day02-功能实现01
功能实现01
1.功能01-搭建Vue前端工程
1.1需求分析
- 使用Vue3的脚手架vue-cli工具,创建ssm的前端项目基础开发环境
- Vue-cli主要的功能是自动生成Vue的项目模板,提高开发效率
1.2代码实现
1.2.1搭建vue工程
以下命令使用管理员权限
(1)先下载node.js LTS,并安装node.js的npm,用于管理前端项目包依赖。这里安装node.js的14.17.3版本,方便使用Vue3
官网地址:https://nodejs.org/zh-cn/blog/release/v14.17.3/,下载安装,一路点击下一步即可。
安装完毕,在命令窗口输入node -v和npm -v,出现如下字样说明安装成功:
C:\Users\李>npm -v 6.14.13 C:\Users\李>node -v v14.17.3
(2)全局安装Vue插件cli:npm install -g @vue/cli,这样我们就可以创建Vue工程
D:\apps\nodejs16.18.1\node_global\vue -> D:\apps\nodejs16.18.1\node_global\node_modules\@vue\cli\bin\vue.js ... + @vue/cli@5.0.8 added 693 packages from 474 contributors and updated 148 packages in 263.277s
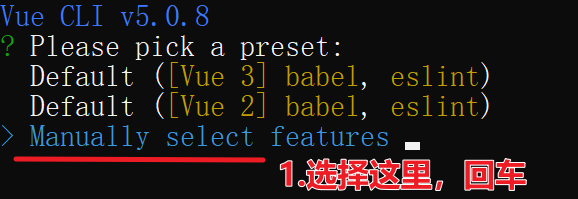
(3)因为我们是前后端分离的,因此新建一个项目,指令vue create <项目名>,输入指令回车后会出现选择:
要使用管理员命令,否则会出错
3.1)手动选择

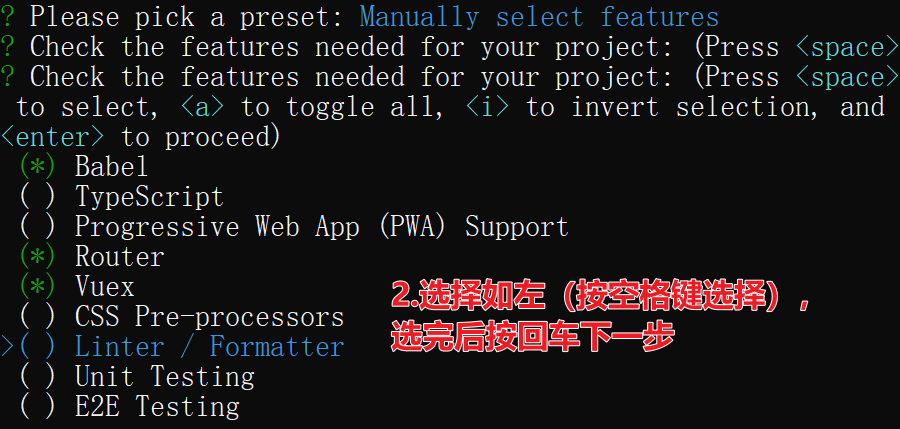
3.2)选择Babel,Router,Vuex

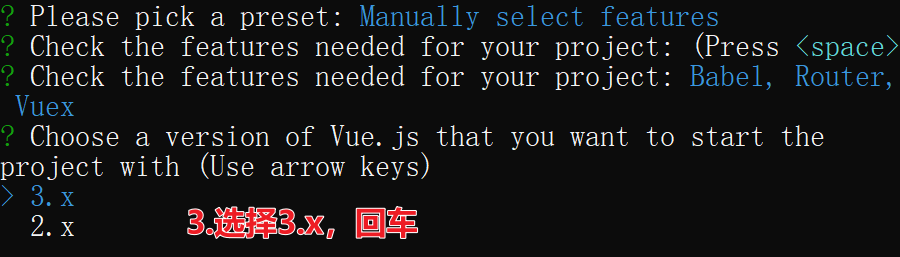
3.3)选择3.x版本

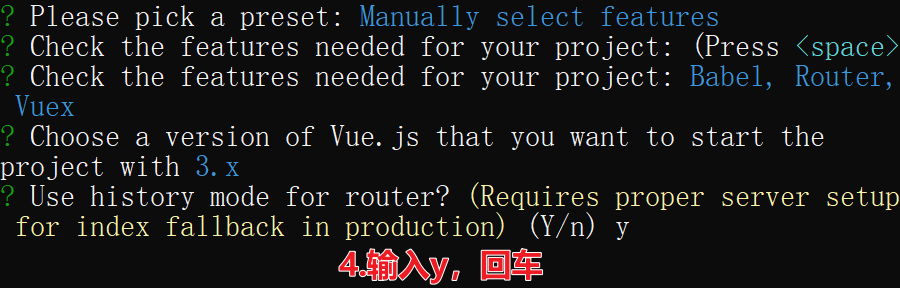
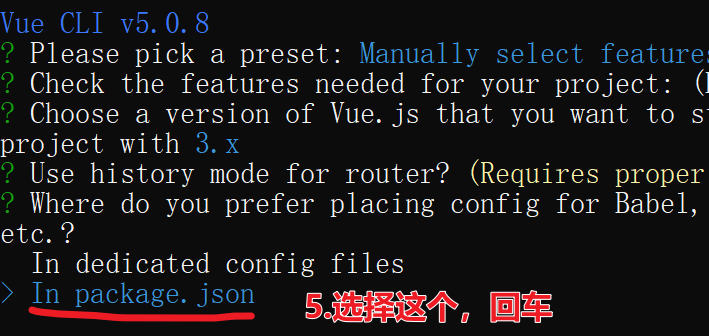
3.4)选择路由模式

3.5)选择项目依赖包管理方式

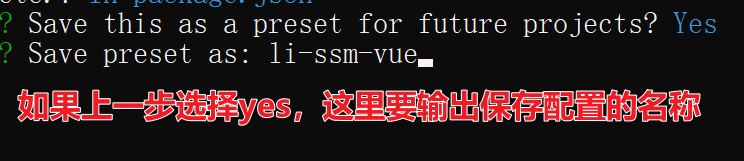
3.6)选择是否要保存当前项目的配置

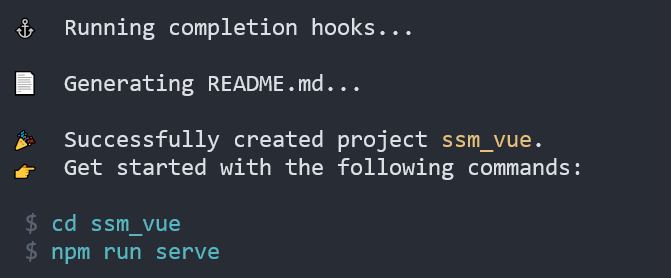
3.7)创建成功:

3.8)依次输入上面提示的命令,运行vue项目:

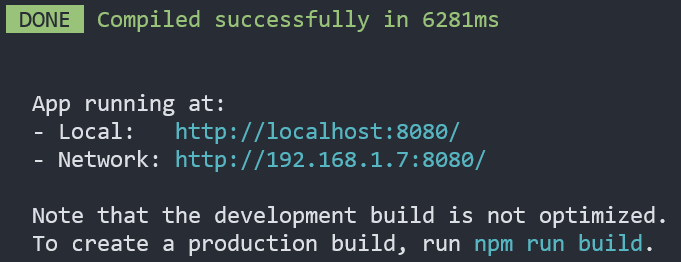
3.9)浏览器访问

1.2.2idea配置vue项目并启动
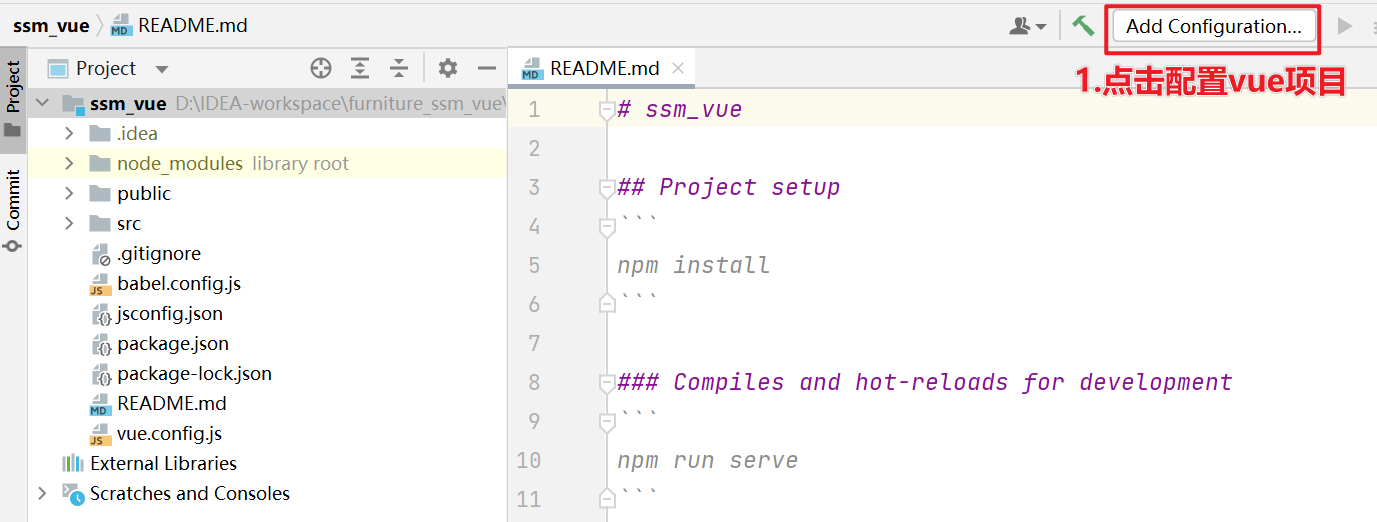
(1)使用idea打开刚刚创建的Vue项目,点击右上角配置 Add Configuration

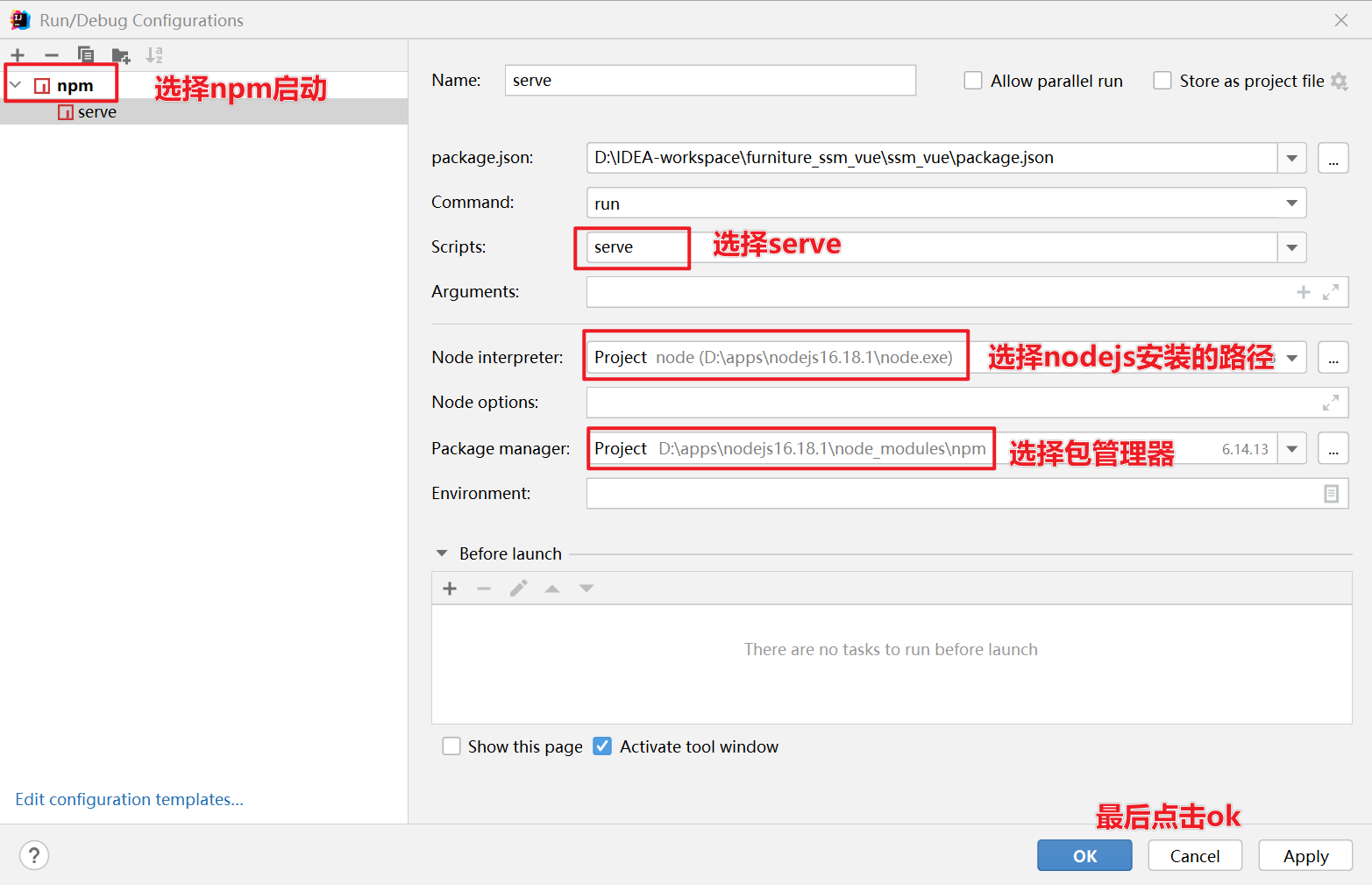
(2)配置启动

(3)点击箭头即可启动vue项目


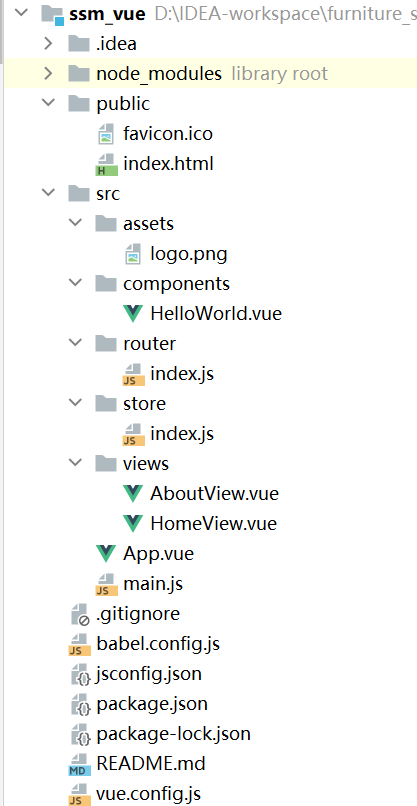
1.3Vue3项目目录结构

(1)public/index.html页面:
- index.html页面是项目的首页面
- 当App.vue编译后,内容会替换/挂载到 < div id="app">< /div>
... <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body>
(2)router/index.js用于配置路由规则,即将组件和路径 path映射
- index.js用于指定路由规则(访问url的规则)
- path: '/' 表示当访问url为
http://ip:port/时,就访问到 HomeView 的组件,把 HomeView 组件的内容替换给 App.vue的 < router-view/> - HomeView 组件对应的文件就是 ../views/HomeView.vue
import { createRouter, createWebHistory } from 'vue-router' import HomeView from '../views/HomeView.vue' const routes = [ { path: '/', name: 'home', component: HomeView }, { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') } ] const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes }) export default router
(3)App.vue页面:
-
App.vue 页面可以用来布局网站页面
-
< router-view/> 就是路由指令,会把对应的页面内容替换到< router-view/>的位置
路由的本质就是一种对应关系,根据不同的 URL请求,返回对应不同的资源。那么url地址和真实的资源之间就有一种对应的关系,就是路由。)
-
路由的规则,比如
http://localhost:8080/,则路由的路径就是\,又比如http://localhost:8080/about,则路由的path就是/about
<template> <nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </nav> <router-view/> </template> <style> ... </style>
(4)assets 目录和 components 目录:
- assets 目录存放项目的静态资源,比如图片,css,js等
- components 目录存放组件,在vue中组件可以表示页面
(5)store/index.js 用于存放数据,比如登录后可以将数据存放在这里,或是页面跳转时存放要传递的参数/数据
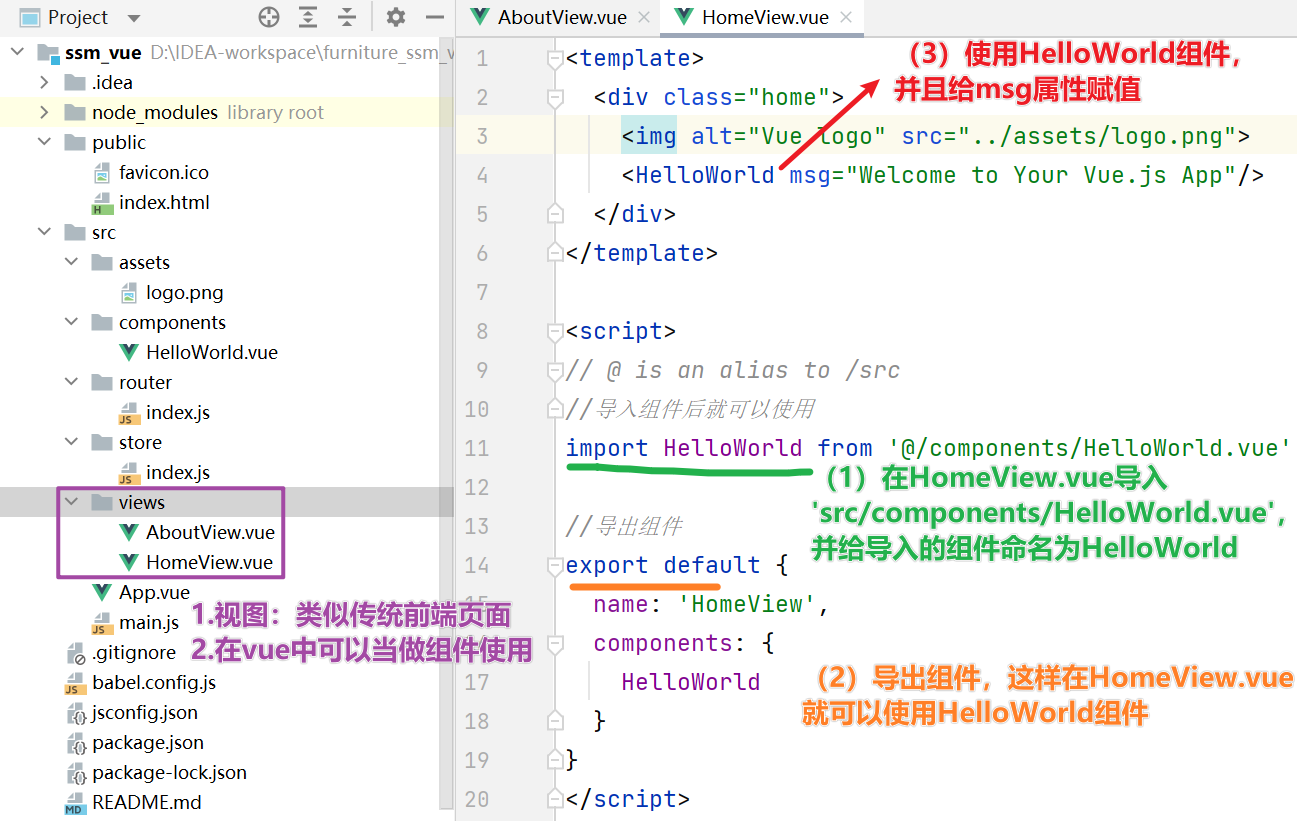
(6)视图使用的基本介绍

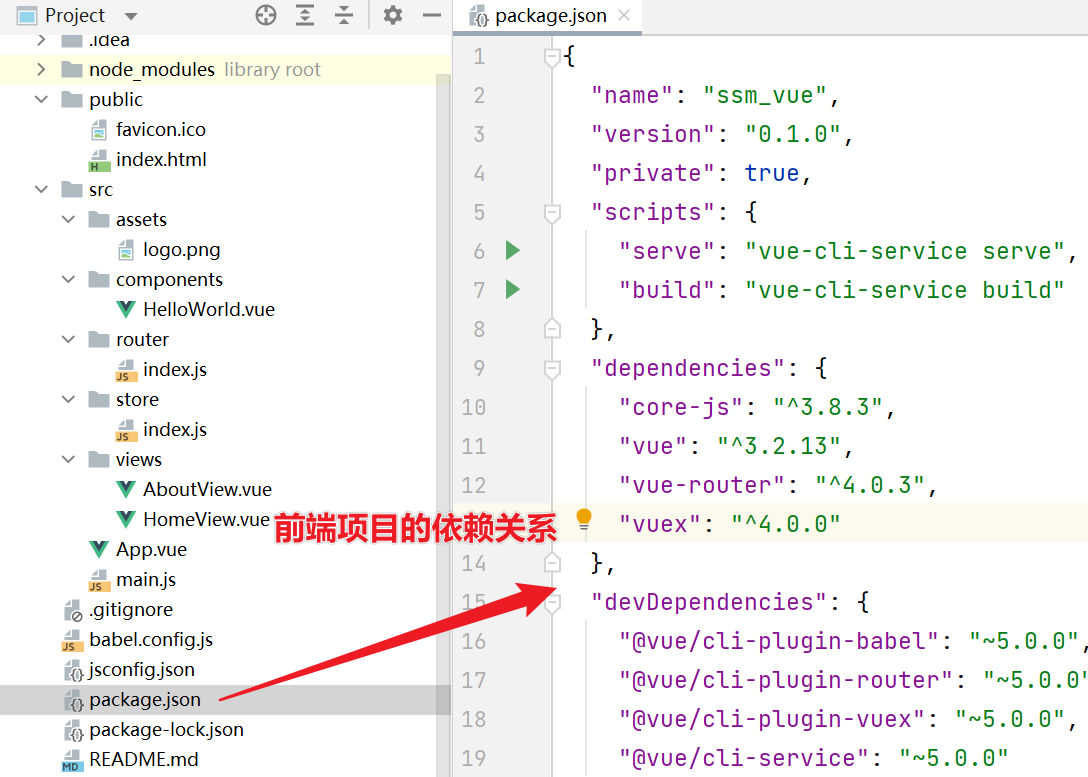
(7)package.json 说明前端项目包的依赖关系,类似于maven的pom.xml

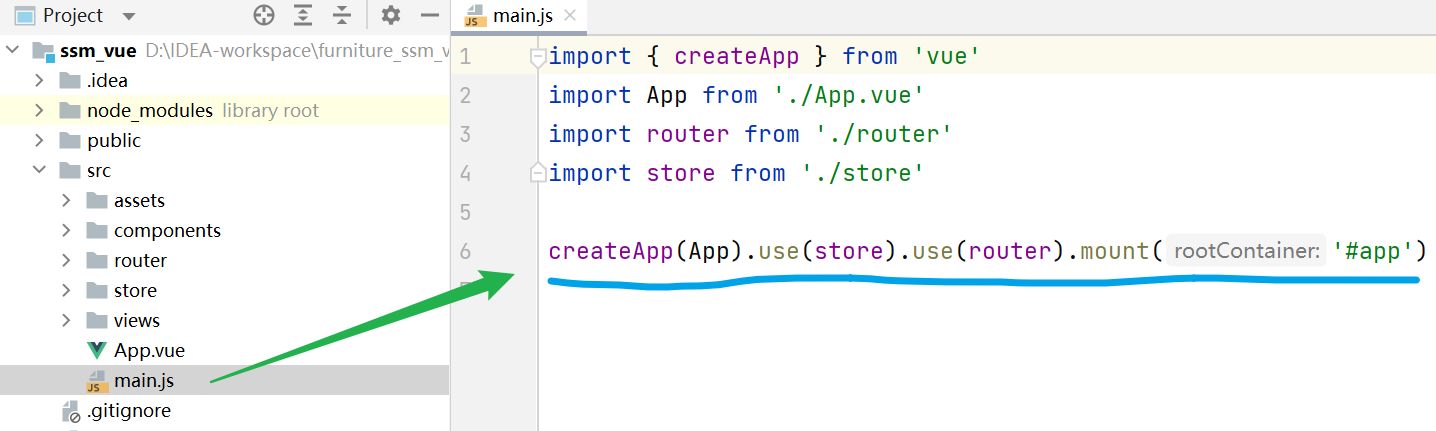
(8)main.js 用于引入资源(css/组件等),同时也是创建App挂载#app,引入./router,./store等资源的所在

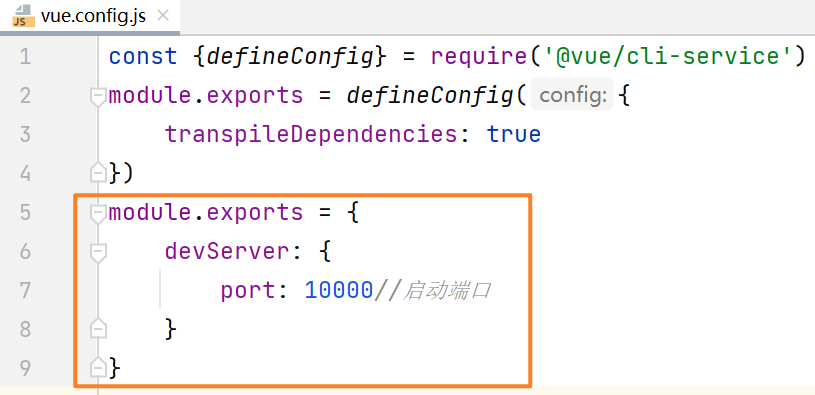
1.4修改Vue服务端口
在默认情况下vue项目的访问端口为8080,可以在vue.config.js文件下修改启动端口

1.5安装Element Plus插件
Element Plus 是针对 Vue3.0 提供的组件库
- Element Plus 是 Element 对 Vue3.0 的升级适配
- Element UI 诞生于 2016 年,起初是饿了么内部的业务组件库,开源后深受广大前端开发者的喜爱,成为 Vue 生态中最流行的 UI 组件库之一
- Element Plus 是重构的全新项目。Element 团队重写了 Element 的代码,用于支持 Vue3.0
- Element UI 还在维护和升级,因为 Vue2 仍被使用,Vue3 支持的浏览器范围有所减少,因此在接下来的一段时间内,vue2 仍然会在项目内使用。
安装element-plus插件
在项目中我们会使用到element-plus插件,因此需要进行安装。
使用npm下载插件:npm install element-plus --save(管理员权限)
+ element-plus@2.2.33 added 21 packages from 25 contributors in 15.67s 5 packages are looking for funding run `npm fund` for details
2.功能02-前端项目基础页面
2.1思路分析
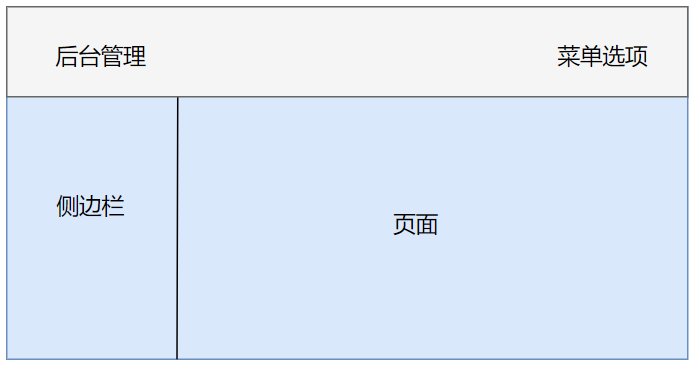
需求:创建项目基础页面,页面分为三部分:头部,侧边栏,显示页面

思路分析:使用Vue3+Element Plus完成
2.2代码实现
(1)创建全局的src/assets/css/global.css,之后有全局的样式就可以写在这里
* { margin: 0; padding: 0; /*box-sizing: border-box 就是将border和padding数值包含在width和height之内, 好处是修改border和padding数值盒子的大小不变*/ box-sizing: border-box; }
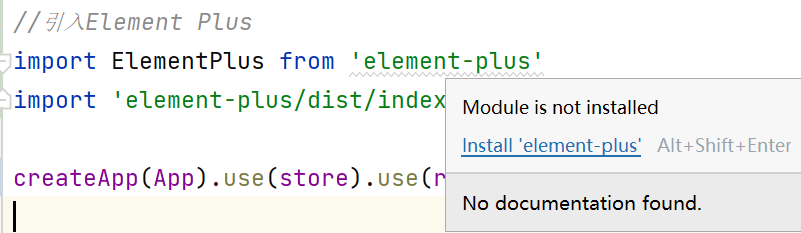
(2)在src/main.js文件引入上述的css文件,同时引入Element Plus
import {createApp} from 'vue' import App from './App.vue' import router from './router' import store from './store' //引入css文件 import '@/assets/css/global.css' //引入Element Plus import ElementPlus from 'element-plus' //国际化 import zhCn from 'element-plus/dist/locale/zh-cn.mjs' import 'element-plus/dist/index.css' createApp(App).use(store).use(router).use(ElementPlus, {locale: zhCn,}).mount('#app')
如果出现提示,需要点击install 'element-plus',否则会出错

(3)删除src/components/HelloWorld.vue组件,创建一个Header.vue组件,引入一个下拉菜单

<template> <!--这里是页面的头部,分为三个div(flex为弹性布局)--> <div style="height: 50px;line-height: 50px;border-bottom: 1px solid #ccc ;display:flex"> <div style="width:200px;padding-left: 30px;font-weight: bold;color: dodgerblue">后台管理</div> <div style="flex: 1"></div> <div style="width: 100px"> <el-dropdown> <span class="el-dropdown-link"> 菜单选项 <el-icon class="el-icon--right"> <arrow-down/> </el-icon> </span> <template #dropdown> <el-dropdown-menu> <el-dropdown-item>个人信息</el-dropdown-item> <el-dropdown-item>退出登录</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown> </div> </div> </template> <script> export default { name: "Header" } </script> <style scoped> </style>
(4)创建侧边栏组件components/Aside.vue,并引入导航菜单组件
<template> <!--引入导航菜单--> <div> <el-menu style="width: 200px" default-active="2" class="el-menu-vertical-demo"> <el-sub-menu index="1"> <template #title> <el-icon> <location/> </el-icon> <span>导航栏一</span> </template> <el-menu-item-group title="组一"> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-sub-menu index="1-3"> <template #title>选项3</template> <el-menu-item index="1-3-1">选项3-1</el-menu-item> </el-sub-menu> </el-sub-menu> <el-menu-item index="2"> <el-icon> <icon-menu/> </el-icon> <span>导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <el-icon> <document/> </el-icon> <span>导航三</span> </el-menu-item> <el-menu-item index="4"> <el-icon> <setting/> </el-icon> <span>导航四</span> </el-menu-item> </el-menu> </div> </template> <script> export default { name: "Aside" } </script> <style scoped></style>
(6)修改HomeView.vue
<template> <div> <!--增加按钮和搜索框--> <div style="margin:10px 5px"> <el-button type="primary">新增</el-button> <el-button>其他</el-button> </div> <div style="margin:10px 5px"> <el-input v-model="search" style="width: 30%" placeholder="请输入关键字"/> <el-button style="margin-left: 10px" type="primary">查找</el-button> </div> <!--表格--> <el-table :data="tableData" stripe style="width: 90%"> <!--sortable可以进行排序,有升序,降序,默认排序三种状态--> <el-table-column sortable prop="date" label="日期"/> <el-table-column prop="name" label="名字"/> <el-table-column prop="address" label="地址"/> <el-table-column fixed="right" label="操作" width="100"> <template #default="scope"> <el-button link type="primary" size="small" @click="handleEdit(scope.row)">编辑 </el-button> <el-button link type="primary" size="small">删除</el-button> </template> </el-table-column> </el-table> </div> </template> <script> //导出组件 export default { name: 'HomeView', components: {}, data() { return { search: '', tableData: [ { date: '2016-02-02', name: '王小虎', address: '上海市普陀区金沙江路1518弄', }, { date: '2016-05-04', name: '李晓明', address: '上海市普陀区金沙江路1517弄', }, { date: '2016-01-01', name: '张三', address: '上海市普陀区金沙江路1519弄', }, { date: '2016-03-16', name: '李四', address: '上海市普陀区金沙江路1520弄', } ] } } } </script>
(5)在App.vue将页面分成三个部分:头部,侧边栏和内容区域,分别对应组件Header.vue,Aside.vue,HomeView.vue
<template> <div> <!--引入Header(头部)--> <Header/> <!--主体--> <div style="display: flex"> <!--侧边栏--> <Aside/> <!--内容区域,这个部分通过路由展示,默认路由到HomeView.vue(因为它的路径为 /)--> <router-view style="flex: 1"/> </div> </div> </template> <script> import Header from "@/components/Header"; import Aside from "@/components/Aside.vue" export default { name: "Layout", components: { Header, Aside } } </script> <style> </style>
总页面效果:

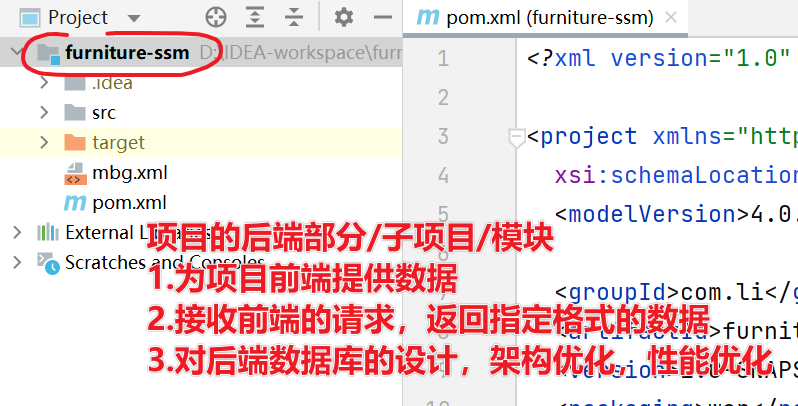
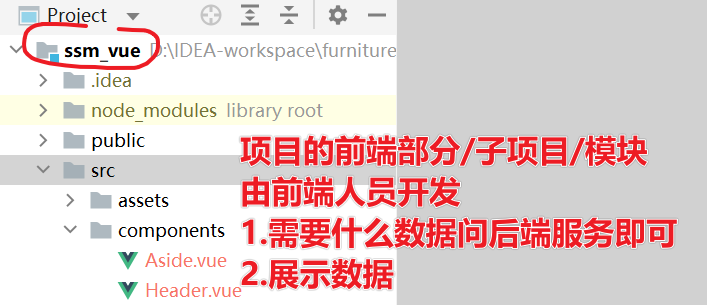
2.3项目前后端分离情况







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!