.NetCore 下开发独立的(RPL)含有界面的组件包 (三)构建界面
.NetCore 下开发独立的(RPL)含有界面的组件包 (一)准备工作
.NetCore 下开发独立的(RPL)含有界面的组件包 (二)扩展中间件及服 务
.NetCore 下开发独立的(RPL)含有界面的组件包 (三)构建界面
.NetCore 下开发独立的(RPL)含有界面的组件包 (四)授权过滤
.NetCore 下开发独立的(RPL)含有界面的组件包 (五)授权过滤参数处 理
.NetCore 下开发独立的(RPL)含有界面的组件包 (六)实现业务功能
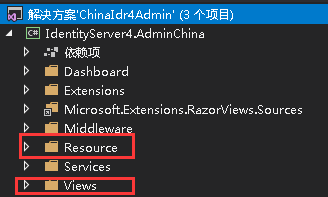
在前面的基础上我们来添加引入我们的视图以及资源文件,Resource 用来放我们的资源文件 js css等,Views用来放我们的视图cshtml页面,这里需要注意的是 这个采用razorview来编译的视图文件夹的名称必须为 Views

我准备了下载了一套后台管理的界面并添加进去了

这个时候就需要用到我们的DotNetCliTool工具了
使用命令操作 生成 视图对应的页面类
dotnet razorpagegenerator IdentityServer4.AdminChina

这个类是根据cshtml页面内容生成的 ,在前面的基础上,来改一改中间件的处理方式,修改下中间件的方法,来处理HomeIndex页面类视图
public async Task Invoke(HttpContext context) { string routeUrl = context.Request.Path; if (routeUrl.Equals(_options.PathRoute)) { var view = new HomeIndex(); await view.ExecuteAsync(context); } else { await _next(context); } }
当然这样做还是不行的,资源文件的路径问题还没有处理,这里需要对嵌入的资源文件处理,这里需扩展的UseAdminChina做一些处理,关于文件路径这块可以参考UseStaticFiles、FileServerExtensions相关
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/file-providers?view=aspnetcore-2.1
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-2.1&tabs=aspnetcore2x
var dllPath = Path.Combine(Path.GetDirectoryName(Assembly.GetEntryAssembly().Location), "IdentityServer4.AdminChina.dll"); app.UseFileServer(new FileServerOptions { FileProvider = new ManifestEmbeddedFileProvider(Assembly.LoadFrom(dllPath), "Resource"), });
因为前面我已经配置过类库的工程文件了,所以这里就不说了
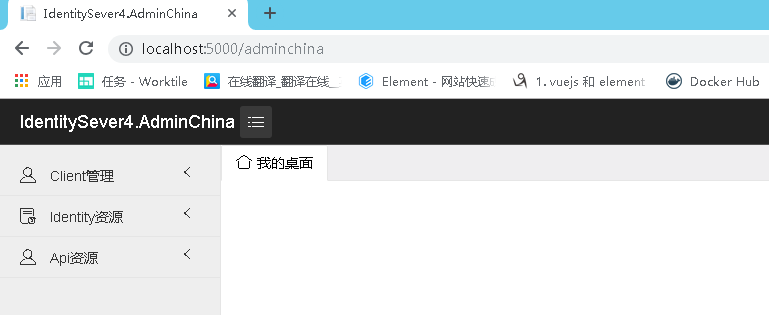
直接运行看效果

到这里我们的一个页面就基本成型了,类库中的资源文件也已经加载出来了小图标、js效果等,当然这还是不够,我们还需要更多的功能,比如添加自定义的权限过滤,就想hangfire一样,后面继续来说
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!
本文版权归作者和博客园共有,来源网址:http://www.cnblogs.com/liyouming欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接。


