C# WPF抽屉式侧边栏导航栏 炫酷漂亮效果 MD主题重绘原生控件的美观效果 提供源码Demo下载
源码Demo下载地址:https://download.csdn.net/download/liyu3519/16620649
使用C#-WPF实现抽屉效果-炫酷漂亮的侧边栏导航菜单-SplitView+MD主题重绘原生控件的美观效果-提供源码Demo下载


1.使用Nuget安装MaterialDesignThemes

2.在App.xaml的<Application.Resources>中的添加以下代码
1 <ResourceDictionary> 2 <ResourceDictionary.MergedDictionaries> 3 <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/> 4 <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/> 5 <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/> 6 <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/> 7 </ResourceDictionary.MergedDictionaries> 8 </ResourceDictionary>
3.界面XAML中添加以下代码
1 <Window.Resources> 2 <Storyboard x:Key="MenuOpen"> 3 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu"> 4 <EasingDoubleKeyFrame KeyTime="0" Value="60"/> 5 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="200"/> 6 </DoubleAnimationUsingKeyFrames> 7 </Storyboard> 8 <Storyboard x:Key="MenuClose"> 9 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu"> 10 <EasingDoubleKeyFrame KeyTime="0" Value="200"/> 11 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="60"/> 12 </DoubleAnimationUsingKeyFrames> 13 </Storyboard> 14 </Window.Resources> 15 16 <Window.Triggers> 17 <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonOpenMenu"> 18 <BeginStoryboard Storyboard="{StaticResource MenuOpen}"/> 19 </EventTrigger> 20 <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonCloseMenu"> 21 <BeginStoryboard Storyboard="{StaticResource MenuClose}"/> 22 </EventTrigger> 23 </Window.Triggers> 24 25 <Grid Background="LightGray"> 26 <Grid x:Name="GridTitle" Height="50" VerticalAlignment="Top" Background="#FF1368BD" MouseDown="GridTitle_MouseDown" Margin="60,0,0,0"> 27 <TextBlock Text="抽屉式菜单风格-材料设计主题控件" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="22" Foreground="White"/> 28 <StackPanel VerticalAlignment="Center" Orientation="Horizontal" HorizontalAlignment="Right"> 29 <TextBlock Text="欢迎使用" VerticalAlignment="Center" FontSize="14" Foreground="White"/> 30 <materialDesign:PopupBox Foreground="White" Margin="10" PlacementMode="BottomAndAlignRightEdges" StaysOpen="False"> 31 <StackPanel Width="150"> 32 <Button Content="账号"/> 33 <Button Content="设置"/> 34 <Button Content="帮助"/> 35 <Separator/> 36 <Button Content="最小化"/> 37 <Button Content="最大化"/> 38 <Button x:Name="ButtonPopUpLogout" Content="退出" Click="ButtonPopUpLogout_Click"/> 39 </StackPanel> 40 </materialDesign:PopupBox> 41 </StackPanel> 42 </Grid> 43 44 <Grid x:Name="GridMenu" Width="60" HorizontalAlignment="Left" Background="#FF1B3861" Margin="0" SizeChanged="GridMenu_SizeChanged"> 45 <StackPanel> 46 <Grid Background="#FF1368BD"> 47 <Button x:Name="ButtonCloseMenu" Width="60" Height="50" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Visibility="Collapsed" Click="ButtonCloseMenu_Click"> 48 <materialDesign:PackIcon Kind="ArrowLeft" Foreground="#FF1B3861" Width="25" Height="25"/> 49 </Button> 50 <Button x:Name="ButtonOpenMenu" Width="60" Height="50" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Click="ButtonOpenMenu_Click"> 51 <materialDesign:PackIcon Kind="Menu" Foreground="#FF1B3861" Width="25" Height="25"/> 52 </Button> 53 </Grid> 54 <ListView ScrollViewer.HorizontalScrollBarVisibility="Disabled" Foreground="#FF1368BD"> 55 <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> 56 <StackPanel Orientation="Horizontal"> 57 <materialDesign:PackIcon Kind="ViewDashboard" Width="25" Height="25" Margin="10" VerticalAlignment="Center" /> 58 <TextBlock Text="系统首页" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> 59 </StackPanel> 60 </ListViewItem> 61 <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> 62 <StackPanel Orientation="Horizontal"> 63 <materialDesign:PackIcon Kind="DebugStepOver" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 64 <TextBlock Text="设备调试" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> 65 </StackPanel> 66 </ListViewItem> 67 <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> 68 <StackPanel Orientation="Horizontal"> 69 <materialDesign:PackIcon Kind="Settings" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 70 <TextBlock Text="参数设置" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> 71 </StackPanel> 72 </ListViewItem> 73 <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> 74 <StackPanel Orientation="Horizontal"> 75 <materialDesign:PackIcon Kind="Text" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 76 <TextBlock Text="工作记录" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> 77 </StackPanel> 78 </ListViewItem> 79 <ListViewItem Height="60" MouseLeftButtonUp="ListViewItem_MouseLeftButtonUp"> 80 <StackPanel Orientation="Horizontal"> 81 <materialDesign:PackIcon Kind="User" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 82 <TextBlock Text="用户中心" VerticalAlignment="Center" Margin="20 10" Foreground="White"/> 83 </StackPanel> 84 </ListViewItem> 85 </ListView> 86 </StackPanel> 87 88 </Grid> 89 90 <Grid x:Name="gdMian" Background="White" Margin="60,50,0,0"> 91 <Grid.ColumnDefinitions> 92 <ColumnDefinition Width="*"/> 93 <ColumnDefinition Width="*"/> 94 </Grid.ColumnDefinitions> 95 <GroupBox> 96 <GroupBox.Header> 97 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" > 98 <materialDesign:PackIcon Kind="Billboard" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18" Foreground="White"/> 99 <TextBlock Text="控件效果1" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White"/> 100 </StackPanel> 101 </GroupBox.Header> 102 <TabControl> 103 <TabItem> 104 <TabItem.Header> 105 <StackPanel Orientation="Horizontal"> 106 <materialDesign:PackIcon Kind="Tab"/> 107 <TextBlock Text="选项卡1"/> 108 </StackPanel> 109 </TabItem.Header> 110 <Grid> 111 <Grid.RowDefinitions> 112 <RowDefinition Height="50"/> 113 <RowDefinition Height="50"/> 114 <RowDefinition Height="50"/> 115 <RowDefinition Height="50"/> 116 <RowDefinition Height="50"/> 117 <RowDefinition Height="50"/> 118 <RowDefinition Height="50"/> 119 <RowDefinition Height="50"/> 120 <RowDefinition Height="*"/> 121 </Grid.RowDefinitions> 122 <Grid.ColumnDefinitions> 123 <ColumnDefinition Width="*"/> 124 <ColumnDefinition Width="*"/> 125 <ColumnDefinition Width="*"/> 126 </Grid.ColumnDefinitions> 127 <Button HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="0" Grid.Column="0"> 128 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 129 <materialDesign:PackIcon Kind="GestureTapButton" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18"/> 130 <TextBlock Text="按钮控件" HorizontalAlignment="Center" VerticalAlignment="Center"/> 131 </StackPanel> 132 </Button> 133 <Button HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="0" Grid.Column="1" Background="#FFB821F3" BorderBrush="#FFB821F3"> 134 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 135 <materialDesign:PackIcon Kind="GestureTapButton" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18"/> 136 <TextBlock Text="按钮控件" HorizontalAlignment="Center" VerticalAlignment="Center"/> 137 </StackPanel> 138 </Button> 139 <Button HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="0" Grid.Column="2" Background="#FFF39421" BorderBrush="#FFF39421"> 140 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 141 <materialDesign:PackIcon Kind="GestureTapButton" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18"/> 142 <TextBlock Text="按钮控件" HorizontalAlignment="Center" VerticalAlignment="Center"/> 143 </StackPanel> 144 </Button> 145 146 <Button HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="1" Grid.Column="0" Background="{x:Null}" Foreground="#2196F3"> 147 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 148 <materialDesign:PackIcon Kind="GestureTapButton" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18"/> 149 <TextBlock Text="按钮控件" HorizontalAlignment="Center" VerticalAlignment="Center"/> 150 </StackPanel> 151 </Button> 152 <Button HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="1" Grid.Column="1" BorderBrush="#FFB821F3" Background="{x:Null}" Foreground="#FFB821F3"> 153 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 154 <materialDesign:PackIcon Kind="GestureTapButton" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18"/> 155 <TextBlock Text="按钮控件" HorizontalAlignment="Center" VerticalAlignment="Center"/> 156 </StackPanel> 157 </Button> 158 <Button HorizontalAlignment="Center" VerticalAlignment="Center" Grid.Row="1" Grid.Column="2" Background="{x:Null}" BorderBrush="#FFF39421" Foreground="#FFF39421"> 159 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> 160 <materialDesign:PackIcon Kind="GestureTapButton" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18"/> 161 <TextBlock Text="按钮控件" HorizontalAlignment="Center" VerticalAlignment="Center"/> 162 </StackPanel> 163 </Button> 164 165 <CheckBox Content="复选框1" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="#2196F3"/> 166 <CheckBox Content="复选框2" Grid.Row="2" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="#FFB821F3"/> 167 <CheckBox Content="复选框3" Grid.Row="2" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="#FFF39421"/> 168 169 <RadioButton Content="单选框1" Grid.Row="3" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="#2196F3" Cursor=""/> 170 <RadioButton Content="单选框2" Grid.Row="3" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="#FFB821F3"/> 171 <RadioButton Content="单选框3" Grid.Row="3" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="#FFF39421"/> 172 173 <ComboBox Grid.Row="4" Grid.Column="0" Margin="10,0,10,0" SelectedIndex="0" Foreground="Black" HorizontalContentAlignment="Center" > 174 <ComboBoxItem Content="下拉选项1"/> 175 <ComboBoxItem Content="下拉选项2"/> 176 <ComboBoxItem Content="下拉选项3"/> 177 <ComboBoxItem Content="下拉选项4"/> 178 <ComboBoxItem Content="下拉选项5"/> 179 </ComboBox> 180 181 <materialDesign:TimePicker Grid.Row="4" Grid.Column="1" VerticalAlignment="Center" HorizontalAlignment="Center" Width="120" SelectedTime="12:30:30" SelectedTimeFormat="Long" Cursor="" /> 182 183 <materialDesign:ColorPicker Grid.Row="8" Grid.ColumnSpan="3"/> 184 <materialDesign:RatingBar Grid.Row="4" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Max="8" Value="5"/> 185 <materialDesign:Card Grid.Row="5" Background="#2196F3" Foreground="White"> 186 <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Card" /> 187 </materialDesign:Card> 188 <materialDesign:Card Grid.Row="5" Grid.Column="1" Background="#FFB821F3" Foreground="White"> 189 <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Card" /> 190 </materialDesign:Card> 191 <materialDesign:Card Grid.Row="5" Grid.Column="2" Background="#FFF39421" Foreground="White"> 192 <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Card" /> 193 </materialDesign:Card> 194 <Slider Grid.Row="6" VerticalAlignment="Center" Maximum="100" Value="60"/> 195 <ProgressBar Grid.Row="6" Grid.Column="1" VerticalAlignment="Center" Maximum="100" Value="60" Height="12"/> 196 <PasswordBox Grid.Row="6" Grid.Column="2" Password="123456" VerticalAlignment="Center" HorizontalContentAlignment="Center" /> 197 <TextBox Grid.Row="7" Grid.Column="0" Text="文本框" VerticalAlignment="Center" HorizontalContentAlignment="Center"/> 198 <TextBox Grid.Row="7" Grid.Column="1" Text="文本框" VerticalAlignment="Center" HorizontalContentAlignment="Center" IsEnabled="False"/> 199 <TextBox Grid.Row="7" Grid.Column="3" Text="文本框" VerticalAlignment="Center" HorizontalContentAlignment="Center" MaxLength="36"/> 200 </Grid> 201 </TabItem> 202 <TabItem> 203 <TabItem.Header> 204 <StackPanel Orientation="Horizontal"> 205 <materialDesign:PackIcon Kind="Tab"/> 206 <TextBlock Text="选项卡2"/> 207 </StackPanel> 208 </TabItem.Header> 209 <Grid> 210 <TextBlock Text="选项卡2" HorizontalAlignment="Center" VerticalAlignment="Center"/> 211 </Grid> 212 </TabItem> 213 </TabControl> 214 215 </GroupBox> 216 <GroupBox Grid.Column="1"> 217 <GroupBox.Header> 218 <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" > 219 <materialDesign:PackIcon Kind="Billboard" HorizontalAlignment="Center" VerticalAlignment="Center" Width="18" Height="18" Foreground="White"/> 220 <TextBlock Text="控件效果2" HorizontalAlignment="Center" VerticalAlignment="Center" Foreground="White"/> 221 </StackPanel> 222 </GroupBox.Header> 223 <Grid> 224 <Grid.RowDefinitions> 225 <RowDefinition Height="460"/> 226 <RowDefinition Height="31*"/> 227 </Grid.RowDefinitions> 228 <Grid> 229 <Grid.ColumnDefinitions> 230 <ColumnDefinition Width="*"/> 231 <ColumnDefinition Width="*"/> 232 </Grid.ColumnDefinitions> 233 <Calendar Margin="0,0,0,0" Grid.RowSpan="1" VerticalAlignment="Center" HorizontalAlignment="Center"/> 234 <materialDesign:Clock Grid.Row="0" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" /> 235 <Grid Grid.Column="1"> 236 <Grid.RowDefinitions> 237 <RowDefinition Height="50"/> 238 <RowDefinition Height="50"/> 239 <RowDefinition Height="50"/> 240 <RowDefinition Height="50"/> 241 <RowDefinition Height="159*"/> 242 </Grid.RowDefinitions> 243 244 </Grid> 245 <!--<materialDesign:DialogHost Grid.Column="1" />--> 246 </Grid> 247 248 <DataGrid Grid.Row="1" CanUserAddRows="True"> 249 <DataGrid.Columns> 250 <materialDesign:DataGridTextColumn Header="编号" Width="*"/> 251 <DataGridTextColumn Header="姓名" Width="*"/> 252 <materialDesign:DataGridComboBoxColumn Header="性别" Width="*"/> 253 <materialDesign:DataGridTextColumn Header="年龄" Width="*"/> 254 </DataGrid.Columns> 255 </DataGrid> 256 </Grid> 257 258 </GroupBox> 259 </Grid> 260 </Grid>
4.在代码中添加事件定义代码
1 private void ButtonPopUpLogout_Click(object sender, RoutedEventArgs e) 2 { 3 Application.Current.Shutdown(); 4 } 5 6 private void ButtonOpenMenu_Click(object sender, RoutedEventArgs e) 7 { 8 ButtonOpenMenu.Visibility = Visibility.Collapsed; 9 ButtonCloseMenu.Visibility = Visibility.Visible; 10 } 11 12 private void ButtonCloseMenu_Click(object sender, RoutedEventArgs e) 13 { 14 ButtonOpenMenu.Visibility = Visibility.Visible; 15 ButtonCloseMenu.Visibility = Visibility.Collapsed; 16 } 17 18 private void GridTitle_MouseDown(object sender, MouseButtonEventArgs e) 19 { 20 if (e.ChangedButton == MouseButton.Left) 21 DragMove(); 22 } 23 24 private void GridMenu_SizeChanged(object sender, SizeChangedEventArgs e) 25 { 26 gdMian.Margin = new Thickness(e.NewSize.Width, 50, 0, 0); 27 } 28 29 private void ListViewItem_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) 30 { 31 32 }
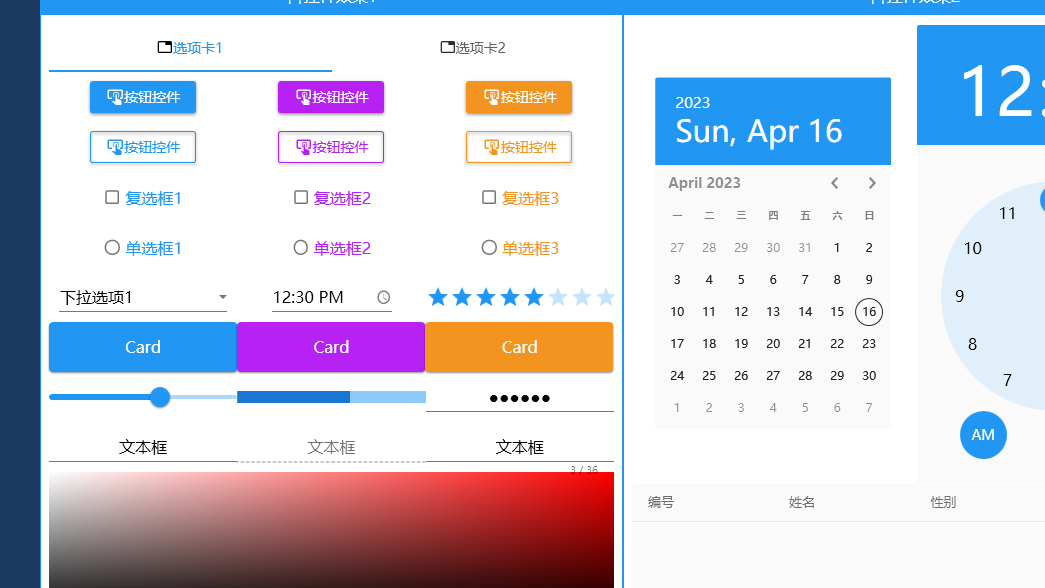
5.程序效果源码Demo下载地址:https://download.csdn.net/download/liyu3519/16620649
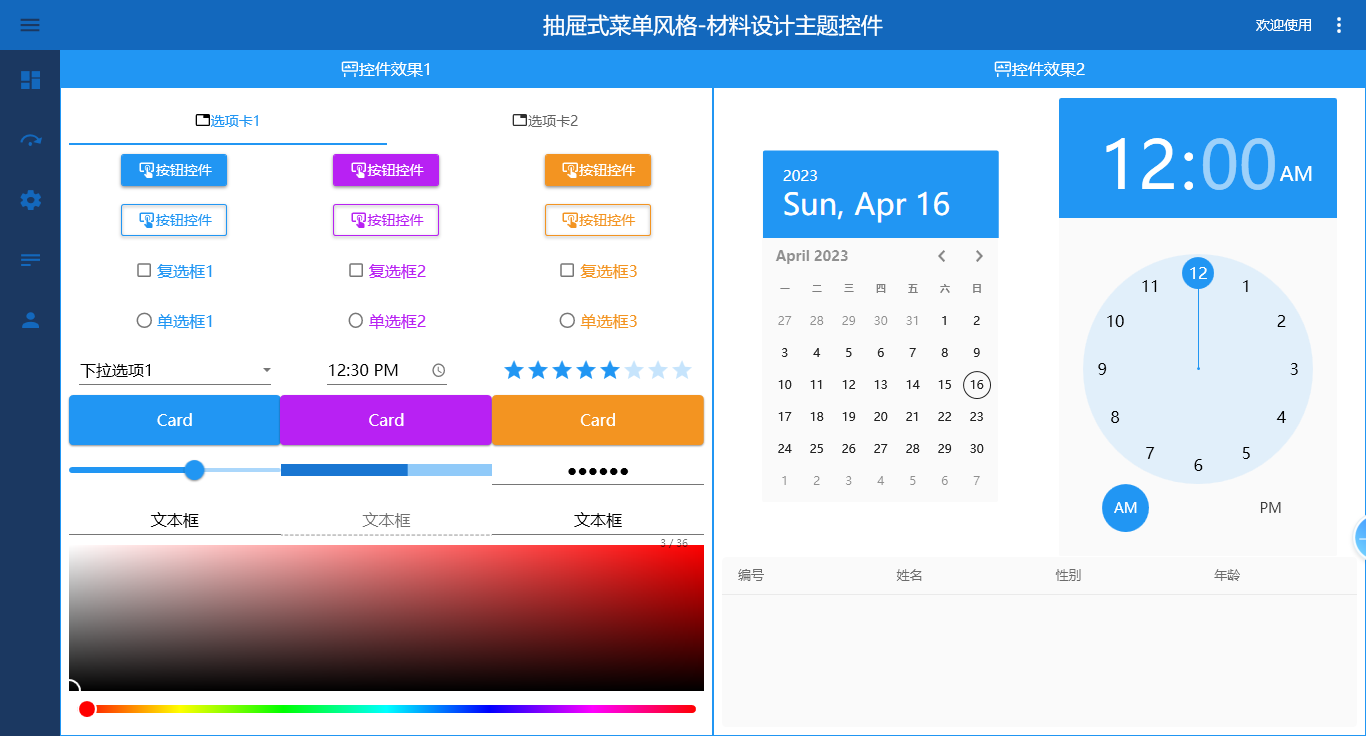
打开侧边栏菜单效果

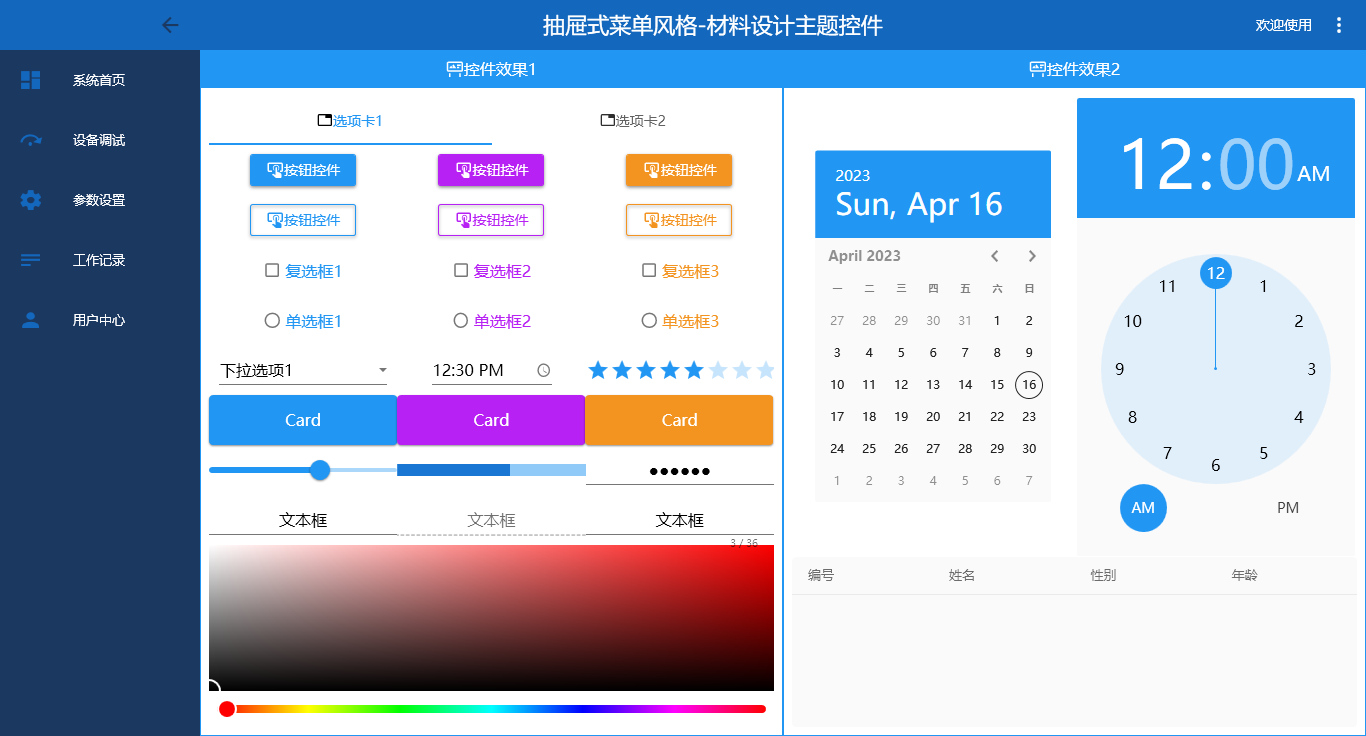
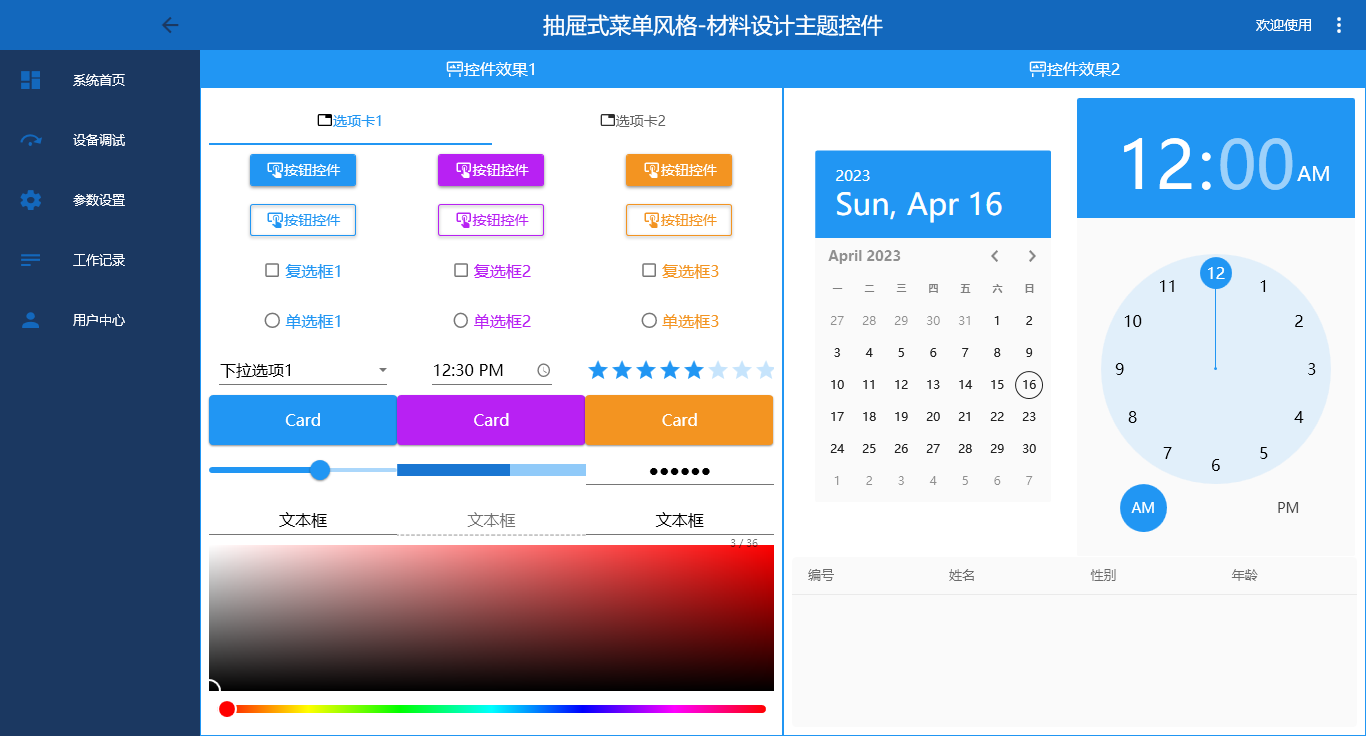
关闭侧边菜单栏效果



 C# WPF抽屉式侧边栏导航栏 炫酷漂亮效果 MD主题重绘原生控件的美观效果 提供源码Demo下载
C# WPF抽屉式侧边栏导航栏 炫酷漂亮效果 MD主题重绘原生控件的美观效果 提供源码Demo下载
