用户信息案例
案例要求
功能要求:
- 登录功能
- 添加、修改、删除功能
- 删除所选项功能
- 分页查询功能
- 复杂条件查询功能
准备阶段
- 下载jar包
- 将jar包导入到
WEB-INF/lib目录下 - 导入
bootstrap.js、jquery-2.1.0.min.js、bootstrap.css、bootstrap-theme.css - 导入字体
前端页面展示部分
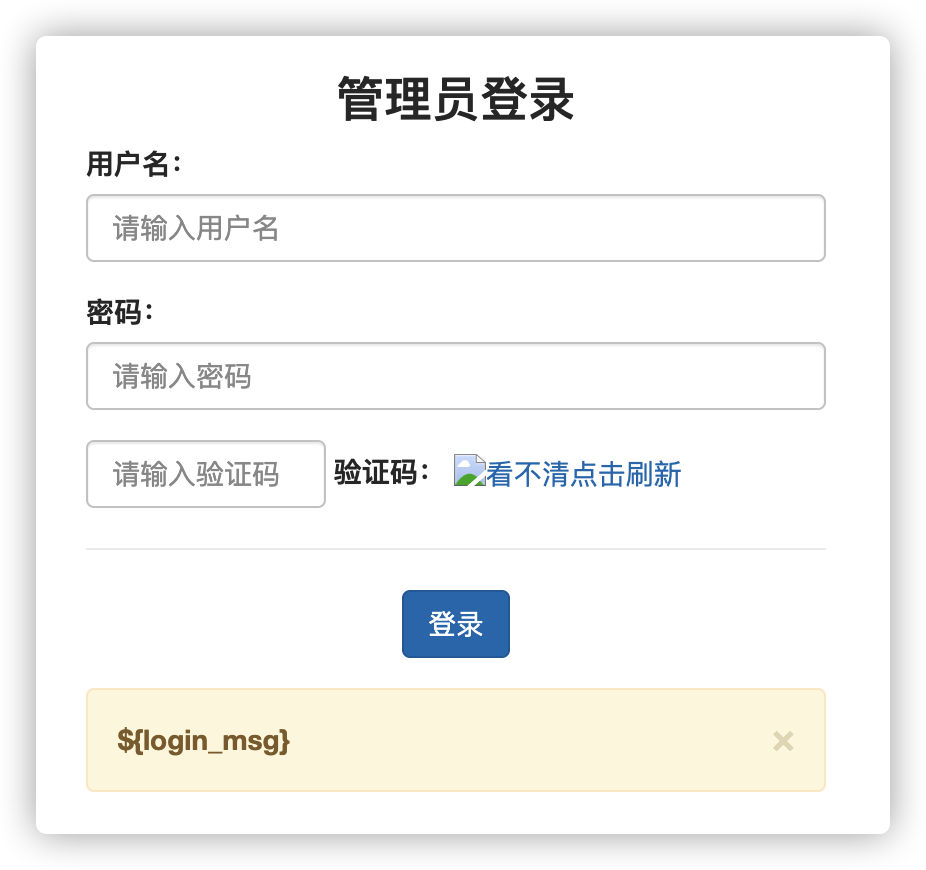
管理员登录页面
分析
管理员登录页面,分为以下几个部分:

登录页面的实现:login.jsp
-
头部信息导入css、js
复制<head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>管理员登录</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> </head> -
创建一个模块,该模块包含六个部分
复制<div class="container" style="width: 400px;"></div> -
第一部分:
复制<h3 style="text-align: center;">管理员登录</h3> -
创建一个表单,该表单包含 2~5 部分:
复制<form action="${pageContext.request.contextPath}/loginServlet" method="post"></form> 将该表单分为四个组:
-
第二部分:用户名
复制<div class="form-group"> <!-- 创建一个标签用户名,对应用户名输入框id --> <label for="user">用户名:</label> <input type="text" name="user" class="form-control" id="user" placeholder="请输入用户名"> </div> -
第三部分:密码
复制<div class="form-group"> <label for="password">密码:</label> <input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/> </div> -
第四部分:验证码
-
验证码输入框:
复制<div class="form-inline"> <input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"> </div> -
验证码:
更新验证码功能:
复制// 切换验证码 function refreshCode(){ //1.获取验证码图片对象 var vcode = document.getElementById("vcode"); //2.设置其src属性,加时间戳 vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime(); } 获取验证码图片,绑定对应的Servlet、js:
复制<label for="vcode">验证码:</label> <a href="javascript:refreshCode();"> <img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/> </a>
-
-
第五部分:登录按钮
复制<!-- 登录按钮 --> <div class="form-group" style="text-align: center;"> <input class="btn btn btn-primary" type="submit" value="登录"> </div>
-
-
登录信息有误,提示功能
复制<div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" > <span>×</span> </button> <strong>${login_msg}</strong> </div> 定义一个提示框,该提示框有关闭按钮,以及提示信息,提示信息,通过Expression Language动态获取。
-
-
登录页面的基本结构已经实现,总代码如下:
复制<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>管理员登录</title> <!-- 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> // 切换验证码 function refreshCode() { // 1.获取验证码图片对象 var vcode = document.getElementById("vcode"); // 2.设置其src属性,加时间戳 vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time=" + new Date().getTime(); } </script> </head> <body> <div class="container" style="width: 400px;"> <h3 style="text-align: center;">管理员登录</h3> <!-- 用户输入信息部分 --> <form action="${pageContext.request.contextPath}/loginServlet" method="post"> <!-- 用户名 --> <div class="form-group"> <!-- 创建一个标签用户名,对应用户名输入框id --> <label for="user">用户名:</label> <input type="text" name="user" class="form-control" id="user" placeholder="请输入用户名"> </div> <!-- 密码 --> <div class="form-group"> <label for="password">密码:</label> <input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/> </div> <!-- 验证码 --> <div class="form-inline"> <input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"> <label for="vcode">验证码:</label> <a href="javascript:refreshCode();"> <img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/> </a> </div> <hr/> <!-- 登录按钮 --> <div class="form-group" style="text-align: center;"> <input class="btn btn btn-primary" type="submit" value="登录"> </div> </form> <!-- 出错显示的信息框 --> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" > <span>×</span> </button> <strong>${login_msg}</strong> </div> </div> </body> </html> -
登录页面的展示效果:

由于对应的LoginServlet和CheckCodeServlet还没实现,所以信息提示,和验证码图片都没有生成。
首页
分析
管理员用户登录后,跳转到首页,首页显示欢迎该用户的信息,以及管理员用户查看所有用户的信息跳转。

首页的实现:index.jsp
- 首页的实现,分为两个部分:
- 第一部分:某XX,欢迎您!
- 第二部分:查询所有用户信息
-
第一部分:
复制<div >${user.name},欢迎您!</div> 这里的用户信息类还没编写
-
第二部分:
复制<div align="center"> <a href="${pageContext.request.contextPath}/findUserByPageServlet" style="text-decoration:none;font-size:33px">查询所有用户信息</a> </div> 指定跳转到对应的Servlet --> 所有的用户信息
-
登录页面的代码:
复制<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>首页</title> <!-- 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div >${user.name},欢迎您!</div> <div align="center"> <a href="${pageContext.request.contextPath}/findUserByPageServlet" style="text-decoration:none;font-size:33px">查询所有用户信息</a> </div> </body> </html> -
实现效果:

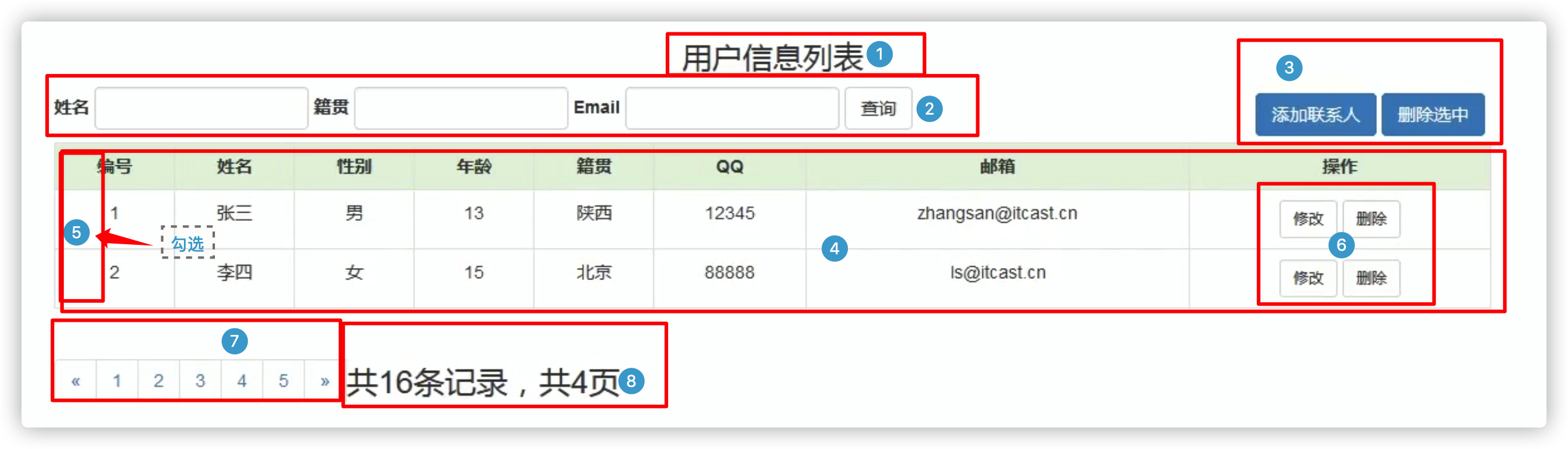
用户信息页面
分析

用户信息页面的实现:list.jsp
-
头部信息
复制<head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> </head> -
创建一个容器,该容器包含用户信息的每个部分
-
第一部分:
复制<h3 style="text-align: center">用户信息列表</h3> -
第二部分和第三部分,处在同一行,分别在左边和右边:
-
第二部分:创建一个表单,包含四个小模块,着四个小方框中的值都是从condition中获取
复制<div style="float: left;"> <form class="form-inline" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post"> <div class="form-group"> <label for="exampleInputName2">姓名</label> <input type="text" name="name" value="${condition.name[0]}" class="form-control" id="exampleInputName2" > </div> <div class="form-group"> <label for="exampleInputName3">籍贯</label> <input type="text" name="address" value="${condition.address[0]}" class="form-control" id="exampleInputName3" > </div> <div class="form-group"> <label for="exampleInputEmail2">邮箱</label> <input type="text" name="email" value="${condition.email[0]}" class="form-control" id="exampleInputEmail2" > </div> <button type="submit" class="btn btn-default">查询</button> </form> </div> 表单指定findUserByPageServlet处理请求。
-
第三部分:包含两个按钮,添加联系人按钮,和删除选中按钮
复制<div> <a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加联系人</a> <a class="btn btn-primary" href="javascript:void(0);" id="delSelected">删除选中</a> </div> 添加联系人按钮,知道跳转到add.jsp页面。
删除选中按钮,功能提交给javascript转接:javascript的实现
复制<script> // 用户安全提示:您确定要删除吗? function deleteUser(id) { if (confirm("您确定要删除吗?")) { // 跳转到delUserServlet location.href = "${pageContext.request.contextPath}/delUserServlet?id=" + id; } } window.onload = function () { // 给删除选中按钮添加单击事件 document.getElementById("delSelected").onclick = function () { if (confirm("您确定要删除选中条目吗?")) { var flag = false; // 判断是否有选中的条目 var cbs = document.getElementsByName("uid"); for (var i=0; i<cbs.length; i++) { if (cbs[i].checked) { // 有一个条目选中了 flage = true; break; } } if (flag) { // 有条目被选中 // 表单提交 document.getElementById("form").submit(); } } } } // 获取第一个cb document.getElementById("firstCb").onclick = function () { // 获取下边列表中所有的cb var cbs = document.getElementsByName("uid"); // 遍历获取到的cb for (var i=0; i<cbs.length; i++) { // 设置这些cb的checked状态 = firstCb.checked cbs[i].checked = this.checked; } } </script> 这里定义的javascript的功能主要是,给删除按钮绑定单击事件,并且将选中的第一个条目提交。将所有的条目状态都修改为first。这里要被删除的条目id会提交给delUserServlet。
-
-
-
第四部分:创建一个表单,它包含两个模块
复制<form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post"></form> 该表单的请求与响应提交给delSelectedServlet处理。
-
第一个模块:信息说明行
复制<tr class="success"> <th><input type="checkbox" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> 其中,这里的inout标签,是第五部分的实现。
-
第二个模块:信息展示行
复制<tr> <td><input type="checkbox" name="uid" value="${user.id}"></td> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gender}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${user.qq}</td> <td>${user.email}</td> </tr> 信息都是从各个对象中获取到的。由于不知一条信息,所以还需要通过 JSTL 标签和 Expression Language对信息获取和展示进行迭代:
复制<c:forEach items="${pb.list}" var="user" varStatus="s"> <tr> <td><input type="checkbox" name="uid" value="${user.id}"></td> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gender}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${user.qq}</td> <td>${user.email}</td> </tr> </c:forEach> 其中,这里的inout标签,是第五部分的实现。
-
在展示行中添加删除和修改按钮(第六部分),在forEach中添加即可:
复制<td> <a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id});">删除</a> </td>
-
-
第七部分、第八部分:页面索引
-
首先需要判断当前页面是否是第一页,假如是第一页,就关闭前一页按钮,如果不是第一页就开启前一页按钮:
复制<%-- 判断页码是否是1 --%> <c:if test="${pb.currentPage == 1}"> <li class="disabled"> </c:if> <c:if test="${pb.currentPage != 1}"> <li> </c:if> <a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage - 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Previous"> <spen aria-hidden="true">«</spen> </a> </li> 这里实现的是向左按钮,即点击该按钮,页面跳转前一页。
-
从第一页到最后一页
复制<%-- 从第一页开始,到最后一页的页面索引(迭代) --%> <c:forEach begin="1" end="${pb.totalPage}" var="i" > <c:if test="${pb.currentPage == i}"> <li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li> </c:if> <c:if test="${pb.currentPage != i}"> <li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li> </c:if> </c:forEach> -
第八部分:
复制<%-- 总共页数&数据条数 --%> <spen style="font-size: 25px;margin-left: 5px;"> 共${pb.totalCount}条记录,共${pb.totalPage}页 </spen>
-
-
用户信息管理页面的代码:
复制<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> <script> // 用户安全提示:您确定要删除吗? function deleteUser(id) { if (confirm("您确定要删除吗?")) { // 跳转到delUserServlet location.href = "${pageContext.request.contextPath}/delUserServlet?id=" + id; } } window.onload = function () { // 给删除选中按钮添加单击事件 document.getElementById("delSelected").onclick = function () { if (confirm("您确定要删除选中条目吗?")) { var flag = false; // 判断是否有选中的条目 var cbs = document.getElementsByName("uid"); for (var i=0; i<cbs.length; i++) { if (cbs[i].checked) { // 有一个条目选中了 flage = true; break; } } if (flag) { // 有条目被选中 // 表单提交 document.getElementById("form").submit(); } } } } // 获取第一个cb document.getElementById("firstCb").onclick = function () { // 获取下边列表中所有的cb var cbs = document.getElementsByName("uid"); // 遍历获取到的cb for (var i=0; i<cbs.length; i++) { // 设置这些cb的checked状态 = firstCb.checked cbs[i].checked = this.checked; } } </script> </head> <body> <h3 style="text-align: center">用户信息列表</h3> <div style="float: left;"> <form class="form-inline" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post"> <div class="form-group"> <label for="exampleInputName2">姓名</label> <input type="text" name="name" value="${condition.name[0]}" class="form-control" id="exampleInputName2" > </div> <div class="form-group"> <label for="exampleInputName3">籍贯</label> <input type="text" name="address" value="${condition.address[0]}" class="form-control" id="exampleInputName3" > </div> <div class="form-group"> <label for="exampleInputEmail2">邮箱</label> <input type="text" name="email" value="${condition.email[0]}" class="form-control" id="exampleInputEmail2" > </div> <button type="submit" class="btn btn-default">查询</button> </form> </div> <div> <a class="btn btn-primary" href="${pageContext.request.contextPath}/add.jsp">添加联系人</a> <a class="btn btn-primary" href="javascript:void(0);" id="delSelected">删除选中</a> </div> <form id="form" action="${pageContext.request.contextPath}/delSelectedServlet" method="post"> <table border="1" class="table table-bordered table-hover"> <tr class="success"> <th><input type="checkbox" id="firstCb"></th> <th>编号</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>籍贯</th> <th>QQ</th> <th>邮箱</th> <th>操作</th> </tr> <c:forEach items="${pb.list}" var="user" varStatus="s"> <tr> <td><input type="checkbox" name="uid" value="${user.id}"></td> <td>${s.count}</td> <td>${user.name}</td> <td>${user.gender}</td> <td>${user.age}</td> <td>${user.address}</td> <td>${user.qq}</td> <td>${user.email}</td> <td> <a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id});">删除</a> </td> </tr> </c:forEach> </table> </form> <div> <nav aria-label="Page navigation"> <ul class="pagination"> <%-- 判断页码是否是1 --%> <c:if test="${pb.currentPage == 1}"> <li class="disabled"> </c:if> <c:if test="${pb.currentPage != 1}"> <li> </c:if> <a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage - 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Previous"> <spen aria-hidden="true">«</spen> </a> </li> <%-- 从第一页开始,到最后一页的页面索引(迭代) --%> <c:forEach begin="1" end="${pb.totalPage}" var="i" > <c:if test="${pb.currentPage == i}"> <li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li> </c:if> <c:if test="${pb.currentPage != i}"> <li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}">${i}</a></li> </c:if> </c:forEach> <%-- 下一页按钮 --%> <li> <a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pb.currentPage + 1}&rows=5&name=${condition.name[0]}&address=${condition.address[0]}&email=${condition.email[0]}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> <%-- 总共页数&数据条数 --%> <spen style="font-size: 25px;margin-left: 5px;"> 共${pb.totalCount}条记录,共${pb.totalPage}页 </spen> </ul> </nav> </div> </body> </html>
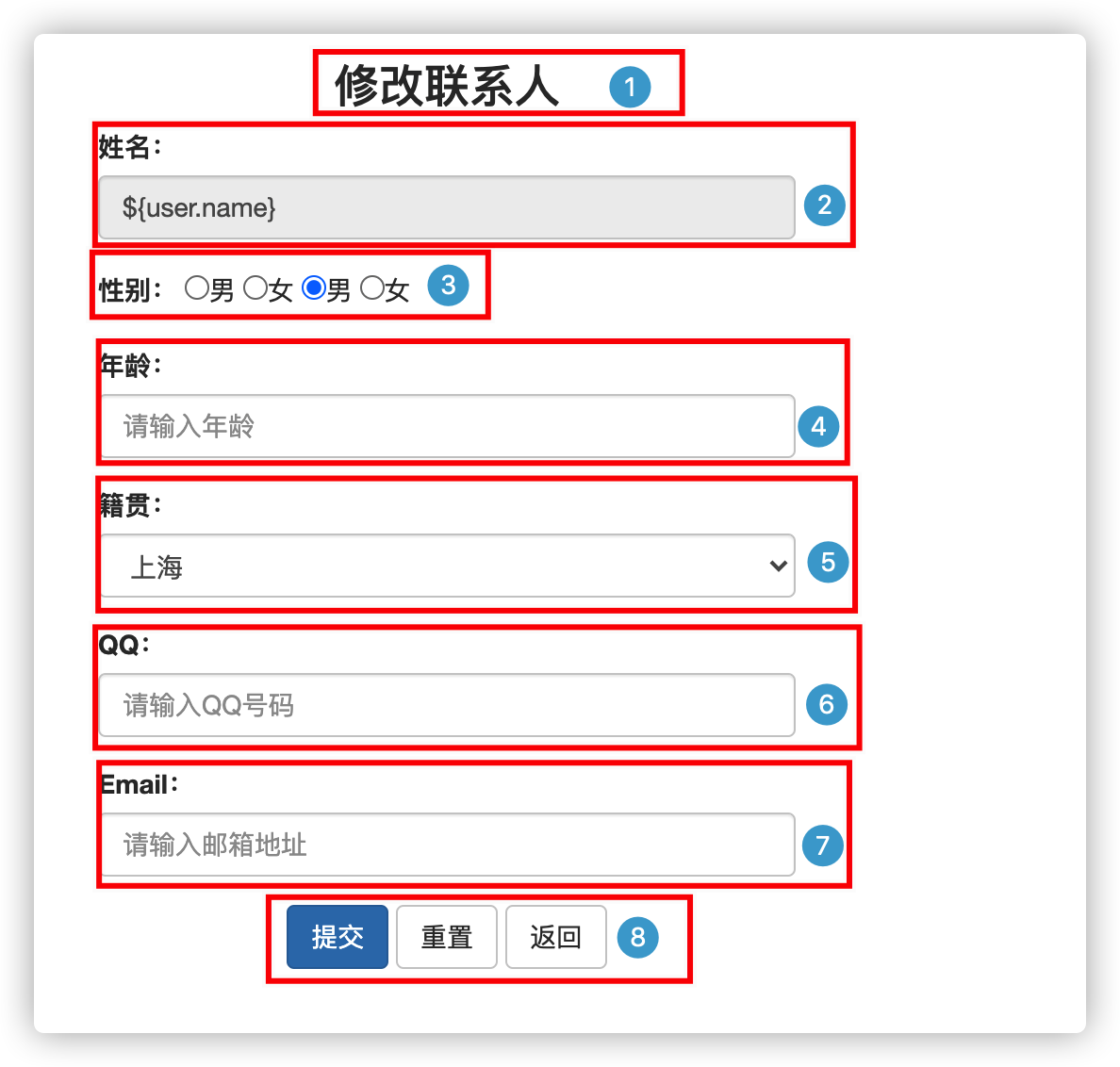
信息修改页面
分析

信息修改页面的实现
创建一个容器表单,在该容器中编写每个模块:
复制<div class="container" style="width: 400px;"> <form action="${pageContext.request.contextPath}/updateUserServlet" method="post"><form> </div>
-
首先,我们要知道管理员用户修改的是哪个普通用户的信息
复制<!-- 隐藏域 提交id --> <input type="hidden" name="id" value="${user.id}"> -
第一部分:
复制<h3 style="text-align: center;">修改联系人</h3> -
第二部分:
复制<!-- 创建一个只读的姓名显示框,姓名不允许更改 --> <div class="form-group"> <label for="name">姓名:</label> <input type="text" class="form-control" id="name" name="name" value="${user.name}" readonly="readonly" placeholder="请输入姓名" /> </div> -
第三部分:
复制<%-- 性别的修改选择,必须要确认该被修改者的性别是什么 --%> <div class="form-group"> <label>性别:</label> <c:if test="${user.gender == '男'}"> <input type="radio" name="gender" value="男" checked />男 <input type="radio" name="gender" value="女" />女 </c:if> <c:if test="${user.gender == '女'}"> <input type="radio" name="gender" value="男" />男 <input type="radio" name="gender" value="女" checked />女 </c:if> </div> -
第四部分:
复制<div class="form-group"> <label for="age">年龄:</label> <input type="text" class="form-control" value="${user.age}" id="age" name="age" placeholder="请输入年龄" /> </div> -
第五部分:
复制<%-- 管理员修改用户的省份时,需要判断用户的当前省份,以进入修改页面的时候,选择按钮在用户所在省份 --%> <div class="form-group"> <label for="address">籍贯:</label> <select name="address" id="address" class="form-control" > <c:if test="${user.address == '陕西'}"> <option value="陕西" selected>陕西</option> <option value="北京">北京</option> <option value="上海">上海</option> </c:if> <c:if test="${user.address == '北京'}"> <option value="陕西" >陕西</option> <option value="北京" selected>北京</option> <option value="上海">上海</option> </c:if> <c:if test="${user.address == '上海'}"> <option value="陕西" >陕西</option> <option value="北京">北京</option> <option value="上海" selected>上海</option> </c:if> </select> </div> -
第六部分:
复制<div class="form-group"> <label for="qq">QQ:</label> <input type="text" id="qq" class="form-control" value="${user.qq}" name="qq" placeholder="请输入QQ号码"/> </div> -
第七部分:
复制<div class="form-group"> <label for="email">Email:</label> <input type="text" id="email" class="form-control" value="${user.email}" name="email" placeholder="请输入邮箱地址"/> </div> -
第八部分:
复制<div class="form-group" style="text-align: center"> <input class="btn btn-primary" type="submit" value="提交" /> <input class="btn btn-default" type="reset" value="重置" /> <input class="btn btn-default" type="button" value="返回"/> </div> -
信息修改页面的代码:
复制<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- 网页使用的语言 --> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>修改用户</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/jquery-2.1.0.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container" style="width: 400px;"> <form action="${pageContext.request.contextPath}/updateUserServlet" method="post"> <h3 style="text-align: center;">修改联系人</h3> <%-- 隐藏域 提交id--%> <input type="hidden" name="id" value="${user.id}"> <%-- 创建一个只读的姓名显示框,姓名不允许更改 --%> <div class="form-group"> <label for="name">姓名:</label> <input type="text" class="form-control" id="name" name="name" value="${user.name}" readonly="readonly" placeholder="请输入姓名" /> </div> <%-- 性别的修改选择,必须要确认该被修改者的性别是什么 --%> <div class="form-group"> <label>性别:</label> <c:if test="${user.gender == '男'}"> <input type="radio" name="gender" value="男" checked />男 <input type="radio" name="gender" value="女" />女 </c:if> <c:if test="${user.gender == '女'}"> <input type="radio" name="gender" value="男" />男 <input type="radio" name="gender" value="女" checked />女 </c:if> </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" class="form-control" value="${user.age}" id="age" name="age" placeholder="请输入年龄" /> </div> <%-- 管理员修改用户的省份时,需要判断用户的当前省份,以进入修改页面的时候,选择按钮在用户所在省份 --%> <div class="form-group"> <label for="address">籍贯:</label> <select name="address" id="address" class="form-control" > <c:if test="${user.address == '陕西'}"> <option value="陕西" selected>陕西</option> <option value="北京">北京</option> <option value="上海">上海</option> </c:if> <c:if test="${user.address == '北京'}"> <option value="陕西" >陕西</option> <option value="北京" selected>北京</option> <option value="上海">上海</option> </c:if> <c:if test="${user.address == '上海'}"> <option value="陕西" >陕西</option> <option value="北京">北京</option> <option value="上海" selected>上海</option> </c:if> </select> </div> <div class="form-group" style="text-align: center"> <input class="btn btn-primary" type="submit" value="提交" /> <input class="btn btn-default" type="reset" value="重置" /> <input class="btn btn-default" type="button" value="返回"/> </div> </form> </div> </body> </html>
添加用户信息页面
复制<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!-- HTML5文档--> <!DOCTYPE html> <!-- 网页使用的语言 --> <html lang="zh-CN"> <head> <!-- 指定字符集 --> <meta charset="utf-8"> <!-- 使用Edge最新的浏览器的渲染方式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。 width: 默认宽度与设备的宽度相同 initial-scale: 初始的缩放比,为1:1 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>添加用户</title> <!-- 1. 导入CSS的全局样式 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 2. jQuery导入,建议使用1.9以上的版本 --> <script src="js/jquery-2.1.0.min.js"></script> <!-- 3. 导入bootstrap的js文件 --> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <center><h3>添加联系人页面</h3></center> <form action="${pageContext.request.contextPath}/my/stringbug/web/servlet/addUserServlet" method="post"> <div class="form-group"> <label for="name">姓名:</label> <input type="text" class="form-control" id="name" name="name" placeholder="请输入姓名"> </div> <div class="form-group"> <label>性别:</label> <input type="radio" name="gender" value="男" checked="checked"/>男 <input type="radio" name="gender" value="女"/>女 </div> <div class="form-group"> <label for="age">年龄:</label> <input type="text" class="form-control" id="age" name="age" placeholder="请输入年龄"> </div> <div class="form-group"> <label for="address">籍贯:</label> <select name="address" class="form-control" id="address"> <option value="陕西">陕西</option> <option value="北京">北京</option> <option value="上海">上海</option> </select> </div> <div class="form-group"> <label for="qq">QQ:</label> <input type="text" class="form-control" id="qq" name="qq" placeholder="请输入QQ号码"/> </div> <div class="form-group"> <label for="email">Email:</label> <input type="text" class="form-control" id="email" name="email" placeholder="请输入邮箱地址"/> </div> <div class="form-group" style="text-align: center"> <input class="btn btn-primary" type="submit" value="提交" /> <input class="btn btn-default" type="reset" value="重置" /> <input class="btn btn-default" type="button" value="返回" /> </div> </form> </div> </body> </html>
数据库的实现
创建数据表:
复制CREATE TABLE USER ( id INT PRIMARY KEY AUTO_INCREMENT, -- 用户ID NAME VARCHAR(20) NOT NULL, -- 用户名 gender VARCHAR(5), -- 用户姓名 age INT, -- 用户年龄 address VARCHAR(32), -- 用户地址 qq VARCHAR(20), -- 用户QQ email VARCHAR(50), -- 用户邮箱 username VARCHAR(32), -- 管理员登录用户名 password VARCHAR(50) -- 管理员登录密码 );
改变数据表中某些字段的字符集,使其能够插入中文数据:
复制ALTER TABLE USER CHANGE NAME NAME VARCHAR(20) CHARACTER SET utf8; ALTER TABLE USER CHANGE gender gender VARCHAR(5) CHARACTER SET utf8; ALTER TABLE USER CHANGE address address VARCHAR(32) CHARACTER SET utf8;
想数据表中插入数据:
复制INSERT INTO USER(id, NAME, gender, age, address, qq, email, username, password) VALUES (1001, '张三', '女', 20, '陕西', '123456', '123456@qq.com', 'manager1', 'password1'), (1002, '李四', '男', 21, '北京', '654321', '654321@qq.com', 'manager2', 'password2'), (1003, '王五', '男', 22, '上海', '111111', '111111@qq.com', 'manager3', 'password3');
后端的实现
首先先创建好配置文件,对接MySQL数据库:druid.properties
复制driverClassName=com.mysql.jdbc.Driver url=jdbc:mysql://MySQL地址/数据库名 username=用户名 password=密码 initialSize=初始化连接数 maxActive=最大连接数 maxWait=最大等待时间(毫秒为单位)
Servlet类的基本模版:
复制@WebServlet("") public class CheckCodeServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
验证码的实现
前面登录页面中需要登录的管理员输入验证码,下面实现验证码图片。
复制@WebServlet("/my/stringbug/web/servlet/checkCodeServlet") public class CheckCodeServlet extends HttpServlet { private String getCheckCode() { String base = "QqWwEeRrTtYyUuIiOoPpAaSsDdFfGgHhJjKkLlZzXxCcVvBbNnMm0123456789"; int size = base.length(), codeNumber = 4; Random random = new Random(); StringBuilder codeBuffer = new StringBuilder(); for (int i = 0; i < codeNumber; i++) { // 随机产生 base 中的一个字符的索引 int index = random.nextInt(size); // 获取该缩影对应的字符 char c = base.charAt(index); // 将获取到的字符存储到codeBuffer中去 codeBuffer.append(c); } return codeBuffer.toString(); } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 服务器通知浏览器,不要缓存 response.setHeader("pragma","no-cache"); response.setHeader("cache-control","no-cache"); response.setHeader("expires","0"); // 在内存中创建一个长为80,宽为30的图片,默认黑色背景。验证码将在这个方框中展示 int width = 80, height = 30; BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); // 获取画笔对象 Graphics graphics = image.getGraphics(); // 将画笔的颜色设置为灰色,并填充在图片方框中 graphics.setColor(Color.GRAY); graphics.fillRect(0, 0, width, height); // 产生四个随机验证码,并将验证码放入HttpSession中去 String checkCode = getCheckCode(); request.getSession().setAttribute("CHECKCODE_SERVER", checkCode); // 将画笔的颜色设置为黄色,字体的大小设置为24,然后在图片中写入验证码 graphics.setColor(Color.YELLOW); graphics.setFont(new Font("黑体", Font.BOLD, 24)); graphics.drawString(checkCode, 15, 25); // 将在内存中画好的图片输出到浏览器 ImageIO.write(image, "PNG", response.getOutputStream()); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
管理与数据库对应的Javabean
User
复制public class User { private int id; private String name; private String gender; private int age; private String address; private String qq; private String email; private String username; private String password; public User() { } public User(int id, String name, String gender, int age, String address, String qq, String email, String username, String password) { this.id = id; this.name = name; this.gender = gender; this.age = age; this.address = address; this.qq = qq; this.email = email; this.username = username; this.password = password; } @Override public String toString() { return "User{" + "id=" + id + ", name='" + name + '\'' + ", gender='" + gender + '\'' + ", age=" + age + ", address='" + address + '\'' + ", qq='" + qq + '\'' + ", email='" + email + '\'' + ", username='" + username + '\'' + ", password='" + password + '\'' + '}'; } public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public String getQq() { return qq; } public void setQq(String qq) { this.qq = qq; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
PageBean
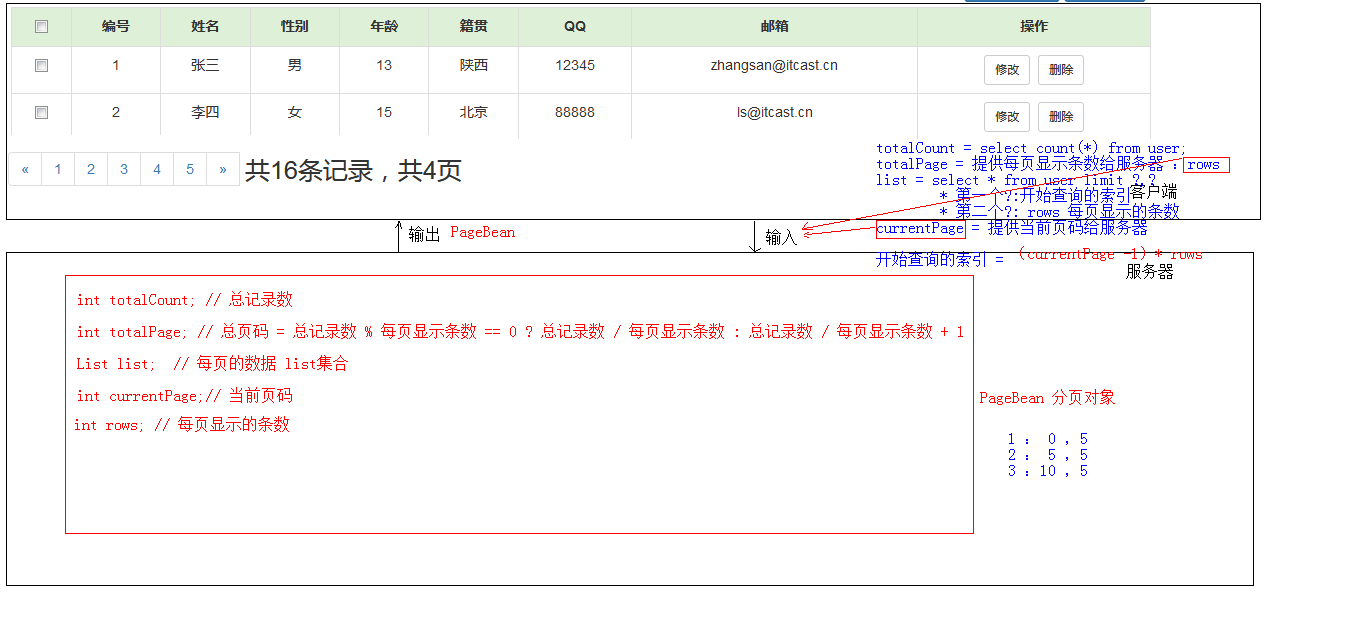
复制public class PageBean<T> { /** 总记录数 */ private int totalCount; /** 总页码 */ private int totalPage ; /** 每页的数据 */ private List<T> list ; /** 当前页码 */ private int currentPage ; /** 每页显示的记录数 */ private int rows; public PageBean() { } public PageBean(int totalCount, int totalPage, List<T> list, int currentPage, int rows) { this.totalCount = totalCount; this.totalPage = totalPage; this.list = list; this.currentPage = currentPage; this.rows = rows; } @Override public String toString() { return "PageBean{" + "totalCount=" + totalCount + ", totalPage=" + totalPage + ", list=" + list + ", currentPage=" + currentPage + ", rows=" + rows + '}'; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public int getTotalPage() { return totalPage; } public void setTotalPage(int totalPage) { this.totalPage = totalPage; } public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getRows() { return rows; } public void setRows(int rows) { this.rows = rows; } }
创建一个数据库连接池工具类
复制public class JdbcUtils { /** 数据库连接源 */ private static DataSource dataSource; static { // 创建加载配置文件的对象 Properties properties = new Properties(); // 获取JdbcUtils.java的类加载器 ClassLoader classLoader = JdbcUtils.class.getClassLoader(); // 获取druid.properties配置文件资源字节输入流 InputStream resourceAsStream = classLoader.getResourceAsStream("druid.properties"); try { // 加载配置文件 properties.load(resourceAsStream); // 初始化数据库连接池对象 dataSource = DruidDataSourceFactory.createDataSource(properties); } catch (Exception e) { e.printStackTrace(); } } /** * 获取数据库连接池对象 * @return 数据库连接池对象 */ public static DataSource getDataSource() { return dataSource; } /** 获取连接Connection对象 */ public static Connection getConnection() throws SQLException { return dataSource.getConnection(); } }
创建数据库操作相关的接口和类
UserDao 接口
复制public interface UserDao { /** * 查询用户的所用信息 * @return 用户所有信息 */ public List<User> findAll(); /** * 通过登录用户名和登录密码,查询用户 * @param username 用户名 * @param password 密码 * @return true/false */ User findUserByUsernameAndPassword(String username, String password); /** * 保存User * @param user 被修改的用户 */ void add(User user); /** * 根据id删除User * @param id 要被删除的用户的ID */ void delete(int id); /** * 通过id,查询用户信息 * @param i 用户id * @return 用户信息 */ User findById(int i); /** * 数据库中更新用户信息 * @param user 被修改的用户 */ void update(User user); /** * 查询总记录数 * @return 总记录数 * @param condition 查询条件 */ int findTotalCount(Map<String, String[]> condition); /** * 分页查询每页记录 * @param start 开始 * @param rows 行数 * @param condition 条件 * @return 每页记录 */ List<User> findByPage(int start, int rows, Map<String, String[]> condition); }
UserDao 的实现类:UserDaoImpl
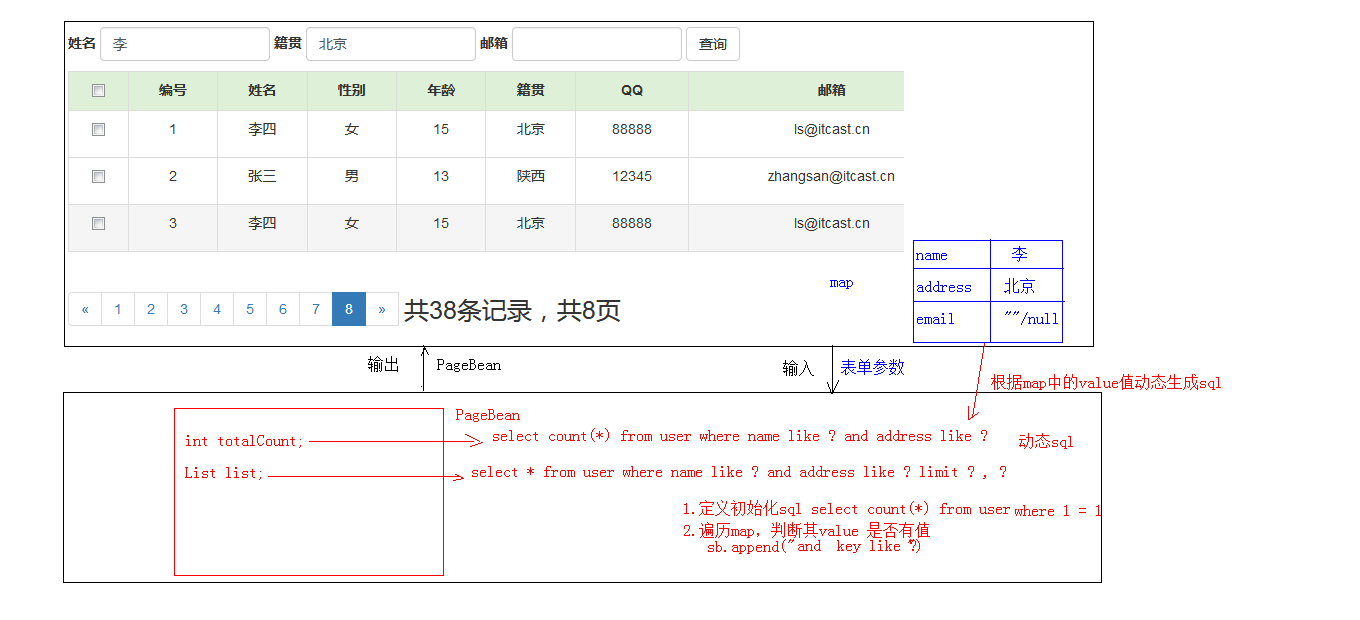
复制public class UserDaoImpl implements UserDao { private JdbcTemplate template = new JdbcTemplate(JdbcUtils.getDataSource()); @Override public List<User> findAll() { // 使用JDBC操作数据库 return template.query( "SELECT * FROM USER", new BeanPropertyRowMapper<User>(User.class) ); } @Override public User findUserByUsernameAndPassword(String username, String password) { try { return template.queryForObject( "SELECT * FROM USER WHERE username = ? AND password = ?", new BeanPropertyRowMapper<User>(User.class), username, password); } catch (Exception e) { e.printStackTrace(); return null; } } @Override public void add(User user) { template.update( "INSERT INTO USER VALUE (null, ?, ?, ?, ?, ?, ?, null, null)", user.getName(), user.getGender(), user.getAge(), user.getQq(), user.getEmail()); } @Override public void delete(int id) { template.update("DELETE FROM USER WHERE id = ?", id); } @Override public User findById(int id) { return template.queryForObject( "SELECT * FROM USER WhERE id = ?", new BeanPropertyRowMapper<User>(User.class), id); } @Override public void update(User user) { template.update( "UPDATE USER SET " + "name = ?, gender = ?, age = ?, address = ?, qq = ?, email = ? WHERE id = ?", user.getName(), user.getGender(), user.getAge(), user.getAddress(), user.getQq(), user.getEmail(), user.getId()); } @Override public int findTotalCount(Map<String, String[]> condition) { // 预定义SQL String sql = "SELECT COUNT(*) FROM USER WHERE 1 = 1"; StringBuilder stringBuilder = new StringBuilder(); // 遍历map Set<String> keySet = condition.keySet(); // 定义参数的集合 List<Object> params = new ArrayList<Object>(); for (String key : keySet) { // 排除分页条件参数 if ("currentPage".equals(key) || "rows".equals(key)) { continue; } // 获取Value,并判断该Value是否有值 String value = condition.get(key)[0]; if (value != null && !"".equals(value)) { stringBuilder.append(" AND ").append(key).append(" LIKE ? "); // ? 条件值 params.add("%" + value + "%"); } } System.out.println(stringBuilder.toString()); System.out.println(params); return template.queryForObject(stringBuilder.toString(), Integer.class, params.toArray()); } @Override public List<User> findByPage(int start, int rows, Map<String, String[]> condition) { // 预定义SQL String sql = "SELECT * FROM USER WHERE 1 = 1"; StringBuilder stringBuilder = new StringBuilder(); // 遍历map Set<String> keySet = condition.keySet(); // 定义参数的集合 List<Object> params = new ArrayList<Object>(); for (String key : keySet) { // 排除分页条件参数 if ("currentPage".equals(key) || "rows".equals(key)) { continue; } // 获取Value,并判断该Value是否有值 String value = condition.get(key)[0]; if (value != null && !"".equals(value)) { stringBuilder.append(" AND ").append(key).append(" LIKE ? "); // ? 条件值 params.add("%" + value + "%"); } } // 添加分页查询 stringBuilder.append(" LIMIT ?, ? "); // 添加分页查询参数值 params.add(start); params.add(rows); sql = stringBuilder.toString(); System.out.println(sql); System.out.println(params); return template.query(sql, new BeanPropertyRowMapper<User>(User.class), params.toArray()); } }
处理User数据逻辑
UserService 接口
复制public interface UserService { /** * 查询用户的所用信息 * @return 用户所有信息 */ public List<User> findAll(); /** * 这是一个登录方法 * @param user 登录的管理员 * @return 登录者对象 */ User login(User user); /** * 保存User * @param user 被修改的用户 */ void addUser(User user); /** * 根据id删除User * @param id 要被删除的用户的ID */ void deleteUser(String id); /** * 根据id查询用户信息 * @param id 用户ID * @return 用户信息 */ User findUserById(String id); /** * 更新用户信息 * @param user 被修改的用户 */ void updateUser(User user); /** * 批量删除用户 * @param ids 用户ID集 */ void delSelectedUser(String[] ids); /** * 分页条件查询 * @param currentPage 当前页面 * @param rows 每页显示的记录数 * @param condition 查询条件 * @return 查询结果 */ PageBean<User> findUserByPage(String currentPage, String rows, Map<String, String[]> condition); }
UserService 的实现类:UserServiceImpl
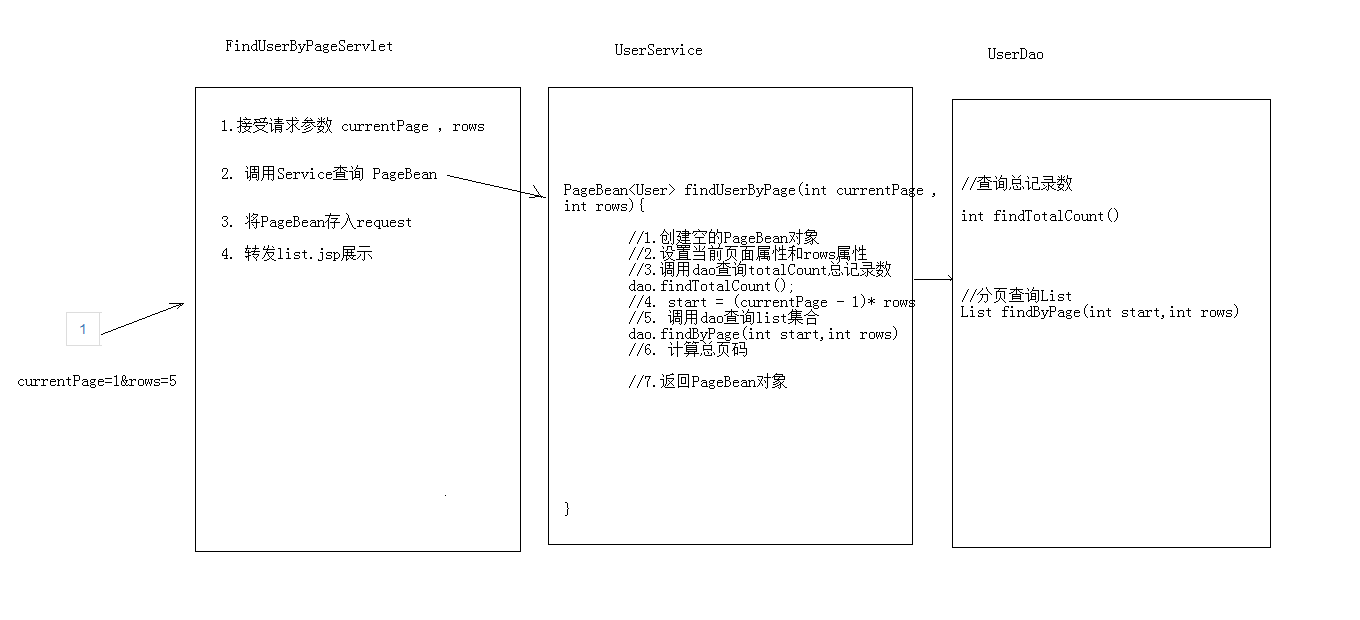
复制public class UserServiceImpl implements UserService { private UserDao dao = new UserDaoImpl(); @Override public List<User> findAll() { // 调用Dao完成查询 return dao.findAll(); } @Override public User login(User user) { return dao.findUserByUsernameAndPassword(user.getUsername(), user.getPassword()); } @Override public void addUser(User user) { dao.add(user); } @Override public void deleteUser(String id) { dao.delete(Integer.parseInt(id)); } @Override public User findUserById(String id) { return dao.findById(Integer.parseInt(id)); } @Override public void updateUser(User user) { dao.update(user); } @Override public void delSelectedUser(String[] ids) { if (ids != null && ids.length > 0) { for (String id : ids) { dao.delete(Integer.parseInt(id)); } } } @Override public PageBean<User> findUserByPage(String currentPageString, String rowsString, Map<String, String[]> condition) { int currentPage = Integer.parseInt(currentPageString), rows = Integer.parseInt(rowsString); if (currentPage <= 0) { currentPage = 1; } // 创建一个空的PageBean对象 PageBean<User> userPageBean = new PageBean<>(); // 设置PageBean参数 userPageBean.setCurrentPage(currentPage); userPageBean.setRows(rows); // 调用dao查询总记录数 int totalCount = dao.findTotalCount(condition); userPageBean.setTotalCount(totalCount); // 调用dao查询List集合,计算开始的记录索引 int start = (currentPage - 1) * rows; List<User> list = dao.findByPage(start, rows, condition); userPageBean.setList(list); // 计算总页码 int totalPage = (totalCount % rows) == 0 ? totalCount / rows : (totalCount / rows) + 1; userPageBean.setTotalPage(totalPage); return userPageBean; } }
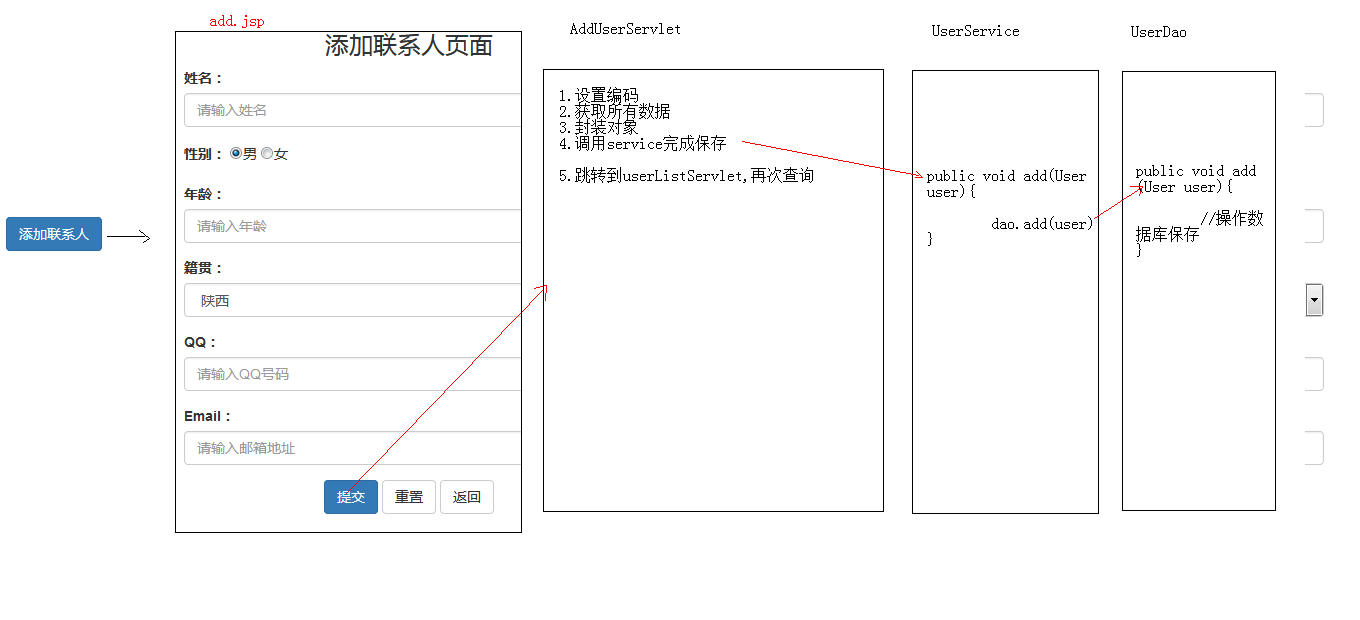
添加用户信息和删除用户信息功能
添加用户信息
复制@WebServlet("/my/stringbug/web/servlet/addUserServlet") public class AddUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置参数 request.setCharacterEncoding("utf-8"); // 获取用户输入的数据(获取参数) Map<String, String[]> parameterMap = request.getParameterMap(); // 将获取到的数据封装到User对象中 User user = new User(); try { BeanUtils.populate(user, parameterMap); } catch (IllegalAccessException | InvocationTargetException e) { e.printStackTrace(); } // 调用 UserServiceImpl 对象,将数据添加到数据库 UserService userService = new UserServiceImpl(); userService.addUser(user); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
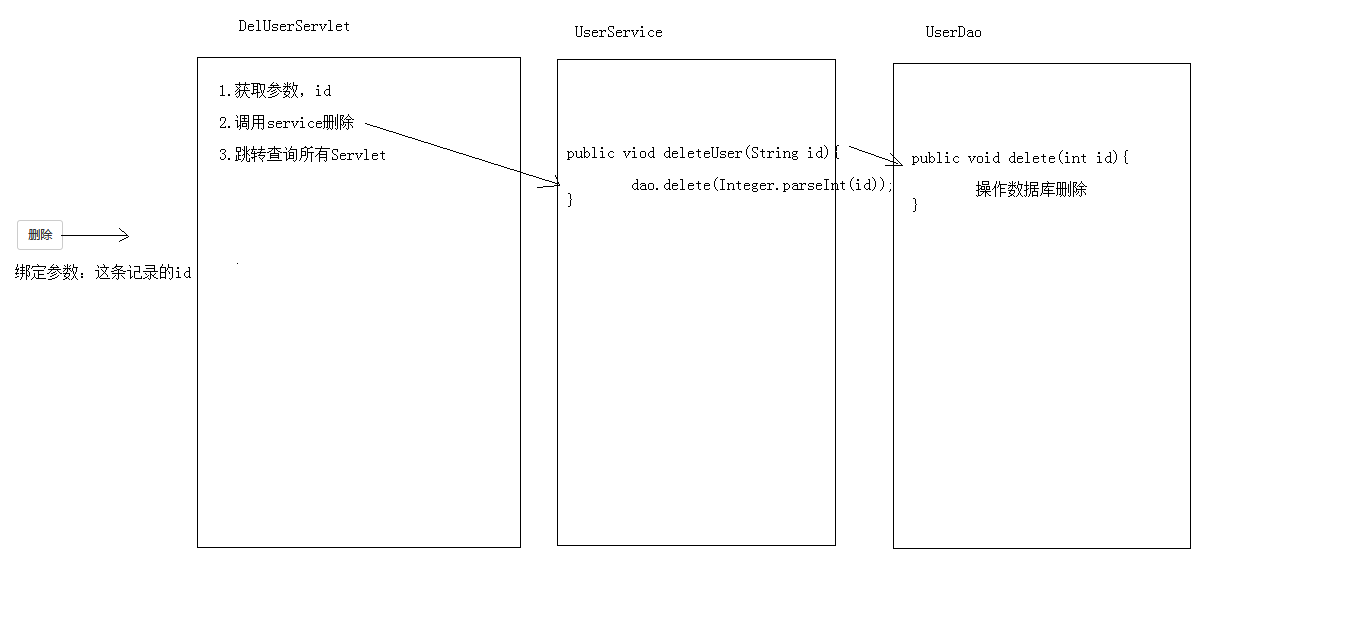
删除用户信息
-
创建一个获取所有用户信息的Servlet
复制@WebServlet("/my/stringbug/web/servlet/userListServlet") public class UserListServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 调用UserServiceImpl完成查询 UserService userService = new UserServiceImpl(); List<User> userList = userService.findAll(); // 将userList存入Request域,然后转发到list.jsp request.setAttribute("users", userList); request.getRequestDispatcher(request.getContextPath() + "/list.jsp").forward(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } -
创建删除用户信息的Servlet
复制@WebServlet("/my/stringbug/web/servlet/delUserServlet") public class DelUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获取要被删除的用户的ID String id = request.getParameter("id"); // 创建UserServiceImpl对象,删除对应ID的用户信息 UserService userService = new UserServiceImpl(); userService.deleteUser(id); // 跳转到查询所有用户信息的servlet request.getRequestDispatcher(request.getContextPath() + "/my/stringbug/web/Servlet/userListServlet"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
修改用户信息功能
查询要被修改的用户信息
根据选择要修改的用户的id,查询该用户的信息,转发到修改页面
复制@WebServlet("/my/stringbug/web/servlet/findUserServlet") public class FindUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 获取id String id = request.getParameter("id"); // 调用UserServiceImpl UserService userService = new UserServiceImpl(); User userById = userService.findUserById("id"); // 将User存入Request,在update.jsp页面展示该用户的信息 request.setAttribute("user", userById); // 转发到update.jsp页面 request.getRequestDispatcher(request.getContextPath() + "/update.jsp").forward(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
数据库修改用户信息
复制@WebServlet("/my/stringbug/web/servlet/updateUserServlet") public class UpdateUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置编码 request.setCharacterEncoding("utf-8"); // 获取request中对应被修改用户的所有信息(被修改后的信息) Map<String, String[]> map = request.getParameterMap(); // 将信息封装到User对象中 User user = new User(); try { BeanUtils.populate(user, map); } catch (IllegalAccessException | InvocationTargetException e) { e.printStackTrace(); } // 使用UserServiceImpl,修改用户信息 UserService userService = new UserServiceImpl(); userService.updateUser(user); // 修改好用户信息后,将页面重定向到 /userListServlet response.sendRedirect(request.getContextPath()+"/my/stringbug/web/servlet/userListServlet"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
userListServlet
修改好用户信息后,将页面重定向到 userListServlet
复制@WebServlet("/my/stringbug/web/servlet/userListServlet") public class UserListServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 调用UserServiceImpl完成查询 UserService userService = new UserServiceImpl(); List<User> userList = userService.findAll(); // 将userList存入Request域,然后转发到list.jsp request.setAttribute("users", userList); request.getRequestDispatcher(request.getContextPath() + "/list.jsp").forward(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } }
各个功能实现的分析






参考文献
- 黑马程序员 Java EE 57期
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/14477564.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)