BootStrap 之 CSS全局样式中的表格
不使用BootStrap 之 CSS全局样式中的表格,自己也不定义CSS样式
复制<table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

使用BootStrap 之 CSS全局样式中的表格 —— .table
复制<table class="table"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

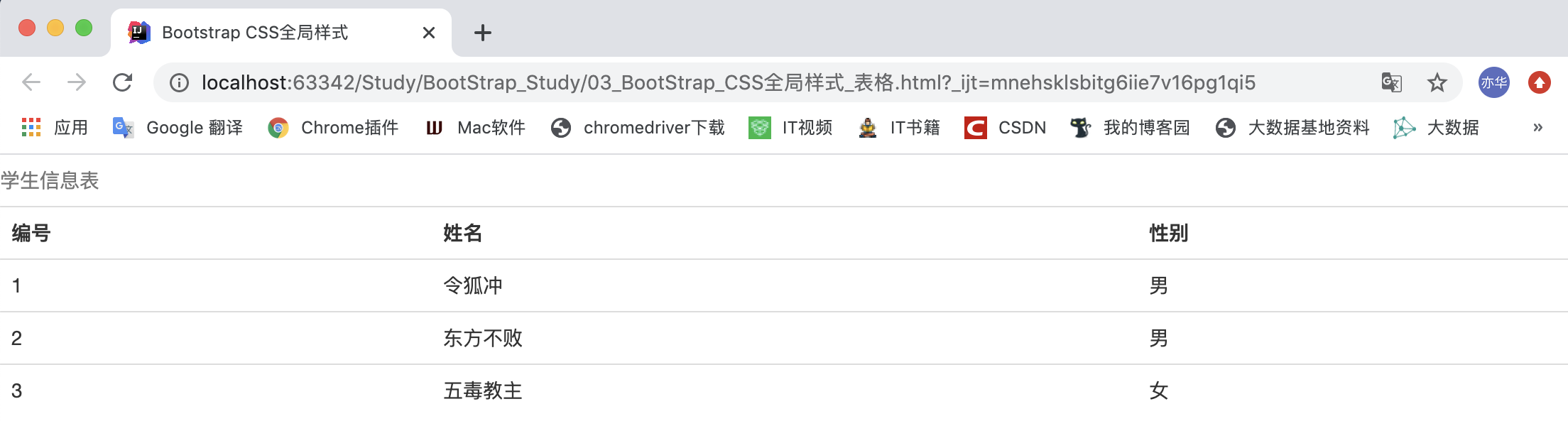
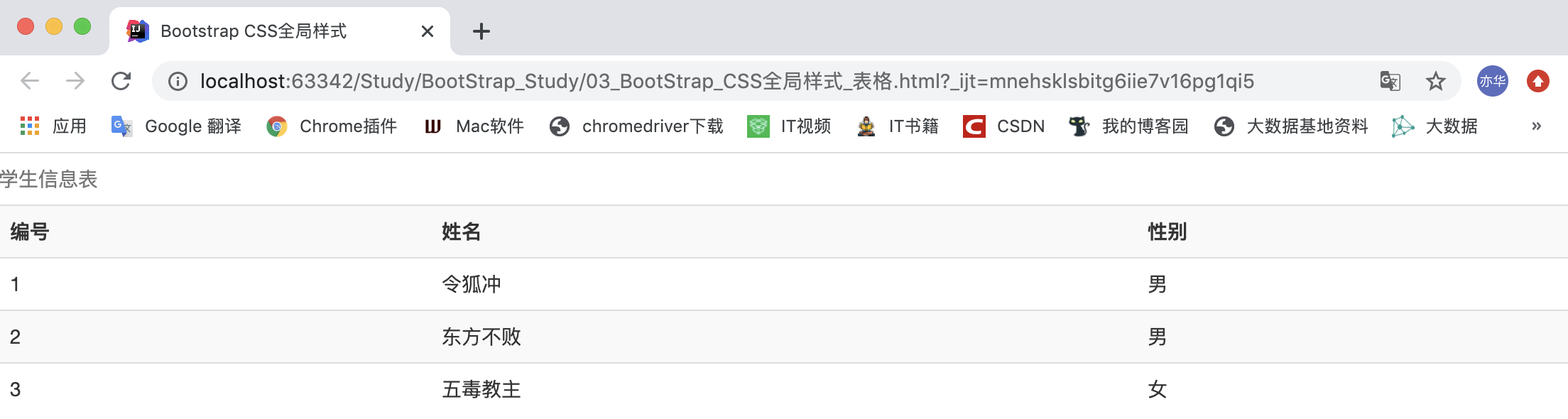
使用BootStrap 之 CSS全局样式中的表格 —— .table-striped
复制<table class="table table-striped"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

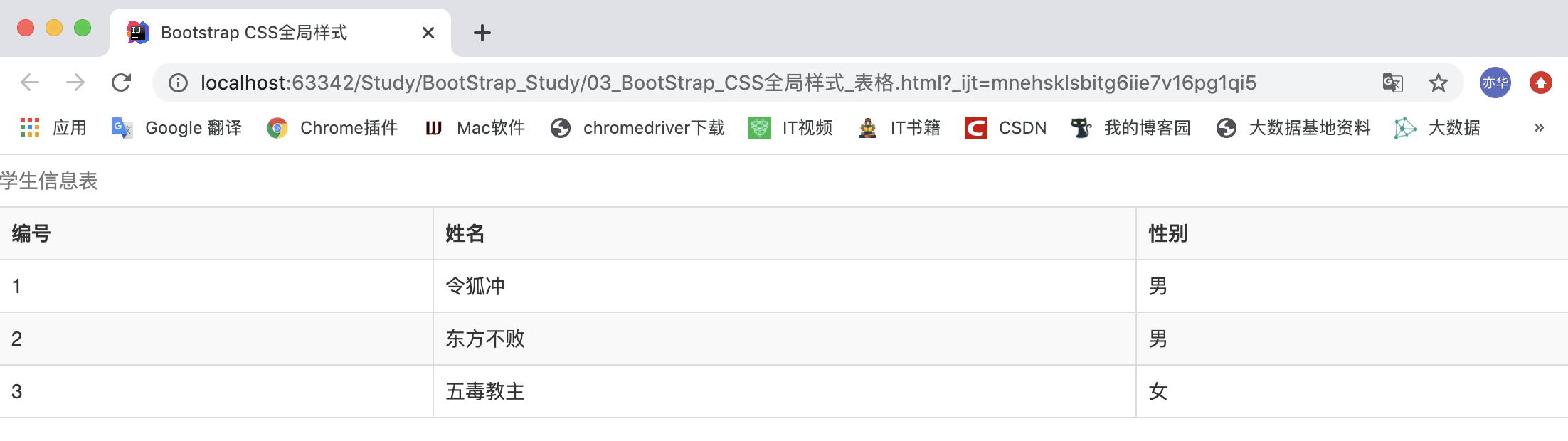
使用BootStrap 之 CSS全局样式中的表格 —— .table-bordered
复制<table class="table table-striped table-bordered"> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>1</td> <td>令狐冲</td> <td>男</td> </tr> <tr> <td>2</td> <td>东方不败</td> <td>男</td> </tr> <tr> <td>3</td> <td>五毒教主</td> <td>女</td> </tr> </table>
效果如下:

详情请查看:全局 CSS 样式
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12405958.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)