微信小程序引入VantUI组件出错
微信小程序引入VantUI组件出错
使用微信小程序引入VantWeappUI组件
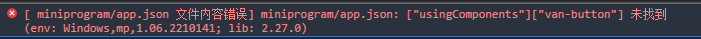
今天我在用微信小程序时,想借助Vant-UI快速开发页面时,发现按照Vant-ui上的说明一步一步下来,竟然报错了,解决问题后做个记录。

我怀疑是
project.config.json中setting下的packNpmRelationList配置出了问题。
"setting": {
"useCompilerPlugins": [
"typescript",
"less"
],
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"es6": false,
"enhance": false,
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
},
这是我的配置,按照Vant-ui的官方文档将miniprogramNpmDistDir改为了"./",发现仍然报错。
这个时候,我就考虑官方文档里面写的是不适合自己的,我查看了自己的项目目录结构,发现在引入组件的时候,是这样的写的:
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
但实际上,我的组件应该在miniprogram_npm里才对,而app.json在miniprogram里,所以是引入的路径不对,改成:
"usingComponents": {
"van-button": "../miniprogram_npm/@vant/weapp/button/index"
}
这样,问题就得以解决。
项目的目录结构可供大家参考:
项目名称
|---miniprogram
| |---pages
| |---utils
| |---app.json
|---miniprogram_npm
| |---@vant
|---node_modules
|---package.json
|---project.config.json

 快速开发页面时,发现按照Vant-ui上的说明一步一步下来,竟然报错了,解决问题后做个记录。这是我的配置,按照Vant-ui的官方文档将。今天我在用微信小程序时,想借助。但实际上,我的组件应该在。这样,问题就得以解决。
快速开发页面时,发现按照Vant-ui上的说明一步一步下来,竟然报错了,解决问题后做个记录。这是我的配置,按照Vant-ui的官方文档将。今天我在用微信小程序时,想借助。但实际上,我的组件应该在。这样,问题就得以解决。
