使用JS冒泡及委托实现web页面多文件上传
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title></title>
</head>
<body>
<div id="testDiv" onclick="delFile(event)" >
<input id="stopbubble" type="button" value="增加" onclick="addFile(event)" />
</div>
<script type="text/javascript">
function addFile(event)
{
var div = document.getElementById("testDiv");
div.insertAdjacentHTML("beforeEnd", "<input type='file' onclick='stopProp(event)'/> <input type='button' value='删除' /><br>");
event.stopPropagation(); //阻止添加新标签时冒泡
}
function stopProp(event) {
event.stopPropagation();//阻止上传文件时冒泡
}
function delFile(event) {
var par = document.getElementById("testDiv");
var listItems = par.getElementsByTagName("input");
if (event.target.tagName.toLowerCase() === 'input') {
var aindex = [].indexOf.call(listItems, event.target);//获取当前删除的节点索引
par.removeChild(listItems[aindex - 1]);//删除前一个
}
par.removeChild(event.target);//删除后一个
}
</script>
</body>
</html>
详细思路:首先在<div id="testDiv" onclick="delFile(event)" >标签里放一个增加上传标签的按钮,每点击一下增加按钮,随即增加一个文件上传标签及其后的删除按钮,同时禁用新增按钮的事件向上冒泡,与此同时将文件上传的按钮也禁止冒泡。当点击删除按钮时随即触发<div id="testDiv"里的删除事件。
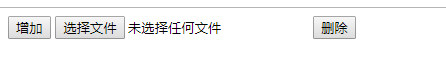
,在页面可以动态的添加及删除上传文件标签,实现效果如下