Vue脚手架的安装和使用
一、Vue CLI使用准备
Node版本
Vue CLI 需要Node.js 8.9 或者更高版本(推荐使用 12.11.0)。你可以使用
nvm或nvm-window来管理电脑上面的Node版本。
安装Vue CLI脚手架的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确 (4.x):
vue --version
vue -V
如果安装比较慢,可以把下载源切换成淘宝的源:
npm 对应的淘宝下载源设置:
//切换taobao镜像源 npm config set registry https://registry.npm.taobao.org/ // 查看下载源 npm config get registry yarn 对应的淘宝下载源设置: //切换taobao镜像源 yarn config set registry https://registry.npm.taobao.org/ // 查看下载源 yarn config get registry
二、创建项目
初始化项目
vue create
运行以下命令来创建一个新项目:
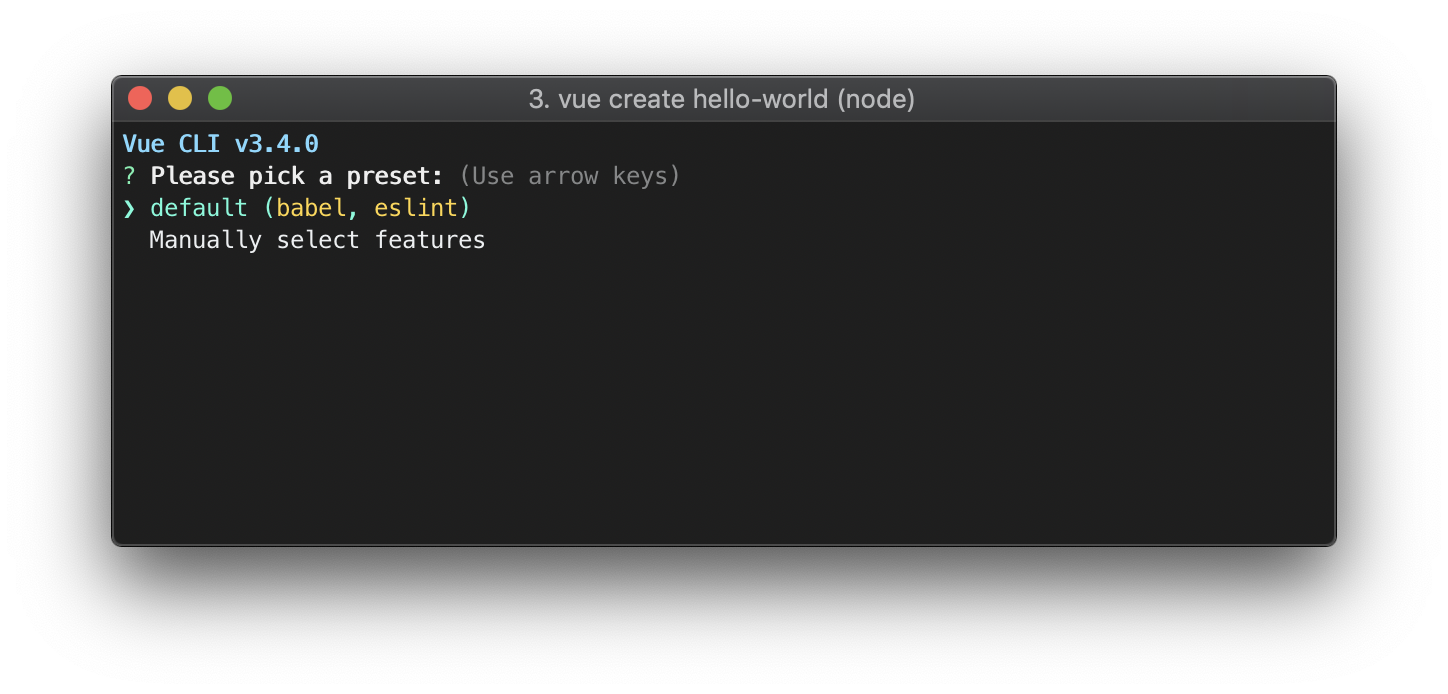
vue create hello-world
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选 择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

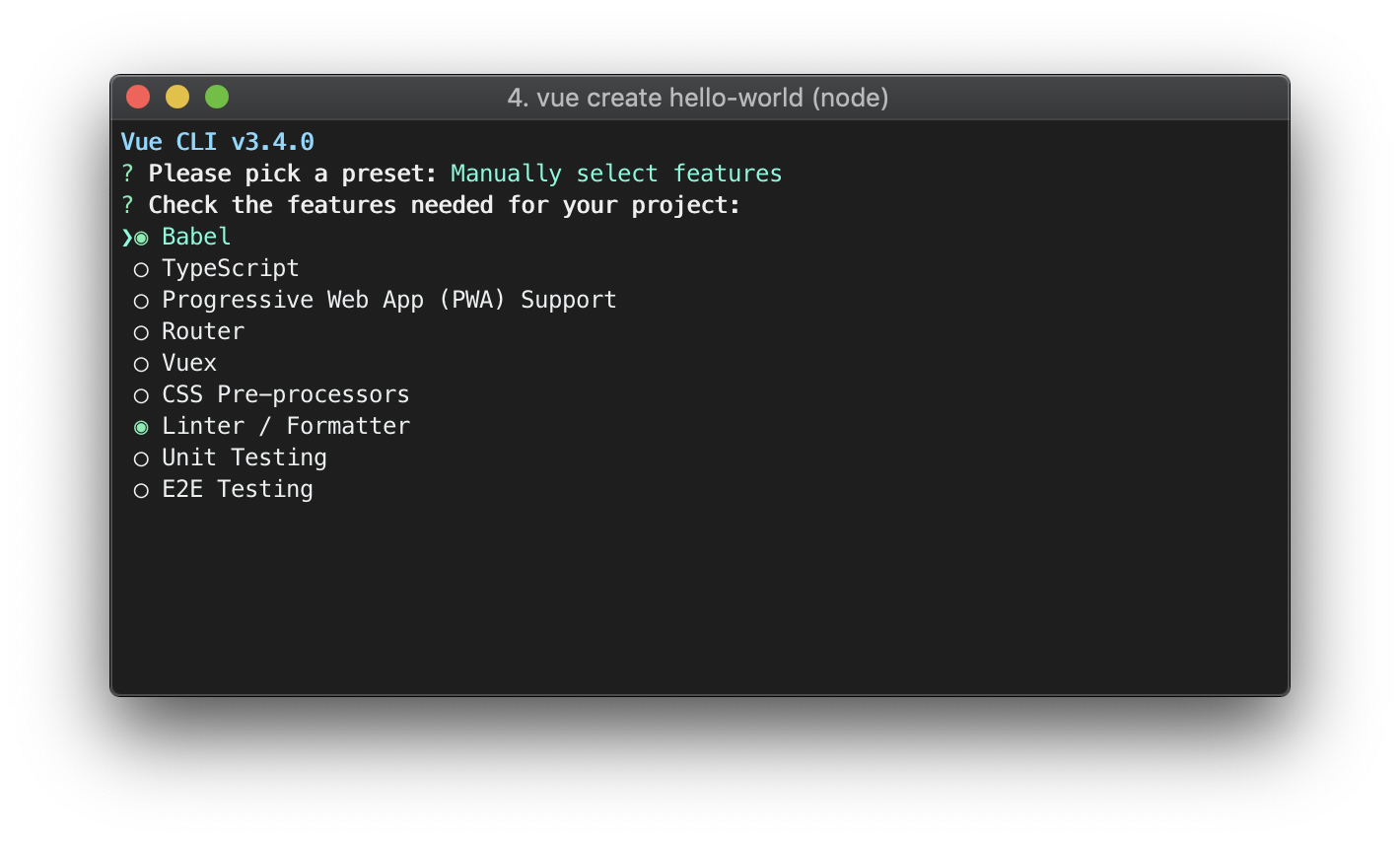
对于每一项的功能,此处做个简单描述:
-
TypeScript 支持使用 TypeScript 书写源码。
-
Progressive Web App (PWA) Support PWA支持
-
Router 路由 Vuex 状态管理 CSS Pre-processors 支持 CSS 预处理器。 Linter / Formatter 支持代码风格检查和格式化。 Unit Testing 支持单元测试。 E2E Testing 支持 E2E 测试。
如果你决定手动选择特性,在操作提示的最后你可以选择将已选项保存为一个将来可复用的 preset
~/.vuerc
被保存的 preset 将会存在用户的 home 目录下一个名为
.vuerc的 JSON 文件里。如果你想要修改被保存的 preset / 选项,可以编辑这个文件。在项目创建的过程中,你也会被提示选择喜欢的包管理器或使用
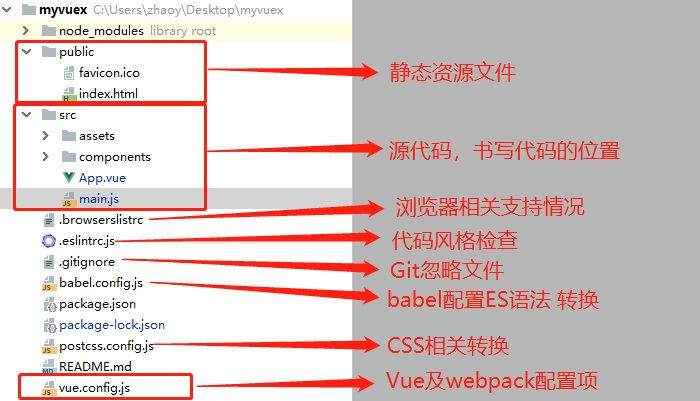
项目结构
项目目录

node_modules public // 静态资源文件 |-favicon.ico |-index.html src // 项目源代码,书写代码的地方 |-assets |-App.vue |-main.js .browserslistrc // 浏览器相关支持情况 .eslintrc.js // 代码相关支持情况 .gitignore // Git忽略文件 babel.config.js // babel配置ES语法 转换 package-lock.json // npm安装依赖库的具体信息 package.json // npm依赖库版本信息 postcss.config.js // css相关转换 README.md // 项目说明 vue.config.js // Vue及webpack配置项
vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
这个文件应该导出一个包含了选项的对象:
// vue.config.js module.exports = { // 选项...(例如:) lintOnSave: false // 关闭eslint(严格模式) }
本文作者:liyunxi
本文链接:https://www.cnblogs.com/liyunxi/p/16169102.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步