ASP.NET MVC4空MVC项目添加脚本压缩和合并
脚本压缩和合并是ASP.NET MVC4的新特性
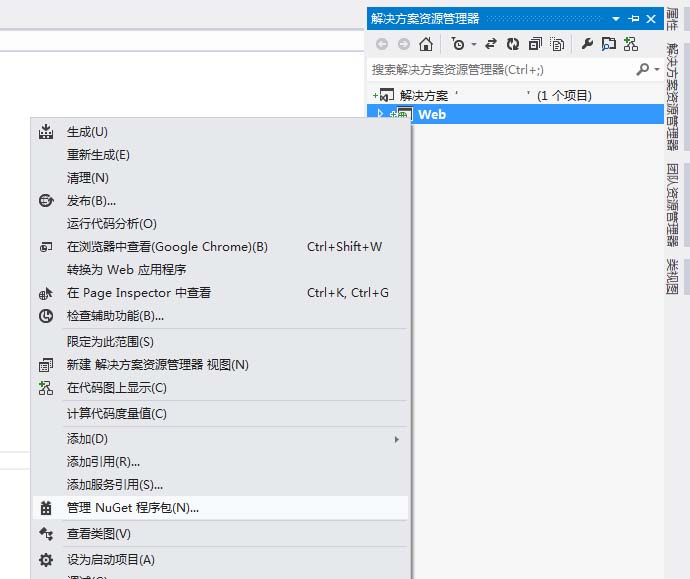
1.选中MVC项目,右键>"管理解决方案的NuGet程序包"

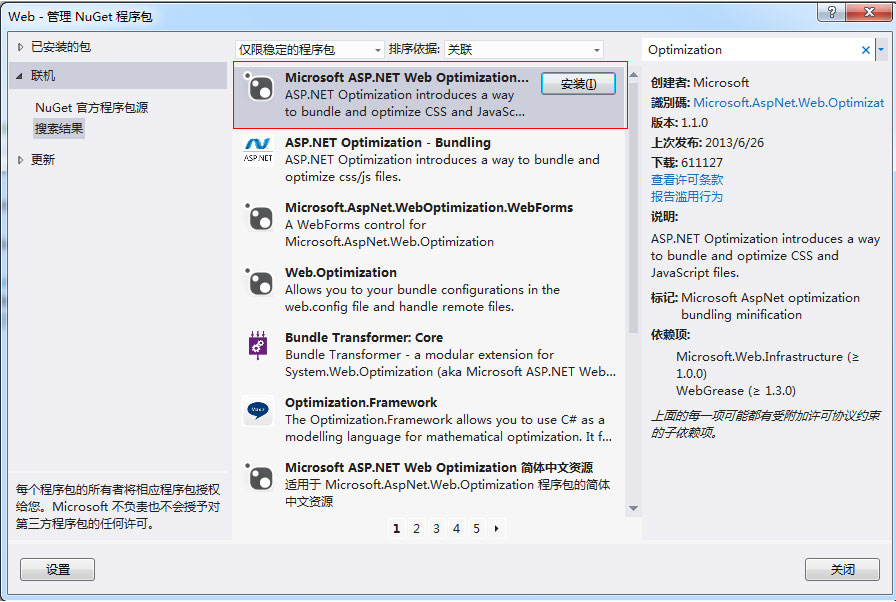
2.在"联机"中在线搜索搜索"Optimization",点击"安装".

3.在App_Start文件夹中添加类文件,类名为:BundleConfig,顶部添加"System.Web.Optimization" 引用.类里面添加一个静态方法,参数为"BundleCollection"
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization;
namespace Web
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles) {
//添加一个JS的压缩 // 请求路径 真实路径
bundles.Add(new ScriptBundle("~/Script/index").Include( "~/Script/index.js"));
//添加多个JS合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new ScriptBundle("~/Script/common").Include("~/Script/jquery.js", "~/Script/common.js"));
//添加一个css压缩
// 请求路径 真实路径
bundles.Add(new StyleBundle("~/Style/index").Include("~/Style/index.css"));
//添加多个css合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new StyleBundle("~/Style/common").Include("~/Style/common.css","~/Style/header.css"));
}
}
}
注意 :除非设置EnableOptimizations为true或设置Web.config文件中compilption 节点的debug属性为false,否则程序是不会合并和压缩文件的。 此外,系统也不会选择压缩过的脚本,而是选择调试版本。 EnableOptimizations属性的设置将会覆盖Web.config中的设置。
在 Web.config文件中compilation节点设置debug 的值可以开启或关闭压缩和合并功能。 在下面的XML中, debug设置值为true,可以禁用脚本压缩和合并功能。
<system.web> <compilation debug="true" /> <!-- Lines removed for clarity. --> </system.web> 如果要启用脚本压缩和合并,则设置debug 为false 。你可以通过BundleTable 类的EnableOptimizations 属性来覆盖Web.config中的设置。 下面的代码演示了如果通过BundleTable 来覆盖Web.config文件中的设置:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization;
namespace Web {
public class BundleConfig {
public static void RegisterBundles(BundleCollection bundles){
//添加一个JS的压缩
// 请求路径 真实路径
bundles.Add(new ScriptBundle("~/Script/index").Include( "~/Script/index.js"));
//添加多个JS合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new ScriptBundle("~/Script/common").Include("~/Script/jquery.js", "~/Script/common.js"));
//添加一个css压缩
// 请求路径 真实路径
bundles.Add(new StyleBundle("~/Style/index").Include("~/Style/index.css"));
//添加多个css合并并且压缩
// 请求路径 真实路径 真实路径
bundles.Add(new StyleBundle("~/Style/common").Include("~/Style/common.css","~/Style/header.css"));
//启用压缩 合并
BundleTable.EnableOptimizations = true;
}
}
}
4.在项目根目录中的"Global.asax"中的引用"System.Web.Optimization",在"Application_Start"方法中添加" BundleConfig.RegisterBundles(BundleTable.Bundles);"
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Routing;
using System.Web.Optimization;
namespace Web {
// 注意: 有关启用 IIS6 或 IIS7 经典模式的说明,
// 请访问 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication {
protected void Application_Start(){
BundleConfig.RegisterBundles(BundleTable.Bundles);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
}
5.打开"Views"文件夹中的"web.config",找到截图中的节点,添加"<add namespace="System.Web.Optimization"/>"
6.在视图中引用:
<head>
<meta name="viewport" content="width=device-width" />
<title>View1</title>
<!--引用css-->
@Styles.Render("~/Style/common")
<!--引用JS-->
@Scripts.Render("~/Script/index")
</head>
7.搞定


