前端响应式布局
这段时间一直在学习前端的东西记录一下自己所欠缺的东西!
响应式布局 由于以前基本上没有接触前端的东西,熟悉又陌生,熟悉是因为经常听见同事在说,陌生是因为自己没有实践过!
查看ccs3手册或者百度查询[媒体查询],刚开始我看名字以为是查询之类的
说明:
通过不同的媒体类型和条件定义样式表规则。
- 媒体查询让CSS可以更精确作用于不同的媒体类型和同一媒体的不同条件。
- 媒体查询的大部分媒体特性都接受min和max用于表达“大于或等于”和“小与或等于”。如:width会有min-width和max-width
-
媒体查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。
实例代码:
@media screen and (width:800px){ … } @import url(example.css) screen and (width:800px); <link media="screen and (width:800px)" rel="stylesheet" href="example.css" /> <?xml-stylesheet media="screen and (width:800px)" rel="stylesheet" href="example.css" ?>
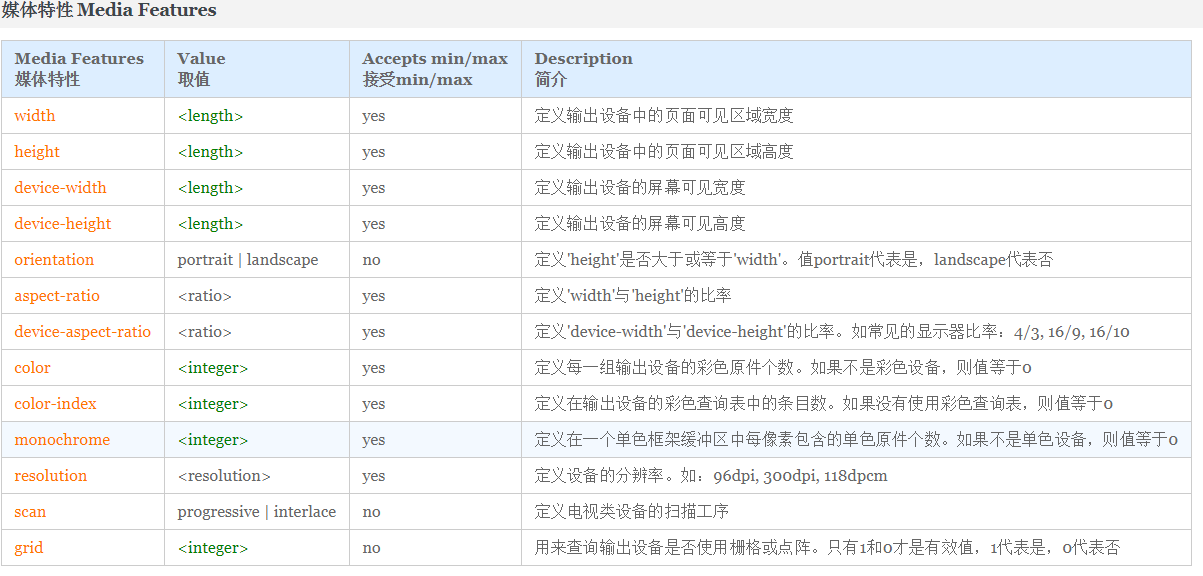
媒体特性

兼容性:

ok!我已经了基本上了解响应式布局是干嘛的了——————为了适应pc丶移动丶平板等
测试!
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒体查询</title> <link rel="stylesheet" href="css/index.css"> </head> <body> </body> </html>
css:
<!--当屏幕宽度小于760px 大于 20px body显示为red-->
@media screen and (max-width:760px) and (min-width:320px){ body{ background: red; height: 100px; width: 100px; }
<!--当屏幕宽度小于760px 大于 20px body显示为red--> @media screen and (max-width:760px) and (min-width:320px){ body{ background: red; height: 100px; width: 100px; } } <!--当屏幕宽度大于760px body显示为blue--> @media screen and (min-width:760px){ body{ background-color: blue; } }
} <!--当屏幕宽度大于760px body显示为blue--> @media screen and (min-width:760px){ body{ background-color: blue; } }
测试:

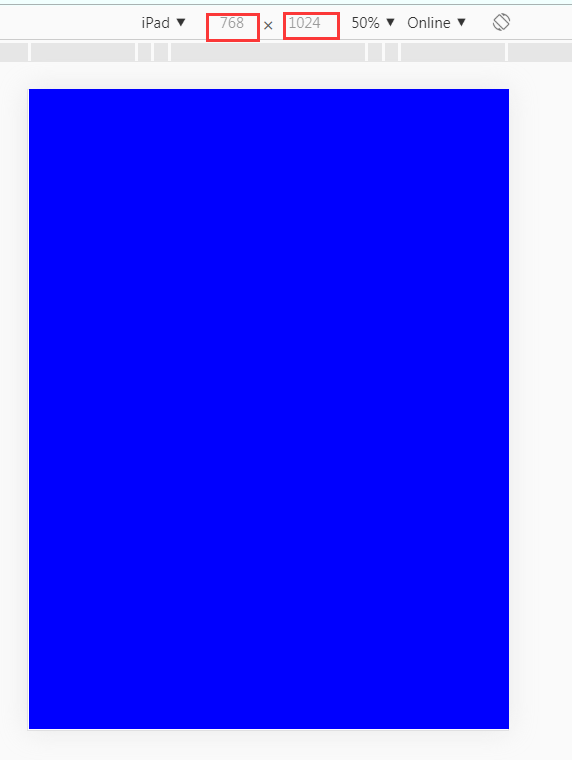
此时宽度为768px显示为blue没问题!

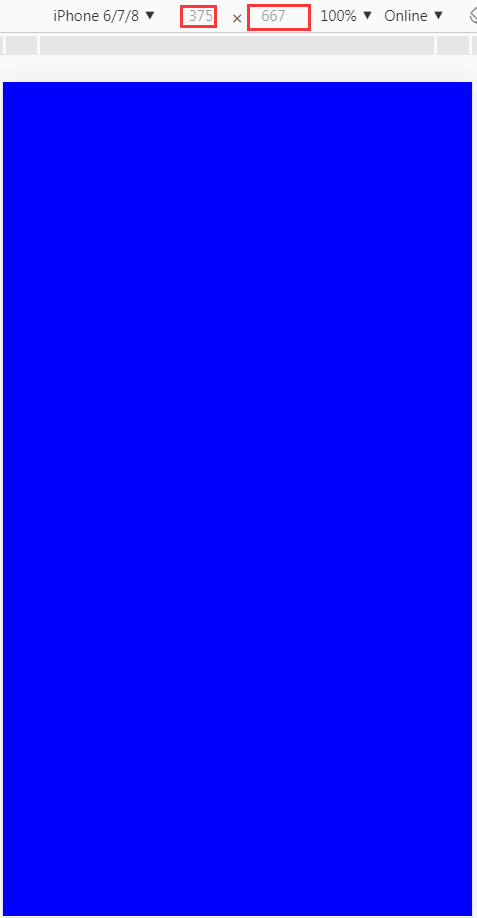
宽度小于760px大于420px 为什么还是显示blue?
bug就来了这是为什么呐?查看HTML代码,发现了一个问题少了一行重要的代码。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
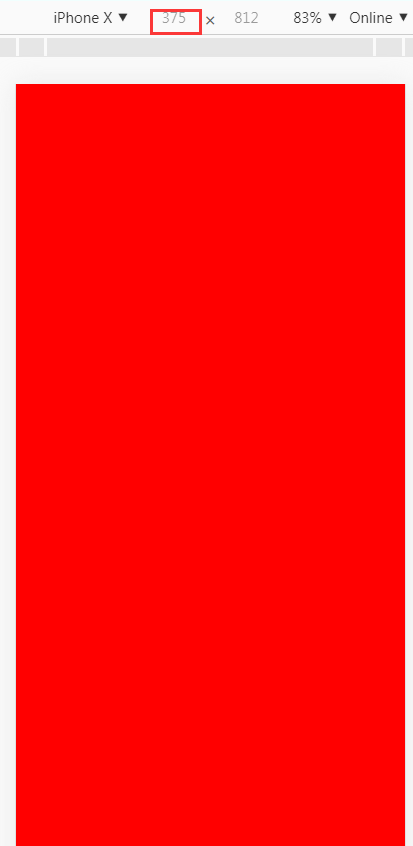
这一句重要的代码没有写!加进去测试!


ok!这下就可以写css代码了
完整html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>媒体查询</title> <link rel="stylesheet" href="css/index.css"> </head> <body> </body> </html>
完整Css:
<!--当屏幕宽度小于760px 大于 20px body显示为red--> @media screen and (max-width:760px) and (min-width:320px){ body{ background: red; } } <!--当屏幕宽度大于760px body显示为blue--> @media screen and (min-width:760px){ body{ background-color: blue; } }


