xx科技2023前端开发卷B
xx科技2023前端开发卷B
选择题
- 考察css文本属性
- 考察Html5新增标签
- 考察JavaScript基本数据类型有哪些
- https端口号
- 看代码得结果
setTimeout(()=>{
console.log(4)
})
new Promise(resolve=>{
resolve()
console.log(1);
}).then(()=>{
console.log(3);
})
cnosle.log(2)
1,2,3,4
-
考察对虚拟DOM的理解
-
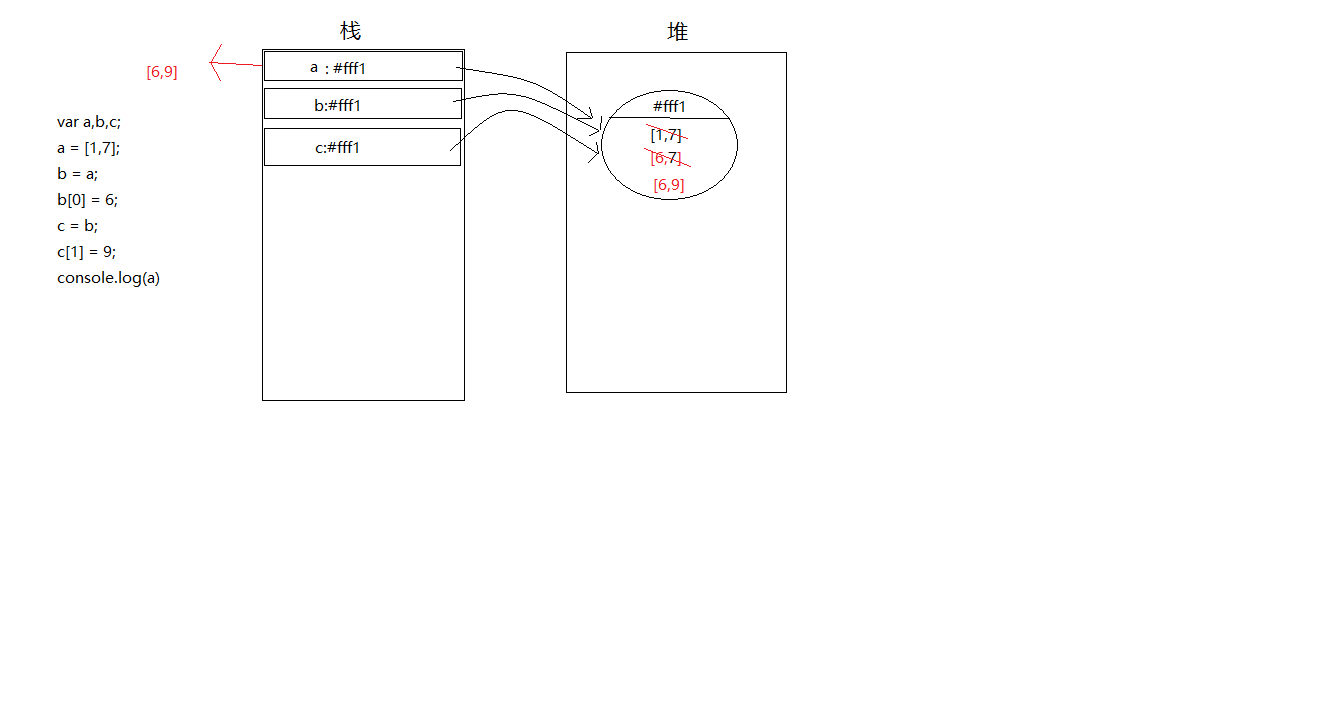
考察引用类型的传值方式
var a,b,c;
a = [1,7];
b = a;
b[0] = 6;
c = b;
c[1] = 9;
console.log(a)
这里数组是引用数据类型,画个图方便理解:
- 双等号判断值是否返回true
这个在xx技术2023前端开发卷A第29题。
- 看代码,写结果:
Function.prototype.before = function (beforeFn) {
return () => {
beforeFn.apply(this, arguments)
return this.apply(this, arguments)
}
}
Function.prototype.after = function (afterFn) {
return () => {
var ret = this.apply(this, arguments);
afterFn.apply(this, arguments)
return ret
}
}
func = function () {
console.log(2);
}.before(function () {
console.log(1);
}).after(function () {
console.log(3);
})
func();
1,2,3
- 考察
Object.keys(obj),Object.getOwnPropertyNames(obj),Relfect.ownKeys(obj)三者的区别。
var obj = { a: "1", b: "2" };
Object.prototype.protoName = "proto foobar";
var foo = Symbol("foo");
// 给obj 添加了一个键名为 c, foo 变量值
Object.defineProperty(obj, "c", {
value: "3",
enumerable: false // 定义是否可枚举,默认 false
})
Object.defineProperty(obj, "d", {
value: "4",
enumerable: true // 定义是否可枚举
})
Object.defineProperty(obj, foo, {
value: "foobar",
enumerable: false
});
console.log("Object.keys(obj): ", Object.keys(obj)); // ["a", "b", "d"]
console.log("Object.getOwnPropertyNames(obj): ", Object.getOwnPropertyNames(obj)); // ["a", "b", "c", "d"]
console.log("Relfect.ownKeys(obj): ", Reflect.ownKeys(obj)); // [Symbol(foo)]
编程题
- 盒子垂直水平居中的方法(盒子高度宽度不能设置)
这部分的内容,看我之间的博客盒子水平垂直居中的方法,这部分的内容在该文章的最后,盒子居中章节。
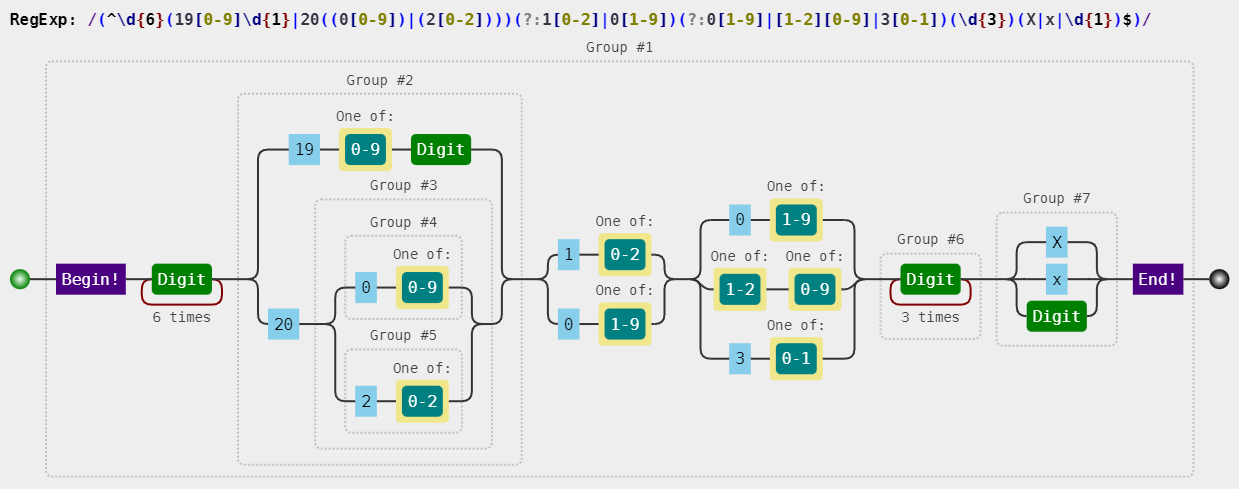
- 使用正则写一个符合要求的身份证号,要求时间从1900-2022,月份1-12,日期1-31.校验位匹配大小写以及字符.

- 深拷贝的方式
之间的文章里有,深拷贝




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!