day02-HTML02
4.HTML
4.3HTML基本标签
4.3.9表格(table)标签
- 基本语法:
<table border="边框宽度" cellspacing="空隙大小" cellpadding="填充大小"> </table>
- 说明:
table 是表格标签,border 设置表格标签
width 设置表格宽度,height 设置表格高度
align 设置表格相对于页面的对其方式
cellspacing 设置单元格间的空隙大小,0表示没有空隙
tr 是行标签,th是表头标签,td是单元格标签
align设置单元格文本对齐方式,b是加粗标签
例子
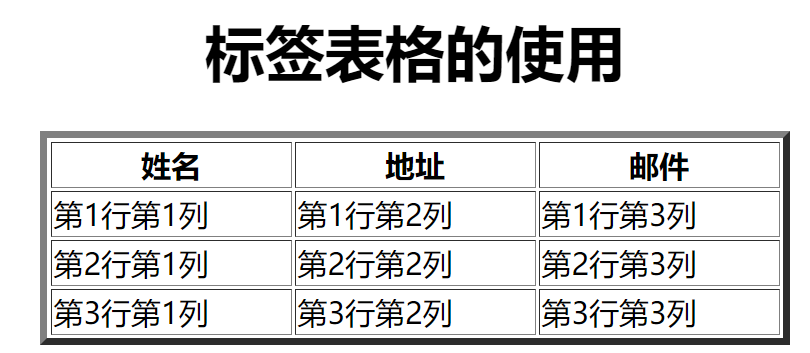
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <h1 align="center">标签表格的使用</h1> <!--使用表格标签显示三行三列的表格--> <!--px表示像素,不写单位默认就是像素--> <table width="500" border="5" align="center"> <tr> <th>姓名</th> <th>地址</th> <th>邮件</th> </tr> <tr> <td>第1行第1列</td> <td>第1行第2列</td> <td>第1行第3列</td> </tr> <tr> <td>第2行第1列</td> <td>第2行第2列</td> <td>第2行第3列</td> </tr> <tr> <td>第3行第1列</td> <td>第3行第2列</td> <td>第3行第3列</td> </tr> </table> </body> </html>

-
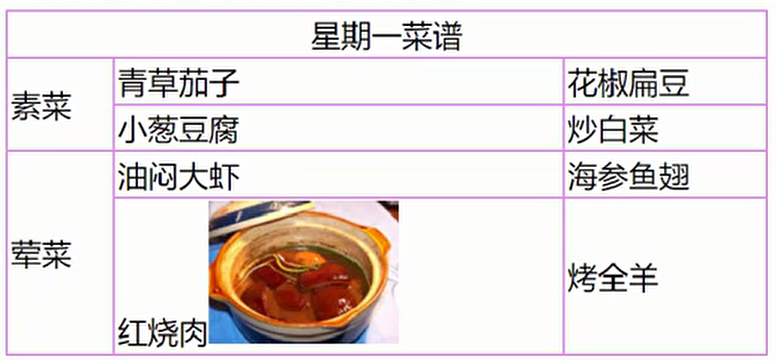
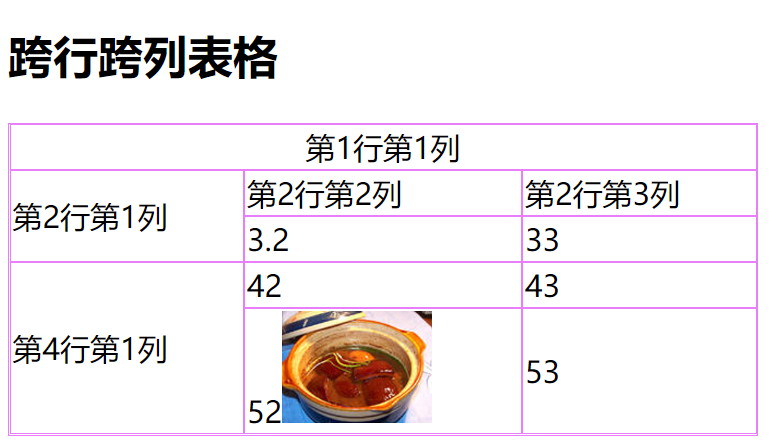
跨行跨列表格
- 合并列:colspan="列数"
- 合并列:rowspan="行数"
- cellspacing:设置单元格间的空隙大小,0表示没有空隙
- bordercolor:指定表格边框的颜色
使用表格标签,展示如下的表格:

例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跨行跨列表格</title> <!-- 思路: 1.先把整个表格完整的行和列展示出来5*3 2.再使用合并的技术来处理 3.十六进制表现的颜色前名要加#号 --> </head> <body> <h2>跨行跨列表格</h2> <table border="1" bordercolor="#E87EFA" width="500" cellspacing="0"> <tr> <!--合并了三列--> <td colspan="3" align="center">第1行第1列</td> </tr> <tr> <!--合并行,跨行row--> <td rowspan="2">第2行第1列</td> <td>第2行第2列</td> <td>第2行第3列</td> </tr> <tr> <td>3.2</td> <td>33</td> </tr> <tr> <!--合并行,跨行row--> <td rowspan="2">第4行第1列</td> <td>42</td> <td>43</td> </tr> <tr> <td>52<img src="imgs/2.png" width="100"></td> <td>53</td> </tr> </table> </body> </html>

4.3.10表单form标签
表单语法:
- form 表示表单
- action 表示提交到哪个页面
- method 表示提交方式,常用get和post
- input type="text"输入框
- input type="password"密码框
- input type="submit" 提交按钮
- input type="reset" 重置按钮
<form action="url" method=*> ... ... <input type="submit"><input type="reset"> </form>
其中 url 表示定位一个web资源的路径
method的星号可以为get,也可以是post,不写的话默认是get
例子
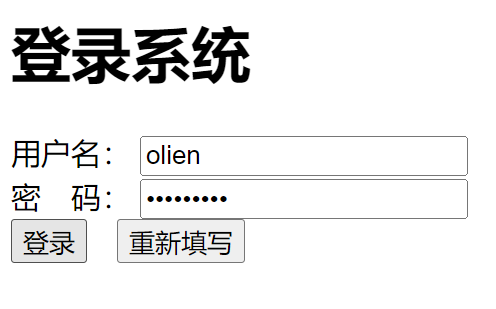
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单登录</title> </head> <body> <h1>登录系统</h1> <form action="ok.html" method="post"> 用户名: <input type="text" name="username"><br/> <!--为了汉字对齐,输入全角的空格即可--> 密 码: <input type="password" name="username"><br/> <input type="submit" value="登录"> <input type="reset" value="重新填写"> </form> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录成功</title> </head> <body> <h1>登录成功!</h1> </body> </html>


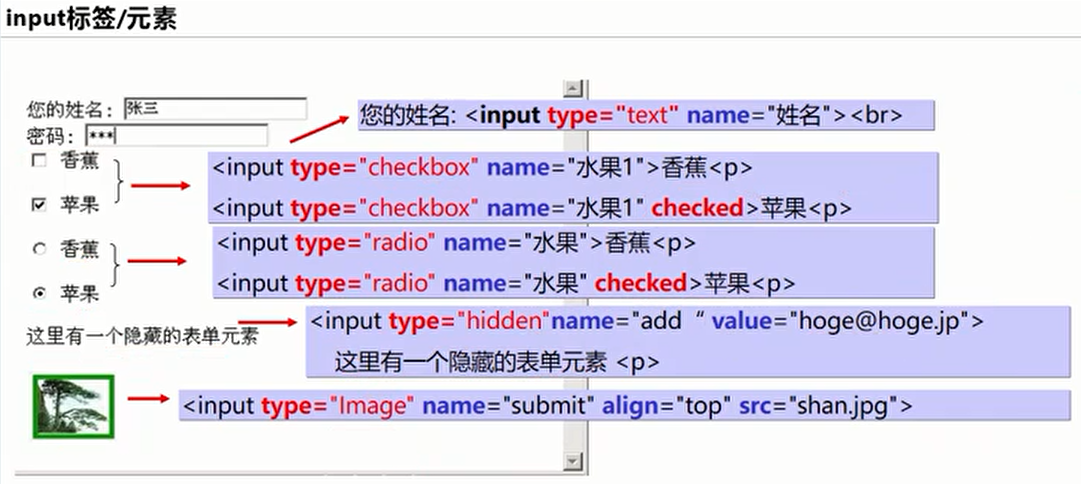
4.3.11input标签
<input> 元素有很多形态,根据不同的 type 属性
-
<input type="password"> 定义密码字段
-
<input type="text"> 定义用于文本输入的单行输入字段
-
<input type="submit"> 定义提交表单数据至表单处理程序的按钮。
-
<input type="radio"> 定义单选按钮,多个选择中只能选择一个选项
-
<input type="checkbox"> 定义复选框,复选框允许用户在有限数量的选项中选择零个或多个选项
-
<input type="number"> 用于应该包含数字值的输入字段
-
<input type="button"> 定义按钮
-
<input type="file" > 是文件上传域


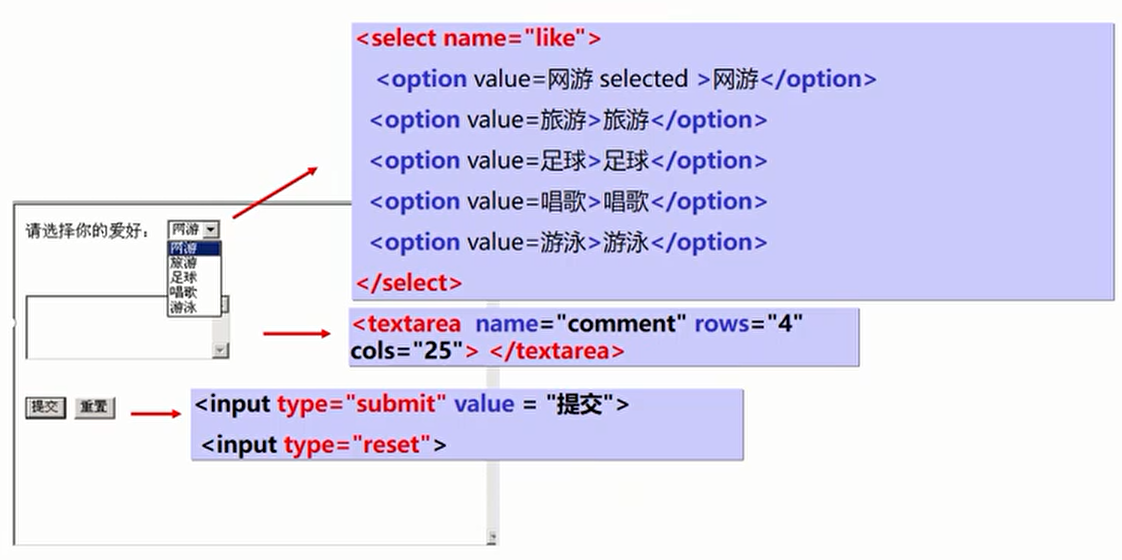
4.3.12select/option/textarea标签
- <select> 元素定义下拉列表
- <option> 元素定义待选择的选项,列表通常会把首个选项显示为被选选项。通过添加 selected 属性来定义预定义选项
- <textarea>元素定义多行输入字段(文本域)

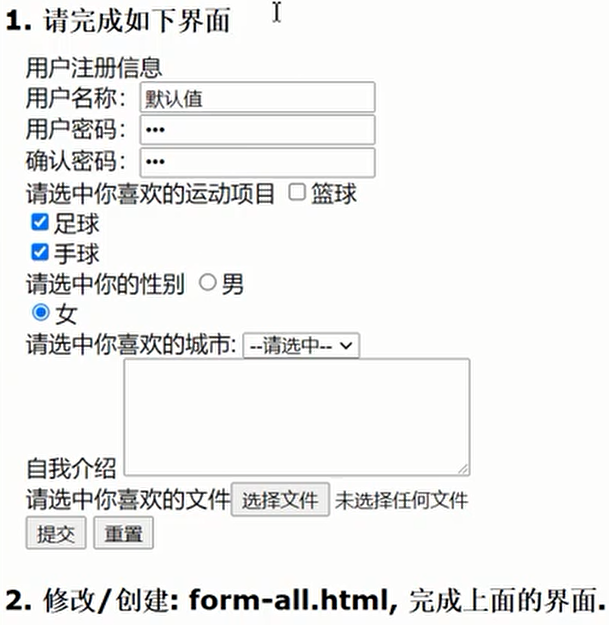
4.3.13表单综合练习
form 标签就是表单 input type=text 是文件输入框 value 设置默认显示内容 input type=password 是密码输入框 value 设置默认显示内容 input type=radio 是单选框 name 属性可以对其进行分组 checked="checked"表示默认选中 input type=checkbox 是复选框 checked="checked"表示默认选中 input type=reset 是重置按钮 value 属性修改按钮上的文本 input type=submit 是提交按钮 value 属性修改按钮上的文本 input type=button 是按钮 value 属性修改按钮上的文本 input type=file 是文件上传域 input type=hidden 是隐藏域,当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器) select 标签是下拉列表框 option 标签是下拉列表框中的选项 selected="selected"设置默认选中 textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值) rows 属性设置可以显示几行的高度 cols 属性设置每行可以显示几个字符宽度
1.一定要使用form标签将input标签包起来,且一定要给input元素设置name属性,否则数据提交不到服务器
2.checkbox 是复选框,如果希望是同一组,就要保证 name 属性一致
3.checkbox ,select, radio 提交数据的时候是 value 属性的值

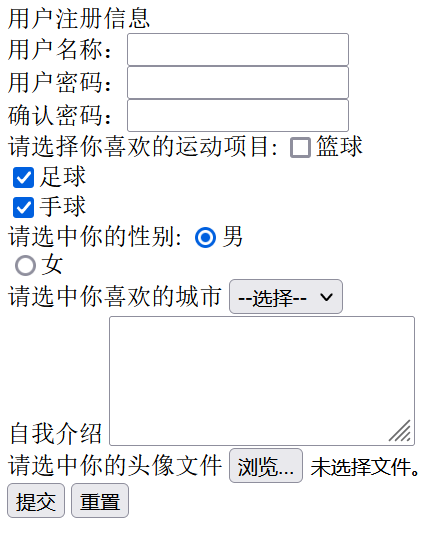
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> 用户注册信息<br/> 用户名称:<input type="text" name="username"><br/> 用户密码:<input type="password" name="pwd1"><br/> 确认密码:<input type="password" name="pwd2"><br/> 请选择你喜欢的运动项目: <input type="checkbox" name="sport" value="lq">篮球<br/> <input type="checkbox" name="sport" value="zq" checked>足球<br/> <input type="checkbox" name="sport" value="sq" checked>手球<br/> 请选中你的性别: <input type="radio" name="gender" value="male" checked>男<br/> <input type="radio" name="gender" value="female">女<br/> 请选中你喜欢的城市 <select name="city"> <option>--选择--</option> <option value="sh">上海</option> <option value="bj">北京</option> <option value="gz">广州</option> </select><br/> 自我介绍 <textarea name="comment" rows="4" cols="25"></textarea><br/> 请选中你的头像文件 <input type="file" name="myfile"><br/> <input type="submit" name="提交" value="提交"> <input type="reset" name="重置" value="重置"> </form> </body> </html>

4.3.14表单格式化
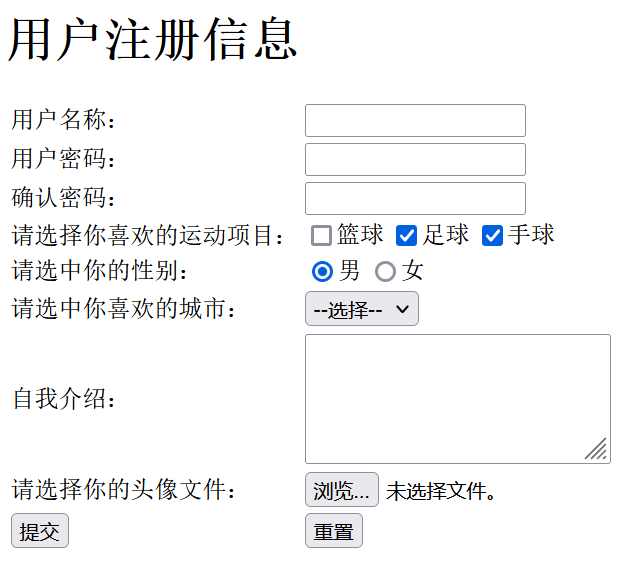
完成如下界面:

练习:使用表格标签将表单格式化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单格式化</title> </head> <body> <form> <h1>用户注册信息</h1> <table> <tr> <td>用户名称:</td> <td><input type="text" name="username"></td> </tr> <tr> <td>用户密码:</td> <td><input type="password" name="pwd1"></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" name="pwd2"></td> </tr> <tr> <td>请选择你喜欢的运动项目:</td> <td><input type="checkbox" name="sport" value="lq">篮球 <input type="checkbox" name="sport" value="zq" checked>足球 <input type="checkbox" name="sport" value="sq" checked>手球 </td> </tr> <tr> <td>请选中你的性别:</td> <td> <input type="radio" name="gender" value="male" checked>男 <input type="radio" name="gender" value="female">女 </td> </tr> <tr> <td>请选中你喜欢的城市:</td> <td> <select name="city"> <option>--选择--</option> <option value="sh">上海</option> <option value="bj">北京</option> <option value="gz">广州</option> </select> </td> </tr> <tr> <td>自我介绍:</td> <td><textarea name="comment" rows="4" cols="25"></textarea></td> </tr> <tr> <td>请选择你的头像文件:</td> <td><input type="file" name="myfile"></td> </tr> <tr> <td><input type="submit" name="提交" value="提交"></td> <td><input type="reset" name="重置" value="重置"></td> </tr> </table> </form> </body> </html>

4.3.15表单提交数据细节
-
action表示将form表单的数据提交给哪个url,即服务器的哪个资源(如servlet)
-
method属性设置提交的方式 主要是:get 和 post,默认是get
-
表单提交的时候,数据没有发送给服务器的三种情况:
-
表单某个元素项没有name属性值,则数据不会提交
-
单选,复选框(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
对于checkbox复选框,可以提交多个值,但是name是统一的(为了区分复选框的分组)
对于select,checkbox,radio标签,提交的数据是value指定的值
-
表单项不在提交的form标签中
提交的数据一定要放在form标签内,否则不会提交
-
-
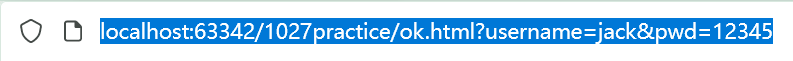
GET请求的特点是:
- 浏览器地址中的地址是:action的属性值[+?+请求参数] 请求参数的格式是:name=value&name=value
- 不安全 (建议重要信息不要选择get)
- 它有数据长度的限制

-
POST请求的特点是:
- 浏览器地址栏中只有action属性值,提交的数据是携带在http请求中,不会展示在地址栏中
- 相对于get请求要更安全
- 理论上没有数据长度的限制
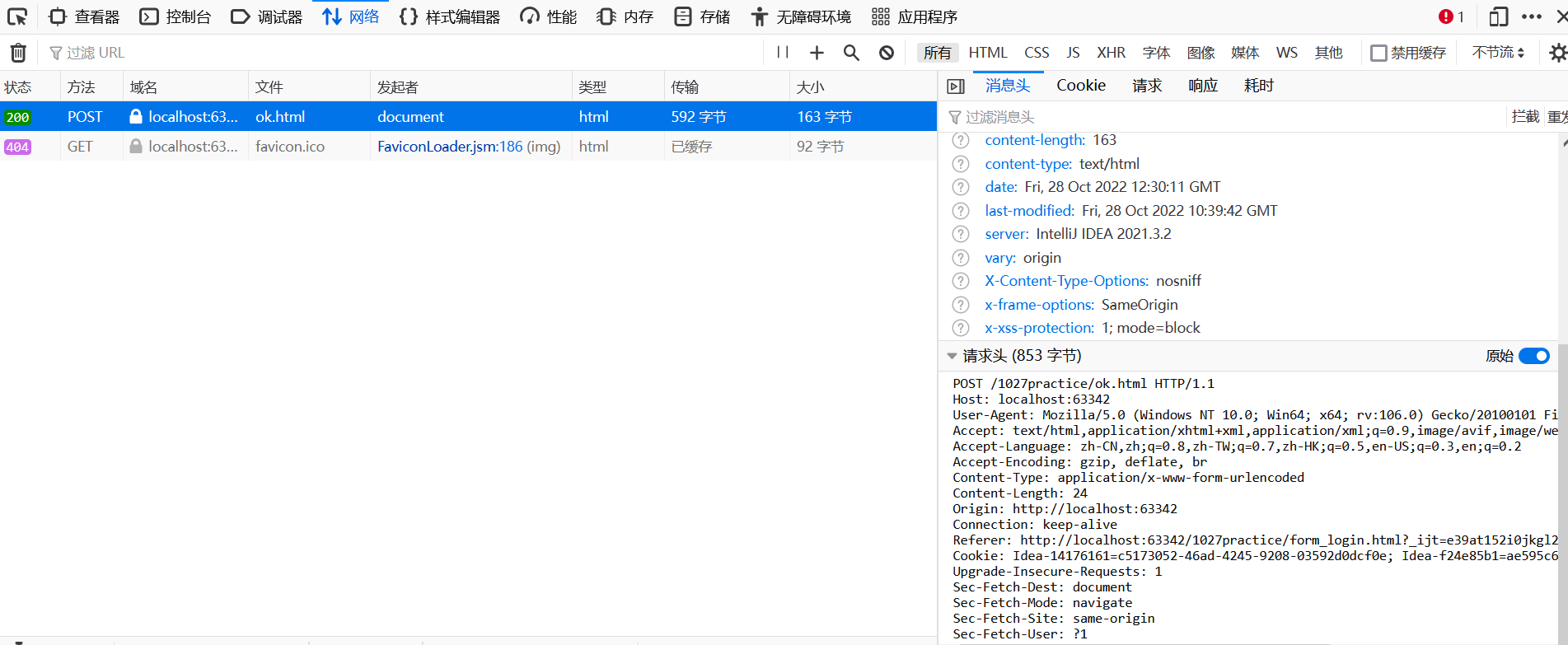
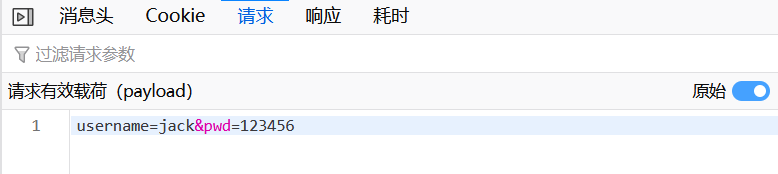
post请求分析:
如下,在浏览器中选择f12快捷键


这里是http的请求头:
POST /1027practice/ok.html HTTP/1.1 Host: localhost:63342 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:106.0) Gecko/20100101 Firefox/106.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate, br Content-Type: application/x-www-form-urlencoded Content-Length: 24 Origin: http://localhost:63342 Connection: keep-alive Referer: http://localhost:63342/1027practice/form_login.html?_ijt=e39at152i0jkgl2dtreahm36fk&_ij_reload=RELOAD_ON_SAVE Cookie: Idea-14176161=c5173052-46ad-4245-9208-03592d0dcf0e; Idea-f24e85b1=ae595c67-c988-4ef0-856d-44549b2b2eb7 Upgrade-Insecure-Requests: 1 Sec-Fetch-Dest: document Sec-Fetch-Mode: navigate Sec-Fetch-Site: same-origin Sec-Fetch-User: ?1 这里是http的请求体:
username=jack&pwd=123456
4.3.16div标签
定义和用法
<div> 可定义文档中的分区或节(division/section)
<div> 标签可以把文档分割为独立的、不同的部分
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div标签</title> </head> <body> hello,world <div> <h3 style="color: blue">this is a h3</h3> <a href="http://www.baidu.com">go to 百度</a> </div> </body> </html>

4.3.17p标签
- p标签定义段落
- p元素会自动在其前后创建一些空白
4.3.18span标签
- span标签是内联元素(内嵌元素,行内元素),不像块级元素(如div标签)有换行的效果
- 如果不对span应用样式,那么span标签没有任何的显示效果
- 语法<sapn></span>
- 往往是用来单独地控制某个关键的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>span标签</title> </head> <body> 您的购物车有<span style="color: red;font-size: 40px" >10</span>个商品 </body> </html>

4.3.19课后练习
-
编写代码,创建html显示如下网页:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>雇员薪资信息</title> </head> <body> <div align="center"> <h1>雇员薪资信息</h1> <table border="2" bordercolor="blue" cellspacing="0" width="500" bgcolor="#CCCCCC"> <tr> <th>编号</th> <th>名字</th> <th>性别</th> <th>薪水</th> <th>职位</th> <th>email</th> <tr> <tr align="center"> <td>111</td> <td>宋江</td> <td>男</td> <td>1000.00</td> <td>总裁</td> <td>sj@163.com</td> <tr> <tr align="center"> <td>111</td> <td>宋江</td> <td>男</td> <td>1000.00</td> <td>总裁</td> <td>sj@163.com</td> <tr> <tr align="center"> <td>111</td> <td>宋江</td> <td>男</td> <td>1000.00</td> <td>总裁</td> <td>sj@163.com</td> <tr> <tr align="center"> <td>111</td> <td>宋江</td> <td>男</td> <td>1000.00</td> <td>总裁</td> <td>sj@163.com</td> <tr> </table> </div> </body> </html>

-
编写代码,创建html显示如下网页:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>课程表</title> </head> <body> <div align="center"> <h1>课程表</h1> <table border="2" bordercolor="#6495ed"> <tr> <th>项目</th> <th colspan="5">上课</th> <th colspan="2">休息</th> </tr> <tr> <th>星期</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> <tr align="center"> <td rowspan="4">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="4">休息</td> </tr> <tr align="center"> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> <tr align="center"> <td>化学</td> <td>语文</td> <td>体育</td> <td>计算机</td> <td>英语</td> <td>计算机</td> </tr> <tr align="center"> <td>政治</td> <td>英语</td> <td>体育</td> <td>历史</td> <td>地理</td> <td>计算机</td> </tr> <tr align="center"> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>物理</td> <td>计算机</td> <td rowspan="2">休息</td> </tr> <tr align="center"> <td>数学</td> <td>数学</td> <td>地理</td> <td>历史</td> <td>化学</td> <td>计算机</td> </tr> </table> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!