JQuery 学习笔记
jQuery 简介
- jQuery是一个JavaScript函数库。
- jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
- jQuery库包含以下功能:HTML 元素选取、HTML 元素操作、CSS 操作、HTML 事件函数、JavaScript 特效和动画、HTML DOM 遍历和修改、AJAX、Utilities
(除此之外,Jquery还提供了大量的插件。)
jQuery 的引用
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它
<!-- 通过下载好的jquery文件进行引用 -->
<script src="jquery-1.10.2.min.js"></script>
<!-- 或者通过Staticfile CDN、又拍云、新浪、谷歌或微软等引用 jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
使用 Staticfile CDN、百度、又拍云、新浪、谷歌或微软的 jQuery,有一个很大的优势:
许多用户在访问其他站点时,已经从百度、又拍云、新浪、谷歌或微软加载过 jQuery。所以结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
$符号定义 jQuery- 选择符
(selector)"查询"和"查找" HTML 元素 - jQuery 的
action()执行对元素的操作
示例:
$(this).hide() <!-- 隐藏当前元素 -->
$("p").hide() <!-- 隐藏所有 <p> 元素 -->
$("p.test").hide() <!-- 隐藏所有 class="test" 的 <p> 元素 -->
$("#test").hide() <!-- 隐藏 id="test" 的元素 -->
快速入门
<div id="div1">My name is div1.</div>
<div id="div2">My name is div2.</div>
获取名称叫div的所有html元素
<script>
var jsGetDiv = document.getElementsByTagName("div"); // [object HTMLCollection]
var jqGetDiv = $("div"); // [object Object]
alert(jsGetDiv);
alert(jqGetDiv);
alert(jsGetDiv.length); // 集合长度
alert(jqGetDiv.length); // 集合长度
</script>
对 jsGetDiv 中的所有 div 标签体内容修改为 XXX
for (var i = 0; i < jsGetDiv.length; i ++) {
jsGetDiv[i] = "div"+ (i + 1) + " was replaced!";
}
对 jqGetDiv 中的所有 div 标签体内容修改为 XXX
jqGetDiv.html("The Div element has been replaced!");
从上面的内容可以看出,jQuery 对象在操作时更加方便,jQuery 对象和 JavaScript 对象的方法是不通用的。下面进行 jQuery 对象和 JavaScript 对象之间的转换:
-
JavaScript 对象转换为 jQuery 对象:
$(js对象)for (var i = 0; i < jsGetDiv.length; i ++) { $(jsGetDiv[i]).html("The Div element has been replaced!"); } -
jQuery 对象转换为 JavaScript 对象
jqGetDiv[0].innerHTML = "div0 was replaced!"; jqGetDiv.get(1).innerHTML = "div1 was replaced!";
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 对象与 JQuery 对象直接的转换</title>
<script src="../js/jquery-1.11.0.min.js"></script>
</head>
<body>
<div id="div1">My name is div1.</div>
<div id="div2">My name is div2.</div>
<script>
var jsGetDiv = document.getElementsByTagName("div"); // [object HTMLCollection]
var jqGetDiv = $("div"); // [object Object]
alert(jsGetDiv);
alert(jqGetDiv);
alert(jsGetDiv.length);
alert(jqGetDiv.length);
// 对 jsGetDiv 中的所有 div 标签体内容修改为 XXX
for (var i = 0; i < jsGetDiv.length; i ++) {
jsGetDiv[i] = "div"+ (i + 1) + " was replaced!";
}
// 对 jqGetDiv 中的所有 div 标签体内容修改为 XXX
jqGetDiv.html("The Div element has been replaced!");
// JavaScript 对象转换为 jQuery 对象:$(js对象)
for (var i = 0; i < jsGetDiv.length; i ++) {
$(jsGetDiv[i]).html("The Div element has been replaced!");
}
// jQuery 对象转换为 JavaScript 对象:
jqGetDiv[0].innerHTML = "div0 was replaced!";
jqGetDiv.get(1).innerHTML = "div1 was replaced!";
</script>
</body>
</html>
jQuery 选择器
jQuery 选择器允许我们对 HTML 元素组或单个元素进行操作。jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。jQuery 中所有选择器都以美元符号开头:$()。
常用的选择器
基本选择器
| 名称 | 语法 | 描述 |
|---|---|---|
| 标签选择器(元素选择器) | $("html标签名") |
获得所有匹配标签名称的元素 |
| id选择器 | $("#id的属性值") |
获得与指定id属性值匹配的元素 |
| 类选择器 | $(".class的属性值") |
获得与指定的class属性值匹配的元素 |
| 并集选择器 | $("选择器1,选择器2....") |
获取多个选择器选中的所有元素 |
层级选择器
| 名称 | 语法 | 描述 |
|---|---|---|
| 后代选择器 | $("A B ") |
选择A元素内部的所有B元素 |
| 子选择器 | $("A > B") |
选择A元素内部的所有B子元素 |
<br/ >
属性选择器
| 名称 | 语法 | 描述 |
|---|---|---|
| 属性名称选择器 | $("A[属性名]") |
包含指定属性的选择器 |
| 属性选择器 | $("A[属性名='值']") |
包含指定属性等于指定值的选择器 |
| 复合属性选择器 | $("A[属性名='值'][]...") |
包含多个属性条件的选择器 |
过滤选择器
| 名称 | 语法 | 描述 |
|---|---|---|
| 首元素选择器 | :first |
获得选择的元素中的第一个元素 |
| 尾元素选择器 | :last |
获得选择的元素中的最后一个元素 |
| 非元素选择器 | :not(selector) |
不包括指定内容的元素 |
| 偶数选择器 | :even |
偶数,从 0 开始计数 |
| 奇数选择器 | :odd |
奇数,从 0 开始计数 |
| 等于索引选择器 | :eq(index) |
指定索引元素 |
| 大于索引选择器 | :gt(index) |
大于指定索引元素 |
| 小于索引选择器 | :gt(index) |
小于指定索引元素 |
| 标题选择器 | :header |
获得标题(h1~h6)元素,固定写法 |
表单过滤选择器
| 名称 | 语法 | 描述 |
|---|---|---|
| 可用元素选择器 | :enabled |
获得可用元素 |
| 不可用元素选择器 | :disabled |
获得不可用元素 |
| 选中选择器 | :checked |
获得单选/复选框选中的元素 |
| 选中选择器 | :selected |
获得下拉框选中的元素 |
事件绑定
-
使用 jQuery 对象中的click方法,给 button1 绑定单击事件(需要在按钮之后进行事件绑定)
<input type="button" value="测试按钮" id="button1"> <script> $("button1").click(function() { alert("欢迎点击!"); }); </script>
-
自定义JavaScript单击事件方法,给 button1 绑定单击事件(需要在按钮之后进行事件绑定)
<input type="button" value="测试按钮" id="button1"> <script> var button1 = document.getElementById("button1"); button1.onclick = function(){ alert("欢迎点击!"); }; </script>
-
也可以在input按钮之前编写绑定单击事件代码,但是需要在按钮加载完成之后。
<head> <!-- ......... --> <script> window.onload = function() { $("button1").click(function () { alert("欢迎点击!"); }); }; </script> </head> <body> <input type="button" value="测试按钮" id="button1"> </body><head> <!-- ......... --> <script> // dom 文档加载完成之后才会执行 jQuery 入口函数中的代码 $(function () { $("button1").click(function () { alert("欢迎点击!"); }); }); </script> </head> <body> <input type="button" value="测试按钮" id="button1"> </body>说明:
window.onload只能定义一次,如果定义多次,后面定义的,会把前面定义的覆盖掉。$(function ()能定义多次。
样式控制
-
设置 <p> 元素的颜色
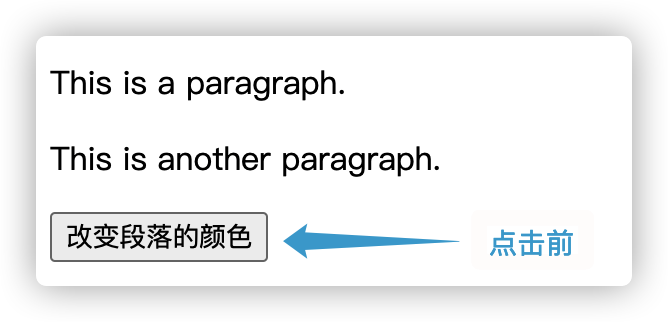
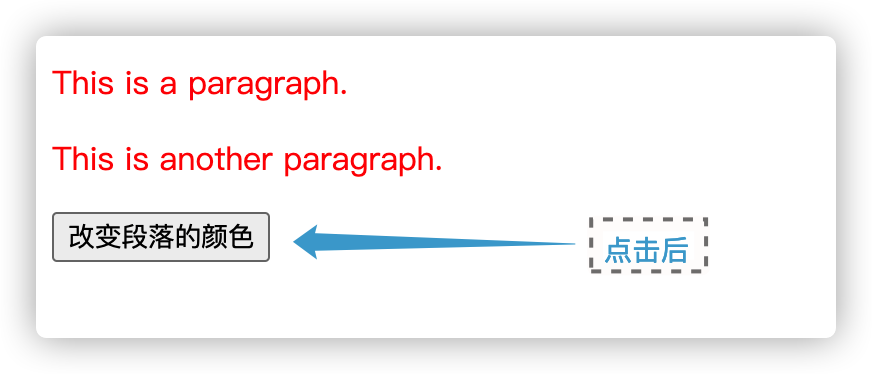
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Jquery 样式控制</title> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p").css("color","red"); }); }); </script> </head> <body> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button type="button">改变段落的颜色</button> </body> </html> -
点击按钮前后变化:


参考文献
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/14477379.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号