学习微信小程序开发文档总结
微信小程序开发
完成小程序注册
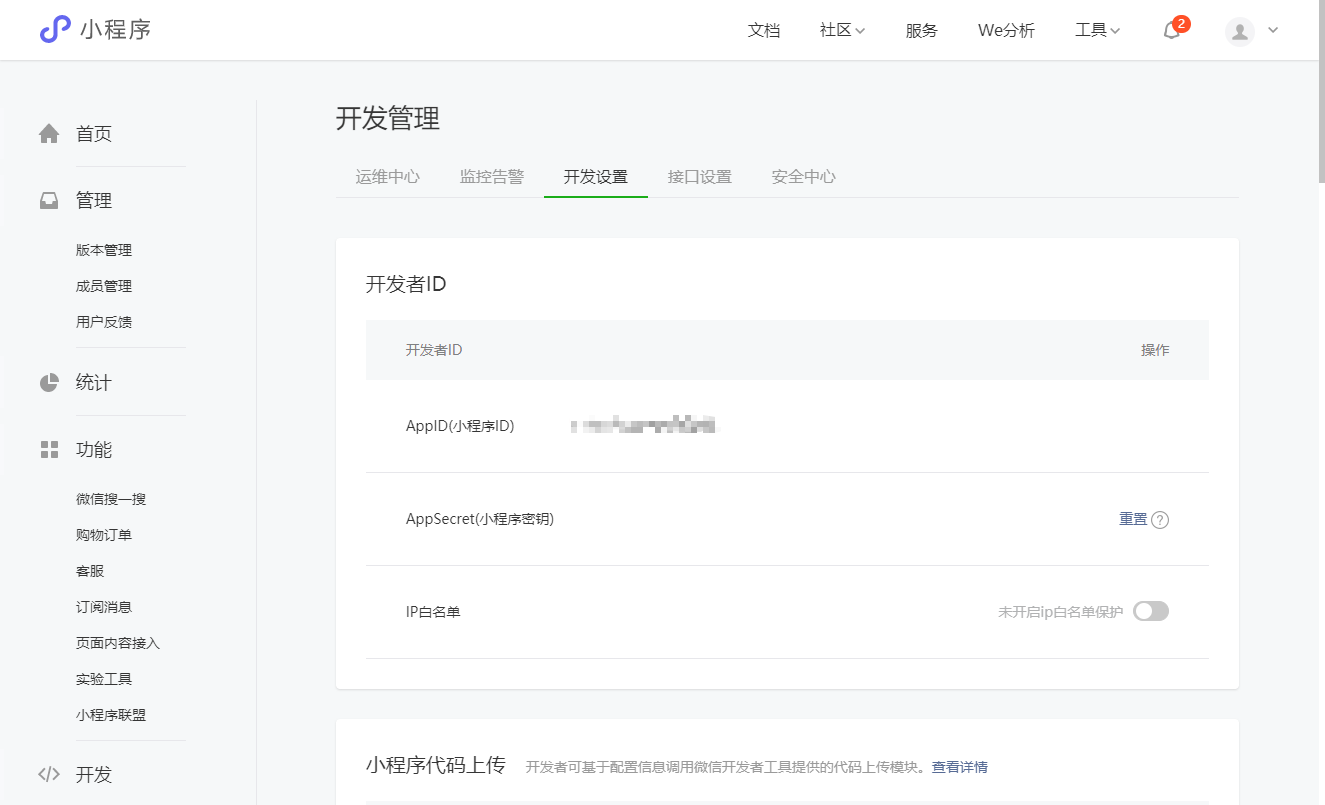
微信公众平台 (qq.com)根据步骤进行小程序注册,最终获得一个AppID,下载开发者工具,安装后建立第一个小程序项目,填入AppID,才可通过微信扫码进行真机测试。

小程序项目的构成
project.config.json
小程序配置程序,在该文件可以修改小程序的id和项目名称。
sitemap.json
小程序允许被微信索引文件,文件内容为一个Json对象,如果没有sitempa.json,则默认所有页面都允许被索引。
app
渲染主要组件,全局的组件,全局的样式,全局的配置文件。
app.js
小程序项目的入口文件(非常重要)
app.json
app.json是当前小程序的全局配置,包括小程序的所有页面,界面表现,底部tab等。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
}
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
utils
工具类,日期转换,请求等一些工具类,可以放在这里处理。
page
用来存放所有小程序页面
| 文件后缀 | 说明 |
|---|---|
| .wxss | 小程序项目的样式表(css) |
| .wxml | 小程序项目的页面文件(html) |
小程序页面结构
小程序建议把所有的小程序页面,存放到pages目录中,并单独存放。每个页面都有四个基本文件组成分别是:index.js(页面的脚本文件),index.json(当前页面的配置文件,配置窗口的外观),index.wxml(模板结构文件),index.wxss(页面样式表文件)。
小程序中 json配置文件
-
项目目录中的app.json配置文件
app.json是当前小程序的全局配置,包含了小程序的所有
页面路径,窗口外观,界面表现,底部tab等pages:用来记录当前小程序所有页面的路径。window:全局定义小程序所有页面的背景色,文字颜色等。style:全局定义小程序组件所使用的样式版本。
-
项目根目录中的Project.config.json配置文件
-
项目根目录中的sitemap.json配置文件
-
每个页面文件夹中.json配置文件

 小程序建议把所有的小程序页面,存放到`pages`目录中,并单独存放。`每个页面都有四个基本文件组成`分别是:`index.js`(页面的脚本文件),`index.json`(当前页面的配置文件,配置窗口的外观),`index.wxml`(模板结构文件),`index.wxss`(页面样式表文件)。
小程序建议把所有的小程序页面,存放到`pages`目录中,并单独存放。`每个页面都有四个基本文件组成`分别是:`index.js`(页面的脚本文件),`index.json`(当前页面的配置文件,配置窗口的外观),`index.wxml`(模板结构文件),`index.wxss`(页面样式表文件)。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通