使用element-ui的upload组件时.el-upload__input样式出错的解决办法
使用element-ui的upload组件时.el-upload__input样式出错的解决办法
错误复现:
这个样式错误折磨了我一下午!得记录一下。

这个样式突然出现问题,基本解决办法有两种。一种是往样式方向去想,另一个是往你使用的插件里去想(样式冲突)。我就属于后者,还得多亏那位在CSDN里提醒我的大兄弟。

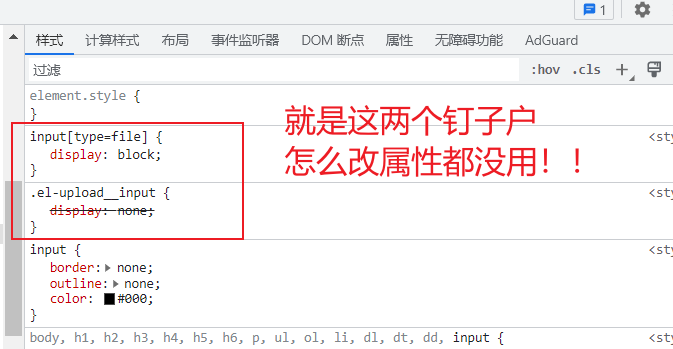
选择该DOM结点,会发现他有两个选择器对他的样式进行操控。

我试着修改样式
.upload .el-upload__input {
display: none;
}
input[type="file"] {
display: none !important;
}
这些方法我都试了也没有用(
如果你没有受到其他插件的影响应该是到这里就可以解决了)
问题解决:
后来发现自己在项目中引用了bootstrop框架,这才想到可能样式冲突,我就把引入样式的代码进行了删除,发现的确可行。
<style scoped>
@import "@/assets/js/bootstrap-3.4.1-dist/css/bootstrap.min.css";
</style>
删除后,问题果然解决:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】