day01-GUI坦克大战01
JavaGUI-坦克大战
1.Java绘图坐标体系
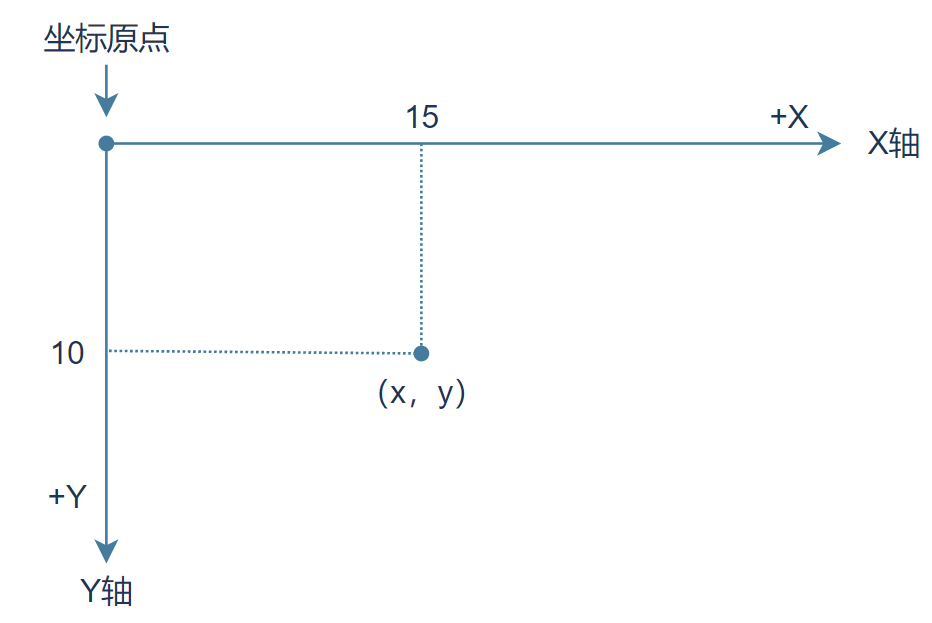
- 坐标体系介绍:下图说明了一个Java坐标体系。坐标原点位于左上角,以像素为单位。在Java坐标体系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。

- 坐标体系-像素:
- 绘图还必须要搞清一个非常重要的概念-像素 一个像素等于多少厘米?
- 计算机在屏幕上显示的内容都是由屏幕上的每一个像素组成的。例如:计算机显示器的分辨率是800*600,表示计算机屏幕上的每一行由800个点组成,共有600行,整个计算机屏幕共有480 000个像素。像素是一个密度单位,而厘米是一个长度单位,两者无法比较。
2.绘图入门和机制
绘图原理:
- Component类提供了两个和绘图相关最重要的方法:
paint(Graphics g)绘制组件的外观repaint()刷新组件的外观
- 当组件第一次在屏幕显示的时候,程序会自动地调用
paint()方法来绘制组件 - 在以下情况
paint()将会被调用:- 窗口最小化,再最大化
- 窗口的大小发生变化
repaint方法被调用
思考:如何证明上面的三种情况会调用paint()方法?
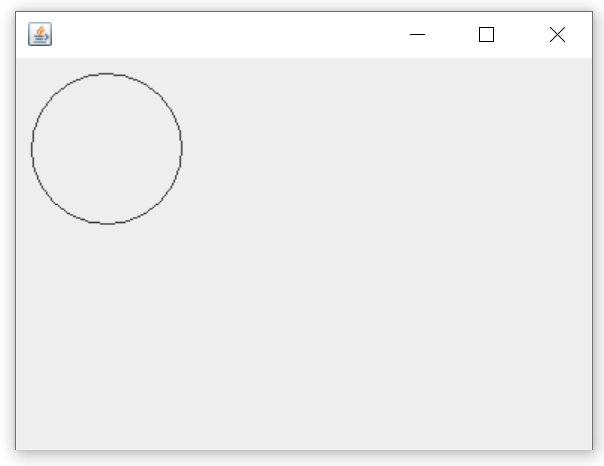
例子1:画出一个圆形


package li.gui; import javax.swing.*; import java.awt.*; public class DrawCircle extends JFrame {//JFrame对应窗口,可以理解成一个画框 //定义一个面板 private MyPanel mp = null; public static void main(String[] args) { new DrawCircle(); } public DrawCircle() {//构造器 //初始化面板 mp = new MyPanel(); //把面板放入窗口(画框) this.add(mp); //设置窗口的的大小 this.setSize(400, 300); //当点击窗口的小x时,程序完全退出 this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); this.setVisible(true);//可以显示 } } //1 .先定义一个MyPanel,继承JPanel类,画图形,就在面板上画 class MyPanel extends JPanel { // 1.MyPanel 对象就是一个画板 // 2. Graphics g 把 g理解成一支画笔 // 3. Graphics提供了很多绘图的方法 @Override public void paint(Graphics g) {//绘图方法 super.paint(g);//调用父类的方法完成初始化 System.out.println("paint方法被调用~"); //画出一个圆形 g.drawOval(0, 0, 100, 100); } }


在以下情况paint()将会被调用:
- 窗口最小化,再最大化
- 窗口的大小发生变化
repaint方法被调用
思考:如何证明上面的三种情况会调用paint()方法?
运行上面的程序,可以看到命令行窗口打印出“paint方法被调用~“的字样。
这时,点击绘制圆形图案窗口的最小化按钮,可以看到命令行窗口又打印了一行paint方法被调用的字样:

拖动打印圆形图案的窗口,调整其大小,可以看到命令行窗口一直显示paint方法被调用:

repaint方法被调用在后面证明。
3.绘图方法
Graphics类:
Graphics类可以理解就是画笔,为我们提供了各种绘制图形的方法[参考JDK帮助文档]
-
画直线
drawLine(int x1, int y1, int x2, int y2);在该图形上下文的坐标系中的点
(x1, y1)和(x2, y2)之间绘制一条使用当前颜色的线 -
画矩形边框
drawRect(int x, int y, int width, int height)绘制指定矩形的轮廓, 矩形的左右边缘为
x和x + width。 顶部和底部边缘为y和y + height -
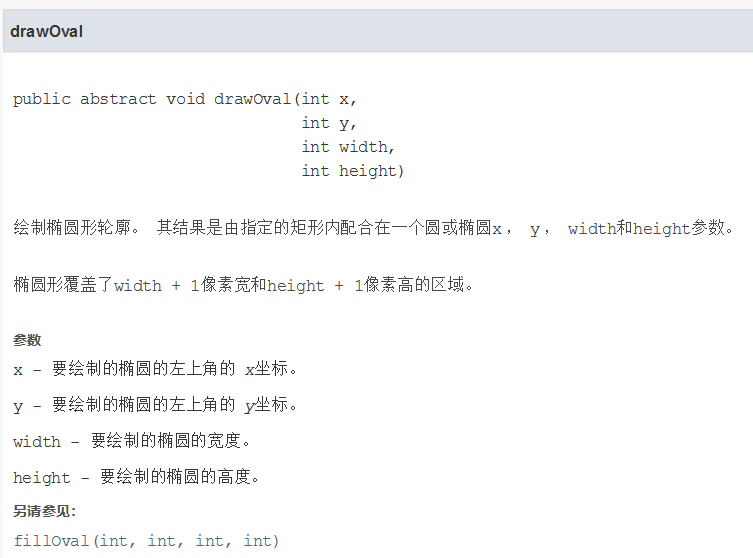
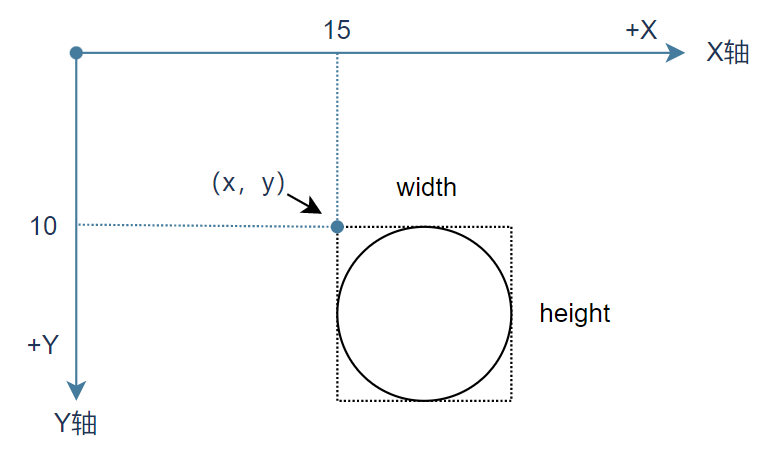
画椭圆边框
drawOval(int x, int y, int width, int height)x,y为要绘制的椭圆的左上角的坐标,width为椭圆的宽度,height为椭圆的高度
-
填充矩形
fillRect(int x, int y, int width, int height)填写指定的矩形。 矩形的左右边缘为
x和x + width - 1。 顶部和底部边缘在y和y + height - 1 -
填充椭圆
fillOval(int x, int y, int width, int height)用当前颜色填充由指定矩形界定的椭圆。x,y为要填充的椭圆的左上角的坐标,width为要填充椭圆的宽度,height为填充椭圆的高度
-
画图片
drawImage(Image img,int x,int y, ...)绘制当前可用的指定图像的大小。 该图像在其图形上下文的坐标空间中的左上角( x,y)处绘制。 图像中的透明像素不会影响已经存在的任何像素
-
画字符串
drawString(String str,int x,int y)使用该图形上下文的当前字体和颜色绘制由指定字符串给出的文本。 最左边角色的基线是在这个图形上下文的坐标系中的位置( x,y)
-
设置画笔的字体
setFont(Font font)将此图形上下文的字体设置为指定的字体。 使用此图形上下文的所有后续文本操作都使用此字体。 空参数被默认忽略
-
设置画笔的颜色
setColor(Color c)将此图形上下文的当前颜色设置为指定的颜色, 使用此图形上下文的所有后续图形操作都使用此指定颜色
例子:演示具体用法
package li.gui; import javax.swing.*; import java.awt.*; public class DrawCircle extends JFrame {//JFrame对应窗口,可以理解成一个画框 //定义一个面板 private MyPanel mp = null; public static void main(String[] args) { new DrawCircle(); } public DrawCircle() {//构造器 //初始化面板 mp = new MyPanel(); //把面板放入窗口(画框) this.add(mp); //设置窗口的的大小 this.setSize(400, 300); //当点击窗口的小x时,程序完全退出 this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); this.setVisible(true);//可以显示 } } //1 .先定义一个MyPanel,继承JPanel类,画图形,就在面板上画 class MyPanel extends JPanel { // 1.MyPanel 对象就是一个画板 // 2. Graphics g 把 g理解成一支画笔 // 3. Graphics提供了很多绘图的方法 @Override public void paint(Graphics g) {//绘图方法 super.paint(g);//调用父类的方法完成初始化 //System.out.println("paint方法被调用~"); //画出一个圆形 //g.drawOval(0, 0, 100, 100); //演示绘制不同的图形 // 1. 画直线 drawLine(int x1, int y1, int x2, int y2); //g.drawLine(10,10,100,100); // 2. 画矩形边框 drawRect(int x, int y, int width, int height) //g.drawRect(10,10,100,100) ; // 3. 画椭圆边框 drawOval(int x, int y, int width, int height) //g.drawOval(10, 10, 100, 80); // 4. 填充矩形 fillRect(int x, int y, int width, int height) //先设置画笔的颜色 //g.setColor(Color.blue); //g.fillRect(10,10,100,100); // 5. 填充椭圆 fillOval(int x, int y, int width, int height) //g.setColor(Color.red); //g.fillOval(10,10,100,80); // 6. 画图片 drawImage(Image img,int x,int y, ...) //首先获取图片资源 //注意图片要放到out目录的项目的根目录下 //Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource("/bg.png")); //g.drawImage(image,10,10,186,282,this); // 7. 画字符串 drawString(String str,int x,int y) //先设置字体颜色 g.setColor(Color.green); g.setFont(new Font("隶书",Font.BOLD,50)); g.drawString("闪电五连鞭",100,100); // 8. 设置画笔的字体 setFont(Font font) // 9. 设置画笔的颜色 setColor(Color c) } }
4.绘制坦克游戏区域
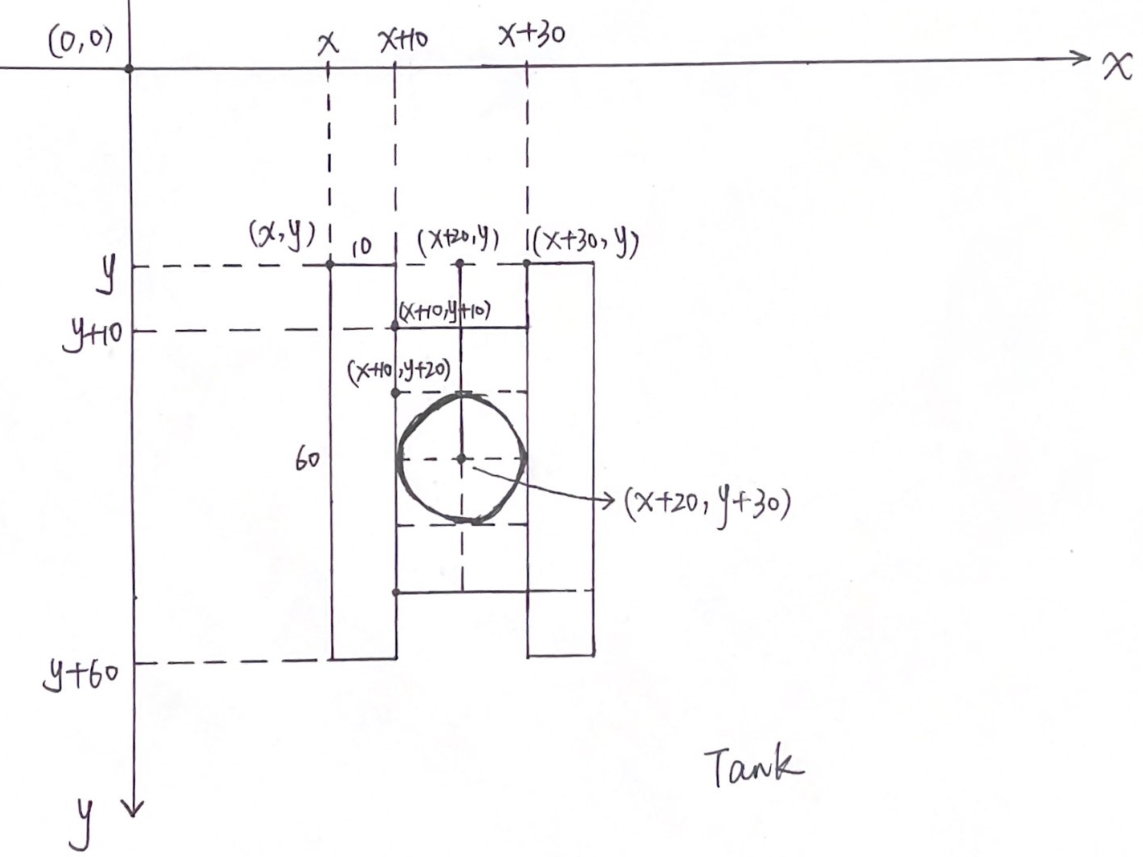
4.1坦克坐标设计

Tank类
package li.TankGame.VersionFirst; /** * @author 李 * @version 1.0 */ public class Tank { private int x;//坦克的横坐标 private int y;//坦克的纵坐标 public Tank(int x, int y) { this.x = x; this.y = y; } public int getX() { return x; } public void setX(int x) { this.x = x; } public int getY() { return y; } public void setY(int y) { this.y = y; } }
Hero类
package li.TankGame.VersionFirst; /** * @author 李 * @version 1.0 */ public class Hero extends Tank{ public Hero(int x, int y) { super(x, y); } }
MyPanel类
package li.TankGame.VersionFirst; import javax.swing.*; import java.awt.*; /** * @author 李 * @version 1.0 * 坦克大战的绘图区域 */ public class MyPanel extends JPanel { //定义我的坦克 Hero hero = null; public MyPanel() { hero = new Hero(100, 100);//初始化自己的坦克 } @Override public void paint(Graphics g) { super.paint(g); g.fillRect(0, 0, 700, 550);//填充矩形,默认为黑色 //画出坦克-封装方法 drawTank(hero.getX(),hero.getY(),g,0,0); } /** 编写方法,画出坦克 * @param x 坦克的左上角横坐标 * @param y 坦克的左上角纵坐标 * @param g 画笔 * @param direct 坦克方向(上下左右) * @param type 坦克的类型(我方,敌方) */ public void drawTank(int x, int y, Graphics g, int direct, int type) { //根据不同类型的坦克设置不同的颜色 switch (type) { case 0://我方坦克 g.setColor(Color.cyan);//设置我方坦克颜色 break; case 1://敌方坦克 g.setColor(Color.yellow);//设敌方坦克颜色 break; } //根据坦克坐标方向,来绘制坦克 switch (direct) { case 0: g.fill3DRect(x, y, 10, 60,false);//画出坦克左边的轮子 g.fill3DRect(x+30, y, 10, 60,false);//画出坦克右边的轮子 g.fill3DRect(x+10,y+10,20,40,false);//画出坦克主体 g.fillOval(x+10,y+20,20,20);//画出坦克舱体 g.drawLine(x+20,y-5,x+20,y+30);//画出炮管 break; default: System.out.println("暂时没有处理"); } } }
TankGame01类(主方法)
package li.TankGame.VersionFirst; import javax.swing.*; /** * @author 李 * @version 1.0 */ public class TankGame01 extends JFrame { //定义一个MyPanel MyPanel mp = null; public static void main(String[] args) { TankGame01 tankGame01 = new TankGame01(); } public TankGame01(){ mp = new MyPanel(); this.add(mp);//把面板(就是游戏的绘图区域)添加进来 this.setSize(700,550);//设置大小 this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);//点击窗口的叉时停止运行 this.setVisible(true);//设置显示 } }

绘图练习:画出如下图形
1.蛤蟆
2.王八
3.小老鼠





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!