PyQt5入门之按钮
QAbstractButton(基础按钮)
1.QPushButton
2.AToolButton
3.QRadioButton
4.QCheckBox
QPushButton
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class MyWindow(QDialog):
def __init__(self):
super(MyWindow,self).__init__()
self.res=None
self.button1=None
self.button2 = None
self.button3=None
self.setupUi()
def setupUi(self):
self.setWindowTitle("按钮")
self.setWindowIcon(QIcon("img.png"))
self.resize(400,600)
vbox=QVBoxLayout(self)#垂直布局
vbox.setSpacing(20)
res=QTextEdit(self)
res.setHtml("<h1>这是按钮点击的变化</h1>")
vbox.addWidget(res)
button1=QPushButton(self)
button2=QPushButton(self)
button3=QPushButton(self)
button1.setText("第一个按钮")
button2.setText("第二个按钮")
button3.setText("第三个按钮")
button1.setEnabled(False)#设置按钮不可用
button1.setIcon(QIcon("img.png"))#设置按钮图标
button2.setCheckable(False)#设置按钮为不可选
button3.setCheckable(True)#设置按钮为可选
button1.clicked.connect(self.buttonClick)
button2.clicked.connect(self.buttonClick)
button3.clicked.connect(self.buttonClick)
vbox.addWidget(button1)
vbox.addWidget(button2)
vbox.addWidget(button3)
self.res=res
self.button1=button1
self.button2=button2
self.button3=button3
self.setLayout(vbox)
def buttonClick(self):
if self.button1.isChecked():
self.res.setHtml("<h1>第一个按钮被选中</h1>")
elif self.button2.isChecked():
self.res.setHtml("<h1>第二个按钮被选中</h1>")
elif self.button3.isChecked():
self.res.setHtml("<h1>第三个按钮被选中</h1>")
if __name__ == '__main__':
app=QApplication(sys.argv)
window=MyWindow()
window.show()
sys.exit(app.exec_())

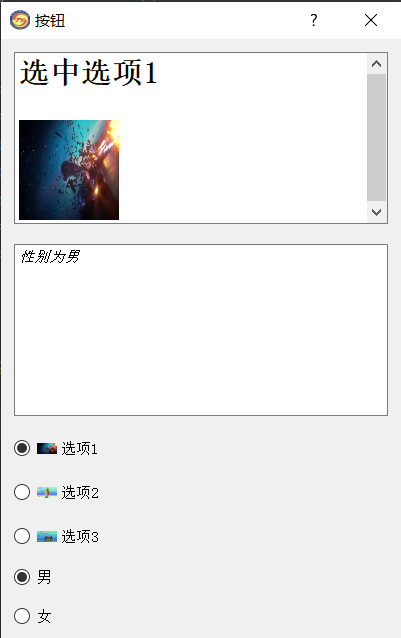
QRadioButton(单选按钮)
单选按钮默认为autoExclusive(自动互斥)。如果启用了自动互斥功能,则属于同一个父窗口小部件的单选按钮的行为就属于同一个互斥按钮组的一部分。当然加入QButtonGroup中能够实现多组单选按钮互斥,一般来说我们把相同属性的单选按钮放入同一个容器中。
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class MyWindow(QDialog):
def __init__(self):
super(MyWindow,self).__init__()
self.res1=None
self.res2=None
self.button1=None
self.button2 = None
self.button3=None
self.sex1=None
self.sex2=None
self.setupUi()
def setupUi(self):
self.setWindowTitle("按钮")
self.setWindowIcon(QIcon("img.png"))
self.resize(400,600)
vbox=QVBoxLayout(self)#垂直布局
group1=QButtonGroup(self)
group2=QButtonGroup(self)
vbox.setSpacing(20)
res1=QTextEdit(self)
res1.setHtml("<h1>这是选项的变化</h1>")
vbox.addWidget(res1)
res2=QTextEdit(self)
res2.setHtml("<h1>这是性别的变化</h1>")
vbox.addWidget(res2)
button1=QRadioButton(self)
button2=QRadioButton(self)
button3=QRadioButton(self)
group1.addButton(button1)
group1.addButton(button2)
group1.addButton(button3)
sex1=QRadioButton(self)
sex2=QRadioButton(self)
sex1.setText("男")
sex2.setText("女")
group2.addButton(sex1)
group2.addButton(sex2)
button1.setText("选项1")
button1.setIcon(QIcon("0.jpg"))
button2.setText("选项2")
button2.setIcon(QIcon("1.jpg"))
button3.setText("选项3")
button3.setIcon(QIcon("2.jpg"))
button1.clicked.connect(self.buttonClick)
button2.clicked.connect(self.buttonClick)
button3.clicked.connect(self.buttonClick)
sex1.clicked.connect(self.buttonClick)
sex2.clicked.connect(self.buttonClick)
vbox.addWidget(button1)
vbox.addWidget(button2)
vbox.addWidget(button3)
vbox.addWidget(sex1)
vbox.addWidget(sex2)
self.res1=res1
self.res2=res2
self.button1=button1
self.button2=button2
self.button3=button3
self.sex1=sex1
self.sex2=sex2
self.setLayout(vbox)
def buttonClick(self):
if self.button1.isChecked():
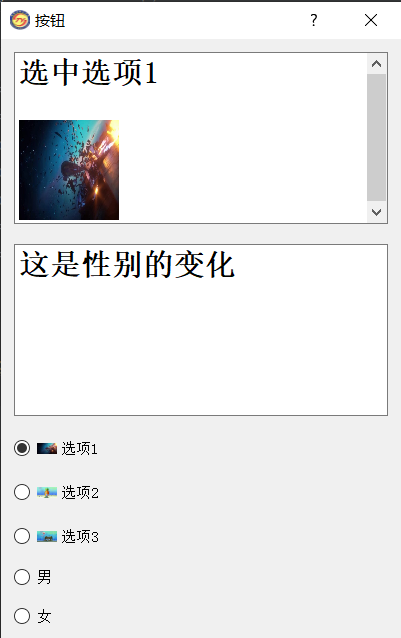
self.res1.setHtml("<h1>选中选项1</h1><br/><img width='100' height='100' src='0.jpg'></img>")
elif self.button2.isChecked():
self.res1.setHtml("<h1>选中选项2</h1><br/><img width='100' height='100' src='1.jpg'></img>")
elif self.button3.isChecked():
self.res1.setHtml("<h1>选中选项3</h1><br/><img width='100' height='100' src='2.jpg'></img>")
if self.sex1.isChecked():#注意同一个组中只能有一个单选按钮被选中,因此这里为if而不是elif
self.res2.setHtml("<i>性别为男</i>")
elif self.sex2.isChecked():
self.res2.setHtml("<i>性别为女</i>")
if __name__ == '__main__':
app=QApplication(sys.argv)
window=MyWindow()
window.show()
sys.exit(app.exec_())


上面我们可以看到选项组按钮和性别组按钮之间互不干扰可以同时选中
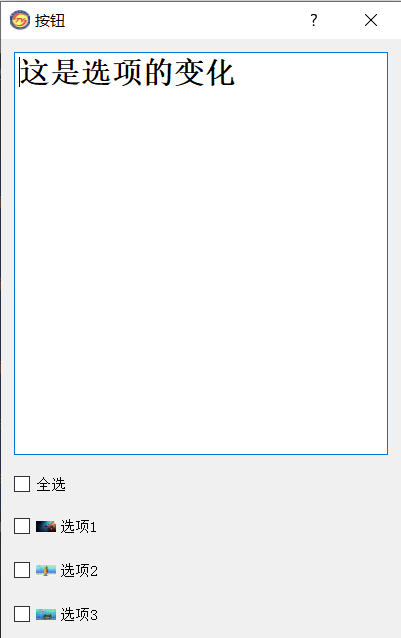
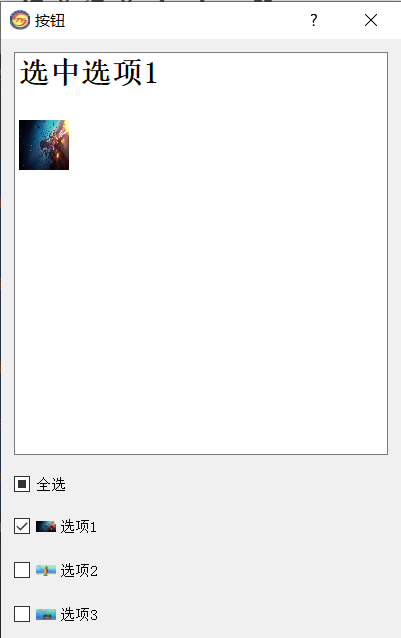
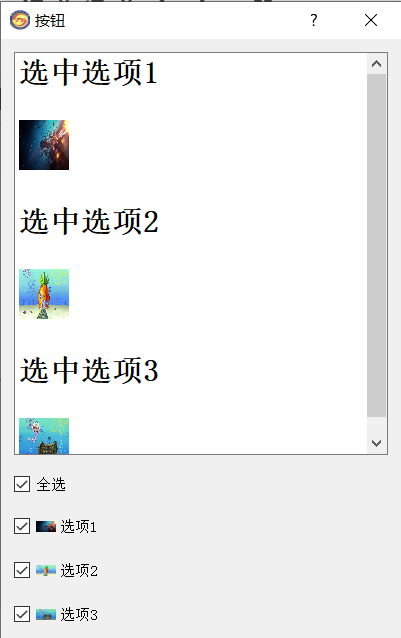
QCheckBox(复选框)
复选框一共有三个状态,未选中0,半选中1,选中2
setTristate():设置该复选框是否为一个三态复选框
三态复选框状态变化为0到1到2
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class MyWindow(QDialog):
def __init__(self):
super(MyWindow,self).__init__()
self.res=None
self.button0=None
self.button1=None
self.button2=None
self.button3=None
self.setupUi()
def setupUi(self):
self.setWindowTitle("按钮")
self.setWindowIcon(QIcon("img.png"))
self.resize(400,600)
vbox=QVBoxLayout(self)#垂直布局
vbox.setSpacing(20)
res=QTextEdit(self)
res.setHtml("<h1>这是选项的变化</h1>")
vbox.addWidget(res)
button0=QCheckBox(self)
button1=QCheckBox(self)
button2=QCheckBox(self)
button3=QCheckBox(self)
button0.setText("全选")
button0.setTristate(True)
button1.setText("选项1")
button1.setIcon(QIcon("0.jpg"))
button2.setText("选项2")
button2.setIcon(QIcon("1.jpg"))
button3.setText("选项3")
button3.setIcon(QIcon("2.jpg"))
button0.clicked.connect(self.button0Click)
button1.clicked.connect(self.buttonClick)
button2.clicked.connect(self.buttonClick)
button3.clicked.connect(self.buttonClick)
vbox.addWidget(button0)
vbox.addWidget(button1)
vbox.addWidget(button2)
vbox.addWidget(button3)
self.res=res
self.button0=button0
self.button1=button1
self.button2=button2
self.button3=button3
self.setLayout(vbox)
def button0Click(self):
s = ''
if self.button0.checkState() == 2:
self.button1.setChecked(True)
self.button2.setChecked(True)
self.button3.setChecked(True)
elif self.button0.checkState() == 0:
self.button1.setChecked(False)
self.button2.setChecked(False)
self.button3.setChecked(False)
if self.button1.isChecked():
s = s + "<h1>选中选项1</h1><br/><img width='50' height='50' src='0.jpg'></img><br/>"
if self.button2.isChecked():
s = s + "<h1>选中选项2</h1><br/><img width='50' height='50' src='1.jpg'></img><br/>"
if self.button3.isChecked():
s = s + "<h1>选中选项3</h1><br/><img width='50' height='50' src='2.jpg'></img><br/>"
self.res.setHtml(s)
def buttonClick(self):
s=''
num=0
if self.button1.isChecked():
s=s+"<h1>选中选项1</h1><br/><img width='50' height='50' src='0.jpg'></img><br/>"
num=num+1
if self.button2.isChecked():
s=s+"<h1>选中选项2</h1><br/><img width='50' height='50' src='1.jpg'></img><br/>"
num = num + 1
if self.button3.isChecked():
s=s+"<h1>选中选项3</h1><br/><img width='50' height='50' src='2.jpg'></img><br/>"
num = num + 1
if 0 < num < 3:
self.button0.setCheckState(1)
elif num == 0:
self.button0.setCheckState(0)
else:
self.button0.setCheckState(2)
self.res.setHtml(s)
if __name__ == '__main__':
app=QApplication(sys.argv)
window=MyWindow()
window.show()
sys.exit(app.exec_())


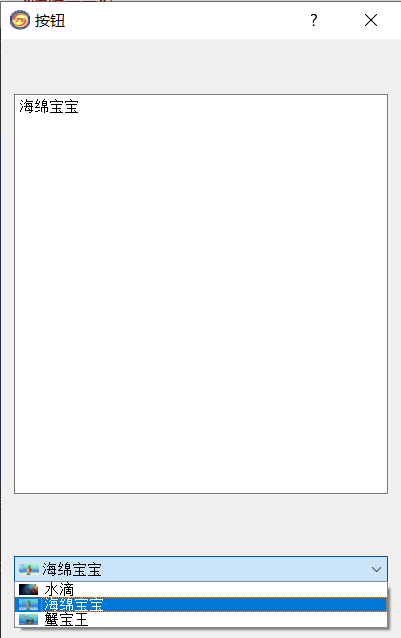
QComboBox(下拉列表)
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class MyWindow(QDialog):
def __init__(self):
super(MyWindow,self).__init__()
self.res=None
self.cb=None
self.setupUi()
def setupUi(self):
self.setWindowTitle("按钮")
self.setWindowIcon(QIcon("img.png"))
self.resize(400,600)
vbox=QVBoxLayout(self)#垂直布局
vbox.setSpacing(20)
res=QTextEdit(self)
res.setHtml("<h1>这是选项的变化</h1>")
res.setFixedHeight(400)
vbox.addWidget(res)
cb=QComboBox(self)
cb.addItem(QIcon("0.jpg"),"水滴")
cb.addItem(QIcon("1.jpg"), "海绵宝宝")
cb.addItem(QIcon("2.jpg"), "蟹宝王")
cb.currentIndexChanged.connect(self.cbitem)
vbox.addWidget(cb)
self.res=res
self.cb=cb
self.setLayout(vbox)
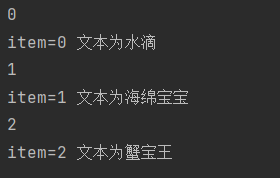
def cbitem(self):
self.res.setText(self.cb.currentText())
for i in range(self.cb.count()):
print(i)
print("item="+str(i)+" 文本为"+self.cb.itemText(i))
if __name__ == '__main__':
app=QApplication(sys.argv)
window=MyWindow()
window.show()
sys.exit(app.exec_())







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现