layui数据表格的使用
layui自带的表格数据渲染
后端返回需要的数据
下面的所有操作的前提是你
必须引入layui!
一,先写html
<body>
<div class="layui-card">
<div class="layui-card-body">
<!-- 只需要这里是表格标签 -->
<table class="layui-table tableRender"></table>
</div>
</div>
</body>
注意:这里表格标签的内容是空的。
二,在页面中引入js文件,内容为:
layui.use(['element', 'table'], function () {
var { element, table } = layui
table.render({
elem: '.tableRender',
url: "/admin/nav/query", //后端传数据的接口
cols: [[ //表头
{ field: "nav_id", title: 'ID', width: 80, sort: true, fixed: 'left' },
{ field: 'nav_name', title: '导航名称' },
{ field: 'nav_alias', title: '导航别名' },
{ field: 'nav_sort', title: '导航排序' },
{ field: 'nav_is_show', title: '是否展示' },
{ field: '', title: '操作' },
]],
page: true
});
});
引入
table模块,并解构赋值。
三,写后端数据接口,通过查询数据库,来返回数据
//查看导航页面数据
router.get("/query", (req, res) => {
const sql = "SELECT * FROM nav;"
db.query(sql, (err, results) => {
if (err) {
return res.send({
code: 1,
msg: err.msg
})
}
if (results.length) {
return res.send({
code: 0,
msg: "数据查询成功",
data: results,
count: 12, // 这里是记录总条数
})
} else {
return res.send({
code: 1,
msg: "数据信息查询失败"
})
}
})
})
在对应路由中写接口,返回数据要按照
layui的要求给,具体还的看官方文档。后端数据接口路由使用
express.js搭建。使用了
mysql2模块,实现数据库的交互。这里的db就是封装后的模块,通过引入来使用,就不在这里细说了。
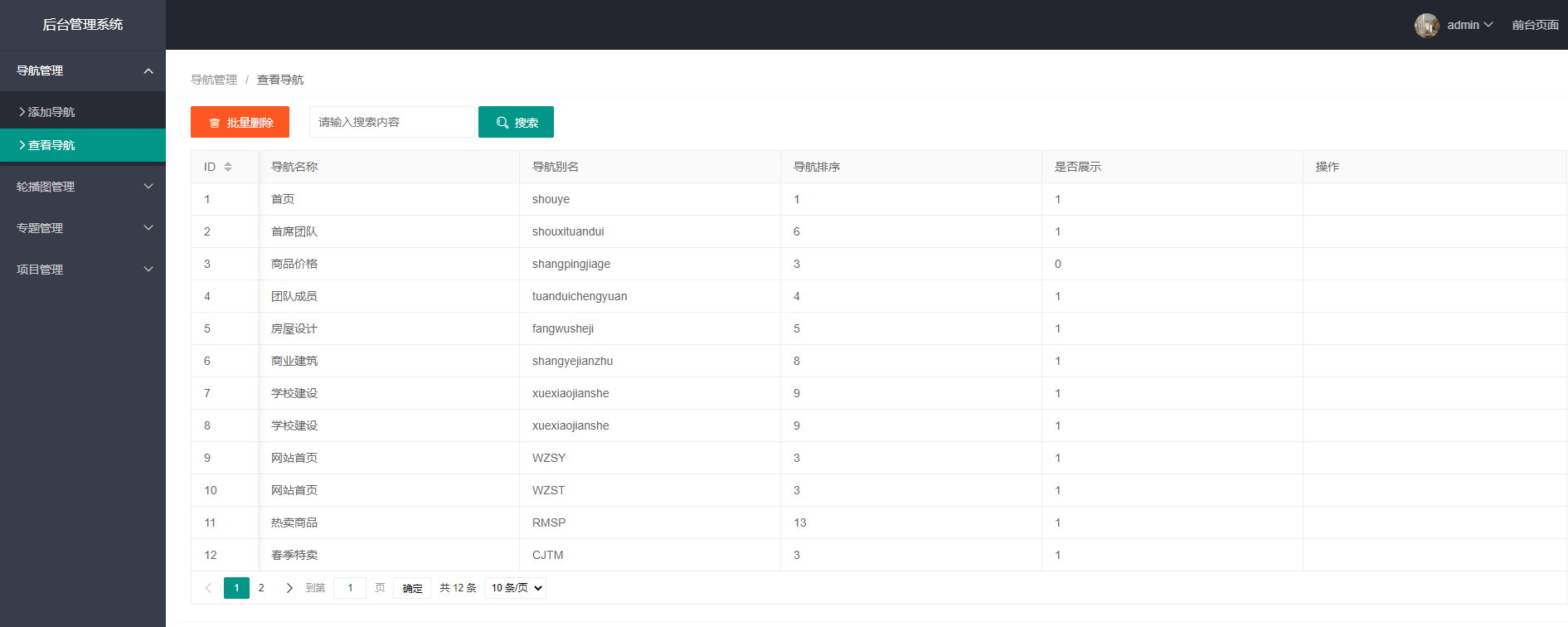
四,页面渲染成功


注意后端字段和
cols中的field字段要一致,这样才能成功渲染。
前端处理数据
(2022年12月2日更)
之前的文章得到了大家的一致好评,但大家最多提到的还是后端返回数据的问题,其实不管后端返回的数据格式是什么,layui都可以应对和处理。
这得以于layui中数据表格里的一个参数parseData,我们可以在这里对前端请求过来的数据进行过滤处理:
传送链接
layui.table.render({
elem: '#demo',
url: 'requrl'
method: 'GET',
page: false,
limit: 10,
loading: false,
cols: [[
{ field: 'immuneQty', title: '字段一', width: 112 }
, { field: 'materialSubTypeName', title: '字段二', width: 98 }
, { field: 'immuneDate', title: '字段三', width: 106, templet: function (d) { return d.immuneDate.slice(0, 10) } }
, { field: 'materialName', title: '字段四', width: 377 }
]],
text: {
none: '无数据'
},
parseData: function (data) {
return {
"code": data.code === 200 ? 0 : data.code, //解析接口状态
"msg": data.message || '',
"count": data.data.vaccineList ? data.data.vaccineList.length : 0, //解析数据长度
"data": data.data.vaccineList || [] //解析数据列表
};
},
});
可以看到我们在parseData里进行了数据的过滤,把他处理成layui数据表格想要的格式。所以说不管后端传的是什么,其实对表格的渲染是没什么太大关系的。

