#FF0000', selectedColor: '#00FF00', backgroundColor: '#0000FF', borderStyle: 'white' })
注意: 1.其中list里面的路径,需对应的就是pages里面的项 2.最多5个Tabbar按钮 3.非自定义的tabbar按钮icon最大只支持40kb 4.icon不支持网络图片。
自定义tabbar,需将custom 项改成true。
然后按照文档
如果按官方网站的来调试,依然不出来tabbar的话,那就尝试一下,更换版本。
渲染的数据如下:
list: [ { "pagePath": "/pages/home/home", "text": "首页", "icon": "home-o" }, { "pagePath": "/pages/topic/topic", "text": "专题", "icon": "label-o" }, { "pagePath": "/pages/category/category", "text": "分类", "icon": "apps-o" }, { "pagePath": "/pages/cart/cart", "text": "购物车", "icon": "cart-o" }, { "pagePath": "/pages/user/user", "text": "我的", "icon": "user-o" } ]
模板渲染的内容:
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item wx:for="{{ list }}" wx:key="index" icon="{{ item.icon }}">{{ item.text }}</van-tabbar-item>
</van-tabbar>
图标可以去vant官网icon图标
此处不能使用navigateTo去跳转页面 这里的跳转分两种,一种是tabBar配置的页面,另外一种是非tabBar的配置页面 本质是切换,而不是跳转。
注意事项 navigateTo, redirectTo 只能打开非 tabBar 页面。 switchTab 只能打开 tabBar 页面。 reLaunch 可以打开任意页面。 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。 调用页面路由带的参数可以在目标页面的onLoad中获取。
Bug,注意看切换后高亮还停留在不一样的tabbar按钮上:
修复:
在各个页面的onShow写上如下代码
// pages/home/home.js Page({ onShow() { let tabBarObj = this.getTabBar(); tabBarObj.setData({ active: 0 }); } })
修改选中的颜色:
active-color="#07c160"
inactive-color="#000"
四、Git与腾讯工蜂
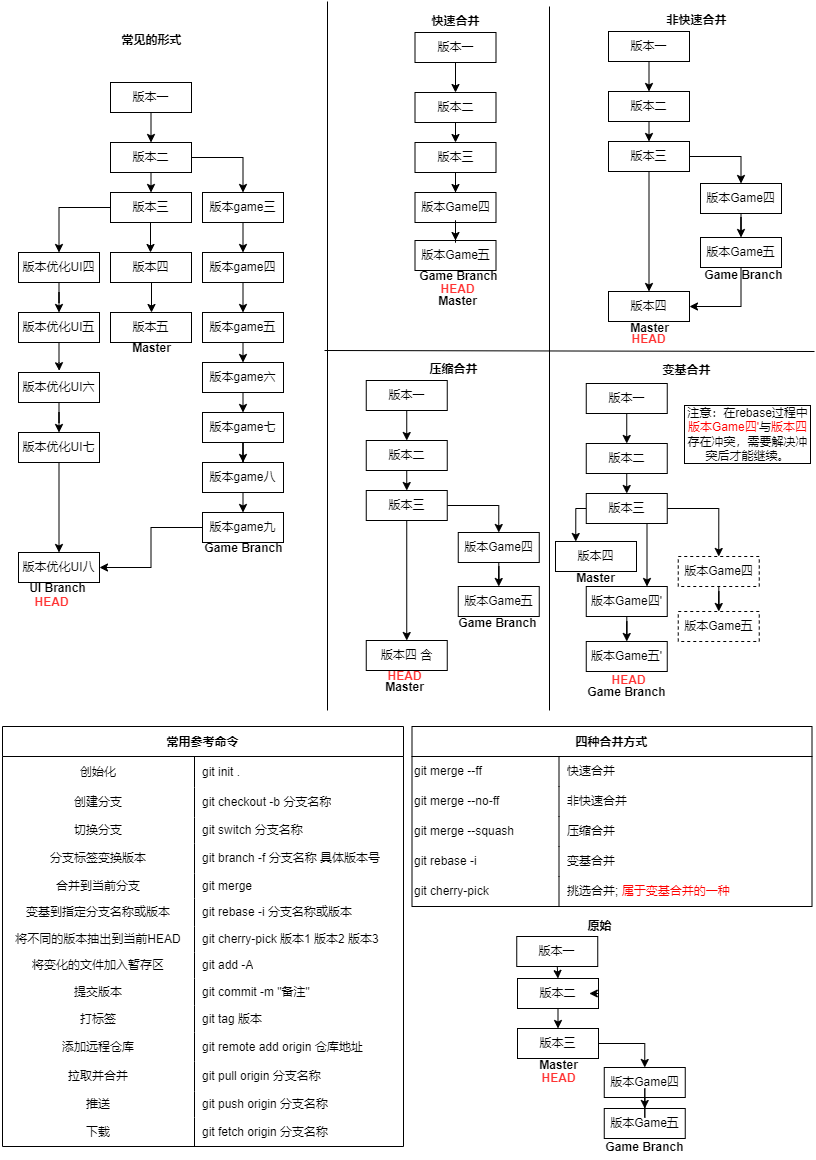
Git常用语句:

ssh公私钥生成:
ssh-keygen.exe -t rsa
生成好后,将公钥贴到腾讯工蜂-个人设置-SSH密钥里面。
免密码登录远程仓库:
cd ~/.ssh vim config Host git.code.tencent.com HostName git.code.tencent.com User git Port 22 IdentityFile ~/.ssh/id_rsa HostKeyAlgorithms +ssh-rsa PubkeyAcceptedKeyTypes +ssh-rsa
五、搜索组件
引入组件
"usingComponents": { "van-search": "@vant/weapp/search/index" }
在wxml
<van-search value="{{ value }}" shape="round" background="#4fc08d" placeholder="请输入搜索关键词" />
事件可根据文档进行查询:
六、图片组件与模式
预采集一些图片 接下来,我们做一些轮播图,直接上一个image标签,小程序高度是不会自适应的 来到小程序的官网 图片有个mode属性,属性里面规定了很多各种值 常用widthFix 属性,那么它的宽度是固定的,高度会随着宽度,按比例缩放.
具体参考官方文档
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
七、swipe组件
注意:swipe中的图片是不是显示不全,一个是swipe的高度问题。
可以如下设置样式:
/* 750px x 400px 宽度 高度 100vw 53.333vh */ .banner_swiper { height: calc(100vw * 400 / 750); } .banner_img { width: 100%; height: calc(100vw * 400 / 750); }
八、Request封装
api管理
// api.js var baseUrl = "http://kumanxuan1.f3322.net:8001"; // 首页api export homeApi = baseUrl + "/index/index";
request
// request.js const { fetch } = require("../utils/fetch"); const { homeApi } = require("./api"); function getHomeData() { return fetch({ url: homeApi }); } module.exports = { getHomeData }
真正请求:
function fetch(params) { return new Promise(function (resolve, reject) { wx.request({ url: params.url, data: params.data || {}, method: params.method || "GET", header: params.header || { 'content-type': 'application/json' }, dataType: "json", success (res) { resolve(res.data); }, fail(err) { reject(err); } }) }); } module.exports = { fetch };
九、开启less
在project.config.json文件里面,加一个useCompilerPlugins字段
内容为:
"useCompilerPlugins": [ "less" ],
参考:https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html#useCompilerPlugins
十、登录注册模块
10.1.登录注册布局
顶部采用van-row,van-col布局
这是登录 用户信息的布局
<van-row custom-class="userinfo">
<van-col span="6">
<image src="{{ userInfo.avatar }}" class="avatar" />
</van-col>
<van-col span="17" bindtap="login" wx:if="{{ !userInfo.id }}">
点击登录
</van-col>
<van-col span="17" wx:else>
<view>{{ userInfo.username }}</view>
</van-col>
<van-col span="1">
<van-icon name="{{ !userInfo.id ? 'arrow': 'cross' }}" bindtap="logout" />
</van-col>
</van-row>
.userinfo { background-color: #333; color: white; height: 140rpx; line-height: 140rpx; padding: 30rpx 20rpx; .avatar { width: 140rpx; height: 140rpx; border-radius: 100%; background-color: white; } }
这是notify的标签
<van-notify id="van-notify" />
notify的样式
#van-notify { .van-transition { z-index: 9999999999!important; } }
dialog的标签
<van-dialog use-slot show="{{ showLoginForm }}" show-cancel-button="{{ false }}" show-confirm-button="{{ false }}" close-on-click-overlay="{{ true }}" z-index="99999" width="90%" class-name="loginfrom_box" \> <van-cell-group> <van-field label="用户名" placeholder="请输入用户名" model:value="{{ username }}" /> <van-field label="密码" placeholder="请输入密码" model:value="{{ password }}" type="password" /> <van-button type="danger" block round custom-class="login_button" bindtap="loginOrRegister">登录/注册</van-button> </van-cell-group> </van-dialog>
10.2.登录注册请求
在fetch.js加
xxxxxxxxxx header: params.header || { "X-Nideshop-Token": wx.getStorageSync("token")},
首先按照api文档加接口,在request.js加一个登录函数
// 登录 function login(username, password) { return fetch({ url: loginApi, method: "POST", data: { username: username, pwd: password } }); }
loginOrRegister() { let username = this.data.username; if (username.length == 0) { Notify({ type: 'danger', message: '用户名不能为空' }); return; } let password = this.data.password; if (password.length == 0) { Notify({ type: 'danger', message: '密码不能为空' }); return; } login(username, password).then((res) => { if (res.errno === 0) { wx.setStorage({ key: "userInfo", data: res.data.userInfo }); this.setData({ userInfo: res.data.userInfo }); this.setData({ showLoginForm: false }); wx.setStorageSync('token', res.data.token); Notify({ type: 'success', message: '登录成功!!' }); } else { Notify({ type: 'danger', message: res.errmsg }); } }) }
重新刷新的情况
onLoad() { let token = wx.getStorageSync('token'); if (token) { let userInfo = wx.getStorageSync('userInfo'); this.setData({ userInfo: userInfo }); } else { this.setData({ userInfo: this.data.defaultUserInfo }); } },
10.4.退出登录
logout() { wx.removeStorage({ key: 'token' }); wx.removeStorage({ key: 'userInfo' }); this.setData({ userInfo: this.data.defaultUserInfo }); Notify({ type: 'success', message: '退出登录' }); },
在模板里面的写法
<van-row custom-class="userinfo">
<van-col span="6">
<image src="{{ userInfo.avatar }}" class="avatar" />
</van-col>
<van-col span="17" bindtap="login">
<block wx:if="{{ !userInfo.id }}">点击登录</block>
<view wx:else>{{ userInfo.username }}</view>
</van-col>
<van-col span="1">
<van-icon name="arrow" wx:if="{{ !userInfo.id }}" />
<van-icon name="cross" wx:else bindtap="logout" />
</van-col>
</van-row>
这个Notify也可以使用微信自带的
wx.showToast({ title: '成功', icon: 'success', duration: 2000 })
十一.输入框防抖与setData优化
// 放到最外层 var timer = null;
onSearch (e) { var that = this; if (timer) { clearTimeout(timer); timer = null; } else { timer = setTimeout(function () { getKeywordList(e.detail).then((res) => { if (res.errno === 0) { that.setData({ keywordList: res.data }); } }) }, 200); } },
本文作者:李云蹊
本文链接:https://www.cnblogs.com/liyunxi/p/16188048.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步