小试牛刀之Ejs模板引擎
与express一起使用的一些流行模板引擎是Pug,Mustache和EJS。Express应用程序默认使用Pug,但他也支持其他几个。
需要在应用中进行如下设置才能让Express渲染模板引擎:
- view,放模板的文件目录,例如:
app.set('views','./views)。 - view engine,要使用的模板引擎。例如,要使用pug模板引擎:
app.set('view engine', 'pug')
在路由中渲染模板
在路由渲染模板并将渲染后的HTML字符串发送到客户端。
res.rander(view [, locals] [, callback])
- view:一个字符串,view是渲染的模板文件的文件路径。
- locals:一个对象,其属性定义视图的局部变量。
router.get("/", (req, res) => {
// res.send({ list: ['aaa', 'bbb', 'ccc'] })
res.render("list", { title: "新闻", list: ["aa", "bb", "cc"] })
})
ejs模板引擎的使用
安装ejs
npm i ejs
在express配置ejs模板引擎
使用ejs模板引擎
在入口文件中配置如下代码,配置Express使用ejs模板引擎
//配置模板引擎
app.set("views", path.join(__dirname, "./views")) //设置模板引擎的保存位置
app.set('view engine', 'ejs')
注意:
此时指定的模板目录为
views,且模板文件的后缀名为.ejs
设置模板后缀为html
在app.js中添加如下代码,配置Express使用ejs模板引擎。并指定模板后缀名为html。
app.set('views',path.join(__dirname,'views')); //设置模板存储位置
app.set('view engine','html');
app.engine('html',require('ejs').renderFile); //使用ejs模板引擎解析html
注意:此时指定的模板目录为
views,且模板文件的后缀名为.html。
ejs模板语法
<%= %> 输出标签
<%- %> 输出html标签(html会被浏览器解析)
<%# %> 注释标签
<% %> 流程控制标签(写的是if,else,for)
<%- include("header.html",{user:user})%> 导入公共的模板内容
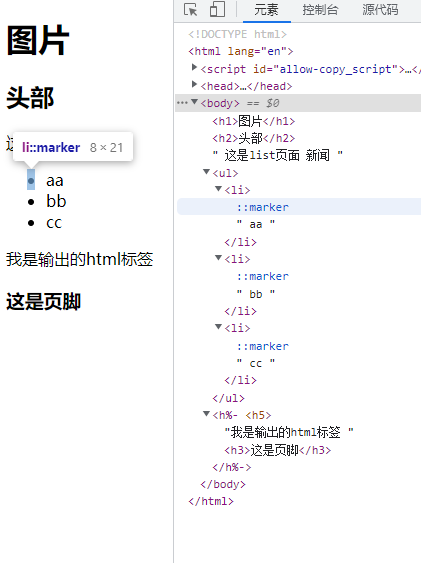
<body>
<%- include("./haeder.html",{isShow:true})%>
这是list页面
<%=title%>
<ul>
<% for(var i=0;i<list.length;i++){ %>
<li>
<%=list[i]%>
</li>
<%} %>
</ul>
<h%- <h5>我是输出的html标签</h5>%>
<%# <h3>注释标签,不会显示在页面结构中</h3>%>
<%- include("./footer.html")%>
</body>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析