vue使用Element隐藏侧边栏进度条

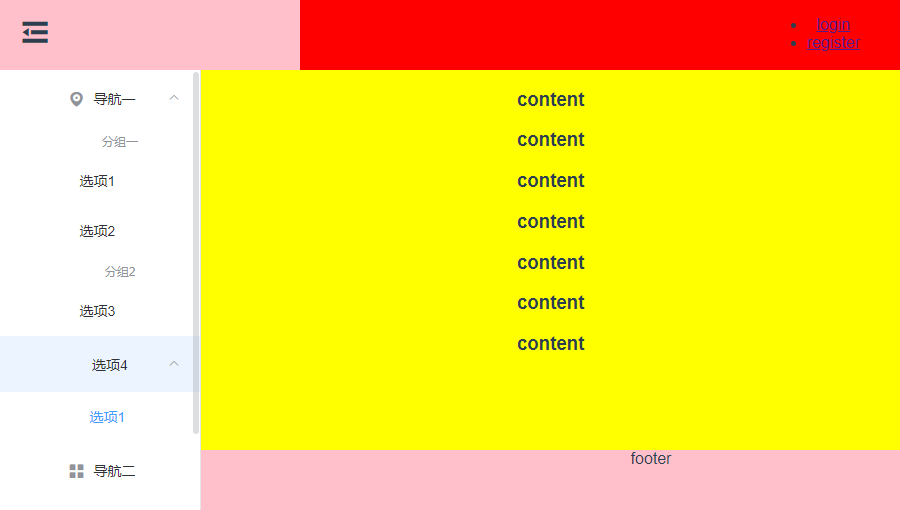
遇到的问题:当展开侧边栏的时候,如果超出高度,会出现进度条,并且会挤开右边的区域
解决方法:
可以用element-ui 里的一个组件 ,文档里面没有说明;
<el-scrollbar></el-scrollbar>
把需要滚动的内容放在这个标签里 加上个height 就是滚动区域的高 :
<template>
<div class="home">
<el-container>
<el-header style="padding:0px;height:70px;">
<Mheader/>
</el-header>
<el-container style="max-height: calc(100vh - 70px);height:100vh;">
<el-aside style="width:auto;">
<el-scrollbar class="aside_scroll" style="height:100%;">
<Maside/> <!-- 使用el-scrollbar将要滚动的内容包裹起来 -->
</el-scrollbar>
</el-aside>
<el-main style="background:yellow;padding:0px;">
<h1>content</h1>
<h1>content</h1>
<router-view/>
<el-footer style="background:pink;bottom:0px;position:fixed;width:100%;">footer</el-footer>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import Maside from '../components/main/M_aside'
import Mheader from '../components/main/M_header'
export default {
name: 'Home',
components: {
Maside,
Mheader
}
}
</script>
<style scoped>
</style>
会出现一个横向的滚动条,如果不想要横向的滚动条,使用下面css属性设置就可以只显示竖向滚动条。
//该代码放在app.js 中 .el-scrollbar__wrap { overflow-x: hidden; }
博客里大都是转载的内容,其目的主要用户知识的组织和管理。



