JavaScript小案例-仿登陆框案例
JavaScript小案例-仿登陆框案例
重点:oninput事件:输入文本就会触发
- 特点:
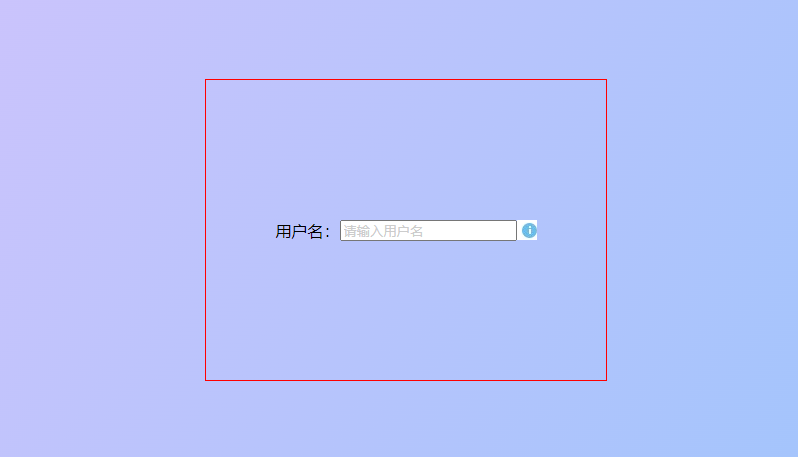
未输入时,右侧出现小蓝图标
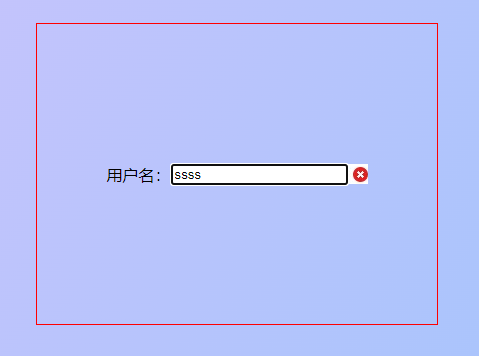
输入后,不满6个字符,出现红色提示图标
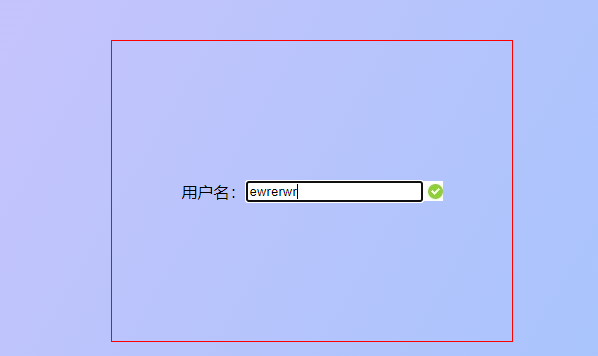
输入后,满6个字符,出现绿色图标
效果



用到精灵图一张,大家网上随便找找就有了。算了,还是给你吧。

目录结构

代码
- css
<style>
body {
background-image: linear-gradient(120deg, #e0c3fc 0%, #8ec5fc 100%);
}
.text {
display: flex;
justify-content: center;
align-items: center;
width: 400px;
height: 300px;
margin: 200px auto;
text-align: center;
border: 1px solid red;
}
.text input {
color: #ccc;
}
span {
display: block;
width: 20px;
height: 20px;
outline: none;
background-image: url(./img/1.jpg);
background-position: 5px 3px;
}
</style>
- html
<body>
<div class="text">
用户名:<input type="text" value="请输入用户名">
<span></span>
</div>
</body>
- JavaScript
<script>
/**
* 案例描述:
*
* */
var ipt = document.querySelector("input")
var span = document.querySelector("span")
console.log(ipt);
console.log(span);
ipt.onfocus = function () {
ipt.value = ""
ipt.style.color = "#000"
}
ipt.oninput = function () {
var leg = ipt.value.length
if (leg < 6) {
span.style.backgroundPosition = "-55px 3px"
} else if (leg >= 6) {
span.style.backgroundPosition = "-25px 3px"
}
}
ipt.onblur = function () {
ipt.value = "请输入用户名"
ipt.style.color = "#ccc"
span.style.backgroundPosition = "5px 3px"
}
</script>
注意
oninput用法.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!