day04-功能实现03
功能实现03
5.功能05-修改家居信息
5.1需求分析
前端页面点击修改家居信息,弹出提示框,点击修改后提示修改成功或者失败。
5.2思路分析
- 完成后端代码从dao-service-controller,并对每层代码进行测试
- 完成前端代码,回显家居信息,再使用axios发送ajax请求,更新数据,将数据绑定显示。
5.3代码实现
5.3.1后端代码
由于使用了逆向工程,bean 层、dao 层以及dao层接口对应的mapper映射文件已经生成,因此暂时不必在这两层编写代码了。
(1)Service层,修改对应的接口和实现类
FurnService.java接口
//修改家居信息 public void update(Furn furn);
FurnServiceImpl.java实现类
@Override public void update(Furn furn) { //如果furn的某个属性不为null就进行修改 furnMapper.updateByPrimaryKeySelective(furn); }
(2)Controller层,修改FurnController.java
@PutMapping("/update") @ResponseBody public Msg update(@RequestBody Furn furn) { furnService.update(furn); return Msg.success(); }
5.3.2前端代码
(1)修改HomeView.vue
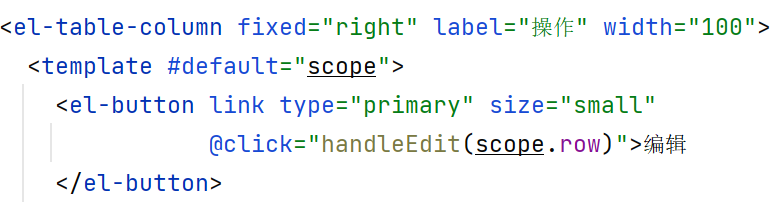
- 增加方法handleEdit方法,回显数据并测试
- 修改save方法,处理修改请求。因为添加和修改都是同一个弹窗,因此确定键绑定的是同一个方法save(),在该方法中进行条件判断加以区分:如果点击弹出表单时,表单中的家居id为空,则进行添加业务,如果表单的家居id不为空,则进行修改业务。

<script> ... save() {//将填写的表单数据发送给后端 //修改和添加走的同一个方法 if (this.form.id) {//如果为修改业务,当前的id存在,表示真 request.put("/api/update", this.form).then(res => { //注意这里的res已经经过拦截处理,它已经是原生的res的data数据 if (res.code === "200") {//修改成功 //提示成功的消息框 this.$message({ type: "success", message: "更新成功" }) } else { //提示错误的消息框 this.$message({ type: "error", message: "更新失败" }) } //关闭当前的修改对话框 this.dialogVisible = false; //同时更新数据 this.list(); }) } else {//添加业务 //第一个参数为url,第二个参数是请求携带的数据 request.post("/api/save", this.form).then(res => { console.log("res-", res) this.dialogVisible = false;//隐藏表单 //调用list方法,刷新页面显示的数据 this.list(); }) } }, list() {//list方法,请求返回家居信息,当我们打开页面的时候,该方法就应该自动触发 request.get("/api/furns").then(res => { //根据res的结构来获取数据 this.tableData = res.extend.furnList; }) }, handleEdit(row) { //将当前行的家居信息绑定到弹出的对话框表单上 //方式1:通过row.id到后端DB去获取对应的家居信息,放回后将其绑定到this.form request.get("/api/find/" + row.id).then(res => { console.log(res.extend.furn) this.form = res.extend.furn; this.dialogVisible = true; }) //方式2:将当前获取的row数据通过处理绑定到this.form进行显示 //将row转成json字符串,再转成json对象 //this.form = JSON.parse(JSON.stringify(row)); //将数据赋给对话框后,显示对话框 //this.dialogVisible = true; } ... </script>
注意:
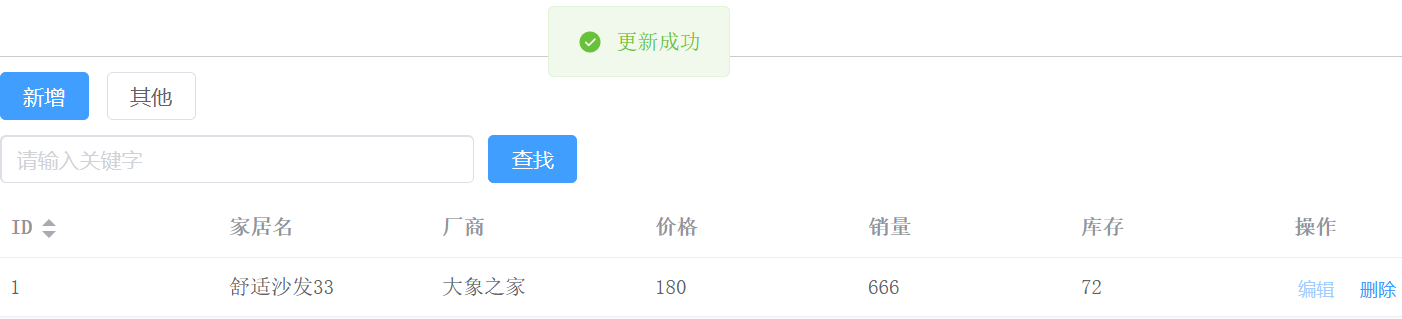
测试成功:

6.功能06-删除家居信息
6.1需求分析
点击删除按钮,弹出确认对话框,选择确定,则进行删除,删除成功则弹出成功的对话框。
6.2思路分析
- 完成后端代码从dao-service-controller,并对每层代码进行测试
- 完成前端代码,使用axios发送ajax请求,删除数据,将数据绑定显示。
6.3代码实现
(1)修改FurnService.java接口,声明删除方法
//删除家居信息 public void del(Integer id);
(2)FurnServiceImpl.java实现类,增加删除方法
@Override public void del(Integer id) { furnMapper.deleteByPrimaryKey(id); }
(3)修改FurnController.java
@DeleteMapping("/del/{id}") @ResponseBody public Msg del(@PathVariable Integer id) { furnService.del(id); return Msg.success(); }
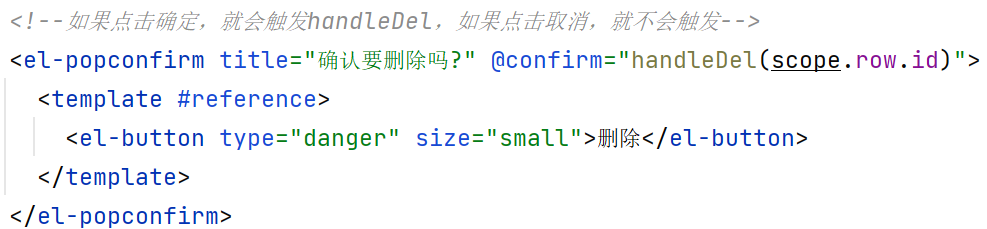
(4)修改HomeView.vue,编写handleDel方法,完成删除

handleDel(id) { request.delete("/api/del/" + id).then(res => { //提示一个成功的消息框 if (res.code === 200) {//删除成功 //提示成功的消息框 this.$message({ type: "success", message: res.msg }) } else { //提示错误的消息框 this.$message({ type: "error", message: res.msg }) } //刷新页面数据 this.list(); }) }


7.功能07-分页显示列表
7.1需求分析
目前显示的家居信息其实是没有分页的,我们需要实现一个分页控件,它的功能:
- 显示共有多少条记录
- 动态选择每一页显示多少条记录
- 导航条,点击第几页,显示对应数据
- 跳转到指定页数
7.2思路分析
- 后台使用Mybatis PageHelper插件完成分页查询,前端使用分页组件
- 修改FurnController.java,增加处理分页显示接口
- 完成前台代码,加入分页导航,并将分页请求和后台接口结合
- 使用插件完成分页非常方便,但是它底层的分页模型和原生的javaweb项目的分页操作是一样的。
7.3代码实现
(1)修改pom.xml,引入mybatis pagehelper分页插件
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.2.1</version> </dependency>
(2)在mybatis-config.xml中配置分页拦截器
<!--plugins标签需要放在typeAliases标签后--> <plugins> <plugin interceptor="com.github.pagehelper.PageInterceptor"> <!--配置分页合理化, 1.如果用户请求的页数 >总页数,就查询最后一页 2.如果用户请求的页数 < 0,就查询第一页--> <property name="reasonable" value="true"/> </plugin> </plugins>
(3)修改FurnController.java,增加分页查询处理
/** * 分页请求接口 * @param pageNum 要显示第几页 * @param pageSize 每一页显示的记录数 * @return * @RequestParam 设置参数默认值 */ @ResponseBody @RequestMapping("/furnsByPage") public Msg listFurnsByPage(@RequestParam(defaultValue = "1") Integer pageNum, @RequestParam(defaultValue = "5") Integer pageSize) { //一、设置分页参数 //1.调用findAll完成查询,底层会进行物理分页,而不是逻辑分页 //2.也就是说会根据分页参数来计算limit ?,? 在发出sql语句时会带上limit PageHelper.startPage(pageNum, pageSize); List<Furn> furnList = furnService.findAll(); //二、将分页查询的结果封装到PageInfo对象中 //PageInfo对象包含了分页的各种信息,比如当前页数,每页的记录数,共有多少记录等等 PageInfo pageInfo = new PageInfo(furnList, pageSize); //三、将PageInfo封装到Msg对象并返回 return Msg.success().add("pageInfo", pageInfo); }
(4)修改HomeView.vue,完成分页显示、分页请求(部分代码)
<!--添加分页导航--> <div style="margin: 10px 0"> <el-pagination @size-change="handlePageSizeChange" @current-change="handleCurrentChange" :current-page="currnetPage" :page-sizes="[5,10,15,20]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </div> <script> // @ is an alias to /src import request from '@/utils/request.js' //导出组件 export default { name: 'HomeView', components: {}, data() { return { //增加分页相应的数据 currentPage: 1,//当前页 pageSize: 5,//每页显示记录数 total: 10,//共有多少记录数 search: '', dialogVisible: false, form: {},//定义一个空表单 tableData: [] } }, created() {//生命周期函数 this.list(); }, methods: { list() {//list方法,请求返回家居信息,当我们打开页面的时候,该方法就应该自动触发 // request.get("/api/furns").then(res => { // //根据res的结构来获取数据 // this.tableData = res.extend.furnList; // }) //请求分页的接口 request.get("/api/furnsByPage", { params: {//指定请求携带的参数 pageNum: this.currentPage, pageSize: this.pageSize } }).then(res => {//处理返回的分页信息 this.tableData = res.extend.pageInfo.list; this.total.res.extend.pageInfo.total; }) }, handleCurrentChange(pageNum) {//处理分页请求 //当用户点击分页超链接时,会携带pageNum this.currentPage = pageNum; //发出分页请求 this.list(); }, handlePageSizeChange(pageSize){//切换每一页需要显示的记录数 this.pageSize = pageSize; //发出分页请求 this.list(); } } } </script>

8.功能08-带条件查询分页显示列表
8.1需求分析
在输入框中输入检索信息,可以查询到符合条件的家居信息然后显示在页面上,同时点击分页时,要保证分页的数据依然要符合查询条件

8.2代码实现
(1)FurnService.java接口
//根据条件查询家居信息 public List<Furn> findByCondition(String name);
(2)FurnServiceImpl.java接口
@Override public List<Furn> findByCondition(String name) { FurnExample furnExample = new FurnExample(); //通过criteria对象可以设置查询条件 FurnExample.Criteria criteria = furnExample.createCriteria(); //先判断name是否有具体的内容 if (StringUtils.hasText(name)) { criteria.andNameLike("%" + name + "%"); } //如果name没有值或者为空串,则查询的实际为所有的值 return furnMapper.selectByExample(furnExample); }
(3)修改FurnController.java,添加带条件的分页查询接口
/** * 根据家居名进行分页查询-条件 * * @param pageNum * @param pageSize * @return */ @RequestMapping("/furnsByConditionPage") @ResponseBody public Msg listFurnsByConditionPage( @RequestParam(defaultValue = "1") Integer pageNum, @RequestParam(defaultValue = "5") Integer pageSize, @RequestParam(defaultValue = "") String search) { PageHelper.startPage(pageNum, pageSize); List<Furn> furnList = furnService.findByCondition(search); PageInfo pageInfo = new PageInfo(furnList, pageSize); return Msg.success().add("pageInfo", pageInfo); }
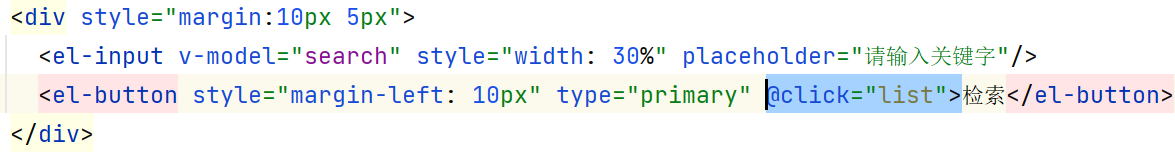
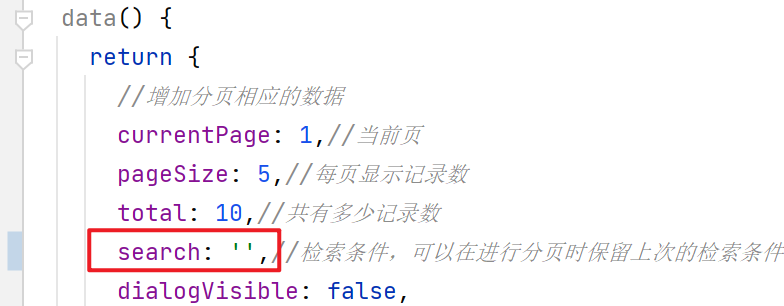
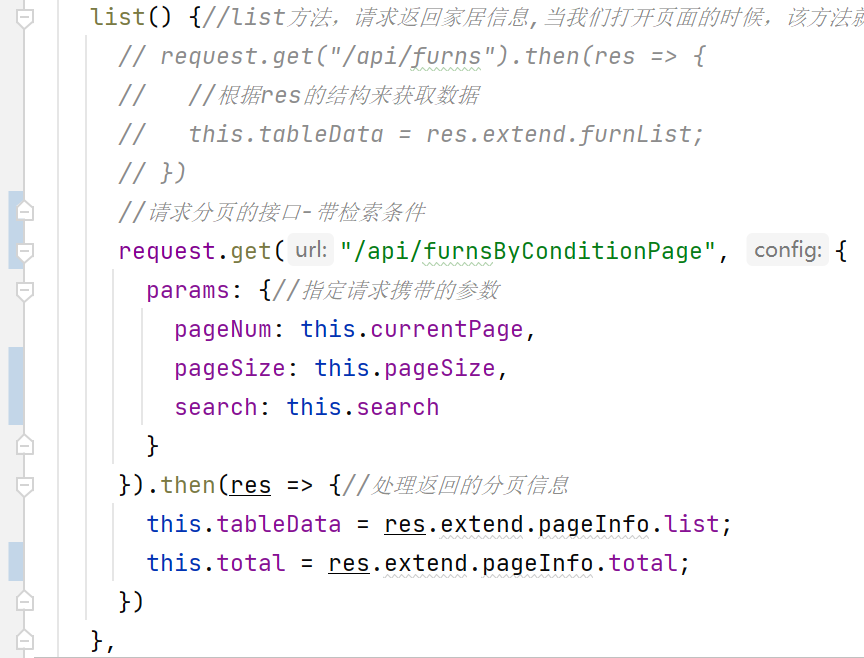
(4)修改HomeView.vue,添加前端接口



测试结果:

可以看到在分页的时候依然可以将条件保留,因为绑定到数据池的搜索属性是双向绑定的(v-model),当输入搜索条件的时候,数据池中的属性也随之改变,点击下一页的时候,发出的条件依然是数据池中的条件值。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!