day09-拦截器&文件上传
拦截器&文件上传
1.拦截器-Interceptor
1.1拦截器概念
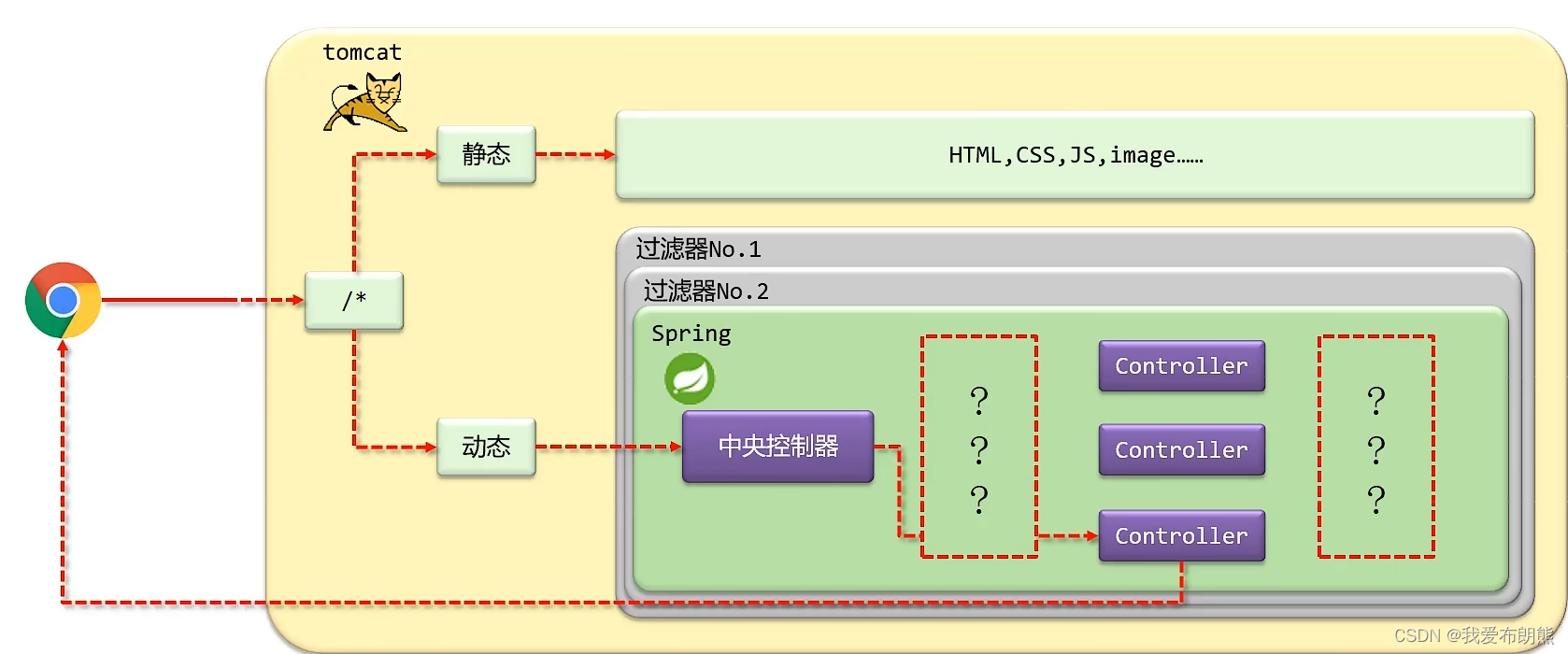
拦截器(Interceptor):是一种动态拦截方法调用的机制,在SpringMVC中动态拦截控制器方法的执行。在SpringBoot中,拦截器是开发的常用手段,要用来登录验证、性能检查、日志记录等
(1)SpringBoot中拦截器实现的基本步骤:
- 编写一个拦截器实现 HandlerInterceptor 接口
- 拦截器注册到配置类中(实现 WebMvcConfigurer 的 addInterceptors)
- 指定拦截规则


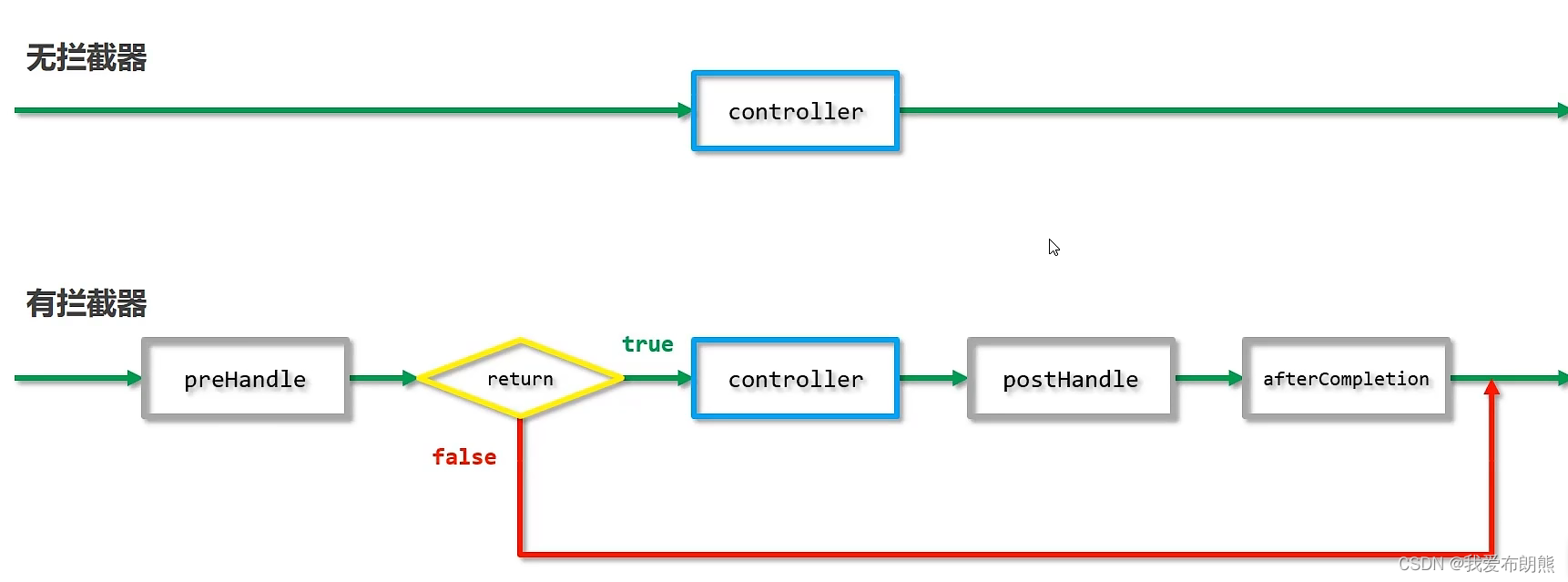
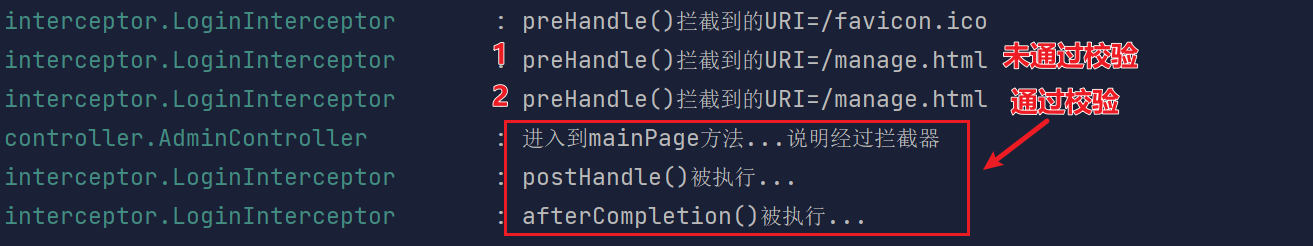
(2)拦截器执行顺序
- preHandle()
- if return true
- controller
- postHandle()
- afterCompletion()
- else-if return false
- 结束
1.2应用实例
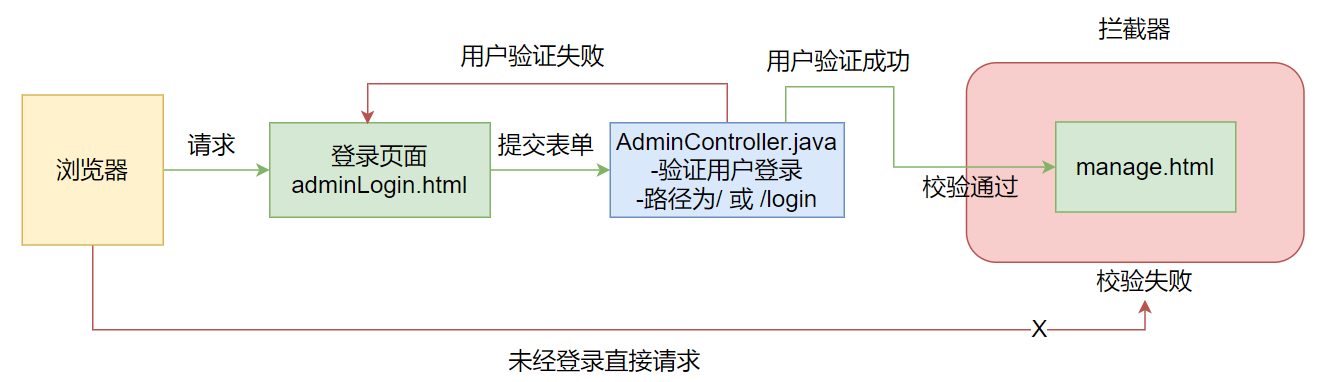
演示:使用拦截器防止用户非法登录。以day08-2中的综合案例为例子,之前是使用session校验用户有没有登录过,现在使用拦截器统一校验:浏览器输入地址请求某个页面,如果此前用户没有登录过,就返回登录页面,并提示信息。
(1)创建拦截器LoginInterceptor.java
package com.li.thymeleaf.interceptor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author 李
* @version 1.0
*/
@Slf4j
public class LoginInterceptor implements HandlerInterceptor {
/**
* preHandle在目标方法执行前被调用
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String requestURI = request.getRequestURI();
log.info("preHandle()拦截到的URI=" + requestURI);
//进行登录校验
Object loginAdmin = request.getSession().getAttribute("loginAdmin");
if (null != loginAdmin) {//成功登录过
//放行
return true;
}
//没有登录过
request.setAttribute("msg", "没有登录过,请登录!");
request.getRequestDispatcher("/login").forward(request, response);
return false;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
log.info("postHandle()被执行...");
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
log.info("afterCompletion()被执行...");
}
}
(2)将拦截器注册到配置类中(实现 WebMvcConfigurer 的 addInterceptors),并指定拦截规则(拦截路径)
除了这种方式之外,也可以通过注册转换器的方式来注册拦截器
package com.li.thymeleaf.config;
import com.li.thymeleaf.interceptor.LoginInterceptor;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author 李
* @version 1.0
*/
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
//addInterceptor注册自定义拦截器
//addPathPatterns指定拦截器规则(拦截所有请求/**)
//excludePathPatterns排除指定的路径,不拦截
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/", "/login", "/images/**");
}
}
其他代码略,详见上一篇day08-2中的综合案例


1.3注意事项和细节
1.3.1URI和URL的区别
1、URI是以一种抽象的,高层次概念定义统一资源标识;而URL则是具体的资源标识的方式,URL是一种URI。
2、格式不同:
-
URL的格式一般由下列三部分组成:第一部分是协议(或称为服务方式);第二部分是存有该资源的主机IP地址(有时也包括端口号);第三部分是主机资源的具体地址。
-
URI一般由三部分组成:访问资源的命名机制;存放资源的主机名;资源自身的名称,由路径表示。
3、在Java的URI中,一个URI实例可以代表绝对的,也可以是相对的,只要它符合URI的语法规则。而URL类则不仅符合语义,还包含了定位该资源的信息,因此它不能是相对的,schema(protocol)必须被指定。
例如:
URI=/manage.html
URL=http://localhost:8080/manage.html
URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。而URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。
因此,URL是一种具体的URI,它不仅唯一标识资源,而且还提供了定位该资源的信息。URI是一种语义上的抽象概念,可以是绝对的,也可以是相对的,而URL则必须提供足够的信息来定位,所以,是绝对的,而通常说的relative URL,则是针对另一个absolute URL,本质上还是绝对的。
1.3.2拦截器的第二种注册方式
package com.li.thymeleaf.config;
import com.li.thymeleaf.interceptor.LoginInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author 李
* @version 1.0
* 注册拦截器的第二种方式
*/
@Configuration
public class WebConfig2 {
@Bean
public WebMvcConfigurer webMvcConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/", "/login", "/images/**");
}
};
}
}
1.3.3拦截器和过滤器的区别
2.文件上传
在SpringBoot中,怎么实现文件上传?
我们先来回顾一下SpringMVC的文件上传。SpringMVC的文件上传通过配置 MultipartResolver 来实现。SpringMVC 上下文默认没有装配 MultipartResolver ,因此默认情况下不能处理文件的上传工作。如果要使用 Spring 文件上传功能,要先在上下文(容器文件)中配置 MultipartResolver 。
而SpringBoot使用的其实就是简化后的SpringMVC上传功能。
2.1应用实例
例子:演示SpringBoot中通过表单注册用户,并支持上传图片
(1)使用thymeleaf引擎,在templates目录下中创建一个upload.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>upload</title>
</head>
<body bgcolor="#ced3fe">
<div style="text-align: center">
<h1>注册用户</h1>
<img src="images/login.jpg" width="35px"><br/><br/>
<form action="#" th:action="@{/upload}" method="post">
用户名:<input type="text" style="width: 150px" name="name"/><br/><br/>
邮 件: <input type="text" style="width: 150px" name="email"/><br/><br/>
年 龄: <input type="text" style="width: 150px" name="age"/><br/><br/>
职 位: <input type="text" style="width: 150px" name="job"/><br/><br/>
头 像: <input type="file" style="width: 150px" name="header"/><br/><br/>
<!--multiple表示可以同时选择多个文件-->
宠 物: <input type="file" style="width: 150px" name="photos" multiple/><br/><br/>
<input type="submit" value="注册"/>
<input type="reset" value="重新填写"/>
</form>
</div>
</body>
</html>
(2)创建控制器UploadController.java
package com.li.thymeleaf.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
/**
* @author 李
* @version 1.0
*/
@Controller
@Slf4j
public class UploadController {
//处理转发到用户注册(浏览器不能直接访问templates目录下的资源)
@GetMapping("/register")
public String register() {
//这里没有配置就可以进行视图解析,是因为导入了thymeleaf-starter
return "upload";//视图解析,转发到templates/upload.html
}
@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam("name") String name,
@RequestParam("email") String email,
@RequestParam("age") Integer age,
@RequestParam("job") String job,
@RequestParam("header") MultipartFile header,
@RequestParam("photos") MultipartFile[] photos)
throws IOException {
//输出获取到的信息
log.info("上传的信息 name={} email={} age={} job={} header={} photos={}",
name, email, age, job, header.getSize(), photos.length);
//如果信息都能成功获取,就将文件保存到指定的磁盘路径下(动态创建目录)
//比如放到D:\IDEA-workspace\thymeleaf\target\classes\static\images\upload\下
//获取类路径
String path = ResourceUtils.getURL("classpath:").getPath();
log.info("path={}", path);//path=D:/IDEA-workspace/thymeleaf/target/classes/
//构建文件要保存的路径
File file = new File(path + "static/images/upload/");
log.info("AbsolutePath={}", file.getAbsolutePath());
//AbsolutePath=D:\IDEA-workspace\thymeleaf\target\classes\static\images\upload
//判断该目录是否存在
if (!file.exists()) {//目录不存在
file.mkdirs();//创建目录
}
if (!header.isEmpty()) {//处理头像
//获取上传的文件的名称
String originalFilename = header.getOriginalFilename();
//指定保存文件的绝对路径
header.transferTo(new File(file.getAbsolutePath() + "/" +
originalFilename));
}
if (photos.length > 0) {//处理宠物图片
for (MultipartFile photo : photos) {//有多张photo,因此循环处理
if (!photo.isEmpty()) {
//获取上传的文件的名称
String originalFilename = photo.getOriginalFilename();
//指定保存文件的绝对路径
photo.transferTo(new File(file.getAbsolutePath() + "/" +
originalFilename));
}
}
}
return "注册用户/文件上传成功";
}
}
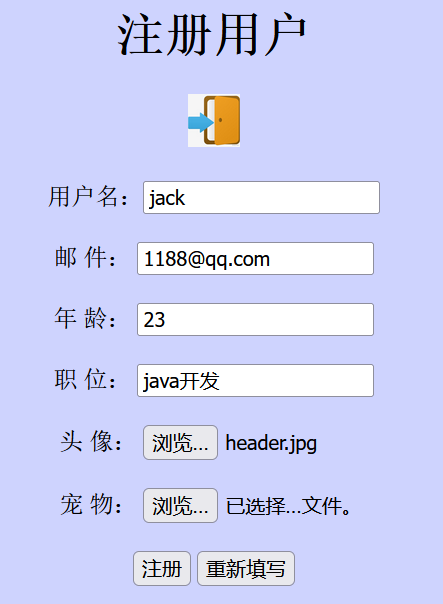
(3)浏览器访问表单,填写数据并提交

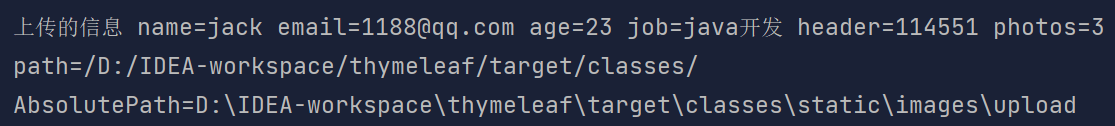
后台输出:

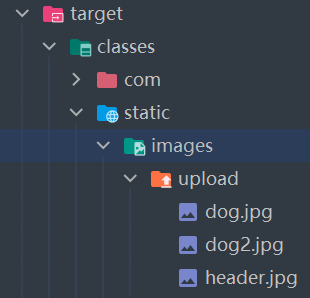
对应的磁盘路径成功保存上传的图片:

2.2问题和解决方案
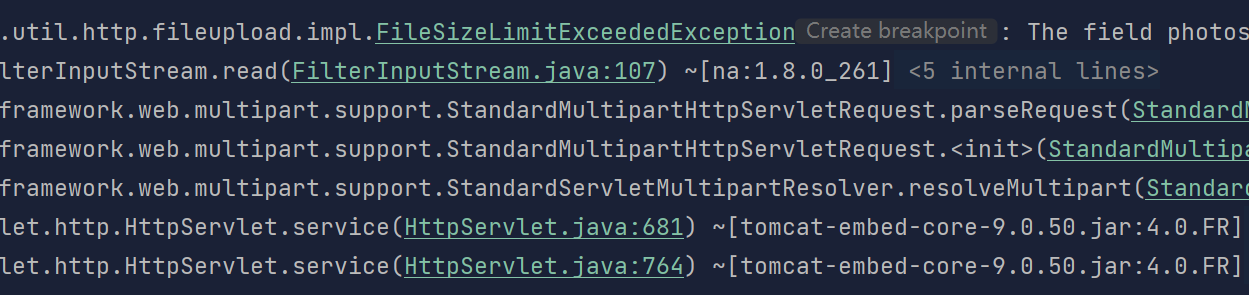
上述的案例还存在一些问题,如果上传的图片过大会抛出异常:

可以在配置文件中修改文件上传的参数:
spring:
servlet:
multipart:
max-file-size: 10MB #指定文件大小最大值,默认1MB
max-request-size: 50MB #指定每次请求的最大值,默认为10MB
2.3扩展
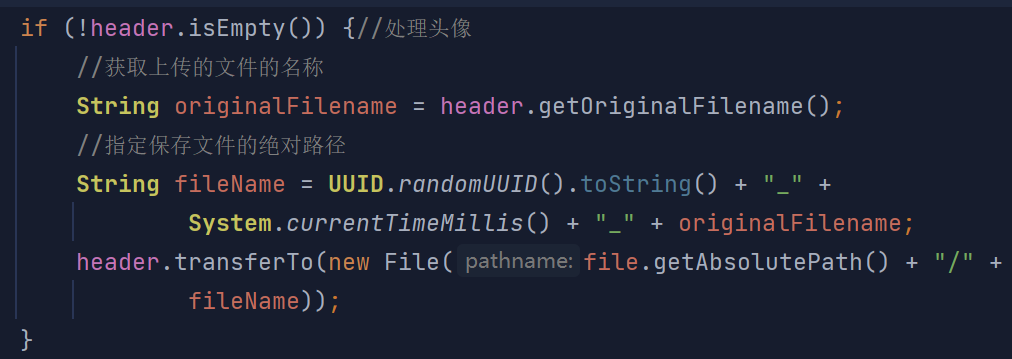
(1)解决文件覆盖问题:如果文件名相同,会出现覆盖现象,如何解决?
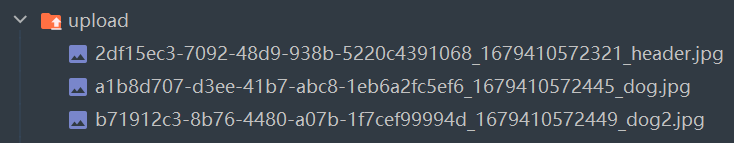
- 解决方案:对上传的文件名进行处理,比如增加一个前缀(UUID+System.currentTimeMillis)


(2)解决文件分目录存放问题:如果将所有文件都放到一个目录下,当上传的文件增多时,会造成访问文件速度变慢(而且某些操作系统一个目录下存放文件的数量也有限制)
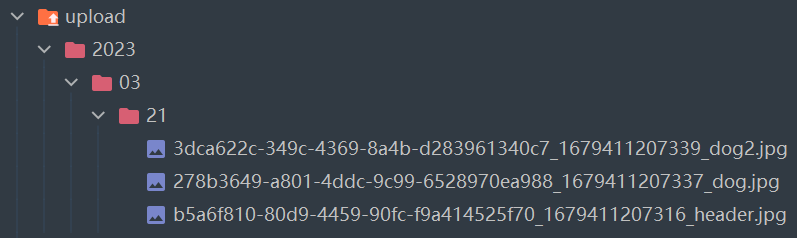
- 解决方案:根据当前日期生成一个目录,同一天上传的目录统一存放到一个文件夹下,年/月/日 目录。
package com.li.thymeleaf.utils;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* @author 李
* @version 1.0
*/
public class WebUtils {
//定义一个文件上传的路径
public static String UPLOAD_FILE_DIRECTORY = "static/images/upload/";
//编写方法,根据当前年月日生成一个目录
public static String getUploadFileDirectory() {
return UPLOAD_FILE_DIRECTORY +
new SimpleDateFormat("yyyy/MM/dd").format(new Date());
}
}
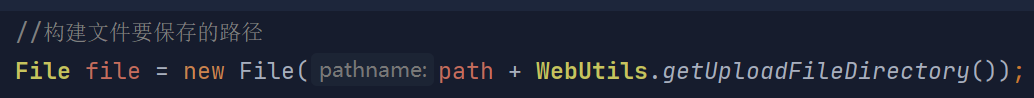
然后在构建文件保存目录的时候调用上面的方法:(修改UploadController.java)

测试结果: