Docker 安装 nginx 并挂载宿主目录到容器中
安装 nginx
-
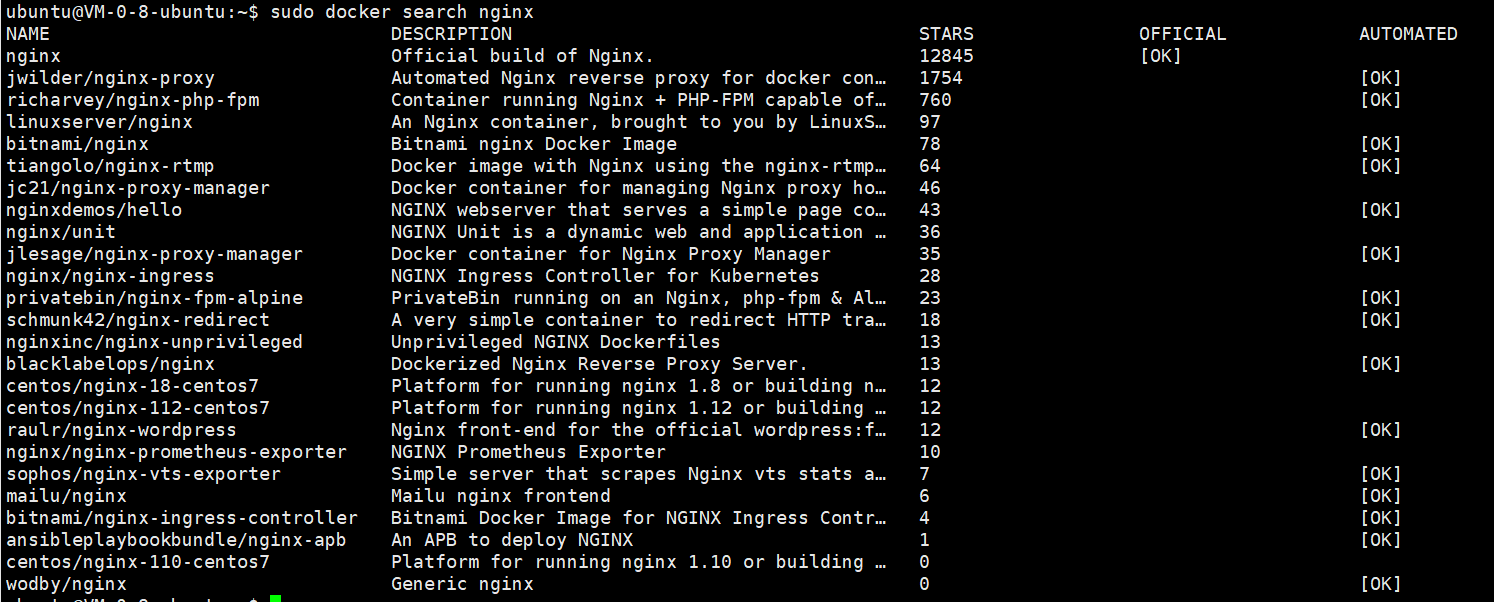
搜索 nginx 的镜像
docker search nginx
-
获取 nginx 的官方镜像
docker pull nginx -
查看本地镜像
docker images -
docker 启动 nginx 镜像,映射宿主端口 80 端口到 nginx 的 80 端口
docker run --name nginx-test -p 8080:80 -d nginx -
访问宿主ip和端口,查看 nginx

挂载宿主目录到镜像中
-
nginx 配置信息在容器中的位置
- 日志位置:/var/log/nginx/
- 配置文件位置:/etc/nginx/
- 项目位置:/usr/share/nginx/html
-
创建宿主的 nginx 配置信息
-
配置文件位置:/home/ubuntu/mynginx/nginx
-
/home/ubuntu/mynginx/nginx/conf/nginx.conf
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; } -
/home/ubuntu/mynginx/nginx/conf.d/default.conf
server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
-
-
项目位置:/home/ubuntu/mynginx/nginx/html
<!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>hello docker!</h1> <h2>This is a test docker !</h2> </body> </html> -
日志位置:/home/ubuntu/mynginx/nginx/log
-
-
启动 nginx 镜像并挂载宿主目录到镜像
docker run --name docker_nginx -d -p 80:80 -v /home/ubuntu/mynginx/nginx/log:/var/log/nginx -v /home/ubuntu/mynginx/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/ubuntu/mynginx/nginx/conf.d:/etc/nginx/conf.d -v /home/ubuntu/mynginx/nginx/html:/usr/share/nginx/html nginx -
查看 Nginx 效果

直面挑战,躬身入局
分类:
Docker





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2016-03-21 java开发之多线程需要学习和理解的东西
2015-03-21 Android开发之消息机制