jQuery简单实用的响应式固定侧边栏插件
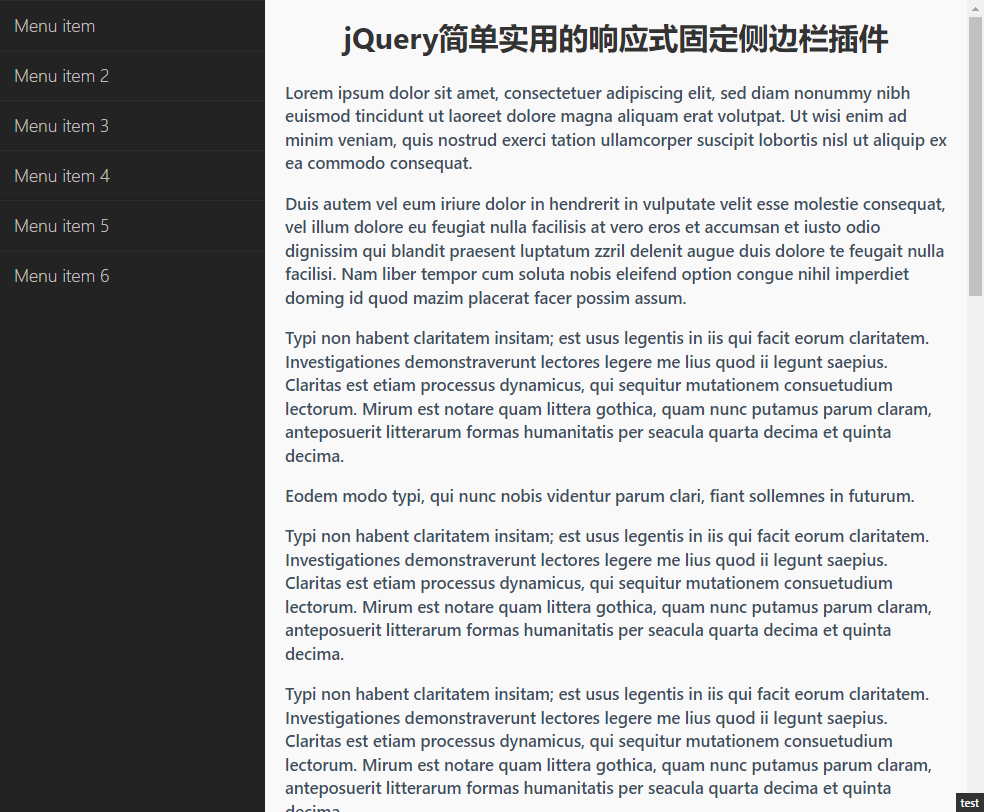
Bamboo.js是一款简单实用JQUERY响应式固定侧边栏插件。该插件使用简单固定侧边栏结构,带有固定位置的标题,侧边栏不会随页面而滚动。你可以为创建设置一个breakpoint,当屏幕尺寸小于这个breakpoint的时候侧边栏会隐藏,同时显示一个汉堡图标作为菜单的导航图标。

使用方法
使用该固定侧边栏插件首先要引入jQuery、Bamboo.js和Bamboo.css文件。
< link rel="stylesheet" href="css/bamboo.css"> < script src="js/jquery.min.js"> < script src="js/bamboo.js">
HTML结构
< nav id="main-nav" class="navigation overflow">
< ul >
< li >< a href="#">Menu item
< li >< a href="#">Menu item 2
< div id="container">
< header class="primary">
< span class="open icon">☰
< hgroup >< h1 >Title
< section id="scroller" class="overflow">
< div id="content">
调用插件
配置参数
menu: true / false breakpoint: default (768), menuWidth: default (265), headerHeight: default (50), snapThreshold: null or 0-1, resize: null // function to allow a callback
例如可以如下在插件初始化时设置参数:
var site = new Bamboo({
menu: true ,
swipeToOpen: false ,
breakpoint: 768,
menuWidth: 265,
headerHeight: 50,
resize: function (){
// function to call on page resize/orientation change
}
});




