Bootstrap 组件中的导航条
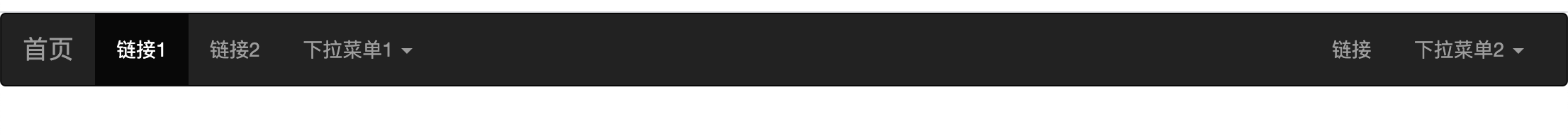
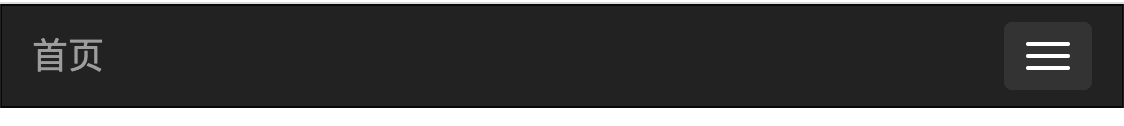
先查看效果:
该导航条可以适应不同尺寸的页面(如手机屏幕、电脑屏幕)


实现:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 组件 -—— 导航条</title> <link href="./BootStrap_3.3.7_libs/css/bootstrap.min.css" rel="stylesheet"> <script src="./jQuery/jquery-3.2.1.min.js"></script> <script src="./BootStrap_3.3.7_libs/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">首页</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">链接1 <span class="sr-only">(current)</span></a></li> <li><a href="#">链接2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单1 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">下拉链接1</a></li> <li><a href="#">下拉链接2</a></li> <li><a href="#">下拉链接3</a></li> <li role="separator" class="divider"></li> <li><a href="#">下拉链接3</a></li> <li role="separator" class="divider"></li> <li><a href="#">下拉链接4</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">链接</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉菜单2 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">下拉链接1</a></li> <li><a href="#">下拉链接2</a></li> <li><a href="#">下拉链接3</a></li> <li role="separator" class="divider"></li> <li><a href="#">下拉链接4</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </body> </html>
详情请查看:BootStrap * 组件
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12411803.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)