摘要:
这里引入Vuex的概念,vuex可以解决什么问题呢?vuex是必须要使用的吗? 这里画个图,方便各位理解 接下来,我将给你讲解vuex里的核心组成"getter","State"等。并配合实际案例,让 阅读全文
摘要:  Class 与 Style 绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串 阅读全文
Class 与 Style 绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串 阅读全文
 Class 与 Style 绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串 阅读全文
Class 与 Style 绑定 操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串 阅读全文
摘要:  八种生命周期 Vue的生命周期一直都是Vue的重点,下面就是Vue的生命周期图示: 作为一名初学者,你可能还并不能完全理解该图,但不要着急,我会通过一个小例子,带你了解Vue的生命周期这一整个过程。 阅读全文
八种生命周期 Vue的生命周期一直都是Vue的重点,下面就是Vue的生命周期图示: 作为一名初学者,你可能还并不能完全理解该图,但不要着急,我会通过一个小例子,带你了解Vue的生命周期这一整个过程。 阅读全文
 八种生命周期 Vue的生命周期一直都是Vue的重点,下面就是Vue的生命周期图示: 作为一名初学者,你可能还并不能完全理解该图,但不要着急,我会通过一个小例子,带你了解Vue的生命周期这一整个过程。 阅读全文
八种生命周期 Vue的生命周期一直都是Vue的重点,下面就是Vue的生命周期图示: 作为一名初学者,你可能还并不能完全理解该图,但不要着急,我会通过一个小例子,带你了解Vue的生命周期这一整个过程。 阅读全文
摘要:
今天和大家分享一下Vue里的模板语法,这部分的内容比较基础,而且也很好理解。 阅读全文
摘要:
在项目开发过程中,我们向服务端发送请求,一般会使用三种方式, `XMLHttpRequest(XHR)`,`Fetch` ,`jQuery实现的AJAX`,第三方包`axios`。其中, `XMLHttpRequest(XHR)`和`Fetch`是浏览器的原生[API](https://so.csdn.net/so/search?q=API&spm=1001.2101.3001.7020),jquery的`ajax`其实是封装了XHR(这种使用起来就比较复杂了,不推荐使用),而fetch和axios都是封装了promise来处理异步。 阅读全文
摘要:
作为一个前端初学者,在初接触Vue的时候,大可能按照网上的教程学完Vue这个前端框架的使用方法。在实际开发中可以运用就行。但我认为这样学习是不太妥的或者说是不太够的,我认为框架语言思想方面的学习要远远重要于框架使用方面的学习。这也正是我想和大家说的,我们为什么要用Vue呢?他和原生Js比好在哪里?你可以点击打开Vue的官方文档,你可以重点关注介绍这部分内容。在介绍中,官方文档有一句话是这样说的Vue(读音/vjuː/,类似于)是一套用于构建用户界面的,Vue的核心库只关注视图层。 阅读全文
摘要:
一个简单问题,带你体会Promise是如何解决异步问题。 一个读取文件的案例,运行环境是node。读取文件的方法是用node内置模块fs里的readFile,这个方法本身就是一个异步方法,当然它也有同 阅读全文
摘要:  既然提到webpack,那就必须要讲一下为啥要用webpack?说到这,就得给你讲一下前端工程化是啥。带大家了解完这些,再讲一些项目打包用到的一些插件等知识。 阅读全文
既然提到webpack,那就必须要讲一下为啥要用webpack?说到这,就得给你讲一下前端工程化是啥。带大家了解完这些,再讲一些项目打包用到的一些插件等知识。 阅读全文
 既然提到webpack,那就必须要讲一下为啥要用webpack?说到这,就得给你讲一下前端工程化是啥。带大家了解完这些,再讲一些项目打包用到的一些插件等知识。 阅读全文
既然提到webpack,那就必须要讲一下为啥要用webpack?说到这,就得给你讲一下前端工程化是啥。带大家了解完这些,再讲一些项目打包用到的一些插件等知识。 阅读全文
摘要:
什么是TypeScript? 它和JavaScript相比多了些什么呢?TypeScript可以用来替代JavaScript吗? 阅读全文
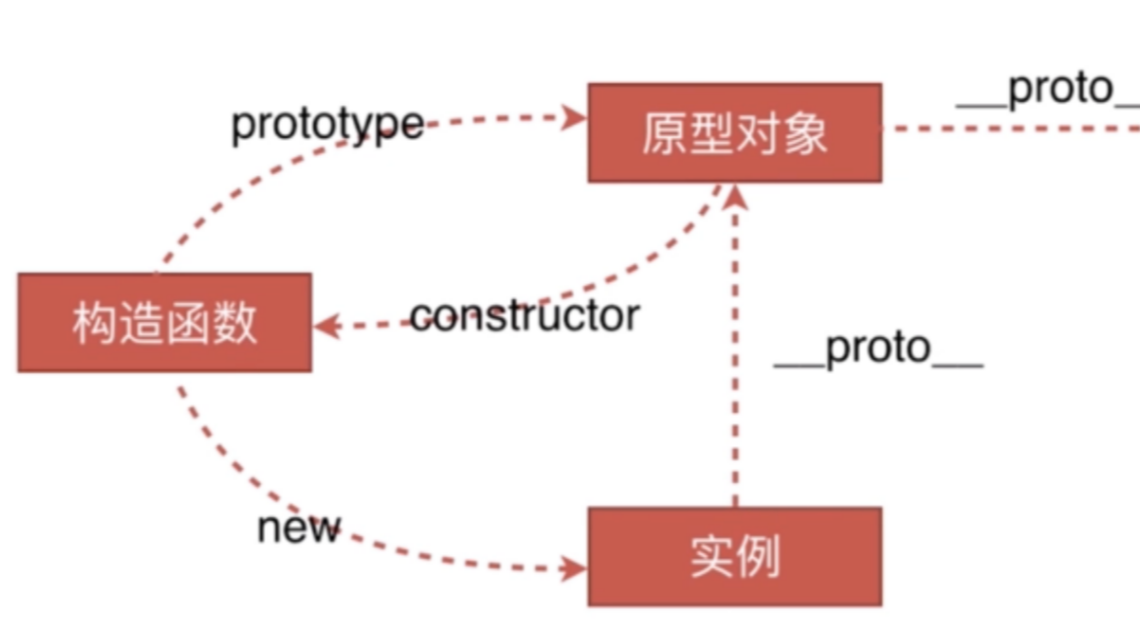
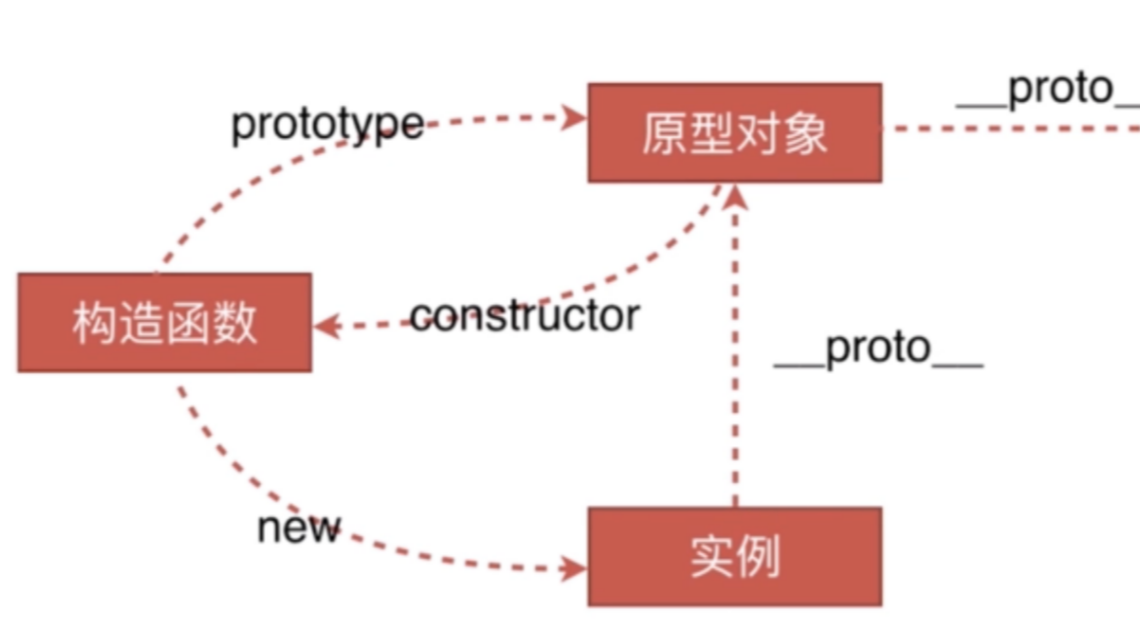
摘要:  什么是原型链,什么是原型对象,什么是对象原型!
利用funcation关键字定义函数,也叫命名函数,利用funcation命。。。 阅读全文
什么是原型链,什么是原型对象,什么是对象原型!
利用funcation关键字定义函数,也叫命名函数,利用funcation命。。。 阅读全文
 什么是原型链,什么是原型对象,什么是对象原型!
利用funcation关键字定义函数,也叫命名函数,利用funcation命。。。 阅读全文
什么是原型链,什么是原型对象,什么是对象原型!
利用funcation关键字定义函数,也叫命名函数,利用funcation命。。。 阅读全文
