迅为IMX6ULL开发板搭建Web服务器(二)
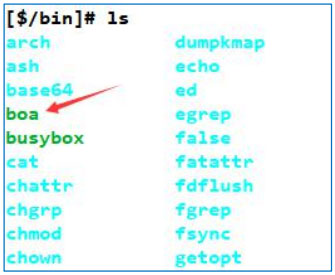
boa 拷贝到开发板的 bin 目录下
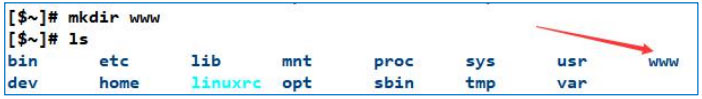
接下来在开发板根目录下建立 www 文件夹,如图 80.15。
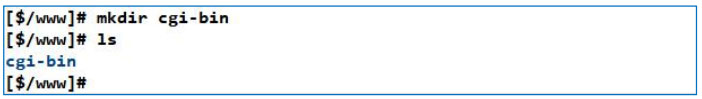
然后在开发板上面建立的 www 目录下面建立文件夹 cgi-bin 目录,如图 80.16:
然后在开发的 etc 目录下用命令 touch group 命令建立 group 文件,如图 80.17 所示。
然后进到开发板 etc/boa目录,使用 vi boa.conf命令打开 boa.conf文件(这里改的是开发板的 boa.conf),如下图所示:打开 boa.conf 文件,找到”Group nogroup”,修改为”Group 0”。
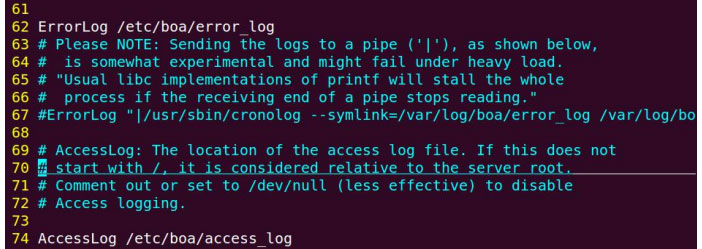
找到“ErrorLog ”和“AccessLog”这两行,指定 log 文件的路径,文件就会自动在此路径创建,修改成如图 80.19:
然后找到“#ServerName w w w . y o u r . o r g . h e r e”这一行,修改为“ServerName w w w .y o u r . o r g . h e r e“如图80.20 所示。
然后找到“DocumentRoot /var/www”这一行,修改为“DocumentRoot /www”(注意:这里的“/www”就是前面步骤使用 mkdir 创建的 www 目录),如图 80.21 所示。
然后找到“ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/”这一行,修改为“ScriptAlias /cgi-bin/ /www/cgi-bin/”,如图 80.22 所示
boa.conf 修改结束。
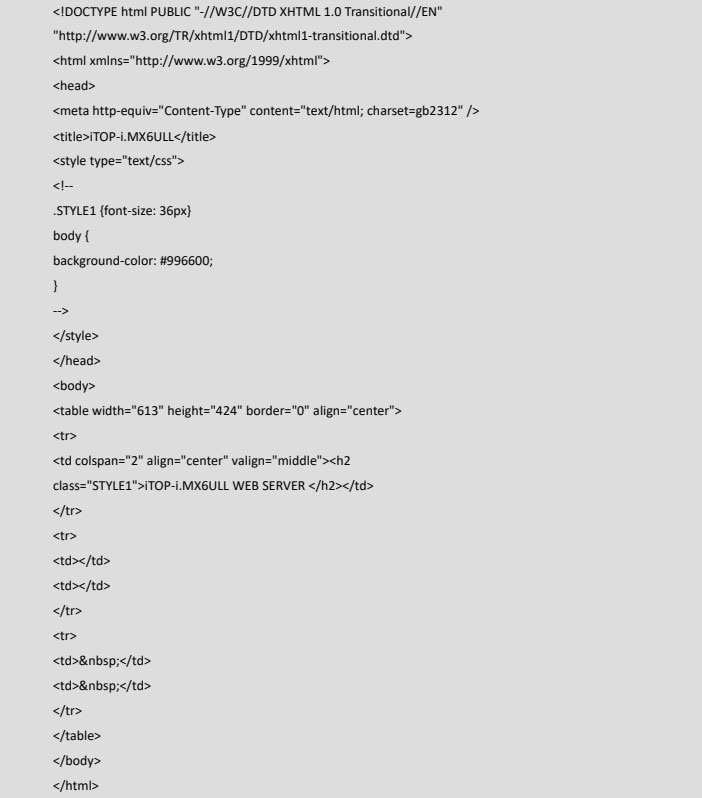
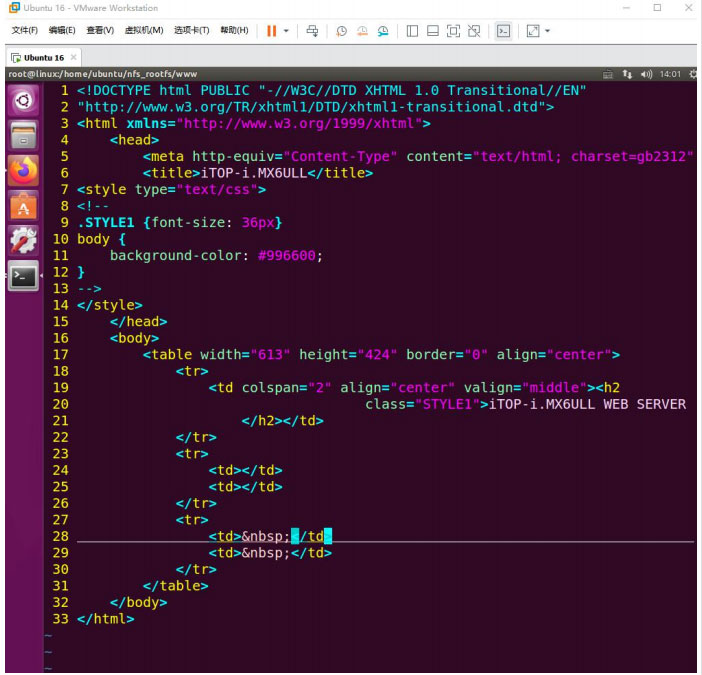
进入到前面创建的 www 目录,然后使用 vi index.html 命令建立 index.html 文件,在里面输入下面的代码:(注意:web 页面不要包含汉字)代码如图 80.23 所示: <ignore_js_op>

然后保存并退出 index.html,至此基于 boa 的 web 服务器就搭建完成了,上面创建的 index.html 是一个简单的网页,用于测试。输入“boa”启动 web 服务器
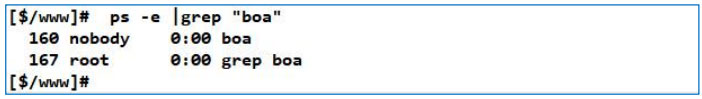
输入 ps - e | grep “boa” 命令,可以看到 boa 程序在运行,如图 80.25:
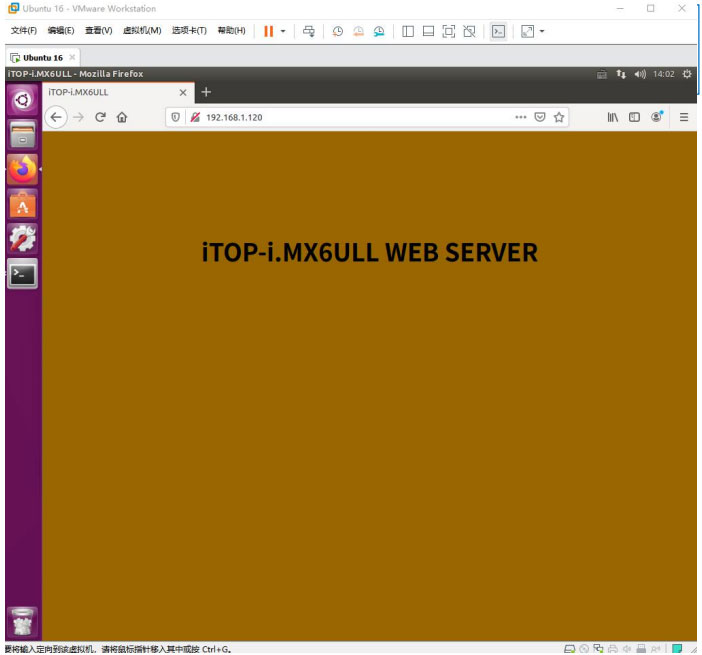
在 Ubuntu 的浏览器输入开发版的 IP 地址可以看到我们放入的 index.html 网页: