Android变形(Transform)之Matrix用法【转】
Matrix矩阵
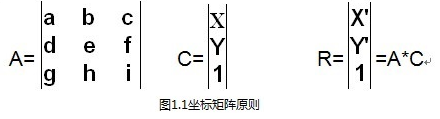
坐标变换矩阵,即一个3*3的矩阵,用来对图形进行坐标变换。

图1.1 A为坐标矩阵,C为原始矩阵,R是A和C矩阵相乘记过,那么可以知道:(矩阵知识,大学没学好的伤不起啊)
x' = a*x + b*y + c
y' = d*x + b*y + f
最后一列很少有资料提到,不过初始值g=h=0,大家可以去改变值试试,变化为3D效果,但是值没看出规律,那么i为缩放比例,初始值为1。
初始化坐标矩阵为{1,0,0, 0,1,0, 0,0,1}
上面讲到的是基本的算法,那么具体这个矩阵x行x列的值代表上面呢,不防简单的来看看
如果A={1,0,100, 0,1,-100, 0,0,2},那么可以算出来
x' = x + 100;
y' = y - 100;
也即在原始的基础上右移100,上移100,单位为像素。第三列第三行为2,表示为以前比例的1/2,记住这块容易弄错。
下面给出具体坐标对应变形的属性
|scaleX, skewX, translateX|
|skewY, scaleY, translateY|
|0 ,0 , scale |
实践
通过代码来看看具体的用法
public class MatrixTransformView extends View {
private Matrix mMatrix;
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Bitmap mBitmap;
public MatrixTransformView(Context context) {
super(context);
}
public MatrixTransformView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setDrawable(int resId) {
mBitmap = BitmapFactory.decodeResource(getContext().getResources(), resId);
}
/*
* 设置矩阵,并重绘
*/
public void setMatrixValues(float[] array) {
if (mMatrix == null) {
mMatrix = new Matrix();
}
mMatrix.reset();
mMatrix.setValues(array);
invalidate();
}
public void resetMatrix() {
if (mMatrix != null) {
mMatrix.reset();
}
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
if (mMatrix != null) {
Paint paint = mPaint;
canvas.drawBitmap(mBitmap, mMatrix, paint);
}
super.onDraw(canvas);
}
}
通过Matrix的setValues方法,将3*3的矩阵坐标值进行设置即可。
强调的一点是,在调用setMatrixValues的时候需要调用invalidate方法,让View进行调用onDraw进行重绘。
矩阵的基本用法就是这些,往往在开发过程中,不直接通过矩阵坐标去实现变形,因为如果要实现选择,那么就比较复杂了,涉及到三角函数,对于数据早已经忘差不多的人,很是痛苦,当然如果非要用的话,算起来也不难。
那么为了避免直接使用矩阵坐标来操作变形,Matrix类提供方法来进行变:
set方式:setScale, setSkew, setTranslate, setRotate
post方式:postScale, postSkew, postTranslate, postRotate
pre方式:preScale, preSkew, preTranslate, preRotate
set方式为直接设置,每一次调用set方法都会先重置矩阵。post可以理解成设置多次有效,效果是累加的。pre这里暂且理解成和post方式完全一样,后面3D的时候再纠结。
看代码:
public class MatrixTransformView extends View {
private Matrix mMatrix;
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Bitmap mBitmap;
public MatrixTransformView(Context context) {
super(context);
}
public MatrixTransformView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setDrawable(int resId) {
mBitmap = BitmapFactory.decodeResource(getContext().getResources(), resId);
}
/*
* 设置矩阵,并重绘
*/
public void setMatrixValues(float[] array) {
if (mMatrix == null) {
mMatrix = new Matrix();
}
mMatrix.reset();
mMatrix.setValues(array);
invalidate();
}
public void postMatrixScale(float scaleX, float scaleY, float centerX, float centerY) {
if (mMatrix == null) {
mMatrix = new Matrix();
}
mMatrix.preScale(scaleX, scaleY, centerX, centerY);
invalidate();
}
public void postMatrixSkew(float skewX, float skewY, float centerX, float centerY) {
if (mMatrix == null) {
mMatrix = new Matrix();
}
mMatrix.postSkew(skewX, skewY, centerX, centerY);
invalidate();
}
public void postMatrixTranslate(float translateX, float translateY) {
if (mMatrix == null) {
mMatrix = new Matrix();
}
mMatrix.postTranslate(translateX, translateY);
invalidate();
}
public void postMatrixRotate(float degree, float centerX, float centerY) {
if (mMatrix == null) {
mMatrix = new Matrix();
}
mMatrix.postRotate(degree, centerX, centerY);
invalidate();
}
public void resetMatrix() {
if (mMatrix != null) {
mMatrix.reset();
}
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
if (mMatrix != null) {
Paint paint = mPaint;
canvas.drawBitmap(mBitmap, mMatrix, paint);
}
super.onDraw(canvas);
}
}
Matrix的基本用法就这么多。
扩展
变形是需要canvas来进行绘制的,canvas的绘制需要bitmap,所以这块利用一个继承自View的控件,通过setDrawable方式设置bitmap,那么选择目标必须是个bitmap,在文章的demo中,通过参数为int型resource的setDrawable方法进行bitmap获取,如果想对别的控件进行变形,例如ViewGroup,可以通过如下方式:
Matrix m = new Matrix();
m.setValues(new float[] {
1, 0, 0,
0, 1, 0,
0, 0, 1
});
Bitmap bp = Bitmap.createBitmap(viewGroup.getWidth(), viewGroup.getHeight(), Bitmap.Config.RGB_565);
Canvas can = new Canvas(bp);
viewGroup.draw(can);
bp = Bitmap.createBitmap(bp, 0, 0, bp.getWidth(), bp.getHeight(), m, true);
img.setImageBitmap(bp);
通过将ViewGroup转换成Bitmap,然后自定义一个Image来变形,隐藏ViewGroup来达到效果。
posted on 2013-04-05 21:35 liyingming 阅读(512) 评论(0) 编辑 收藏 举报



