一步一步学习IdentityServer4 (4) 处理特殊需求之-登录等待页面
用IdentityServer3的时候登录如果采用Post方式大家会发现有中间有一个等待Submit空白页面,界面不友好,现在我想把这个修改自定义的页面Loading
在Identityserver3 修改源码中的 FormPostResponse.html 会发现还有一个FormPostResponse.js
/* * Copyright (c) Dominick Baier, Brock Allen. All rights reserved. * see license */ (function () { document.forms[0].submit(); })();
可以在页面做处理
<form method="post" action="{redirect_uri}"> {fields} </form> <script src="{rootUrl}/assets/app.FormPostResponse.js"></script>
那么在Identityserver4中怎么修改呢?
不难发现源码中没有相关页面和JS,那么这个东西在哪里呢?
其实在源码中的AuthorizeResult类中
private string _FormPostHtml = "<div class='sk-three-bounce'><div class='sk-child sk-bounce1'></div><div class='sk-child sk-bounce2'></div><div class='sk-child sk-bounce3'></div></div><form method='post' action='{uri}'>{body}</form><script>(function(){document.forms[0].submit();})();</script>"; private string GetFormPostHtml() { var html = _FormPostHtml; html = html.Replace("{uri}", Response.Request.RedirectUri); html = html.Replace("{body}", Response.ToNameValueCollection().ToFormPost()); return html; }
这里添加上自己的代码
修改后的代码:
private string stylecss = @"<!DOCTYPE html> <html> <head> <title>LYM-IDR4</title> <meta http-equiv='Page-Enter' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' /> <meta http-equiv='Page-Exit' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' /> <meta name='viewport' content='width=device-width, initial-scale=1.0' /> <link href='/css/loginloading.css' rel='stylesheet'> </head> <body>"; private const string _FormPostHtml = "<div class='sk-three-bounce'><div class='sk-child sk-bounce1'></div><div class='sk-child sk-bounce2'></div><div class='sk-child sk-bounce3'></div></div><form method='post' action='{uri}'>{body}</form><script>(function(){document.forms[0].submit();})();</script>"; private string GetFormPostHtml() { var html = _FormPostHtml; html = html.Replace("{uri}", Response.Request.RedirectUri); html = html.Replace("{body}", Response.ToNameValueCollection().ToFormPost()); return stylecss + html+"</body></html>"; }
这里会有坑了,发现不管是写内联样式还是外链样式都没有效果,那是因为
private void AddSecurityHeaders(HttpContext context) { var formOrigin = Response.Request.RedirectUri.GetOrigin(); var csp = $"default-src 'self'; frame-ancestors {formOrigin}; form-action {formOrigin}; script-src 'sha256-VuNUSJ59bpCpw62HM2JG/hCyGiqoPN3NqGvNXQPU+rY='; "; if (!context.Response.Headers.ContainsKey("Content-Security-Policy")) { context.Response.Headers.Add("Content-Security-Policy", csp); } if (!context.Response.Headers.ContainsKey("X-Content-Security-Policy")) { context.Response.Headers.Add("X-Content-Security-Policy", csp); } var referrer_policy = "no-referrer"; if (!context.Response.Headers.ContainsKey("Referrer-Policy")) { context.Response.Headers.Add("Referrer-Policy", referrer_policy); } }
中的
default-src 'self' 源码中是 none,如果是样式需要内联支持 所以这里我改成了self ,
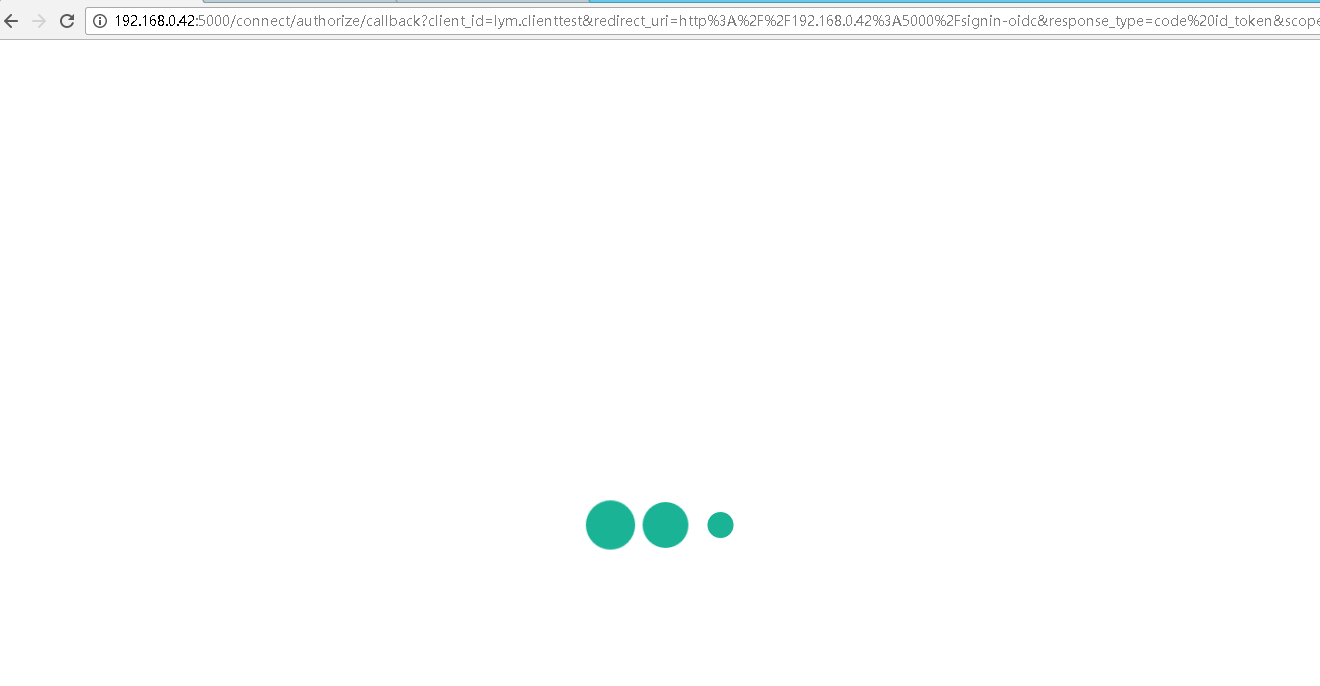
下面来登录进入等待页面查看:

效果已经出来了,OK
改成这样写
private const string _stylecss = "<!DOCTYPE html><html><head><title>LYM-IDR4</title><meta http-equiv='Page-Enter' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' /><meta http-equiv='Page-Exit' content='progid:DXImageTransform.Microsoft.Pixelate(Duration=2)' /><meta name='viewport' content='width=device-width, initial-scale=1.0' /> <link href='/css/loginloading.css' rel='stylesheet'></head><body>"; private const string _FormPostHtml = "<div class='sk-three-bounce'><div class='sk-child sk-bounce1'></div><div class='sk-child sk-bounce2'></div><div class='sk-child sk-bounce3'></div></div><form method='post' action='{uri}'>{body}</form><script>(function(){document.forms[0].submit();})();</script>"; private string GetFormPostHtml() { var html = _FormPostHtml; html = html.Replace("{uri}", Response.Request.RedirectUri); html = html.Replace("{body}", Response.ToNameValueCollection().ToFormPost()); return _stylecss + html+"</body></html>"; } private void AddSecurityHeaders(HttpContext context) { var formOrigin = Response.Request.RedirectUri.GetOrigin(); var csp = $"default-src 'self'; frame-ancestors {formOrigin}; form-action {formOrigin}; script-src 'sha256-VuNUSJ59bpCpw62HM2JG/hCyGiqoPN3NqGvNXQPU+rY='; "; if (!context.Response.Headers.ContainsKey("Content-Security-Policy")) { context.Response.Headers.Add("Content-Security-Policy", csp); } if (!context.Response.Headers.ContainsKey("X-Content-Security-Policy")) { context.Response.Headers.Add("X-Content-Security-Policy", csp); } var referrer_policy = "no-referrer"; if (!context.Response.Headers.ContainsKey("Referrer-Policy")) { context.Response.Headers.Add("Referrer-Policy", referrer_policy); } }
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!
本文版权归作者和博客园共有,来源网址:http://www.cnblogs.com/liyouming欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接。


