2022最新Html5+Css3笔记
VsCode快捷键


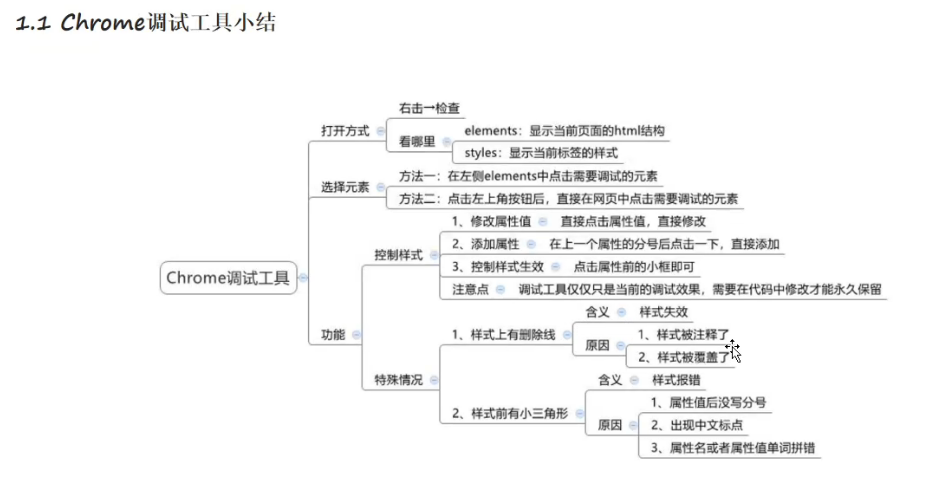
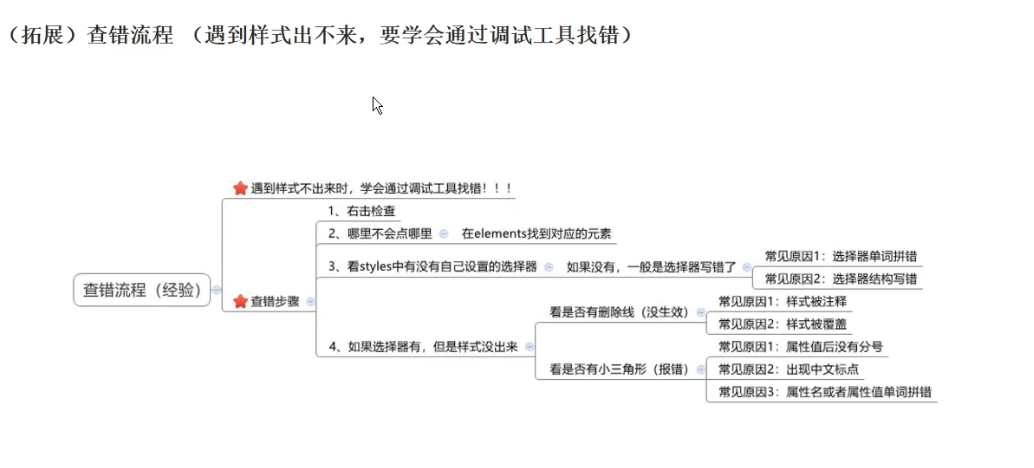
Chrome调试工具


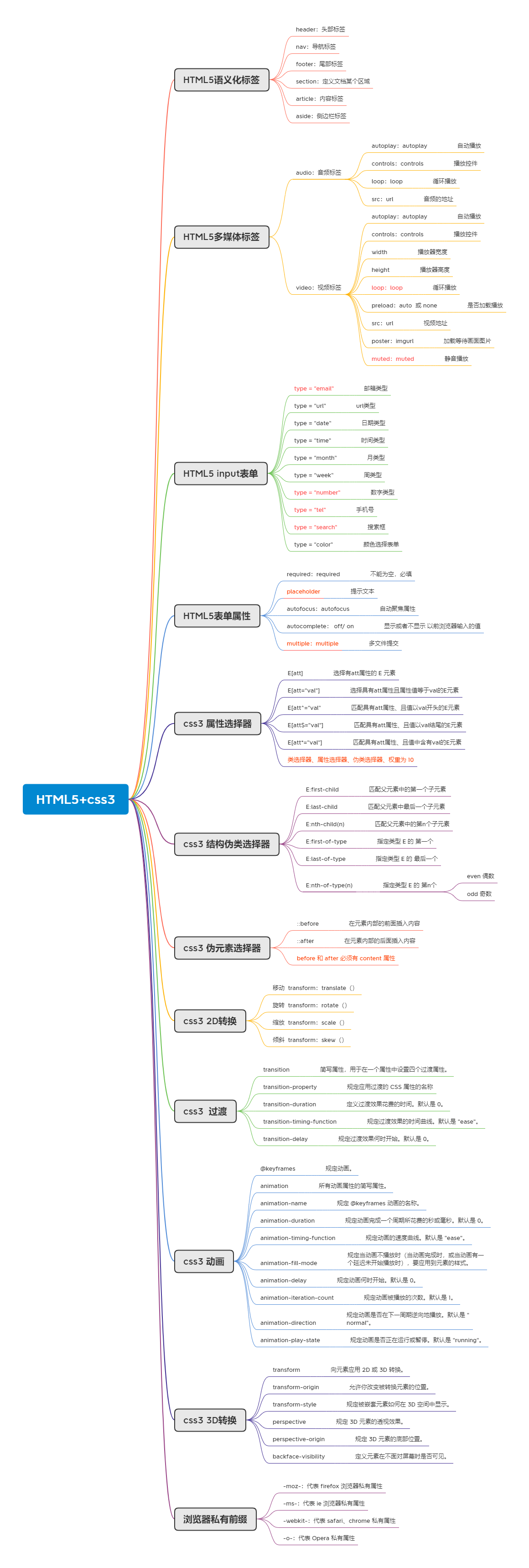
思维导图

Html
渲染引擎
渲染引擎:浏览器中,专门用来对代码进行解析渲染的部分。

注意:渲染引擎不同,导致解析相同的代码,速度,效果也不同。
而且由于渲染引擎的不同,导致各个浏览器渲染相同的代码时会有差异。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:< P > 等同于 < p > 。许多网站都使用大写的 HTML 标签。
W3School 使用的是小写标签Web标准,推荐开发者使用小写,来让浏览器解析统一。
| 构成 | 构成 | 语言 |
|---|---|---|
| 结构 | 结构 | HTML(页面元素) |
| 表现 | 表现 | CSS(页面样式) |
| 行为 | 行为 | JavaScript(页面交互的动态效果) |
Html的概念
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
Html页面标签之间的关系
- 标签之间的关系可以分为:
父子关系(嵌套关系),兄弟关系(并列关系)
常用标签
标题标签
- 场景:新闻和文章页面,都离不开标题,突出显示文章主题。
- h系列:h1-h6
h$*6
<h1>a</p1>
<h2>a</p2>
<h3>a</p3>
<h4>a</p4>
<h5>a</p5>
<h6>a</p6>
- 特点:文字都有
加粗,文字都有变大。 独占一行
段落标签
- p标签
<p>这是一段话</p>
- 特点:段落之间存在间隙,
独占一行。
换行标签
< br >
- 块标签
- 特点:单标签,让文字
强制换行
水平线
< hr>
- 特点:单标签,在页面中显示一条水平线
文本格式化标签
- 场景:需要让文字加粗,下划线,斜线,删除线等效果。
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除 |
| 标签 | 说明 |
|---|---|
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| dei | 删除 |
链接标签
场景:在需要创建链接的地方
代码:
<a href="http://liyublogs.top/">休闲玩家MIck</a>
链接标签的target属性
属性值:目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中进行跳转(覆盖原网页) |
| _blank | 在新窗口中跳转(保留原网页) |
图片标签
场景:在页面中显示图片
代码:
<img src="图片路径" alt="替换文本" title="鼠标移上去显示的文字" width="18px" height="18px">
特点:单标签,img标签需要展示对应的效果,需要借助标签的属性进行设置。
属性:
| 属性 | 说明 |
|---|---|
| src | 指定需要展示图片的路径 |
| alt | 替换文本,当图片加载失败时,才显示的2文字 |
| title | 提示文本,当鼠标悬停时,才显示文字 |
| width | 图片的宽度 |
| height | 图片的高度 |
注意:
设置width和height中的任何一个,另一个会等比例缩放。
同时设置width和hieght,设置不当,图片会变形。
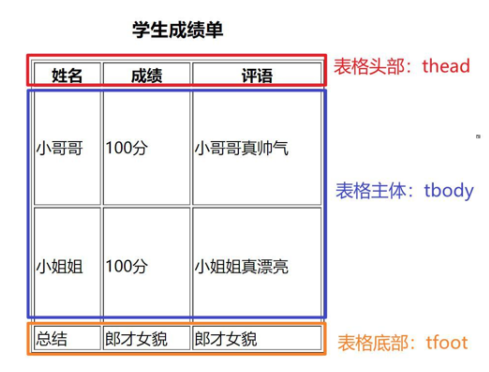
表格标签
场景:在网页中以行+列的单元格的方式整齐展示的数据,如:学生成绩表
基本标签:
| 标签名 | 说明 |
|---|---|
| table | 表格整体 |
| tr | 表格每行,用来包裹td |
| td | 表格单元格,用于包裹内容 |
| thead | 表格的标题,文字会加粗(表格头部) |
| tbody | 表格主体, 用来存放表格内容(表格主体) |
| tfoot | 表格底部 |
注意点:
- 标签的嵌套关系: table > thead/tbody > tr > td

表格相关属性
场景:设置表格的基本展示效果
常见的相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
实际开发中,针对样式效果推荐使用CSS设置
表格标题和表头单元格标签
场景:在表格中表示整体大标题和一列小标题
其他标签:
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表格单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
注意点:
- caption标签书写在table标签内部
- th标签书写在tr标签内部,用来替换td标签
合并单元格
合并单元格步骤
- 明确合并哪几个单元格
- 通过左上原则,确定保留谁,删除谁
- 上下合并-只保留最上的,删除其他
- 左右合并-只保留最左的,删除其他
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
rowspan |
合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
colsapn |
合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
注意点:
- 只有同一个结构标签中的单元格才能合并,
不能跨结构标签合并(不能跨:thead,tbody,tfoot)
小案例(做一个小表格)

参考代码:
<style>
h1 {
text-align: center;
}
</style>
<body>
<h1> 学生成绩单</h1>
<div class="class">
<table align="center" border="1" cellpadding="20" cellspacing="0">
<thead>
<tr>
<th>性名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小哥哥</td>
<td rowspan="2">100</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<!-- <td>100</td> -->
<td>小哥哥真漂亮</td>
</tr>
<tr>
<td>总结</td>
<td colspan="2">郎才女貌</td>
</tr>
</tbody>
</table>
</div>
</body>
总结

音视标签
音频标签
场景:在页面中插入音频
代码:
<audio src="../Martin Ermen - River Flows In You.mp3" controls loop></audio>
常见属性:
| 属性名 | 功能 |
|---|---|
| src | 音频路径 |
| controls | 显示播放控件 |
| sutoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
注意点:
- 支持格式:
Mp3,Wav,Ogg
视频标签
场景:在页面中加入视频
代码:
<video src="../1.mp4" controls></video>
常见属性:
| 属性名 | 功能 |
|---|---|
| src | 视频路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需配合muted实现静音播放) |
| loop | 循环播放 |
注意点:
- 视频标签目前支持三种格式:
MP4,WebM,Ogg
列表标签
分类:有序列表,无序列表,自定义列表
无序列表
场景:在页面中表示一组无顺序之分的列表,如:新闻列表
标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
显示特长:
- 列表的每一项前默认显示原点标识
注意点:
- ul标签中,只允许包含li标签
- l标签可以包含任意元素
有序列表
场景:在网页中表示一组有顺序之分的列表,如排行榜。
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于概括li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
显示特点:
- 列表的每一行前默认显示序号标识。
注意:
- ol标签只允许包含li标签
- li标签可以包含任何内容
自定义列表
场景:在网页底部导航中通常会有自定义列表实现。
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表针对主题的每一项内容 |
显示特点:
- dd前会默认显示缩放效果
注意点:
dl标签中中允许包含dt/dd标签dt/dd标签可以包含任何内容
表单标签
input系列标签
场景:在网页·中显示收集用户信息的表单效果,如登陆页,注册页
标签名:input
- input标签可以通过
type属性值的不同,展示不同的效果
type的属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用来输入单行文本 |
| input | password | 密码框,用于输入文本 |
| input | radio |
单选框,用于多选一 |
| input | checkbox |
多选框,用于多选多 |
| input | file | 文件选择,用于之后上传文件 |
| input | submit |
提交按钮,用于提交 |
| input | reset | 重置按钮 |
| input | button | 普通按钮,默认无功能,之后配合Js添加功能 |
input系列-文本框
场景:在输入框中显示输入单行文本的表单控件
| 属性名 | 说明 |
|---|---|
placeholdre |
占位符,提示用户输入内容的文本 |
input系列-单选框
场景:网页中显示多选一的单选表单控件
type属性值:radio
常用属性:
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性的单选框为一组,一组中同时只能有一个被选中 |
| checked | 默认选中 |
<div>
性别:
<input type="radio" value="男" name="gender" id="nan" checked> <label for="nan">男</label>
<input type="radio" value="女" name="gender" id="nv"> <label for="nv">女</label>
</div>
注意:
- name属性对于单选框有分组功能
- 有相同的name属性值的单选框为一组,一组中只能同时有一个被选中
input系列-label标签
场景:常用于绑定内容于表单标签的关系
标签名:label
使用方法一:
- 使用label标签把内容,如(文本)包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值
使用方法二:
- 直接使用label标签把内容(如:文本)和表单标签一起包裹起来。
- 需要把label标签的for属性删除即可
<input type="radio" value="男" name="gender" id="nan" checked>
<label for="nan">男</label>
<input type="radio" value="女" name="gender" id="nv">
<label for="nv">女</label>
注意:
在
input标签中创建id属性,之后再给文本套一个lable标签,这个标签里面的for属性要和id属性的值相同.
input系列-文件选择
场景·:在网页中显示文件选择的表单控件
type属性值:file
常用属性:
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
<input type="file">选择文件
input系列-按钮
场景:在网页中显示不同功能按钮表单控件
type属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | submit | 提交按钮,点击之后提交数据给后端服务器 |
| input | reset | 重置按钮,点击之后恢复表单默认值 |
| input | button | 普通按钮,默认无功能,之后配合js添加功能 |
<div>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="普通按钮">
</div>
注意:
- 如果要实现以上按钮的功能,需要配合
form标签使用- form使用方法:用form标签把表单标签一起包裹起来即可
(拓展)value和name属性的作用
- value属性:用户输入的内容,提交之后会发送给后端服务器
- name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义
- 后端接受到数据的格式是:name的属性值 = value的属性值
昵称:<input type="text" value="帅哥">
后端:帅哥
姓名:<input type="text" value="帅哥" name="nickname">
后端:nickname = 帅哥
textarea文本域标签
标签名:textarea
常见属性:
| 属性 | 说明 |
|---|---|
| cols | 规定了文本域可见宽度 |
| rows | 规定了文本域可见行数 |
留言板:<textarea name="" style="resize:none" id="" cols="30" rows="10"></textarea>
注意:标签中的css属性是让
文本框宽高不能改动,默认值是both,宽高都可以调整
语义化标签
没有语义的布局标签-div和span
- div标签:一行显示一个(独占一行)
- span标签:一行可以显示多个
注意:
div块标签,可以设置宽高
span是行内标签,他由内容撑开
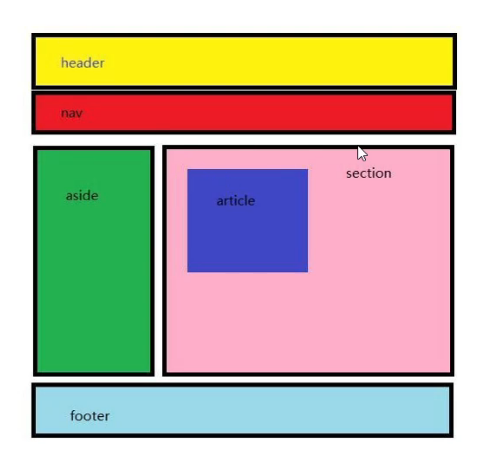
有语义的布局标签(了解)
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |

以上标签
显示特点和div一致,但是比idv多了不同的语义
字符实体
Html中会有空格合并的现象

pc网页
CSS介绍
CSS: 层叠样式表(Cascading style sheets)
Css引用方式
- 内联式:单独将样式放到页面的
< style>< /style>中 - 外联式:内容和表现分离
- 行内式:权重最高
适用场景
| 映入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 内嵌式 | css写在style标签中 | 当前页面 | 小案例 |
| 外联式 | css写在单独的css文件,通过Link标签引入 |
多个页面 | 项目中 |
| 行内式 | css写在标签的style属性中 | 当前标签(权重最高) |
配合js使用 |
<!-- 内嵌式 -->
<style>
div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
<!-- 外联式 内容与表现分离-->
<link rel="stylesheet" href="./外联式.css">
<!-- 行内样式 -->
<div style="width: 300px;height: 300px;background-color: yellow;"></div>
优先级:
行内 > 内嵌 > 外联
外联和内嵌:谁在后面,谁的优先级高
css解析的时候,后写的代码会覆盖前面的代码。
emm语法
作用:快速开发

p>ul.myul>li#one
<p>
<ul class="myul">
<li id="one">段落标签</li>
</ul>
</p>
a.class
<a href="" class="class"></a>
li.name$*5
<li class="name1"></li>
<li class="name2"></li>
<li class="name3"></li>
<li class="name4"></li>
<li class="name5"></li>
li>a
<li><a href=""></a></li>
li>a+p*5
<li>
<a href=""></a>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</li>
li#id+p.name
<li id="id"></li>
<p class="name"></p>
ul>li*10{$$}
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
<li>06</li>
<li>07</li>
<li>08</li>
<li>09</li>
<li>10</li>
</ul>
注意:
$可以设置自增
font-weight属性
可以改变文本字体粗细
属性值:方法一:关键字(norma(默认值),bold(粗体)),方法二:相对粗细法(bolder,lighter),方法三:数字法
font的复合属性
- 取值:font:style weight size family
- 省略要求:只能省略前两个,如果省略了就等于设定为默认值。
<style>
h2 {
font-family: '微软雅黑';
font-size: 18px;
/* 文子变细 */
font-weight: 400;
/* font-style: italic; */
}
p {
/* font-family: 'Microsoft YaHei', Arial, Helvetica, sans-serif; */
font-family: 'Times New Roman', Times, serif;
}
em {
/* 倾斜的字体不倾斜 */
font-style: normal;
}*
.bold {
/* font-weight: bold; */
/* 700 后面不跟单位 等价bold 都是加粗 */
font-weight: 700;
}
</style>
文本缩进
- 属性名:text-indent
- 取值:数字+px,数字+(2)em
<style>
p {
font-size: 24px;
/* 文本的第一行首行缩进 多少距离 */
/* text-indent: 20px; */
/* 如果此时写了2em 则是缩进当前元素 2个文字大小的距离 */
text-indent: 2em;
line-height: 25px;
}
div {
line-height: 26px;
}
</style>
设置字母间距
使用letter-spacing属性设置字母间距
- 属性名:letter-spacing
- 默认值:normal
.text {
display: inline-block;
position: relative;
z-index: 1;
padding: 50px 70px;
background-color: rgba(124, 189, 174, 0.65);
color: rgba(0, 0, 0, 0.85);
text-align: center;
letter-spacing: 6px;
文本水平对齐方式
- 属性名:
text-align - 取值:
left左,center中,right右
注意:
- 如果想让子标签居中,那么你就需要给父标签使用。
text-align只针对文本和img属性有效
文本修饰
- 属性名:
text-decoration - 取值:
underline(下划线),line-through(删除线)
行高
- 属性名:
line-height - 取值:
数字+px,倍数:当前标签font-size的倍数
注意:一般给容器设置行高用来
保证该容器内的文字垂直居中。
基本选择器
标签选择器
- 语法:
标签
<style>
p {
color: red;
}
</style>
选择的是一类标签
类选择器
- 语法:
.类名
.myul {
color: blue;
}
注意:
- 所有的标签上都有class属性,
- 类名可以由数字,字母,下划线,中划线 组成,但不能以数字和中划线开头
- 一个标签可以同时有多个类名,类名之间用空格隔开
- 类名可以重复,一个类选择器可以同时选择多个标签。
id选择器
- 语法:
#id选择器
#ont {
color: #000;
}
注意:
- 所有的标签都有id属性
- id属性类似身份证号码,
在一个页面中是唯一的,不可重复的。
类和id的区别
- class类名相当于姓名,可以重复。
- id属性值相当于身份证号码,不可重复。
通配符选择器
- 语法:
*
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
复杂选择器
后代选择器:空格
- 语法:选择器1 选择器2
<style>
/* 我想要把ol里面的小li选出来改为pink */
ol li {
color: pink;
}
/* 中国 山东 济南 蓝翔 */
ol li a {
color: red;
}
.nav li a {
color: yellow;
}
</style>
子代选择器: >
- 语法:选择器1
>选择器2 - 只选择子代
<style>
.nav>a {
color: red;
}
并集选择器: ,
- 语法:选择器1
,选择器2
<style>
/* 要求1: 请把熊大和熊二改为粉色 */
/* div,
p {
color: pink;
} */
/* 要求2: 请把熊大和熊二改为粉色 还有 小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器 不需要加逗号 */
</style>
交集选择器 : .
- 语法:选择器1
.选择器2 - 既又原则,找到页面中既能被选择器1选中,又可以被选择器2选中的标签,设置样式。
<style>
/* p {
color: red;
} */
/* .box {
color: red;
} */
/* 交集选择器 */
p.box {
color: red;
}
a.class{
color:red;
}
</style>
<a href="" class="class"></a>
注意:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写到最前面
伪类选择器::hover
- 作用:选中鼠标悬停在元素中的状态,设置样式(
修饰类) - 语法:选择器:hover
<style>
body {
color: red;
}
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #369;
text-decoration: underline;
}
</style>
兄弟选择器:+
- 作用:选中相邻兄弟的选择器(后面第一个)
- 语法:E + F
div + p {
color:blue;
}
选择匹配F的元素,且该元素为所匹配E元素后面相邻的位置。
后面兄弟选择器:~
- 作用:后面兄弟选择器
- 语法:E ~ F
div ~ p {
color:blue;
}
选中后面的兄弟(一群)
焦点伪类选择器::focus
- 作用:用于选中元素获取焦点状态时,常用于表单控件。
- 语法:
input:focus{
color:red
}
外边线,外轮廓:
outline:none;表单控件获取焦点时,默认会显示外部轮廓线
属性选择器
-
场景:通过HTML属性来选择元素,常用来选择input标签
-
HTML属性:
class = "one",其中class是属性名,one是属性值 -
语法:

^:以开头的
$:以结尾的
*=:中间包含的
背景相关属性
背景平铺
- 属性名:
background-repeat(bgr) no-repeat(不平铺),repeat-x(顺着x平铺),repeat-y(顺者y平铺)
<style>
div {
width: 800px;
height: 800px;
background-color: rgb(26, 165, 165);
margin: 0 auto;
background-image: url(./back.jpg);
background-repeat: repeat-x;
}
</style>
背景位置
- 属性名:
background-position(bgp) - 属性值:background-position:水平位置 垂直
- 背景色和背景图只显示在盒子里,外面的不显示
- 水平方向:
left,center,right - 垂直方向:
top,center,bottom - 坐标系:
原点(0,0)盒子左上角
| 取值 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
<style>
div {
width: 800px;
height: 800px;
background-color: rgb(26, 165, 165);
margin: 0 auto;
background-image: url(./back.jpg);
background-repeat: no-repeat;
/* background-position: center center; */
background-position: center;
/* 背景中的复合属性写法 */
}
</style>
背景相关属性连写
- 属性名:
background(bg) - 书写顺序:
background:color image repeat positior - 背景图位置如果是
英文单词可以跌倒顺序,如果都用像素就不可以跌倒顺序
<style>
div {
width: 800px;
height: 800px;
/* background: pink url(./back.jpg) no-repeat center bottom; */
/* 测试背景是数值 水平50px 垂直100px*/
background: pink url(./back.jpg) no-repeat 100px 50px;
}
</style>
方位名词取值和坐标取值可以混合使用,
第一个取值表示水平,第二个取值表示垂直。
背景图片的大小
- 作用:设置背景图片的大小
- 语法:
background-size:宽度 高度 - 取值:
| 取值 | 场景 |
|---|---|
| 数字+px | 简单方便实用 |
| 百分比 | 相对于当前盒子自身的宽高比 |
| contain | 包含,将背景图片等比例缩放,知道不会超出盒子的最大 |
| cover | 覆盖,将背景图片等比例缩放,直到刚好填满整个盒子没有空白 |
背景图片的位置
background-position:x y;background-position: right 0;(适合精灵图左右对称的情况,后面双开门案例会用到)
.box::after {
background-position: right 0;
}
background连写拓展
background: color url() repeat attachment position; 颜色 地址 平铺效果 滚动 位置
注意点:
backgruond-size和background连写同时设置时,需要注意覆盖问题
解决:
- 要么单独的样式写连写的下面。
- 要么单独的样式写在连写的里面。
img和背景图片的区别
本质上:
img是html标签,占位,backgrand-img是css样式,不占位
作用效果上:
img是document对象可以操作(比如:从document对象中删除),backgroud-imge是不能操作的
img标签点击会选中或放大图片,background-image则不会
加载渲染区别
背景图片会等到html结构加载完成后,才开始加载,img标签是网页结构的一部分,会在html结构加载的时候加载,在网页加载的过程中,背景图片会等到结构加载完成(网页的内容全部显示后)才开始加载,而img标签是网页(内容)的一部分,会在html结构加载的过程中加载,所以如果通过img标签引入一个大图片,那么可能会影响网页的加载,反而通过背景引入的图片,它会在最后进行加载,不会影响整个网页的加载。
背景模糊属性背景滤镜 backdrop-filter
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
- 属性名:backdrop-filter
backdrop-filter: blur(6px);
元素的显示模式(<>)
块级
- 特点:独占一行
宽度默认是父元素宽度,高度默认由内容撑开可以设置宽高- 代表标签:
div,p,h系列,ul.li,di,dt,dd,form,header
<style>
div {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
行内
- 特点:一行显示多个
宽度个高度默认由内容撑开不可以设置宽高- 代表标签:
a,span,b,u,i,s,strong,ins.em,del...
<style>
span {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
行内块
- 特点:一行显示多个
可以设置宽高- 代表标签:
input,textarea,button,select.....
<style>
img {
width: 100px;
height: 100px;
}
</style>
转换
- 语法:
display:block(块级)/display:inline-biock(行内块)/display:inline(行内)
html嵌套注意点
- 块级元素作为大容器,可以嵌套:文本,块级元素,行内块元素
- a标签不能嵌套自己,其他标签都可以嵌套
Css特性
继承性
- 特性:
文字控制属性都可以继承(子承父业) - 注意:继承性特点就是(子有特性,就显示自己的特性,否则就继承父特性 )
可以继承的常见属性
- color
- font-style,font-weight,font-size,font-family
- text-indent,text-align
- line-height
- ...
继承性失效的特殊情况
- a标签的color会集成失败
- 其实color属性继承下来了,但是被浏览器默认的样式给覆盖掉了。
- h系列的font-size会继承失败
- 其实font-size属性继承下来了,但是被浏览器默认的样式给覆盖掉了。
- div高度不能继承,但是宽度有类似于继承的效果
- 宽度属性不能继承,但是div有独占一行的特点。
层叠性
- 给同一个标签设置
相同的样式,此时样式会层叠覆盖,最终写在最后的样式会生效 - 给同一个标签设置
不同的样式,此时样式会层叠叠加,会共同作用在标签上 - 当样式冲突时,只有当
选择器优先级相同时,才能通过层叠性判断结果。
优先级
- 特性:不同选择器具有不同的优先级,优先级高的样式会覆盖优先级低的样式
- 公式:
继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important
注意:
!important写在属性的后面,分号的前面!- 它不能提高继承的优先级,
只要是继承优先级最低!- 实际开发中不建议使用!important
(谁更精准选到标签,谁的优先级高,谁的范围越广,谁的优先级越低)
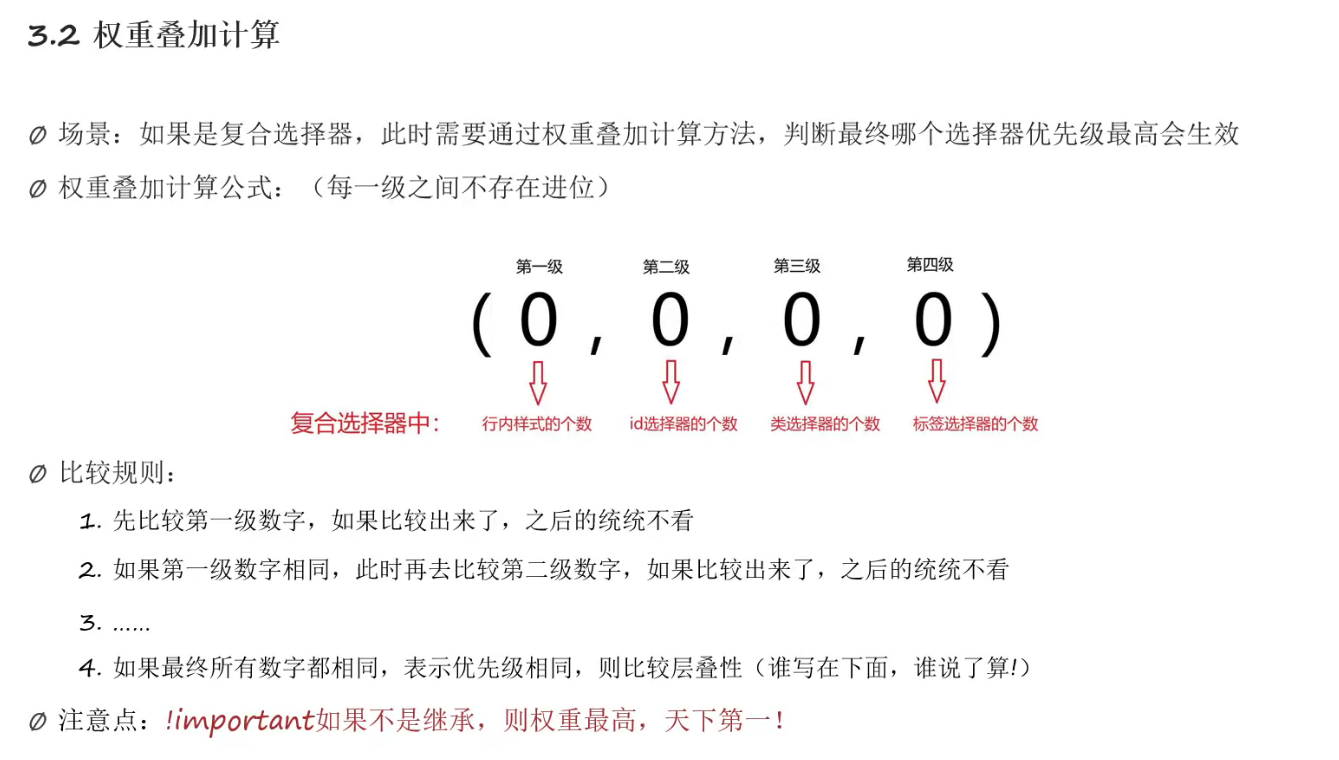
权重叠加计算
- 场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效。
- 权重叠加计算公式:(每一级不存在进位)
- (
0 行内样式个数,0 id选择器个数,0 类选择器个数,0 标签选择器个数) - 比较规则:先比较第一级,比较出来统统不看,如果最终所有数字都相同,则比较层叠性(谁写在下面,谁说了算!)


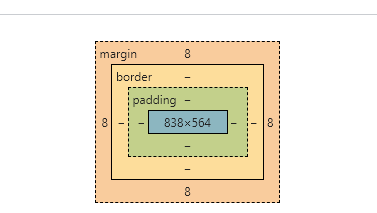
盒子模型
- 概念:页面中的每一个标签都可以看作盒子,通过盒子的视角更方便进行布局
- 浏览器在渲染网页时,会将网页中的元素看作是一个个的矩形区域,我们也形象的称之为盒子
- css中规定每个盒子分别由:
内容区域( content),内边距区域(padding),边框区域(border),外边距区域(margin)构成,这就是盒子模型。

设置内容的宽高
- 宽:width
- 高:heigth
边框(border)-连写形式
- 属性名:border
- 属性值:单个取值的连写,取值之间用空格隔开
- border 10px soild red;(
不分先后顺序) solid 实线,dashed虚线,dotted点线- 单方向设置:属性名border-方位名词(中间不能有空格)left,right,top,bottom
边框消失:设置border-方位词:none/ 或者0px
快捷键:bd+Tab
内边距(padding)
- 内容到边框的距离
- 一个padding可以添加四个方向的内边距
- padding属性可以当作符合属性使用,表示单独设置某个方向的内边距(给了四个值,顺序顺时针,上,右,下,左)
- 三个值:padding:10px 40px 80px (第一个值是左边的,第二个值是左右,第三个值是下)
- 两个值:padding:10px 80px(第一个值是上下,第二个值是左右))
总结:多值写法,永远都是从上面顺时针转一圈,如果没有就看对面
css盒模型(自动内减)
场景:盒子的大小会因为padding和margin等一系列设置,导致不准确
- 手动内减:自己计算多余大小
- 自动内减:盒子设置
box-sixing:border-box;即可
默认值:
box-sixing:border-content
外边距(margin)
-
盒子以外,盒子与盒子之间的距离
-
设置方式和padding一样
-
位置在最外边
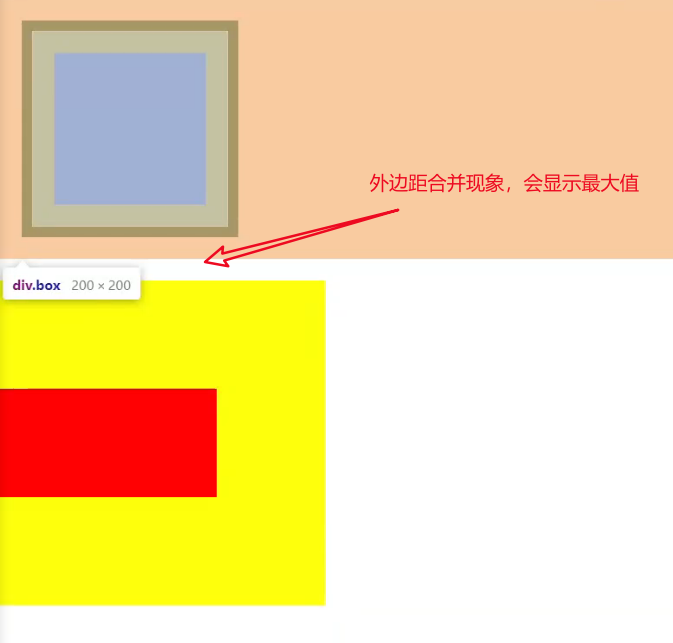
外边距折叠现象(1.合并现象)
- 场景:垂直布局的块级元素 上下的margin会合并
- 结果:最终两者距离为margin的
最大值 - 解决办法:避免就好
- 只给其中一个盒子设置Margin就可以

<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.one {
margin-bottom: 60px;
}
.two {
margin-top: 50px;
}
</style>
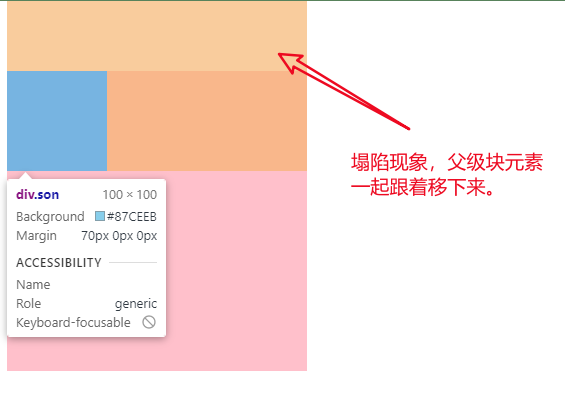
外边距折叠现象(2.塌陷现象)
- 场景:互相嵌套的块级元素,子元素的margon-top会作用在父元素上
- 结果:导致父元素一起往下移动
- 解决办法:
- 给父元素设置border-top或者padding-top
- 给夫元素设置overflow:hidden
- 转换成行内块元素
- 设置浮动

.father {
width: 300px;
height: 300px;
background-color: pink;
/* 设计稿没有border就不能用 */
/* border: 1px solid #000; */
/* 最完美方法 */
/* overflow: hidden; */
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
margin-top: 70px;
}
推荐方法:
- 给父元素设置
overflow:hidden- 给父元素设置
padding-top
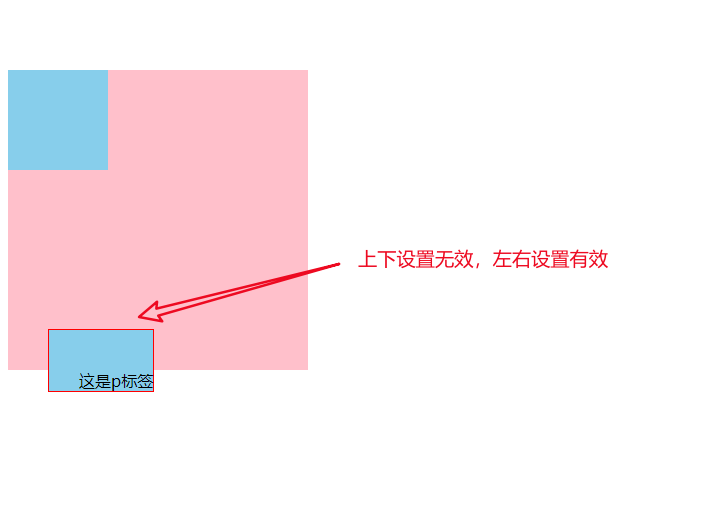
行内元素的垂直内外边距
- 注意:
- 如果想要通过
margin或者padding改变行内标签的垂直位置,无法生效 - 行内标签的margin-top和bottom不生效
(不占位置) - 行内标签的padding-top和bottom不生效

注意:行内元素的padding不占位置。
.fhre span {
background-color: skyblue;
border: 1px solid red;
/* 有效 */
padding-left: 30px;
/* 无效 */
padding-top: 40px;
/* 无效 */
margin-top: 30px;
/* 有效 */
margin-left: 40px;
}
清除默认的内外边距
- 通配符
* {
margin:0;
padding:0;
}
版心居中
- 版心:网页的有效内容
块元素水平居中
margin:0 auto;
去掉列表的小点点
list-style:none
继承性的应用,可以给ul添加此属性,这样所有的li就不用单独设置了。
结构伪类选择器
-
目标:能够使用结构伪类选择器在html中定位
-
作用与优势:
- 作用:根据在html中的结构关系查找元素
- 优势:减少html中类的依赖(保持洁净)
-
选择器:
li:first - child(选中第一个)li:last - child(选中最后一个)li:nth - child(x)(任意一个)li:nth - last - child(x)(倒数第xx个)
-
li:not(:nth - child(1))(除了第一个孩子,选出其他)
/* 选中第一个 */
/* li:first-child {
background-color: green;
} */
/* 选中最后一个 */
li:last-child {
background-color: pink;
}
/* 任意一个 */
li:nth-child(4) {
background-color: blue;
}
/* 倒数第xx个 */
li:nth-last-child(1) {
background-color: red;
}
/* 去除列表前的小点点 */
ul {
list-style: none;
}
//loader下的非第一个div(其他三个div,楼梯) less语法
&:not(:nth-child(1)) {
}
结构伪类公式
n的注意点
n为:0,1,2,3...
通过n可以组成常见公式
| 功能 | 公式 |
|---|---|
| 偶数 | 2n,even |
| 奇数 | 2n+1,2n-1,odd |
| 找到前5个 | -n+5 |
| 找到从第5个往后 | n+5 |
li:nth-child(2n+1) {
background-color: pink;
color: rgb(110, 13, 155);
}
li:nth-child(-n+3) {
background-color: rgb(52, 23, 179);
color: rgb(155, 13, 13);
}
li:nth-child(4n) {
background-color: rgb(201, 204, 16);
color: rgb(8, 1, 1);
}
伪元素
伪元素:一般页面中的非主体内容可以使用伪元素(装饰性的)
- 区别:
- 元素:html设置的标签
- 伪元素:由css模拟出的标签效果
| 伪元素 | 作用 |
|---|---|
::before |
在父元素前添加伪元素 |
::after |
在父元素后添加伪元素 |
- 注意:
- 必须设置content才能生效
伪元素默认是行内元素- 伪元素是标签,可以设置颜色,背景等。。。
标准流
- 标准流又称文档流,是浏览器在渲染显示网页内容是默认采用的一套排版规则,规定了应该以何种方式排列元素。
常见的标准流排版规则
- 块级元素:从上往下,垂直布局,独占一行。
- 行内元素:从左往右,水平布局,空间不够自行折行。
浮动
-
作用:网页布局。
-
场景:可以让块级元素横排。
-
属性:
| 属性名 | 效果 |
|---|---|
| left | 左浮动 |
| right | 右浮动 |
<style>
img {
width: 100px;
float: left;
}
div {
width: 100px;
height: 100px;
}
.one {
background-color: pink;
float: right;
}
.two {
background-color: skyblue;
/* float: right; */
float: right;
}
/* 完美的在一行排 */
</style>
特点
- 浮动元素脱离标准流,在标准流中国不占位置
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动- 浮动元素由特殊的显示效果
- 浮动元素会受到上面元素边界的影响。
- 一行可以显示多个
可以设置宽高居中和margin:0 auto,text-align:center无效
<style>
/*浮动: 一行可以显示多个,可以设置宽高,具备行内块的特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为浮动,不能生效,无法居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: red;
}
</style>
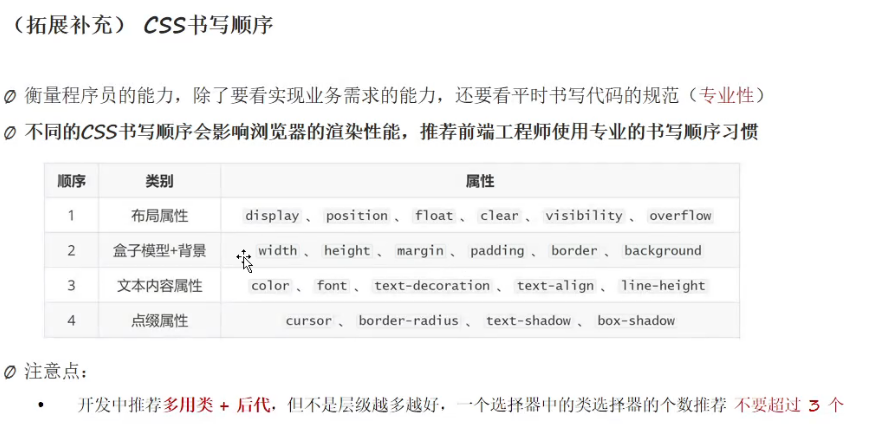
css书写顺序:浏览器执行效率更高
- 放浮动或者display
- 盒子模型相关的属性:margin,border,padding
- 文字样式
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 40px;
background-color: #333;
}
.header {
margin: 0 auto;
width: 1220px;
height: 100px;
background-color: #ffc0cb;
}
.content {
margin: 0 auto;
width: 1220px;
height: 460px;
background-color: rgb(38, 173, 173);
}
.content .left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.content .right {
float: right;
width: 986px;
height: 460px;
background-color: #87cdeb;
}
</style>
<body>
<div class="top"></div>
<div class="header">头部</div>
<div class="content">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>

清除浮动
- 含义:清除浮动带来的影响
- 影响:如果子元素浮动了,此时子元素不能撑开标准流的块级元素。
- 案例:父子级标签,父级没有高度,后面的标准流盒子会受影响,显示到上面的位置
- 规避:父级加标签
<style>
.top {
margin: 0 auto;
width: 1000px;
height: 300px;(注意父级加高)
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
清除浮动的方法
父级加高(规避)
额外标注法:(特点:缺点:会在页面中添加额外的标签,会让html结构变复杂)
- 在父级元素内容最后添加一个块级元素
- 给添加的元素设置
clear:both
额外标注法
<style>
.top {
margin: 0 auto;
width: 1000px;
height: 300px;
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
.clearfix {
<!--清除左右两侧浮动影响-->
clear: both;
}
</style>
<body>
<!-- 父子级标签,父级没有高度,后面的标准流盒子会受影响,显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="bottom"></div>
</body>
单伪元素清除法
- 用伪元素替代了额外标签
基本写法
.clearfix::before {
content: '';
/* 伪元素添加的是行内的,我们需要的是块级的 */
display: block;
clear: both;
}
补充写法
.clearfix::before {
content: '';
/* 伪元素添加的是行内的,我们需要的是块级的 */
display: block;
clear: both;
height: 0;
visibility: hidden;
}
双伪元素清除法
/* 清除浮动 */
/* .clearfix::before 用来解决外边距塌陷 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
clear: both;
}
给父元素设置overflow:hidden
- 给父元素直接设置overflow:hidden
.top {
margin: 0 auto;
width: 1000px;
height: 300px;
background-color: pink;
overflow: hidden;
}
学成在线项目
- css文件需要引用
<link rel="stylesheet" href="./css/index.css">
定位
- 效果
- 可以让元素自由的钉在网站的任何位置上。
- 可以始终让盒子固定在页面中的某个位置
-
应用场景
当出现盒子模型相互层叠时,就需要使用定位。 -
属性名:
position(只加position位置不会改变) -
如果
left和right都有,以left为准,top和bottmo都有,以top为准 -
常见属性值:
| 定位方式 | 属性值 |
|---|---|
| 静态位置 | static(就是标准流) |
| 相对位置 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixed |
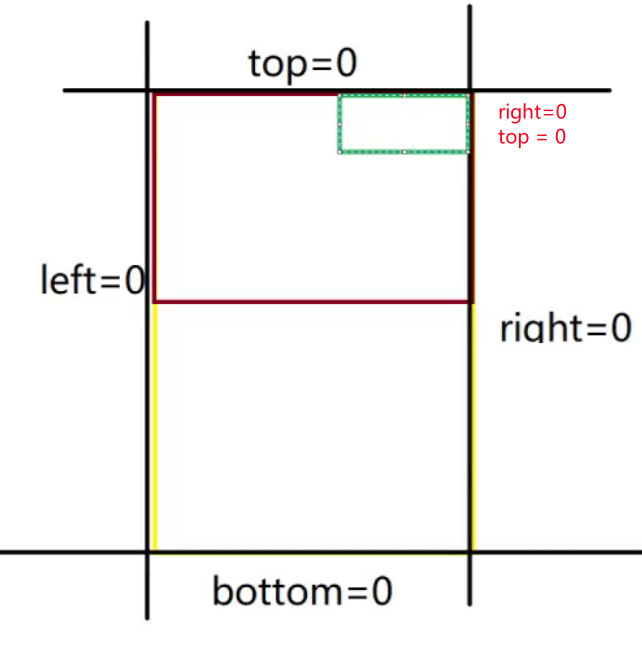
- 设置偏移值
- 偏移值分为水平和垂直方向
- 选取原则一般是就近原则(离哪边近用哪个)
| 方向 | 属性名 | 属性值 | 含义 |
|---|---|---|---|
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |

相对定位
- 介绍:相对于自己之前的位置进行移动
- 代码:position:relative:
- 特点:
1.需要配合方位属性实现移动
2.相对于自己原来的位置进行移动
3.在页面中占位置-没有脱标 - 应用场景
1.配合绝对定位组CP()
2.用于小范围移动
绝对定位(绝对定位的盒子具备行内块的特点)
-
使用场景:当元素出现
层叠的情况 -
绝对定位: 先找已经定位的父级, 如果有这样的父级就以这个父级为参照物进行定位;有父级, 但父级没有定位, 以浏览器窗口为参照为进行定位
-
实现(
子绝父相): -
父:添加定位属性:相对定位
-
子:子添加定位属性:绝对定位
<style>
/* css书写: 1. 定位 / 浮动 / display ; 2. 盒子模型; 3. 文字属性 */
.box {
/* 绝对定位:
先找已经定位的父级, 如果有这样的父级就以这个父级为参照物进行定位;
有父级, 但父级没有定位, 以浏览器窗口为参照为进行定位
*/
position: absolute;
/* left: 50px; */
left: 0;
top: 0;
/*
1. 脱标, 不占位
2. 改变标签的显示模式特点: 具体行内块特点(在一行共存, 宽高生效)
*/
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<style>
.father {
position: relative;
width: 400px;
height: 400px;
background-color: pink;
}
.son {
/* 相对, 绝对 */
/* 父级相对定位; 子级绝对定位 -- 子绝父相 */(广义的父级)
/* position: relative; */
/* position: absolute; */
/* right: 100px; */
width: 300px;
height: 300px;
background-color: skyblue;
}
.sun {
position: absolute;
/* left: 20px;
top: 30px; */
right: 20px;
bottom: 50px;
width: 200px;
height: 200px;
background-color: green;
}
/* 绝对定位查找父级的方式: 就近找定位的父级, 如果逐层查找不到这样的父级, 就以浏览器窗口为参照进行定位 */
</style>
子绝父相水平居中案例
-
子绝父相
-
先让子盒子往右移动自己的一半
- left: 50%
-
再让盒子往左移动自己的一半
-
普通做法:margin-left:负的盒子宽度的一半
缺点:滋贺子宽度变化后需要重新更改代码
-
优化做法:transform:translateX( -50%)
优点:表示沿着x轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化后不需要更改代码。
-

<style>
.box {
position: absolute;
width: 300px;
height: 500px;
background-color: pink;
}
.son {
position: relative;
width: 80px;
height: 40px;
top: 50%;
background-color: red;
/* 使用的是第二种方式 */
transform: translateY(-50%);
}
</style>
<body style="height: 3000px;">
<div class="box">
<div class="son"></div>
</div>
</body>
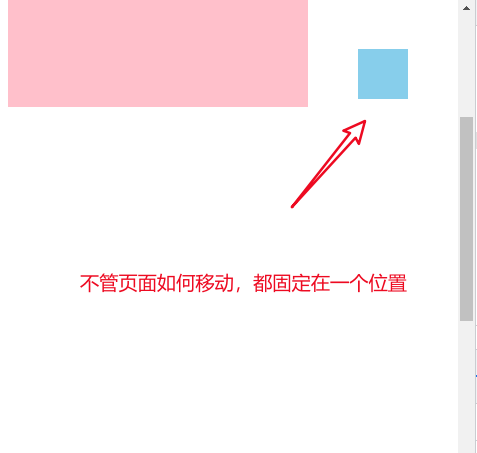
固定定位
- 介绍:死心眼型定位,相对于浏览器进行定位移动
- 代码:
position:fixed - 特点:
1.需要配合方位属性实现移动
2.相对于浏览器可视区域进行移动
3.在场景中不占位置->已经脱标 - 应用场景:
1.让盒子固定在屏幕中的位置。

<style>
.box {
/* 脱标,不占位置,具备行内块特点 */
/* 改变位置参考浏览器窗口 */
width: 50px;
height: 50px;
background-color: skyblue;
position: fixed;
top: 50px;
right: 50px;
}
</style>
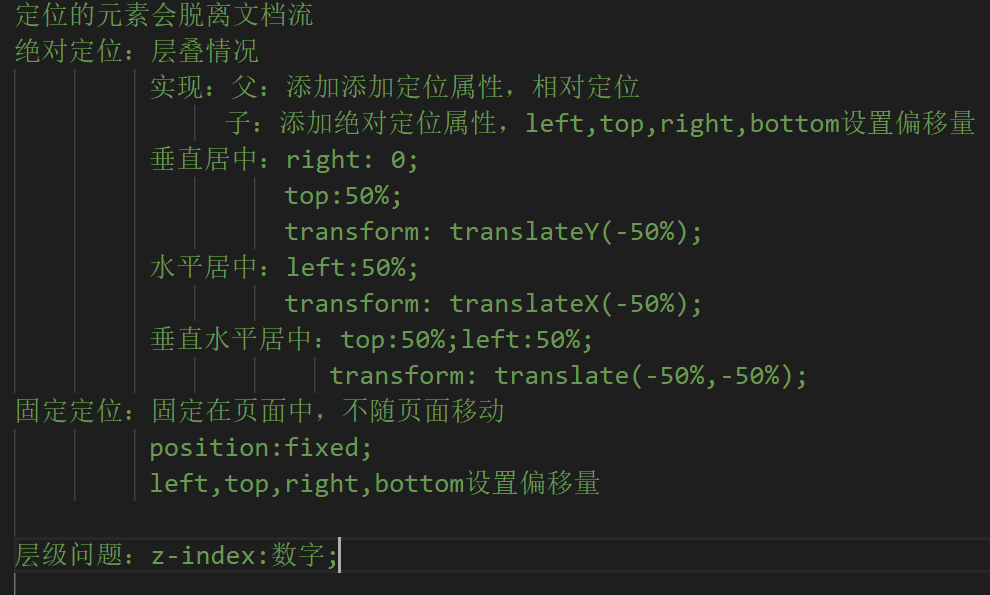
元素的层级关系
- 不同布局方式元素层级关系:标准流<浮动<定位
- 不同定位之间的层级关系:相对,绝对,固定默认层级相同。
- 此时HTML中写在下面的元素层级更高,会覆盖上面的元素。
<style>
div {
width: 200px;
height: 200px;
}
.one {
position: absolute;
background-color: pink;
/* 在第1层 */
z-index: 1;
left: 20px;
top: 50px;
}
.two {
position: absolute;
left: 50px;
top: 100px;
background-color: skyblue;
}
/* 如果是默认情况下,后来者居上 */
/* z-index:整数,数值越大,显示行数越靠上,默认值是0,配和定位才能生效 */
</style>
定位总结:
- 定位会脱标,层级是最高的。
标准流 < 浮动 < 定位
- 可以使用
z-index调整元素层级。

css布局方式
浮动,标准流,定位
装饰
文字对齐问题
- 场景:解决行内(行内块)元素垂直对齐问题
- 问题:当图片和文字在一行中显示时,其实底部是不对齐的
- 属性名:vertical-align
- 属性值:
| 属性值 | 效果 |
|---|---|
| baseline | 默认基线对齐 |
| top | 顶部对齐 |
| middle | 中部对齐 |
| bottom | 底部对齐 |
- 注意:浏览器遇到行内和行内块标签当作文字处理,默认文字是按照基线对齐的。
.son img {
width: 300px;
/* 浏览器吧行内和行内块标签当作文字处理,默认基线对齐 */
/* vertical-align: middle; */
display: block
/*(两种解决办法都可以)*/
}
光标类型
- 场景:设置鼠标光标在元素上显示的样式
- 属性名:cursor
- 常见属性值:
| 属性值 |效果|
|:-----😐:------😐
| default|默认值,通常时箭头|
| poInter|小手效果,提示用户可以点击 |
|text|工字型,提示用户可以选择文字 |
| move|十字光标,提示用户可以移动 |
| help |帮助鼠标光标 |
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 手型 */
/* cursor: pointer; */
/* 工字型 */
cursor: text;
/* 十字 */
cursor: move;
cursor: help;
}
</style>
边框圆角
- 场景:
让盒子四个角变得圆润,增加页面细节 - 属性名:border-radius
- 常见取值:数字+px,百分比(多个取值中间需要用空格隔开)
- 赋值规则:从左上角开始赋值,然后顺时针开始赋值,没有赋值的看对角
<style>
div {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 50px auto;
/* 一个值表示四个角是相同的 */
/* border-radius: 10px; */
/* 4值:左上,右上,右下,左下 */
/* border-radius: 10px 20px 30px 40px; */
/* 3值:没有赋值的看对角 */
/* border-radius: 10px 40px 80px; */
/* 2值:没有赋值看对角 */
border-radius: 10px 80px;
}
</style>
画正圆
1.盒子必须是正方形
2.设置边框圆角是盒子的一半(最大值50%)
<style>
.one {
width: 200px;
height: 200px;
background-color: pink;
border-radius: 100px;
/* 50%取盒子尺寸的一半 */
border-radius: 50%;
}
</style>
胶囊按钮
1.盒子必须是长方形
2.设置:border-radius:盒子高度的一半
.two {
width: 600px;
height: 300px;
background-color: skyblue;
border-radius: 150px;
}
overflow溢出部分显示效果
- 溢出部分:指的是盒子内容部分所超出的盒子范围区域。
- 场景:控制内容溢出部分的显示效果,如:显示,隐藏,滚动条。。。
- 属性名:overflow
- 常见属性值;
| 属性值 | 效果 |
|---|---|
| visible | 默认溢出部分可见 |
| hidden | 溢出部分隐藏 |
| scroll | 无论是否溢出,都显示滚动条 |
| auto | 根据是否溢出,自动显示或隐藏滚动条 |
<style>
.box {
width: 300px;
height: 300px;
background-color: pink;
/* 溢出隐藏 */
/* overflow: hidden; */
/* 这里是滚动的意思 ,无论内容是否超出都显示滚动条*/
/* overflow: scroll; */
/* auto根据内容是否超出显示滚动条 */
overflow: auto;
}
</style>
元素本身显示隐藏
- 场景:让元素本身在屏幕中不可见。如鼠标:hover后的元素隐藏
- 常见属性:
- visiblity:hidden
- display:none(重点!)
<style>
div {
width: 200px;
height: 200px;
}
.one {
/* 占位隐藏效果 */
/* visibility: hidden; */
/* 不占位置的隐藏 */
display: none;
background-color: green;
}
.two {
background-color: pink;
}
</style>
.code {
position: absolute;
left: 50%;
top: 41px;
transform: translate(-50%);
display: none;
}
/* 鼠标悬停显示二维码图片 */
.nav li a:hover img {
display: block;
}
注意:
- 使用display进行元素的隐藏时,过度属性:
transition没有效果。- 设置
visiblity:hidden属性后,隐藏后会占位。- 设置
display:none(重点!)属性后,隐藏不会占位。
拓展-元素整体透明度
- 场景:让元素包括内容一起变透明
- 属性名:
opaticy - 属性值:
0~1之间的数字(1表示完全不透明,0表示完全透明) - 注意点:opacity会让元素整体透明,包括里面的内容,如:文字。。。
<style>
/* */
div {
width: 400px;
height: 400px;
background-color: green;
opacity: 0.5;
}
</style>
精灵图
使用场景
项目中多张小图片,合并成一张大图片,这张大图片称之为精灵图。
优点
减少服务器发送的次数,减轻服务器的压力,提高页面加载速度
使用步骤
- 创建一个盒子,设置盒子的尺寸和小图尺寸相同
- 将精灵图设置为盒子背景
- 修改背景位置:通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的
background-position:x y
<style>
span {
display: block;
width: 57px;
height: 57px;
background-color: pink;
background-image: url(./sprites.png);
/* 水平方向和垂直方向 */
/*往左边移动,取负数 */
background-position: -3px 0;
}
b {
display: block;
width: 35px;
height: 28px;
background-color: skyblue;
background-image: url(./sprites.png);
background-position: -205px -15px;
}
</style>
盒子阴影
- 作用:给盒子添加阴影效果
- 属性名:box-shadow
- 取值:
| 参数 | 作用 |
|---|---|
| h-shadow | 必须,水平位移量,允许负值 |
| v-shadow | 必须,垂直位移量,允许负值 |
| blur | 可选,模糊度 |
| spread | 可选,阴影扩大 |
| color | 可选,阴影颜色 |
| inset | 可选,将阴影改为内部阴影 |
过渡
- 作用:让元素的样式慢慢变化,常配合hover使用,增强网页交互体验
- 属性名:
transition - 常见取值:
| 参数 | 取值 |
|---|---|
| 过渡属性 | all:所有能过渡的属性都过渡。具体属性名:width:只有width过渡 |
| 过渡时长 | 数字+s |
注意点:
- 过渡需要:默认状态和hover状态样式不同,才能有过渡效果。
- transition:属性给需要过渡的元素本身加
- transition:属性设置在不同的状态中,
效果不同- 给默认状态设置,鼠标移入移出都有效果
- 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
- transition中的ease效果
| 参数 | 效果 |
|---|---|
| linear | 平均速度 |
| ease | 快启动,慢停止,物理原则 |
| ease-in | 先慢,后快 |
| ease-out | 先快,后慢 |
| ease-in-out | 先慢,再快,再慢停止 |
项目前置认知
DOCTYPE文档说明
- 文档类型声明,告诉浏览器该网页的html版本
- 网页语言
1.《heml lang=''en""》标识网页使用语言
2.作用:搜索引擎归类+浏览器翻译
3.常见语言:zh-CN简体中文/en英文 - 字符编码
1.《meta charset="UTF-8"》标识网页使用的字符编码
2.作用:保存和打开的字符编码需要统一设置否则可能会出错
3.常见字符编码:- utf-8:万国码,GB2312:6000+汉字,GBK:20000+汉字
SEO
- 作用:搜索引擎优化
- 提升SEO常见的方法
1.上升排名
2.将网页改成html后缀
3.标签语义化
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="京东全球版-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、计算机、服装、居家、母婴、美妆、个护、食品等丰富品类,满足各种购物需求。支持香港自提、京东集运和国际卡支付,现时已覆盖香港、澳门、台湾、新加坡、马来西亚、美国、加拿大、澳大利亚、新西兰和日本等海外200多个国家和地区。">
<meta name="keywords" content="网上购物,家电,手机,计算机,服装,国际,海外,居家,母婴,美妆,个护,食品,京东,集运,全球">
<title>京东全球版-专业的综合网上购物商城</title>
</head>
ico图标设置
- 场景:显示在标签页标题左侧的小图标
- 常见代码:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
字体图标-iconfont
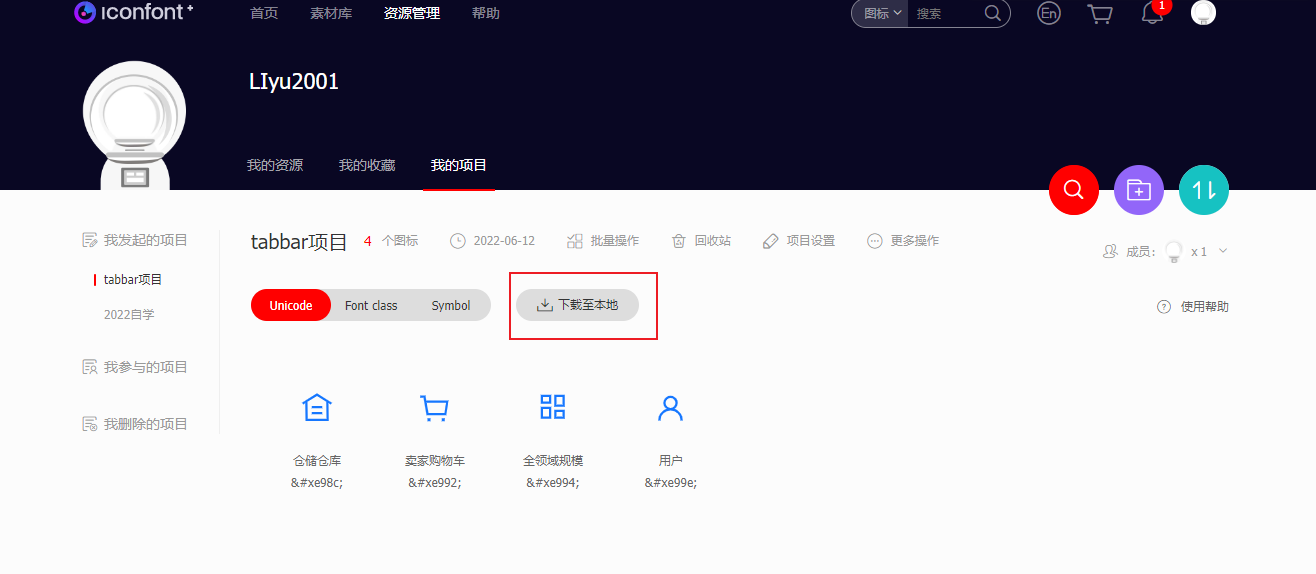
使用字体图标使得网页简洁

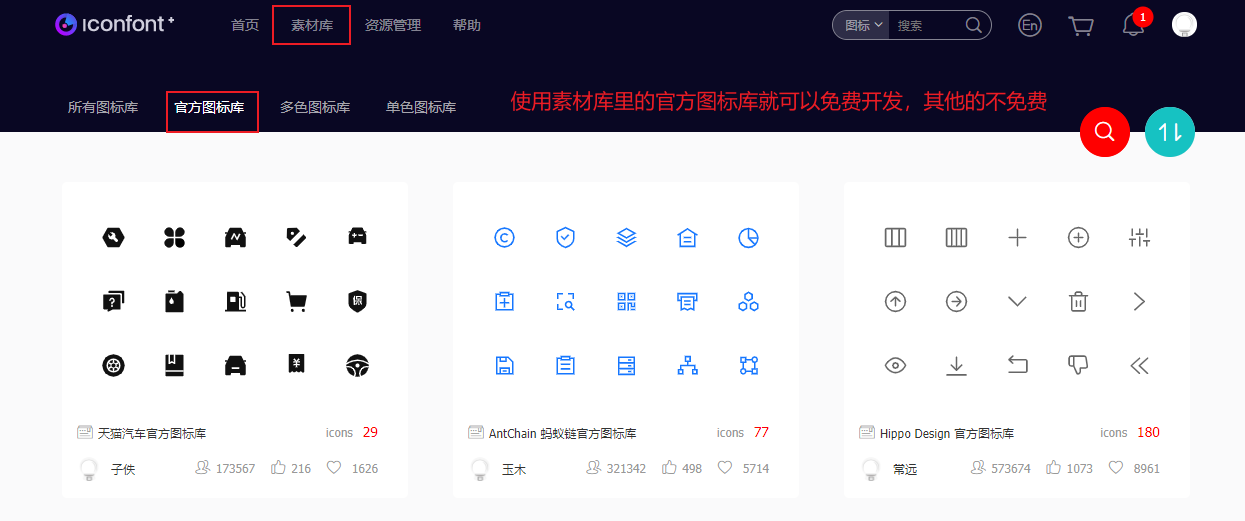
进入阿里巴巴矢量图标库中的官方图标库,进行下载

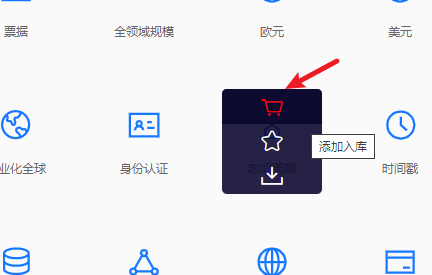
添加想要的图标

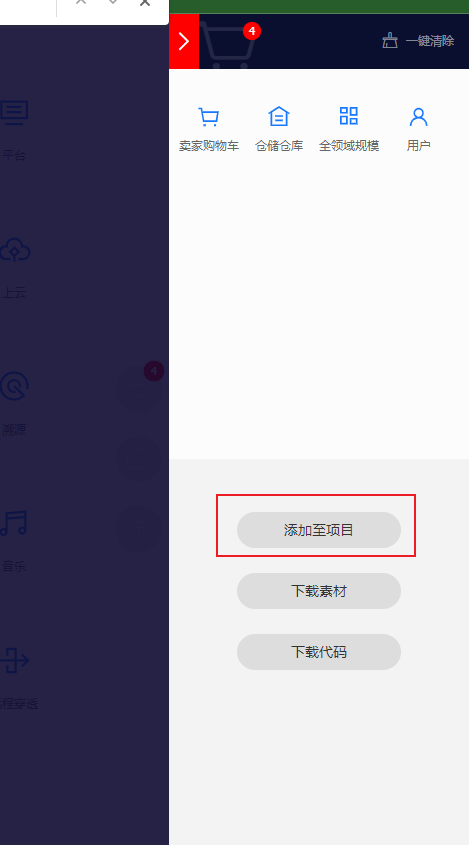
点击购物车,得新建项目才可以下载

点击下载


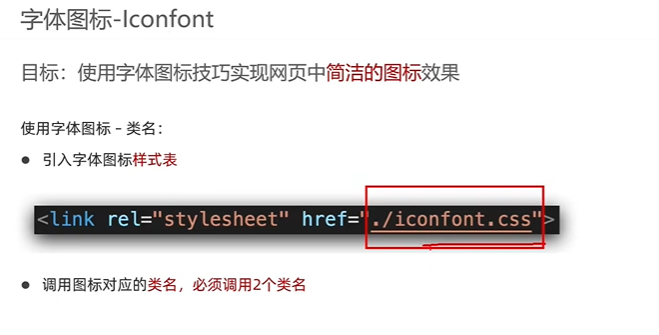
- 引入样式表
- 引入内容
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
/* .iconfont {
font-size: 60px;
} */
</style>
<body>
<i class="iconfont icon-favorites-fill"></i>
</body>
购物车案例
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span class="iconfont icon-cart-Empty-fill orange"></span>
<span>购物车</span>
<span class="iconfont icon-arrow-down"></span>
</a>
</li>
</ul>
</div>
</body>
上传矢量图-svg-上传
- 与设计沟通,得到svg格式矢量图
- 在iconfont网站上传图标,下载使用
平面转换
- 作用:丰富标签的显示方式,改变盒子在平面内的形态(
位移,旋转,缩放)2D转换 - 平面转换属性:
transform
位移
- 语法:
transform:translate(水平移动距离,垂直移动距离) - 取值(正负均可):像素,百分比(参照物为盒子自身尺寸)
- 注意:
x轴正向为右,Y轴正向为下 - 技巧:如果translate只给出一个值,表示水平方向的移动(单独设置某个方向的移动距离:
translateX(),translateY())
<style>
.father {
width: 500px;
height: 300px;
/* background-color: pink; */
border: 1px solid #000;
margin: 100px auto;
}
.son {
width: 200px;
height: 100px;
background-color: pink;
transition: all 0.5s;
}
/* 鼠标移入父盒子,son改变位置 */
.father:hover .son {
/* transform: translate(100px, 50px); */
/* 盒子自身尺寸的效果 */
/* transform: translate(-100%, -50%); */
/* transform: translate(100%, 50%); */
/* 只给出一个值,表示水平方向的移动 */
/* transform: translate(100px); */
transform: translateX(100px);
}
</style>
位移,绝对定位居中
- 目标:使用
translate快速实现绝对定位的元素居中效果
绝对定位的盒子居中(基础写法):使用left,top后,再用margin-left,margin-top居中,值为宽高的一半。
.son {
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -50px;
width: 200px;
height: 100px;
background-color: pink;
}
绝对定位的盒子居中(灵活写法):transform:translate(-50%,-50%)
.son {
position: absolute;
left: 50%;
top: 50%;
/* margin-left: -100px;
margin-top: -50px; */
transform: translate(-50%, -50%);
width: 200px;
height: 100px;
background-color: pink;
}
双开门案例
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1366px;
height: 600px;
margin: 0 auto;
background: url('./images/bg.jpg');
overflow: hidden;(超出父级的部分隐藏)
}
/* 伪元素是行内,设置宽高不生效 */
.box::before,
.box::after {
float: left;
content: '';
width: 50%;
height: 600px;
background-image: url(./images/fm.jpg);
transition: all 2s;(设置渐变效果)
}
.box::after {
background-position: right 0;
}
/* 鼠标移入的时候的位置改变的效果 */
(注意css选择器的写法,一开始做就因为没有写对导致没有效果)
.box:hover::before {
transform: translateX(-100%);
}
.box:hover::after {
transform: translateX(100%);
}
</style>
<body>
<div class="box">
</div>
</body>
旋转
- 语法:
transform:rotate(角度) - 技巧:取值正负均可(
单位是deg)(正:顺时针;负:逆时针)
<style>
img {
width: 250px;
transition: all 2s;
}
img:hover {
transform: rotate(360deg);
}
</style>
多重转换
- 技巧:transform: translate(600px) rotate(720deg);
- 注意:
rotate不要放前面,旋转可以改变坐标轴向(轮胎案例)
.box:hover img {
/* 边走边转 */
transform: translate(600px) rotate(720deg);
/* 旋转可以改变坐标轴向 */
/* transform: rotate(720deg) translate(600px); */
/* taransform具有层叠性 */
/* transform: translate(600px);
transform: rotate(720px); */
}
缩放
- 语法:
transform:scle(x轴缩放倍数,y轴缩放倍数); - 技巧:一般情况下,只为scale设置一个值,表示x轴和y轴等比例缩放;transform:scale(缩放倍数)
scaleX( )
- 语法:
scaleX()方法增加或减少元素的宽度。
div {
//把div元素的宽度缩放为原来的两倍
transform: scaleX(2);
把 <div> 元素缩减为其原始宽度的一半
transform: scaleX(0.5);
}
scaleY( )
- 语法:
scaleY()方法增加或减少元素的高度。
div {
//高度变为原来的3倍
transform: scaleY(3);、
//高度变为原来的0.5倍
div {
transform: scaleY(0.5);
}
skew() 方法
- 语法:
skew(x轴倾斜的角度,y轴倾斜的角度)方法使元素沿 X 和 Y 轴倾斜给定角度。 - 其他:也可以单独设置
skewX(),skewY()
//使 <div> 元素沿 X 轴倾斜 20 度,同时沿 Y 轴倾斜 10 度
div {
transform: skew(20deg, 10deg);
}
注意:
- 如果只指定了一个元素,那么第二个元素默认为零。

matrix( )方法
-
matrix()方法把所有 2D 变换方法组合为一个。 -
matrix()方法可接受六个参数,其中包括数学函数,这些参数使您可以旋转、缩放、移动(平移)和倾斜元素。
参数如下:matrix(
scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
播放按钮英雄联盟案例
- 布局:::after
- 样式:居中
- 效果:缩放
- 绝对定位居中(基础做法)
.box .pic::after {
/* 播放按钮居中显示 */
position: absolute;
top: 50%;
left: 50%;
/* transform: translate(-50%, -50%); */
margin-left: -29px;
margin-top: -29px;
content: '';
width: 58px;
height: 58px;
background-image: url(./images/play.png);
/* 缩放原来的五倍 */
transform: scale(5);
transition: all 0.5s;
opacity: 0;
}
- 绝对定位居中(transform属性;注意层叠性)
.box .pic::after {
/* 播放按钮居中显示 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(5);注意这里
/* margin-left: -29px;
margin-top: -29px; */
content: '';
width: 58px;
height: 58px;
background-image: url(./images/play.png);
/* 缩放原来的五倍 */
/* transform: scale(5); */
transition: all 0.5s;
opacity: 0;
}
.box li:hover .pic::after {
transform: translate(-50%, -50%) scale(1);注意这里
opacity: 1;
}
opacity属性
- 控制组件透明度!取值0~1
.box li:hover .pic::after {
transform: scale(1);
opacity: 1;
}
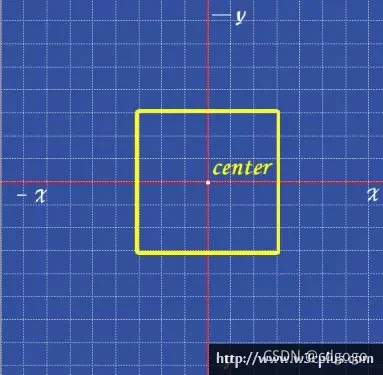
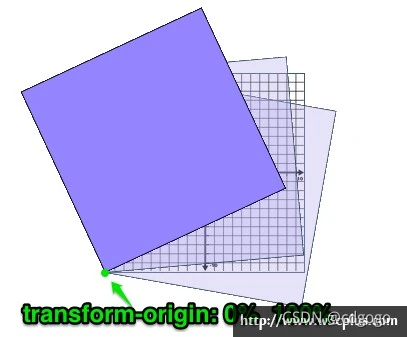
设置动作参考点
- 属性:
transform - origin并不是transform的属性值,但是origin必须配合transform使用。 - 作用:就是给transform设置的各种动作设置一个参考点。
转换原点(属性名空格隔开)
- 语法:默认是盒子中间;
transform-origin:原点水平位置 原点垂直位置 - 取值:
方位名词(left,top,right,bottom,center);像素单位值;百分比(盒子自身计算) - 注意:中心点改的是转换的中心点!
<style>
img {
width: 250px;
transition: all 2s;
(中心点改的是转换的中心点!)
/* transform-origin: right bottom; */
transform-origin: left bottom;
//设置旋转原点
transform-origin: 65% 50%;
}
img:hover {
transform: rotate(360deg);
}
</style>

注意:
- 也可以使用百分比来设置原点,使用盒子自身计算。
- 默认情况下,元素的动作参考点为元素盒子的中心。
| 水平方向 | 垂直方向 |
|---|---|
| left | top |
| center | center |
| right | bottom |
- 语法:
transform-origin:[ | | left | center① | right ] [ | | top | center② | bottom ]
-----
transform-origin: center bottom;
- 默认值:50%,50%,效果等同于center center
- 适用于:所有块级元素以及某些内联元素
-
取值:
- percentage:用百分比指定坐标值。可以为负值。
- length:用长度值指定坐标值。可以为负值。
- left:指定原点的横坐标为left。
- center①:指定原点的横坐标为center
- right:指定原点的横坐标为right
- top:指定原点的纵坐标为top
- center②:指定原点的纵坐标为center
- bottom:指定原点的纵坐标为bottom
-
说明:
- 设置或检索对象以某个原点进行转换。
- 该属性提供2个参数值。
- 如果提供两个,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,该值将用于横坐标;纵坐标将默认为50%。
- 对应的脚本特性为transformOrigin。
-
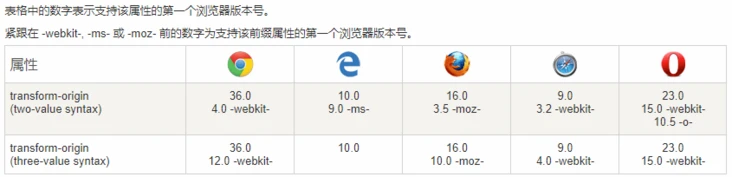
兼容性

-
解释
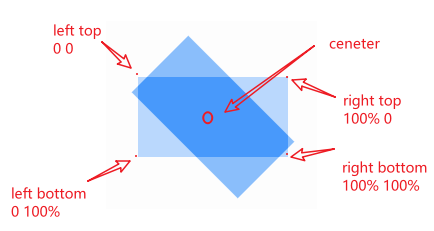
默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图所示:

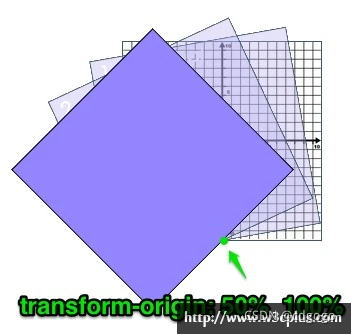
我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用 transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
看上去
transform-origin取值与background-position取值类似。为了方便记忆,可以把关键词和百分比值对比起来记:
- top = top center = center top = 50% 0
- right = right center = center right = 100%或(100% 50%)
- bottom = bottom center = center bottom = 50% 100%
- left = left center = center left = 0或(0 50%)
- center = center center = 50%或(50% 50%)
- top left = left top = 0 0
- right top = top right = 100% 0
- bottom right = right bottom = 100% 100%
- bottom left = left bottom = 0 100%
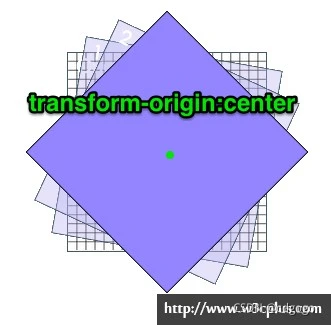
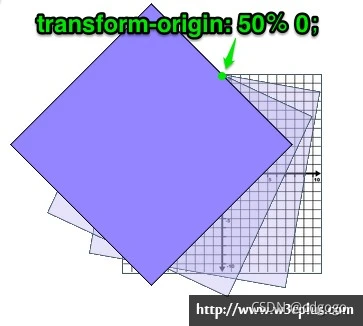
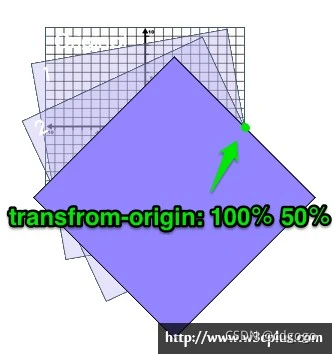
下面截图以transform中的旋转rotate()为例,并transform-origin取值不一样时的效果:
transform-origin取值为center(或center center或50% 或50% 50%):

transform-origin取值为top(或top center或center top或50% 0):

transform-origin取值为right(或right center 或center right 或 100% 或 100% 50%):

transform-origin取值为bottom(或bottom center 或center bottom 或 50% 100%):

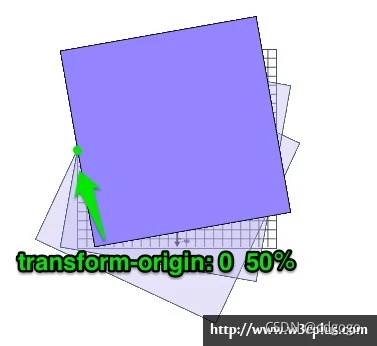
transform-origin取值为left(或left center或center left或0或0 50%):

transform-origin取值为top left(或left top或0 0):

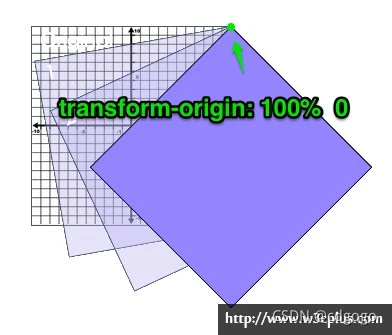
transform-origin取值为right top(或top right或100% 0):

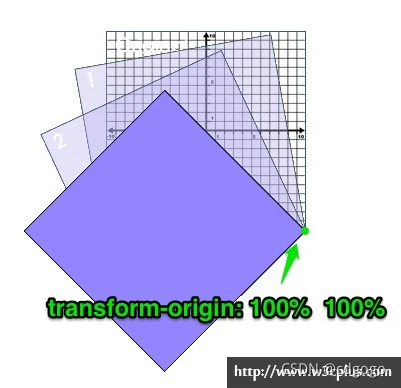
transform-origin取值为bottom right(或right bottom或100% 100%):

transform-origin取值为left bottom(或bottom left 或 0 100%):

渐变背景
- 渐变式多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
background-image: linear-gradient( transparent, rgba(0, 0, 0, .6));
(transparent用来指定透明色)
// 渐变背景
background: linear-gradient(200deg, #537895, #09203f);
空间转换
- 目标:使用transform属性实现元素在空间内的位移,缩放,旋转等效果
- 空间:是从坐标轴定义的。Z轴位置和视线方向相同(+值指向用户,-值指向屏幕里面)
- 空间转换也叫3D转换
- 属性:transform
- 语法:transform:translate3d(x,y,z);
.box:hover {
/* transform: translate3d(50px, 100px, 200px); */
transform: translateX(100px);
transform: translateY(100px);
transform: translateZ(100px);
}
透视
- 使用perspective属性实现透视效果(产生近大远小)
- 属性(添加给父级)
1.perspective:值;(也叫视距:人眼睛到屏幕距离)
2.取值:像素单位数值,数值一般在800-1200;
<head>
<meta charset="UTF-8">
<title>透视效果</title>
<style>
body {
perspective: 1000px;(要注意这个属性是添加给效果盒子的父级的!)
}
.box {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
transition: all 0.5s;
}
.box:hover {
transform: translateZ(200px);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
.box {
/* 透视效果:近大远小,近实远虚 */
perspective: 1000px;
}
空间旋转
- 目标:使用rortate实现元素空间旋转效果
- 语法:transform:rotateZ(值);transform:rotateX(值);transform:rotateY(值)
.box img:hover {
transform: rotateZ(360deg);
}
.box img:hover {
transform: rotateX(60deg);
transform: rotateX(-120deg);
}
.box img:hover {
transform: rotateY(60deg);
}
- 拓展:rotate3d(x,y,z,角度度数):用来设置自定义旋转轴的位置及旋转的角度(x,y,z,取值为0-1之间的数字)
左手法则
- 判断旋转方向:左手握住旋转轴,拇指指向正值方向,手指弯曲方向为旋转正值方向
立体呈现(立方体盒子)(添加给父级)
- 实现方法:
- 添加
transform-style:preserve-3d; - 使(子元素)处于真正的3d空间
- 默认值
flat,表示子元素处于2D平面内呈现
- 添加
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
/* background-color: pink; */
transition: all 2s;
transform-style: preserve-3d;(呈现3D效果)(要注意这个属性是添加给效果盒子的父级的!)
}
.cube:hover {
transform: rotateY(180deg);
}
案例-3D导航栏
- 搭建立方体
- li标签:添加立体呈现属性
transform-style:preserve-3d;添加旋转属性(方便观察) - a标签
<style>
ul {
margin: 0;
padding: 0;
list-style: none;
}
.navs {
width: 300px;
height: 40px;
margin: 50px auto;
}
.navs li {
position: relative;
float: left;
width: 100px;
height: 40px;
line-height: 40px;
transition: all .5s;
transform-style: preserve-3d;
/* 旋转: 让大家在写代码的过程中看到立体盒子 */
/* transform: rotateX(-20deg) rotateY(30deg); */
/* 测试缩放效果 */
/* transform: scale3d(0.5, 1.1, 2); */
}
.navs li a {
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
color: #fff;
}
.navs li a:first-child {
background-color: green;
transform: translateZ(20px);
}
.navs li a:last-child {
background-color: orange;
/* 躺平x轴旋转 立方体的顶部,位移z(确保看到这个盒子) */
transform: rotateX(90deg) translateZ(20px);
}
/* li:hover 立方体旋转 */
.navs li:hover {
transform: rotateX(-90deg);
}
</style>
<body>
<div class="navs">
<ul>
<li>
<a href="#">首页</a>
<a href="#">Index</a>
</li>
<li>
<a href="#">登录</a>
<a href="#">Login</a>
</li>
<li>
<a href="#">注册</a>
<a href="#">Register</a>
</li>
</ul>
</div>
</body>
空间缩放
- 目标:使用
scale实现空间缩放效果 - 语法:
- transform:scaleX(倍数)
- transform:scaleY(倍数)
- transform:scaleZ(倍数)
- transform:scale3d(x,y,z)
transform: scale3d(0.5, 1.1, 2);
动画
- 两个状态的改变可以使用过渡效果
- 多个状态的改变就需要使用
animation添加动画效果了,动画过程可控(重复播放,最终画面,是否暂停) - 构成动画的最小单元:帧或者动画帧
动画的实现步骤
1.定义动画:
(第一种)
@keyframes 动画名称{
form{}
to{}
}
(第二种)
@keyframes 动画名称{
0%{}
10%{}
15%{}
100%{}
}
@keyframes change {
form {
width: 200px;
}
to {
width: 600px;
}
}
@keyframes change {
0% {
width: 200px;
}
50% {
width: 500px;
height: 300px;
}
100% {
width: 800px;
height: 500px;
}
}
/* 百分比指的是动画总时长的占比 */
2.使用动画
anomation: 动画名称 动画花费时长;
.box {
width: 200px;
height: 100px;
background-color: pink;
/* 使用动画 */
animation: change 1s;
}
- animation:
动画名称,动画时长,延迟时间,速度曲线,延迟效果,重复次数,动画方向,执行完毕时的状态; - 注意:动画名称和动画时长必须赋值;取值不分先后顺序,如果有两个时间值,第一个时间表示动画时长,第二个表示延迟时间
/* animation: change 1s linear; */
animation: change 1s steps(3) 1s(延迟时间) 3(重复次数);
/* 无限循环 */
animation: change 1s infinite;
/* 反复执行状态 */
/* animation: change 1s infinite alternate(反复执行属性); */
/* 默认值, 动画停留在最初的状态 */
/* animation: change 1s backwards(默认值); */
/* 动画停留在结束状态 */
/* animation: change 1s forwards; */
动画属性
- 目标:使用animation相关属性控制动画的执行过程
- background复合属性:color image repeat attachment position;
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
| 属性 | 作用 | 取值 |
|---|---|---|
| animation-name | 动画名称 | |
| animation-duration | 动画时长 | |
| animation-delay | 延迟时间 | |
| animation-fill-mode | 动画执行完毕时状态 | forwords:最后一帧状态 backwards:第一阵状态 |
| animation-timing-function | 速度曲线 | steps(数字):逐帧动画 |
| animation-iteration-count | 重复次数 | infinite为无限循环 |
| animation-direction | 动画执行方向 | alternate为反向 |
| animation-play-state | 暂停动画 | paused为暂停,通常配合:hover使用 |
<style>
.box {
width: 200px;
height: 100px;
background-color: pink;
animation-name: change;(名称)
animation-duration: 1s;(执行时间)
animation-iteration-count: infinite;(重复播放)
}
.box:hover {
/* 鼠标移入的时候暂停动画 */
animation-play-state: paused;
}
@keyframes change {
from {
width: 200px;
}
to {
width: 600px;
}
}
</style>
逐帧动画(小人跑步案例)
- 制作步骤
- 准备显示区域:设置盒子尺寸是一张小图的尺寸,背景图为精灵图
- 定义动画:改变背景图的位置(移动的距离是精灵图的宽度)
- 使用动画:添加速度曲线steps(N),N与精灵图上小图个数相同;添加无限重复效果
<style>
.box {
/* 1680/12 : 保证显示区域的尺寸和一个精灵小图的尺寸相同 */
width: 140px;
height: 140px;
/* border: 1px solid #000; */
background-image: url(./images/bg.png);
/* 12: 精灵小图的个数 */
animation: move 1s steps(12) infinite;
}
@keyframes move {
form {
background-position: 0 0;
}
to {
/* 1680整个精灵图的宽度 */
background-position: -1680px;
}
}
</style>
多组动画
animation: move 1s steps(12) infinite, run 1s forwards;(多个动画效果可以用逗号隔开)
- 小人案例代码
<head>
<meta charset="UTF-8">
<title>精灵动画</title>
<style>
.box {
/* 1680/12 : 保证显示区域的尺寸和一个精灵小图的尺寸相同 */
width: 140px;
height: 140px;
/* border: 1px solid #000; */
background-image: url(./images/bg.png);
/* 12: 精灵小图的个数 */
animation: move 1s steps(12) infinite, run 1s forwards;
}
@keyframes move {
form {
background-position: 0 0;
}
to {
/* 1680整个精灵图的宽度 */
background-position: -1680px;
}
}
/* 定义一个盒子移动的动画 */
@keyframes run {
/* 如果动画的初始状态和盒子的默认状态相同可以省略开始状态的代码 */
form {
transform: translateX(0);
}
to {
transform: translate(800px);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
走马灯案例代码
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
img {
width: 200px;
}
.box {
width: 600px;
height: 112px;
border: 5px solid #000;
margin: 100px auto;
overflow: hidden;
}
.box ul {
width: 2000px;
animation: move 9s infinite linear;
}
.box li {
float: left;
}
@keyframes move {
form {}
to {
transform: translateX(-1400px);
}
}
.box:hover ul {
animation-play-state: paused;(添加鼠标移入后暂停的效果)
}
<body>
<div class="box">
<ul>
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
<li><img src="./images/6.jpg" alt="" /></li>
<li><img src="./images/7.jpg" alt="" /></li>
<!-- 转到第七张图的时候,不能留白 -->
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
</ul>
</div>
</body>
全面出游案例
- 案例典型代码
body {
height: 100%;
background: url(./../images/f1_1.jpg) no-repeat center 0;
/* 缩放背景图 */
/* 图片等比例缩放,宽度或高度与盒子宽高相同时,就不再缩放 */
/* background-size: contain; */
/* 图片等比例缩放,图片会覆盖整个盒子,但图片有可能显示不全 */
background-size: cover;
}
/* img引入图片 */
.cloud img {
position: absolute;
top: 0;
left: 50%;
/* 一开始用的右对齐,导致后面设置样式后没效果 */
}
.cloud img:nth-child(1) {
margin-left: -300px;
top: 20px;
animation: cloud 1s infinite alternate;
}
.cloud img:nth-child(2) {
margin-left: 400px;
top: 100px;
animation: cloud 1s infinite alternate 0.2s;
}
.cloud img:nth-child(3) {
margin-left: -550px;
top: 200px;
animation: cloud 1s infinite alternate 0.4s;
}
/* 云彩动画 */
@keyframes cloud {
to {
transform: translateX(20px);
}
}
<!-- 云彩图片 -->
<div class="cloud">
<img src="./images/yun1.png" alt="">
<img src="./images/yun2.png" alt="">
<img src="./images/yun3.png" alt="">
</div>
移动端学习
移动网页和PC不同点
- 网址不同(京东)
- 移动端和pc端是两个网站
- PC屏幕大,网页固定版心,手机屏幕小,网页宽度多数为100%
移动设备分辨率
- 屏幕尺寸:指的是屏幕对角线的长度,一般用英寸来度量
- 缩放150%:(1920/150%)X(1080/150%)
| 设备划分 | 尺寸 |
|---|---|
| 超小屏(手机) | < 768px |
| 小屏(平板) | >=768px ~ < 992px |
| 中屏 | >=992px ~ < 1200px |
| 大屏 | >= 1200px |
分辨率分类
- 物理分辨率:是生产屏幕就固定的,它是不可改变的
- 逻辑分辨率:是由软件驱动决定的
视图
- 目标:使用mate标签设置视图宽度,制作适配不同设备宽度的网页
- 解决办法:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
二倍图
- 目标:使用像素大厨软件测量二倍图中元素的尺寸
百分比布局(移动端)
- 流式布局,也叫百分比布局
- 效果:宽度自适应,高度自适应
.toolbar {
/* 固定定位 */
position: fixed;
left: 0;
bottom: 0;
/* 百分比布局,流式布局 */
width: 100%;
height: 50px;
background-color: pink;
border-top: 1px solid #ccc;
}
FIex布局
建议阅读:
阮一峰Flex布局
阮一峰Flex布局实战
- 目标:使用flex布局模型灵活,快速的开发网页
- 注意:flex布局不会脱标
- flex是一种浏览器提倡的布局模型
- 布局网页更简单,灵活
- 避免浮动脱标的问题
- IE浏览器不兼容flex布局
- 可以控制子级和父级(添加给父级)
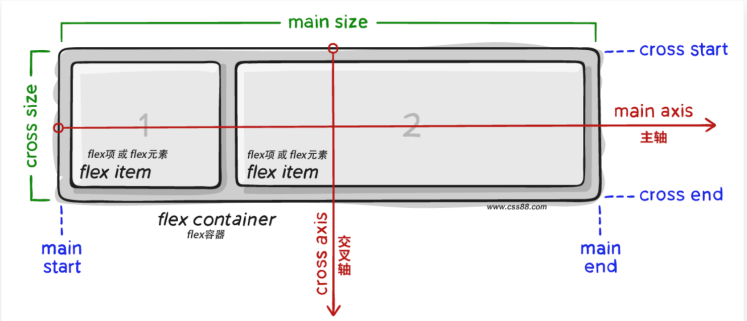
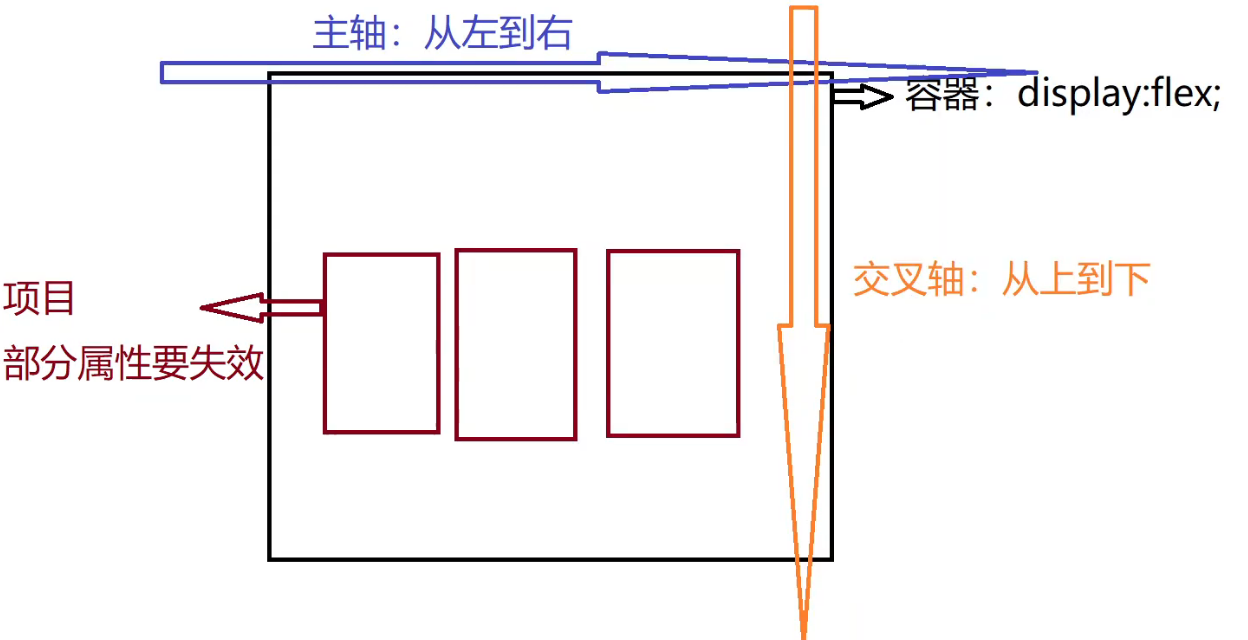
flex布局模型
- 作用:基于flex精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生;flex布局非常适合结构化布局
- 设置方法:给父元素(必须是亲爹,爷爷不行)添加display:flex,子元素可以自动的挤压或者拉伸
- 组成部分:外面一个大元素(弹性容器),里面放了左右两个元素(弹性盒子),一个横向箭头(main aaxis 主轴),一个竖向箭头(cross axis 交叉轴,侧轴),箭头方向可以改动,默认横向右,竖向下。
.box {
/* 视觉效果: 子级一行排列/水平排列 */
/* 水平排列: 默认主轴在水平, 弹性盒子都是沿着主轴排列 */
display: flex;
height: 200px;
border: 1px solid #000;
}


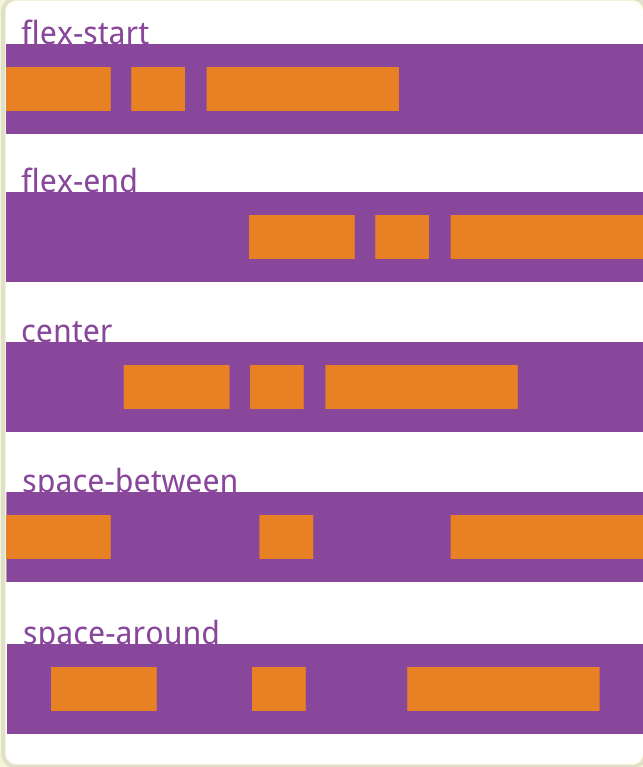
主轴对齐方式
- 目标:使用justify-content调节元素在主轴的对齐方式。
- 在flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的距离
| 属性值 | 作用 |
|---|---|
| flex-start | 默认值,起点开始依次排序 |
| flex-end | 终点开始依次排序 |
| center | 沿着主轴居中排列 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分布在弹性盒子两侧 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分布在相邻盒子之间 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |

.box {
display: flex;
/* 居中效果 */
justify-content: center;
/* 间距在弹性盒子(子集)之间 */
justify-content: space-between;
/* 所有地方的间距都相等 */
justify-content: space-evenly;
/* 把间距添加到盒子的两侧(均匀) */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
侧轴对齐方式
- 目标:使用align-items调节元素在侧轴的对齐方式
- 修改侧轴对齐方式的属性:ailgn-items(添加到弹性容器);align-self控制某个弹性盒子(控制子集,控制谁就添加给谁)在侧轴的对齐方式(添加到弹性盒子)
| 属性值 | 作用 |
|---|---|
| flex-start | 默认值,起点开始依次排序 |
| flex-end | 终点开始依次排序 |
| center | 沿着侧轴居中排列 |
| stretch | 默认值,弹性盒子沿着主轴轴线被拉伸至铺满容器 |

.box {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态必须要测试的时候去掉子集的高度) */
align-items: stretch;
height: 300px;
margin: auto;
border: 1px solid #000;
}
- 单独控制一个盒子
/* 单独设置某个弹性盒子的侧轴对齐方式 */
.box div:nth-child(2) {
align-self: center;
}
项目在交叉轴上的对齐方式:多根主轴:space-around
弹性盒子的特点
- 如果不给宽高,就按内容大小给,给宽高就按宽高走
- 从侧轴来看,如果给streach属性,而且没有给高度,拉伸的高度就按照父级给(弹性容器一样)
.box {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态必须要测试的时候去掉子集的高度) */
/* align-items: stretch; */
height: 300px;
margin: auto;
border: 1px solid #000;
}
伸缩比
- 目标:使用flex属性修改弹性盒子的伸缩比
- 属性:flex值
- 取值分类:数值(整数)
- 注意:只占用父盒子剩余尺寸
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
.box div {
height: 200px;
margin: 0 20px;
background-color: pink;
}
.box div:nth-child(1) {
width: 50px;
}
/* 把父级剩余的分成两份 */
.box div:nth-child(2) {
/* 占用父级剩余尺寸的份数 */
flex: 3;
}
.box div:nth-child(3) {
flex: 1;
}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
主轴方向
- 目标:使用flex-direction改变元素方向
- 主轴默认是水平方向,侧轴默认是垂直方向
- 修改主轴方向属性:flex-direction
| 属性值 | 作用 |
|---|---|
| row | 行,水平(默认) |
| column | 列,垂直(重点) |
| row-reverse | 行,从右向左 |
| column-reverse | 列,从上向下 |
.box li {
display: flex;
/* 1. 先确定主轴方向; 2. 再选择对应的属性实现主轴或侧轴的对齐方式 */
/* 修改主轴方向: 列 */
flex-direction: column;
/* 视觉效果: 实现盒子水平居中 */
align-items: center;
/* 视觉效果: 垂直居中 */
justify-content: center;
width: 80px;
height: 80px;
border: 1px solid #ccc;
}
弹性盒子换行(弹性盒子有“弹性”)
- 目标:使用flex-wrap实现弹性盒子多行排列效果
- 属性:flex-wrap:wrap;
.box {
display: flex;
/* 默认值,不换行 */
/* flex-wrap: nowrap; */
/* 弹性盒子换行 */
flex-wrap: wrap;(案例中是加在父级上的)
height: 500px;
border: 1px solid #000;
}
- 调整行对齐方式:align-content(取值与justify-content基本相同(没有evenly属性))
设置省略号(小兔鲜案例)
.orders li .goods {
display: flex;
flex: 1;
padding: 17px 0 14px 12px;
align-items: center;
margin-right: 120px;
}
.orders .goods .txt {
flex: 1;
/* 溢出的时候显示省略号 */
/* 弹性盒子的尺寸可以被内容撑开,不换行的文字撑开 */
width: 0;
}
.orders .goods .txt h5 {
text-overflow: ellipsis;
white-space: nowrap;(不换行)
overflow: hidden;(溢出隐藏)
}
移动适配
- rem:目前多数企业在用的解决方案
- vw/vh:未来的解决方案
rem
- 目标:能够使用rem单位实现网页元素的尺寸
- 效果:屏幕宽度不同,网页元素尺寸不同(等比缩放)
.box {
/* width: 10px; */
width: 5rem;
height: 5rem;
background-color: pink;
}
- rem相对单位
- 相对单位
- rem单位是相对与html标签的字号计算结果
1rem=1html字号大小
/* 1rem = 1html标签字号大小 */
html {
font-size: 12px;
}
.box {
width: 5rem;
height: 3rem;
background-color: pink;
font-size: 12rem;
}
rem移动适配-媒体查询
目标:能够使用媒体查询设置差异化的css样式
- 媒体查询能够检测视口的宽度,然后编写差异化的css样式
- 写法:@meda(媒体特性){ 选择器 {css属性} }
<style>
/* 使用媒体查询, 根据不同的视口宽度, 设置不同的根字号 */
@media (width:375px) {
html {
font-size: 40px;
}
}
@media (width:320px) {
html {
font-size: 30px;
}
}
/* 媒体查询 */
@media screen and (max-width:768px) {
.container {
width: 100%;
}
.container ul li {
width: 33.33%;
}
}
/* 手机屏幕 */
@media screen and (max-width:768px) {
.container {
width: 100%;
}
}
@media screen and (min-width:768px) {
.container {
width: 750px;
}
}
@media screen and (min-width:992px) {
.container {
width: 970px;
}
}
@media screen and (min-width:1200px) {
.container {
width: 1170px;
}
}
</style>
- 目前rem布局方案中,将网页等分成10份,html标签的字号为视图窗口宽度的1/10
/* 1. 不同的视口, HTML标签字号不同, 字号是视口宽度的1/10 */
@media (width:320px) {
html {
font-size: 32px;
}
}
@media (width:375px) {
html {
font-size: 37.5px;
}
}
@media (width:414px) {
html {
font-size: 41.4px;
}
- rem适配原理
- 目标:实现在不同宽度的设备中,网页元素尺寸等比例缩放效果
- N X 37.5 = 68/37.5
- rem单位尺寸
- 确定设计稿对应的设备的html字号(查看设计稿宽度,确定参考设备宽度(视图窗口),确定基准根字号(1/10视口宽度))
flexible
- 目标:使用flexible.js配合rem实现在不同宽度的设备中,网页元素等比例缩放效果
- flexible.js是手陶开发出来的一个用来适配
移动端的Js框架 - 核心原理是就是根据不同视图窗口宽度给页面中html根标签根节点设置不同的font-size
Less
- 目标:使用Less运算写法完成px单位到rem单位的转换
- Less是一个Css预处理器,Less文件后缀是.less
- 扩充了Css语言,使Css具备一定的逻辑性,计算能力
- 注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件
.father {
color: red;
width: 1.81333333rem;
}
.father .son {
background-color: pink;
}
编译插件
- 目标:使用Less语法快速编译生成CSS代码
Easy Less:
- vscode插件
- 作用:less文件保存生成css文件
注释
- 单行注释:
- 语法://注释内容
- 快捷键:ctrl+/
- 块注释:/注释内容/
- 快捷键:shift+alt+A
// 单行注释
/*
块注释
第二行
第三行
*/
运算
- 加,减,乘直接书写计算表达式
- 除法需要1添加小括号或.
.box {
width: 100 + 10px;
width: 100 - 20px;
width: 100 * 2px;
// 除法
// 68 > rem
width: (68 / 37.5rem);
// height: 29 ./ 37.5rem;
height: 29 / 37.5rem;
}
嵌套
- 目标:能够使用Less嵌套写法生成后代选择器
- 作用:快速生成后代选择器
- 注意:
&不生成后代选择器,表示当前选择器,通常配合伪类或者伪元素使用
.father {
width: 100px;
.son {
color: pink;
// & 表示当前选择器
&:hover {
color: green;
}
}
&:hover {
color: orange;
}
}
// .father:hover {}(方便代码迁移)
.father {
width: 100px;
}
.father .son {
color: pink;
}
.father .son:hover {
color: green;
}
变量
- 方法二:把颜色提前存储到一个容器,设置属性值为这个容器名称
- 变量:存储变量,方便使用和修改
- 语法:
定义变量:@变量名:值;
使用变量:CSS属性:@变量名
// 1. 定义. 2.使用
@colors:blue;
.box{
color: @color;
}
.father{
background-color: @colors;
}
.aa{
color: @colors;
}
.box {
color: blue;
}
.father {
background-color: blue;
}
.aa {
color: blue;
}
Less导入
- 目标:能够使用Less导入写法引入其他Less文件
- 导入:@import"文件路径";
@import './01-体验less.less';(import后面加空格,后面加分号)
@import './02-注释';(如果引入的是less文件,则可以不用写.less后缀)
Less导出css
// out: ./qqq/daqiu.css
// out: ./abc/
.box {
color: red;
}
vm/vh
- 目标:可以使用vw单位设置网页元素的尺寸
- 是相对单位,相对视图的尺寸计算结果
- vw:view width
- 1vm=1/100视口宽度
- vh:view height
- 1vh=1/100视口高度
vw适配原理
- 目标:实现在不同宽度的设备中,网页元素尺寸等比例缩放效果
- vw单位尺寸
- 确定设计稿对应的vw尺寸(1/100视口宽度)
- vw单位的尺寸= 单位数值 / (1/100视口宽度)
// out: ./
//68 * 29 --vw
.box {
width: (68/3.75vw);
height: (29/3.75vw);
background-color: pink;
}
.box2{
//vh
width: (68/6.67vh);
height: (27/6.67vh);
background-color: green;
}
全面屏(iphoneX)影响
// 不允许宽高混用,避免全面屏的影响
.box {
// 68 vw * 29 vh
width: (68 / 3.75vw);
height: (29 / 6.67vh);
background-color: pink;
}
实战演练
- 目标:实现在不同宽度的设备中等比例缩放的网页效果
- 视频布局:
- 父级左右padding
- 每个盒子:宽度为50%,左右padding(拉开内容距离)
媒体查询(根据设备宽度的变化,设置差异化样式)
- 开发常用写法:
- max-width(大到小)
- min-width(小到大)
- 完整写法
@media 关键词 媒体类型 and (媒体属性) { css代码 }
-
关键词
1.not(非)
2.and
3.only -
媒体类型
| 类型名称 | 值 | 描述 |
|---|---|---|
| 屏幕 | screen | 带屏幕的设备 |
| 打印预览 | 打印预览模式 | |
| 阅读器 | speech | 屏幕阅读模式 |
| 不区分类型 | all | 默认值,包括以上3种类型 |
- 媒体属性
| 特性名称 | 属性 | 值 |
|---|---|---|
| 视口的宽高 | width,height | 数值 |
| 视口最大宽或者高 | max-width,max-height | 数值 |
| 视口最小宽或者高 | min-width,min-height | 数值 |
| 屏幕方向 | orientation | portrait:竖屏;landscape横屏 |
<style>
/* 视口宽度小于等于768px, 网页背景色是粉色 */
@media (max-width: 768px) {
body {
background-color: pink;
}
}
/* 视口宽度大于等于1200px, 网页背景色是skyblue */
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
</style>
媒体查询-书写顺序
- 注意:css样式具备层叠性!
<style>
/*
视口宽度 >= 768px,网页背景色是 粉色
视口宽度 >= 992px,网页背景色是 绿色
视口宽度 >= 1200px,网页背景色是 skyblue
*/
/* css属性都有层叠性 */
/* @media (min-width: 1200px) {
body {
background-color: skyblue;
}
} */
@media (min-width: 768px) {
body {
background-color: pink;
}
}
@media (min-width: 992px) {
body {
background-color: green;
}
}
@media (min-width: 1200px) {
body {
background-color: skyblue;
}
}
@media (min-width:1800px) {
body {
background-color: blue;
}
}
</style>
媒体查询-link写法
- 外链式css引入
- 注意:写link标签一定要写小括号!
<link rel="stylesheet" href="xx.css" media="逻辑符 媒体类型 and (媒体特性)
<!-- 视口宽度 >= 992px,网页背景色为粉色 -->
<!-- 视口宽度 >= 1200px,网页背景色为绿色 -->
<link rel="stylesheet" href="./one.css" media="(min-width: 992px)">
<link rel="stylesheet" href="./two.css" media="(min-width: 1200px)">
BootStrap
- 介绍:前端开发框架
- 目标:使用BootStrap框架快速开发响应式网页
使用
- 引入:BootStrap提供的CSS代码
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css">
- 调用类:使用BootStrap提供的样式
- container:响应式布局版心类
BootStrap栅格系统
栅格系统可以快速实现响应式布局,将页面布局平均分成等宽列,通过设置列数来定义模块,自动分为最多12列。container,在不同屏幕下,宽度不一样,将container划分为12等份。
- 目标:使用Bootstrap栅格系统布局响应式网页
- 栅格化:是指将整个网页的宽度分成若干等份
- BootStrap3默认将网页分成12等份
| 超小屏幕 | 小屏幕 | 中等屏幕 | 大屏幕 | |
|---|---|---|---|---|
| 响应断点 | <768px | >=768px | >=992px | >=1200px |
| 别名 | xs | sm | md | lg |
| 容器宽度 | 100% | 750% | 970% | 1170% |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列数 | 12 | 12 | 12 | 12 |
| 列间隙 | 30px | 30px | 30px | 30px |
.container是bootstrap中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中。.container-fluid也是bootstrap中专门提供的类名,所有应用该类名的盒子,宽度均为100%。
区别:
| 属性 | 不同点 |
|---|---|
| container | 宽高已经确定 |
| .container-fluid | 宽度均为100% |
- 分别使用
.row(行)类名和.col(列)类名定义栅格布局的行和列。
- 通过
行(row)在水平方向创建一组列(column)。
注意:
- 你的内容应当放置于
列(column)内,并且,只有列(column)可以作为行(row)的直接子元素。- container类自带间距15px
- row类自带间距-15px
<body>
<!-- 版心样式:自带左右各15px的padding -->
<div class="container">1</div>
<!-- row类作用就是抵消container类的15px的内边距, row有-15px的外边距 -->
<div class="container">
<div class="row">2</div>
</div>
<!-- 宽度100%:自带左右各15px的padding -->
<div class="container-fluid">3</div>
</body>
-------
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 .col-md-3 .col-sm6 .col-xs-12">1</div>
<div class="col-lg-3 .col-md-3 .col-sm6 .col-xs-12">2</div>
<div class="col-lg-3 .col-md-6 .col-sm6 .col-xs-12">3</div>
<div class="col-lg-3 .col-md-6 .col-sm6 .col-xs-12">3</div>
</div>
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
</div>
<div class="row">
<div class="col-lg-4">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-5">3</div>
</div>
</div>
</body>
注意:
- 如果孩子的份数相加和等于12,孩子会占满container宽度。
- 如果孩子的份数相加和小于12,孩子会不占满container宽度。
- 如果孩子份数相加和大于12,多余的列会换行显示。
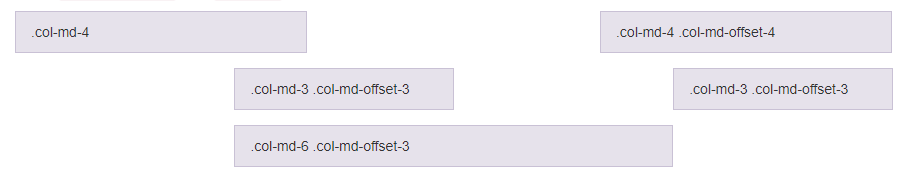
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入bootstrap -->
<link rel="stylesheet" href="../bootstrap-3.4.1-dist/css/bootstrap.min.css">
<!-- 解决ie9以下浏览器对html5新增标签的不识别
解决ie9以下浏览器对Css3媒体查询的不识别 -->
<!-- [if lt IE 9]>
<script src="https://fastly.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
![endif] -->
<style>
[class^=col] {
height: 50px;
border: 1px solid red;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4">1</div>
<div class="col-lg-4 col-md-offset-4">1</div>
</div>
<div class="row">
<div class="col-lg-8 col-md-offset-2">1</div>
</div>
</div>
</body>

注意:
偏移多少份,写多少。
列嵌套
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
<div class="container">
<div class="row">
<div class="clo-md-6">
<div class="row">
<div class="col-md-6" style="background-color: pink;">1</div>
<div class="col-md-6" style="background-color: pink;">2</div>
</div>
</div>
<div class="col-md-6" style="background-color: yellow;">
3
</div>
</div>
</div>

说明:
上面两粉色的列式嵌套在于下面黄色列同级别的列中。
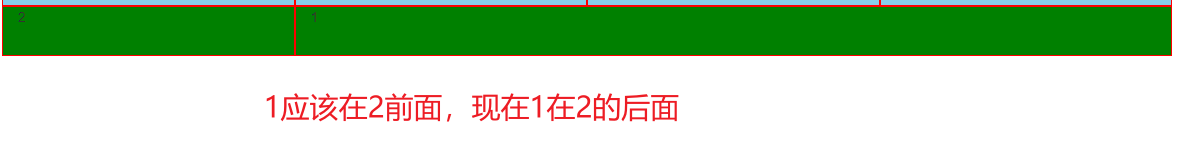
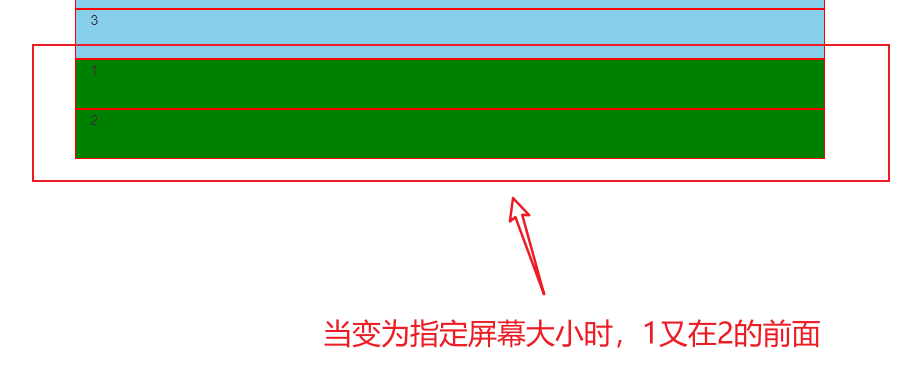
列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
<div class="row">
<div class="col-md-9 col-md-push-3" style="background-color: green;">1</div>
<div class="col-md-3 col-md-pull-9" style="background-color: green;">2</div>
</div>


隐藏
| 属性 | 说明 |
|---|---|
.hidden-lg |
大屏隐藏,其余屏显示 |
.hidden-md |
中屏隐藏,其余屏显示 |
.hidden-sm |
小屏隐藏,其余屏显示 |
.hidden-xs |
超小屏隐藏,其余屏显示 |
<div class="container">
<div class="row">
<div class="col-lg-3 .col-md-3 .col-sm6 .col-xs-12">1</div>
<div class="col-lg-3 .col-md-3 hidden-sm .col-sm6 .col-xs-12">2</div>
<div class="col-lg-3 .col-md-6 .col-sm6 .col-xs-12">3</div>
<div class="col-lg-3 .col-md-6 .col-sm6 .col-xs-12">3</div>
</div>
</div>
说明:
- 上面的代码当中的2,会在小屏发生隐藏
全局CSS样式
- 目标:掌握bootstrap手册用法,使用css全局样式美化标签
- 寻找样式可以在官网首页查看,寻找样式。
组件
- 目标:使用BootStrap组件快速布局网页
- 组件:bootStrap提供了常见的功能,包含了heml结构和css样式。
- 使用方法:
- 引入样式
- 使用组件
字体图标
注意:和iconfont使用方法一样
插件
- 将html+css+js结合为一体,可以实现交互效果
- 使用步骤:
- 引入bootstrap样式
- 引入js文件:jQuery.js+BootStrap.min.js
<script src="./js/jquery.js"></script>
<script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
🔵:currentColor可以获取到父元素的color
div {
// currentColor可以获取到父元素的color
background-color: currentColor;
}
响应式页面
- 一个页面可以适应多个终端,而不是为每个终端编写不同的页面。
-
优点:
- 节省人力物力财力。
- 用户体验好。
-
缺点:
- 出现代码冗余。
-
原理:Css3里的
媒体查询。针对不同宽度的设备进行布局和样式的设置,从而适配不同的设备。 -
布局容器:需要布局容器作为父级,来配合子元素实现变化效果。不同屏幕下,媒体查询改变布局容器的大小,从而改变里面子元素的排列方式和大小。
布局容器响应式尺寸的划分
| 设备划分 | 宽度 |
|---|---|
| 超小屏幕,<768px | 宽度设置为100% |
| 小屏,>=768px | 宽度设置为750px |
| 中屏,>=992px | 宽度设置为 970px |
| 大屏,>=1200px | 宽度设置为1170px |
Less语法实际使用场景
- 给每个li后面添加一个伪元素,要求最后一个li的伪元素的被选中。
<ul>
<li>友情链接:</li>
<li>
<img src="./img/友情链接.png" alt="">
</li>
<li>
<img src="./img/友情链接.png" alt="">
</li>
<li>
<img src="./img/友情链接.png" alt="">
</li>
<li>
<img src="./img/友情链接.png" alt="">
</li>
</ul>
ul {
display: flex;
justify-content: center;
justify-items: center;
li {
text-align: center;
line-height: 72px;
color: #444444;
font-size: 16px;
img {
width: 120px;
}
&::after {
margin-left: 5px;
margin-right: 5px;
content: "/";
}
----------------------- 这就选中了最后一个li的伪元素
&:last-child::after {
display: none;
}
-----------------------
}
}
Web兼容性问题
兼容性介绍
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
解决兼容问题原则
优雅降级/平稳退化
优雅降级/平稳退化 就是说,在低级浏览器能够保证其可⽤性和可访问性;Web 站点在所有新式浏览器中都能正常工作,如果用户使用的是老式浏览器,则代码会检查以确认它们是否能正常⼯作。由于IE独特的盒模型布局问题,针对不同版本的IE的hack实践过优雅降级了,为那些⽆法支持功能的浏览器增加候选⽅案,使之在旧式浏览器上以某种形式降级体验却不至于完全失效.
渐进增强
渐进增强在保证代码、⻚面在低级浏览器中的可⽤用性及可访问性的基础上,逐步增加功能及⽤用户体验。从被所有浏览器器⽀支持的基本功能开始,逐步地添加那些只 有新式浏览器才⽀持的功能,向⻚面增加⽆害于基础浏览器的额外样式和功能的。当浏览器⽀持时,它们会自动地呈现出来并发挥作用。
如何解决兼容问题
-
确认触发场景,什么浏览器、版本、什么情况下会出现这个问题,做到稳定 复现。
-
找到问题原因,为什么会出现这样的问题(⾃己琢磨、⽹上搜、问同事)。
-
确定解决办法,参考现成的规范,⽐如某些属性不能使⽤以及一些hack的处理。
-
积累兼容性处理⽅法。
查看标签与CSS属性兼容性方法
去下面这个网页可以查看一些标签和css属性的兼容情况,不确定是否兼容的时候可以去查看
PC端兼容性
CSS网站设计的浏览器兼容性问题比较突出各个浏览器对CSS的支持略有不同,但这些细小的不同也会使网站在各个浏览器中有较大的显示差异,甚至是面目全非,所以我们要学会如何处理这些问题。
浏览器兼容性问题又被称为网页兼容性或网站兼容性问题,市场上浏览器种类很多,不同浏览器的内核也不尽相同,所以各个浏览器对网页的解析存在一定的差异,从而导致网页在各种浏览器上的显示效果可能不一致。在网站开发过程中,做好浏览器兼容,才能够让网站在不同的浏览器下都正常显示才能够给用户更好的使用体验,所以我们要学会如何处理这些问题。
常见的兼容性问题:
-
在多种浏览器的部分标签默认样式不统一
-
标签底部出现几像素的空白间隙问题
-
margin-top没有作用到指定元素身上
-
父容器(子元素浮动)高度为0
-
IE9不支持CSS3部分属性
兼容问题解决方案:
- base.css重置样式库解决部分兼容问题
针对以下情况:
- 不同浏览器的标签默认样式不统一
2. 标签底部间隙问题
- IE6-8不支持HTML5新增标签
针对以上的问题可以引入库文件base.css进行统一解决。
2.不同浏览器的标签默认样式不统一
解决方案:清除默认样式,保证在每个浏览器样式统一。
3.img标签底部出现几像素的空白间隙问题
问题:div中包含一张图片,底部可能有2px 4px或更多的间隙,不同font-size会影响这个间隙的大小。
解决:
-
将图片的垂直对齐方式vertical-align:top;或vertical-align:bottom;;
-
将图片转换为块标签,display:block;
-
将包含图片的父容器的字体大小设为零,font-size:0;line-height:0;
4.img标签IE下图片有边框
问题:在IE6-10下超链接(a标签)包含图片img后浏览器会渲染出难看的蓝色边框!
解决:img{border:0;}
5.margin-top没有作用到指定元素身上
问题:在一个容器中给子元素一个上边距,父元素和子元素一起往下移动这是一个bug。
解决:
-
通过给父元素一个像素的透明边框:
border:1px solid rgba(0,0,0,0); -
通过给父元素一个:
padding-top来模拟margin-top;
6.父容器(子元素浮动)高度为0
问题:父元素的高度不确定,且子元素个数不确定、而且还是float,会引发父元素高度为0问题,浮动的子元素层级高于父元素导致撑不开父元素的高度!
解决:
在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的空div
在父容器上添加overflow:hidden
7.兼容IE9需要特别注意
IE9及以下不支持display:flex;和display:grid;布局,网页需要兼容IE9则不能使用。
transition @keyframes linear-gradient radial-gradient text-shadow multiple columns 属性在IE6-9都不支持
border-image 属性在IE6-10都不支持
transform2d转换属性不支持IE6-8,IE9需要加前缀-ms-来支持
H5标签不支持IE9以下版本浏览器,main标签不支持IE9-11;
calc 属性IE9部分支持,IE6-8都不支持
8.HTML5 新标签兼容
html5shiv 是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素
用Css画一个三角形
- 步骤:

- 代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角形</title>
<style>
div {
width: 0;
height: 0;
/* background-color: pink; */
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
/* border-left: 50px solid transparent; */
border-right: 50px solid blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
- 效果
 # 盒子居中
# 盒子居中
1.使用flex居中
.fahter{
display: flex;
/* 项目在交叉轴方向的对齐方式 ,居中*/
align-items: center;
/* 项目在主轴方向对齐方式(单根轴线),居中 */
justify-content: center;
/* 项目在交叉轴的方向对齐方式(多根轴线) */
align-content: center;
}
给父级设置为
flex并设置主轴对齐方式,让子级上下,水平居中。当项目有多根主轴,这个时候就需要使用
align-content: center;来实现垂直方向的居中.
2. 使用transform,定位
.father{
position: absolute;
}
.son{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
3. 使用定位
.father{
position: absolute;
}
.son{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin-left: auto;
margin-bottom: auto;
margin-top: auto;
margin-bottom: auto;
}
注意我们之前说的
子绝父相,并不是说父级必须为相对定位,这个是一般情况。事实上,只要父级有定位属性就是可以的。
4. 使用Grid布局
.father{
display:grid;
justify-content:center;
align-items:center;
}
.son{
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!