day33-JSON&Ajax01
JSON&Ajax01
1.JSON介绍
-
JSON指的是JavaScript对象表示法( JavaScript Object Notation),JSON的本质仍然是JavaScript对象
-
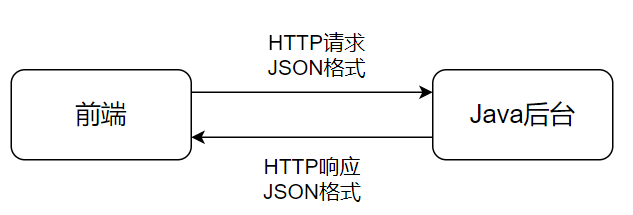
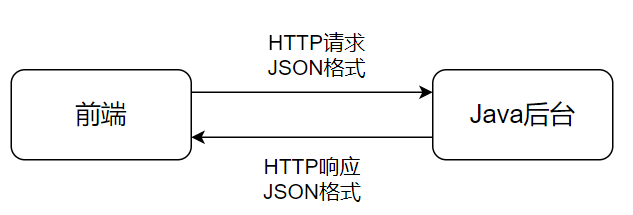
JSON是轻量级的文本数据交互格式,也是前后端进行数据通讯的一种格式:

-
JSON独立于语言,即java,PHP,asp.net,go等都可以使用json
-
JSON具有自我描述性,更易理解。一句话,JSON很好用。
2.JSON快速入门
2.1JSON的定义格式
var 变量名 = { "k1":value,//Number类型 "k2":"str",//字符串类型 "k3":[],//数组类型 "k4":{},//json对象类型 "k5":[{},{}]//json数组 };
例子:
var myJson = { "key1":1234,//Number类型 "key2":"Hello",//字符串类型 "key3":[1,"he llo",2.3],//数组类型 "key4":{"age":12,"name":"jack"},//json对象类型 "key5":[ //json数组 {"k1":10,"k2":"milan"}, {"k3":30,"k4":"smith"} ]};
2.2格式规则
k-v形式,然后v中又可以嵌套k-v,并且每对k-v之间用逗号隔开
- 映射(元素/属性)用冒号
:表示,"名称":值,注意名称是字符串,因此要用双引号括起来 - 并列的数据之间用逗号
,分隔,如"名称1":值,"名称2":值 - 映射的集合(对象)用大括号
{}表示,如{"名称1":值,"名称2":值} - 并列数据的集合(数组)用方括号
[]表示,如[{"名称1":值,"名称2":值},{"名称1":值,"名称2":值}] - 元素值类型:string,number,object,array,true,false,null
2.3入门案例
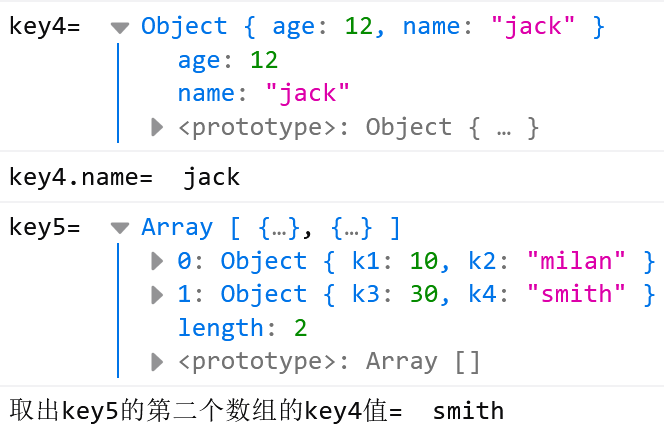
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>json快速入门案例</title> <script type="text/javascript"> window.onload = function () { /** * myJson 就是一个json对象 */ var myJson = { "key1": 1234,//Number类型 "key2": "Hello",//字符串类型 "key3": [1, "hello", 2.3],//数组类型 "key4": {"age": 12, "name": "jack"},//json对象 "key5": [ //json数组 {"k1": 10, "k2": "milan"}, {"k3": 30, "k4": "smith"} ] }; // 演示如何获取到json对象的各个属性/key // 1.取出key1 console.log("key1= ", myJson.key1); // 2.取出key3 //这里使用逗号来避免myJson.key3变成字符串 console.log("key3= ", myJson.key3); // 可以对key3取出的值(array)遍历 for (var i = 0; i < myJson.key3.length; i++) { //使用下标取出数组的值 console.log("第%i个元素的值= ", i, myJson.key3[i]); } //3.取出key4 console.log("key4= ", myJson.key4) console.log("key4.name= ", myJson.key4.name) //4.取出key5 console.log("key5= ", myJson.key5) console.log("取出key5的第二个数组的key4值= ", myJson.key5[1].k4) } </script> </head> <body> <h1>json快速入门案例</h1> </body> </html>
打开浏览器控制台,输出如下:


3.JSON对象和字符串对象转换
-
JSON.stringify(json):将一个json对象转换成为json字符串 -
JSON.parse(jsonString):将一个json字符串转换成为json对象转换前提是传入的字符串的格式必须满足json格式
3.1应用实例
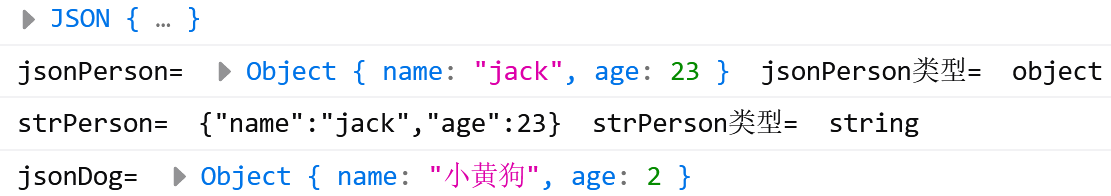
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSON对象和字符串对象转换</title> <script type="text/javascript"> window.onload = function () { //解读JSON //1.JSON是一个js的内置对象(build-in),可以直接使用,不需要创建 console.log(JSON); //演示如何将一个JSON对象转成-->String var jsonPerson = { "name": "jack", "age": 23 } console.log("jsonPerson= ", jsonPerson, " jsonPerson类型= ", typeof jsonPerson); var strPerson = JSON.stringify(jsonPerson); console.log("strPerson= ", strPerson, " strPerson类型= ", typeof strPerson); //演示如何将一个String对象转成-->JSON //注意转成json对象的字符串格式必须满足json格式 var strDog = "{\"name\":\"小黄狗\",\"age\":2}"; var jsonDog = JSON.parse(strDog); console.log("jsonDog= ", jsonDog) } </script> </head> <body> <h1>JSON对象和字符串对象转换</h1> </body> </html>
打开浏览器控制台,输出如下:

3.2注意事项和细节
-
JSON.stringify(json对象)会返回对应的string,并不会影响原来json对象
-
JSON.parse(jsonString)方法会返回对应的json对象,并不会影响原来的string
-
在定义Json对象时,可以使用单引号
''或者双引号""表示字符串,甚至前面的key可以不用任何引号比如
var json_person={"name":"jack","age":100};也可以写成
var json_person={'name':'jack','age':100};或者是
var json_person={name:"jack",age:100}; -
但是在把原生字符串转成json对象时,必须使用双引号
"",否则会报错 -
JSON.springfiy(json对象)方法返回的字符串都是双引号
""表示的字符串,所以在语法格式正确的情况下,是可以重新转成json对象的。
例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSON和字符串转换的注意事项和细节</title> <script type="text/javascript"> window.onload = function () { var jsonPerson = { "name": "jack", "age": 22 } //1.JSON.stringify(json对象)会返回对应的string,并不会影响原来json对象 var strPerson = JSON.stringify(jsonPerson); console.log("jsonPerson=", jsonPerson); //2.JSON.parse(jsonString)方法会返回对应的json对象,并不会影响原来的string var strDog = "{\"name\":\"小黄狗\",\"age\":2}"; var jsonDog = JSON.parse(strDog); console.log("strDog=", strDog, "类型= ", typeof strDog) //3.在定义Json对象时,可以使用单引号或者双引号表示字符串 // 甚至前面的key可以不用任何引号 var jsonCat = { name: '猫猫', age: 2 } console.log("jsonCat=", jsonCat); //4.但是在把原生字符串转成json对象时,必须使用双引号"",否则会报错 //例如: var str_dog2 = "{name:'小黄狗',age:2}"; // JSON.parse(str_dog2);--报错 //JSON.springfiy(json对象)返回的字符串都是双引号`""`表示的字符串, // 所以在语法格式正确的情况下,是可以重新转成json对象的 var strCat = JSON.stringify(jsonCat); var parse = JSON.parse(strCat); console.log("parse=", parse) } </script> </head> <body> <h1>JSON和字符串转换的注意事项和细节</h1> </body> </html>
打开浏览器控制台,输出如下:

4.JSON在Java中使用
前面讲述的是前端页面中json对象和字符串之间的转化。在实际开发中,前端将json格式的字符串发送给后端,后端拿到后,可以将其转成java对象,进行其他操作,并可以在业务操作后,重新向前端发送json格式的字符串。
这意味着在Java后端中,同样有对象和字符串对象转换的需求。

4.1说明
- Java中使用json,需要引入第三方的包 gson.jar
- Gson是Google提供的用来在Java对象和 JSON数据之间进行映射的Java类库
- 可以对JSON字符串和Java对象相互转换
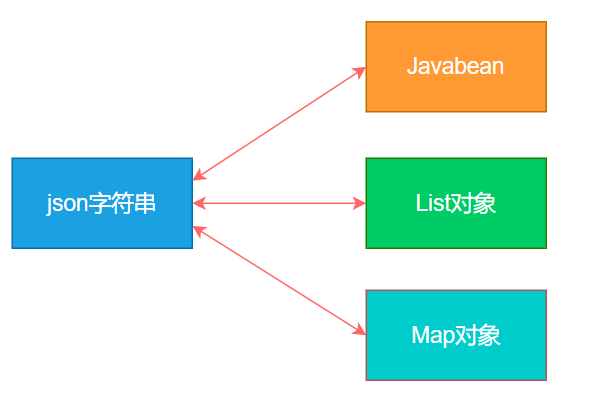
4.2JSON在Java中的应用场景
- Javabean对象和json字符串的相互转换
- List对象和json字符串的相互转换
- Map对象和json字符串的相互转换

4.3Java对象和JSON字符串互转
在项目中的lib目录下将gson.jar文件复制过来,点击add as library作为库

Javabean:Book类
package com.li.json; //这是一个Javabean public class Book { private Integer id; private String name; public Book(Integer id, String name) { this.id = id; this.name = name; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } @Override public String toString() { return "Book{" + "id=" + id + ", name='" + name + '\'' + '}'; } }
JavaJson:
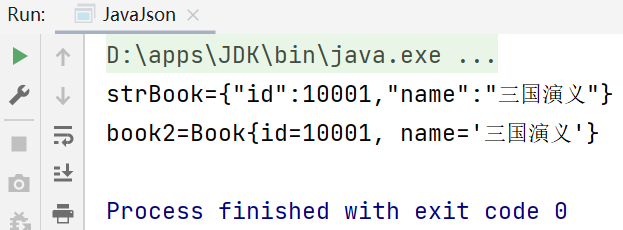
package com.li.json; import com.google.gson.Gson; public class JavaJson { public static void main(String[] args) { //创建一个gson对象,作为一个工具对象使用 Gson gson = new Gson(); //演示Javabean和json格式字符串的转换 Book book = new Book(10001, "三国演义"); //1.演示把一个Javabean转成json格式的字符串 String strBook = gson.toJson(book); System.out.println("strBook=" + strBook); //2.json字符串-->JavaBean //(1)strBook 就是json字符串 //(2)Book.class 指定将json字符串转成Book类型的对象 //(3)底层使用反射机制来完成 Book book2 = gson.fromJson(strBook, Book.class); System.out.println("book2=" + book2); } }

4.4List对象和JSON字符串互转
Book类见4.3
JavaJson:
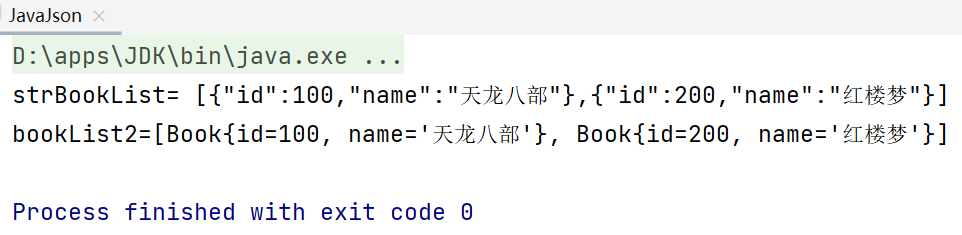
package com.li.json; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; import java.lang.reflect.Type; import java.util.ArrayList; import java.util.List; public class JavaJson { public static void main(String[] args) { //创建一个gson对象,做为一个工具对象使用 Gson gson = new Gson(); //3.演示把List对象-->json字符串 ArrayList<Book> bookList = new ArrayList<>(); bookList.add(new Book(100, "天龙八部")); bookList.add(new Book(200, "红楼梦")); //因为把一个对象或者集合转成字符串,相对比较简单 //底层只需要遍历,按照json格式拼接返回即可 String strBookList = gson.toJson(bookList); System.out.println("strBookList= " + strBookList); //4.把json字符串转成-->list对象 //(1)如果要把json字符串,转成 集合 这种比较复杂的类型,需要使用Gson提供的一个类:TypeToken //(2)这个TypeToken类在com.google.gson.reflect下面,在反射对象的时候使用 //(3)TypeToken 是一个自定义泛型类,通过TypeToken来指定我们需要转换成的类型 /* * public class TypeToken<T> { * final Class<? super T> rawType; * final Type type; * final int hashCode; * * protected TypeToken() { * this.type = getSuperclassTypeParameter(this.getClass()); * this.rawType = Types.getRawType(this.type); * this.hashCode = this.type.hashCode(); * } * ... * ... * } */ /* TypeToken (1)下面的语句new TypeToken<List<Book>>(){}.getType(), 返回类型的完整的路径 java.util.List<com.li.json.Book> (2)gson的设计者需要得到类型的完整路径,然后进行底层的反射 (3)所以gson设计者提供了一个TypeToken类来搞定 */ Type type = new TypeToken<List<Book>>(){}.getType(); System.out.println(type.getClass());//class com.google.gson.internal.$Gson$Types$ParameterizedTypeImp // System.out.println("type= " + type);//java.util.List<com.li.json.Book> List<Book> bookList2 = gson.fromJson(strBookList, type); System.out.println("bookList2="+bookList2); } }

4.4.1TypeToken
TypeToken类的作用是:得到类型的完整路径,然后进行底层的反射
Type type = new TypeToken<List<Book>>(){}.getType();
一个问题,TypeToken为什么要加{}?
-
如果我们把下面语句中的 {} 去掉,会提示
'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken' -
因为TypeToken的无参构造器是protected的,而语句
TypeToken<List<Book>>()就是调用其无参构造器。我们知道,如果一个方法是protected,并且和当前类不在同一个包,那么就没有该方法的访问权限,因此报错。

-
那为什么加上{} ,就可以访问了呢?这里涉及到匿名内部类的知识。
-
当我们这样使用的时候:
new TypeToken<List<Book>>(){},其实这个类型就不是TypeToken,而是一个匿名内部类(可以理解为TypeToken的一个子类) -
而且这个匿名内部类有自己的无参构造器(隐式),根据java基础,当执行子类的无参构造器时,默认调用super(); 到父类的无参构造器执行
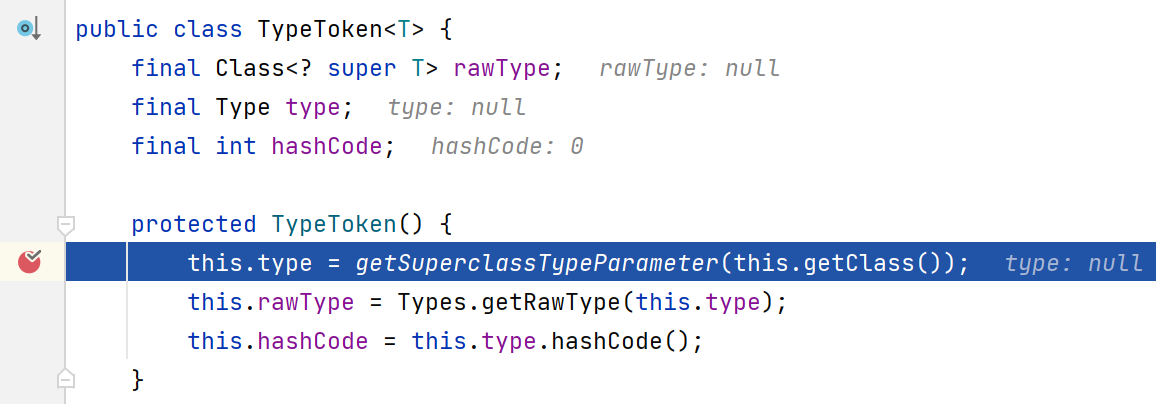
我们在Type type = new TypeToken<List<Book>>() {}.getType();处打上断点,并在TypeToken类中的无参构造器旁也打上断点。点击debug,点击Resume Program按钮

可以看到光标跳转到TypeToken类中的无参构造器:

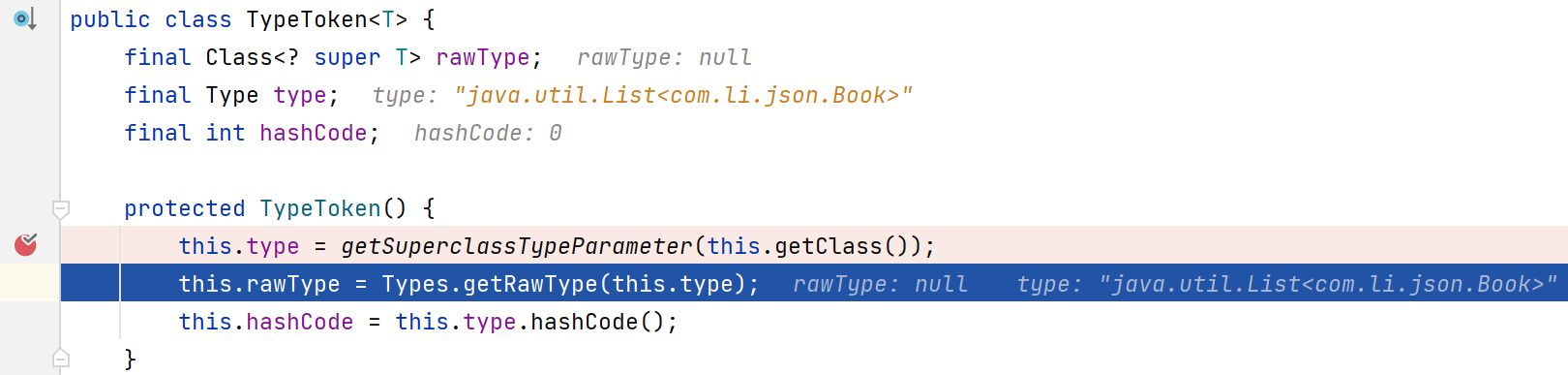
再点击step over,可以看到,type属性拿到了类型的完整路径,这样才能去进行底层的反射

4.4.2二说TypeToken
我们用两个类来模拟一下上述4.4.1的过程
在src目录下创建两个包:t1和t2,在t1中创建一个A类,在t2中创建一个Test类

A类:
package com.li.t1; public class A<T> { protected A() { System.out.println("A 的protected A() 被调用..."); } }
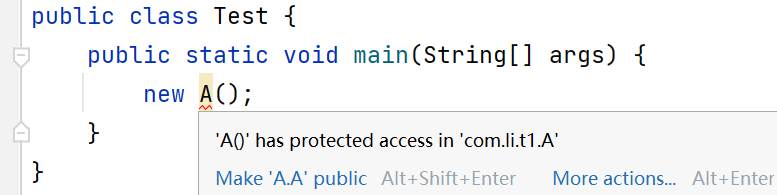
这时如果在Test类中new一个A类对象,那么将会报错,原因就是被 protected 修饰的成员对于本包和其子类可见。而A和Test类既不在同一个包,也不是继承关系。这和4.4.1报错的原因完全一致。
实际上,protected的可见性在于两点:1.基类的 protected 成员是包内可见的,并且对子类可见;2.若子类与基类不在同一包中,那么在子类中,子类实例可以访问其从基类继承而来的protected方法,而不能访问基类实例的protected方法。

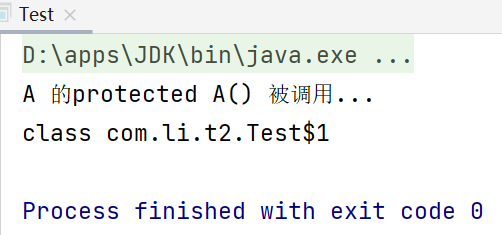
package com.li.t2; import com.li.t1.A; public class Test { public static void main(String[] args) { A a = new A<String>() {}; //1.因为A类和Test类不在同一个包,也不是继承关系,不能访问A的protected成员,包括构造器 //2. A(){}就是一个匿名内部类,可以理解成A的子类 //3. A(){} 有一个隐式的无参构造器,会调用super() //4. 当你执行 new A(){} 时,会调用A类的 protected无参构造器 // 泛型+匿名内部类 System.out.println(a.getClass());//class com.li.t2.Test$1 } }

4.5Map对象和JSON字符串互转
Book类见4.3
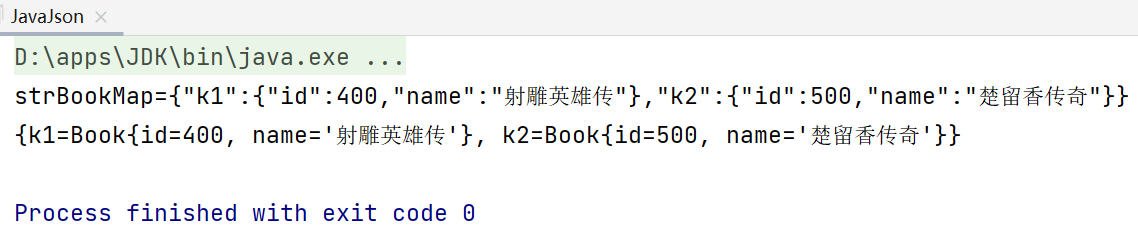
JavaJson:
package com.li.json; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; import java.lang.reflect.Type; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class JavaJson { public static void main(String[] args) { //创建一个gson对象,做为一个工具对象使用 Gson gson = new Gson(); //5.把map对象转成-->json字符串 HashMap<String, Book> bookMap = new HashMap<>(); bookMap.put("k1", new Book(400, "射雕英雄传")); bookMap.put("k2", new Book(500, "楚留香传奇")); String strBookMap = gson.toJson(bookMap); System.out.println("strBookMap=" + strBookMap); //6.json字符串转成-->map对象 //new TypeToken<Map<String,Book>>(){}.getType() //===> java.util.Map<java.lang.String, com.li.json.Book> Map<String,Book> bookMap2 = gson.fromJson(strBookMap, new TypeToken<Map<String,Book>>(){}.getType()); System.out.println(bookMap2); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!