使用concurrently实现前后端连载
- 安装concurrently模块
npm i concurrently
- 给Vue项目起一个名字
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"start": "npm run serve"
},
- 返回到服务端pack.json文件
"scripts": {
+ "milinku-install": "npm install --prefix milinku",
+ "mulinku": "npm start --prefix milinku",
"start": "node index.js",
"serve": "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1",
+ "dev": "concurrently \"npm run serve\" \"npm run mulinku\""
},
npm install --prefix milinku
这行命令是指定安装依赖包到milinku目录下
npm start --prefix milinku
这行命令是启动指定目录的目录,由于之前在mulinku/package.json中设置了
"start": "npm run serve",所以这里其实就是启动了mulinku项目.
使用currently实现连载
"dev": "concurrently \"npm run serve\" \"npm run mulinku\""
其中npm run serve是启动前台,npm run mulinku是启动后台
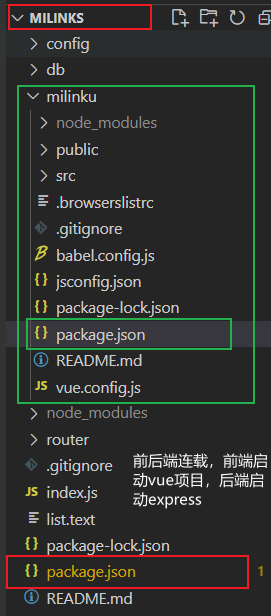
4. 目录结构