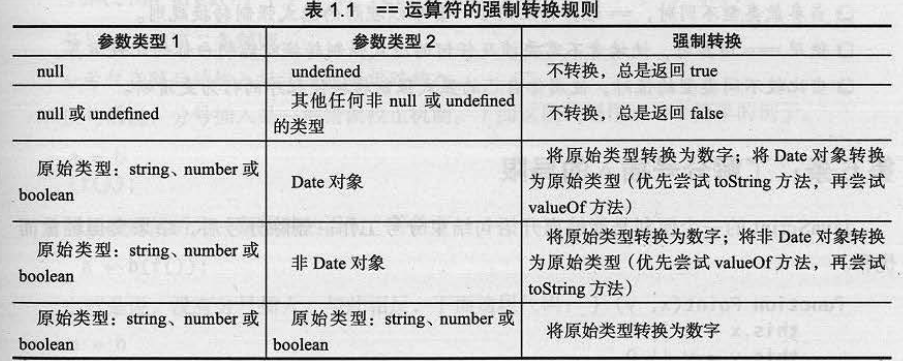
JS中的"=="转换规则
number类型与string类型比较,string会转换为number类型
'' == '0' //false 0 == ''//true; 0 == '0'//true ' \t\r\n '==0//true
null和undefined类型比较始终相等
null == undefined //true
布尔类型与其它任何类型进行比较,布尔类型将会转换为number类型
false == 'false'//false false == '0'//true false == null//false null == undefined //true
number类型或string类型与object类型进行比较,number或者string类型都会转换为object类型
var a = 0, b = {}; a == b//false

请始终使用===和!===
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?