BootStrap 响应式布局
概述
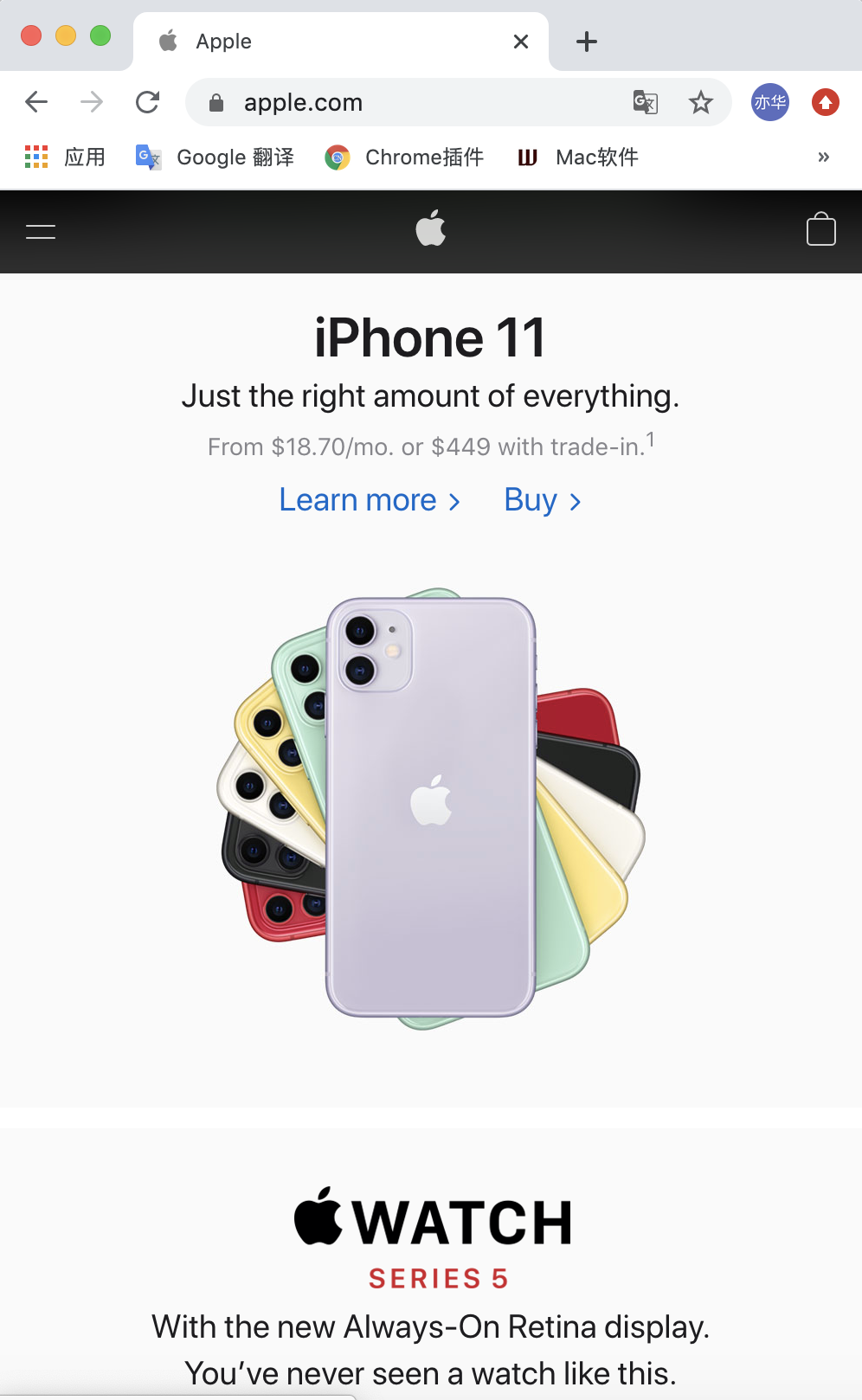
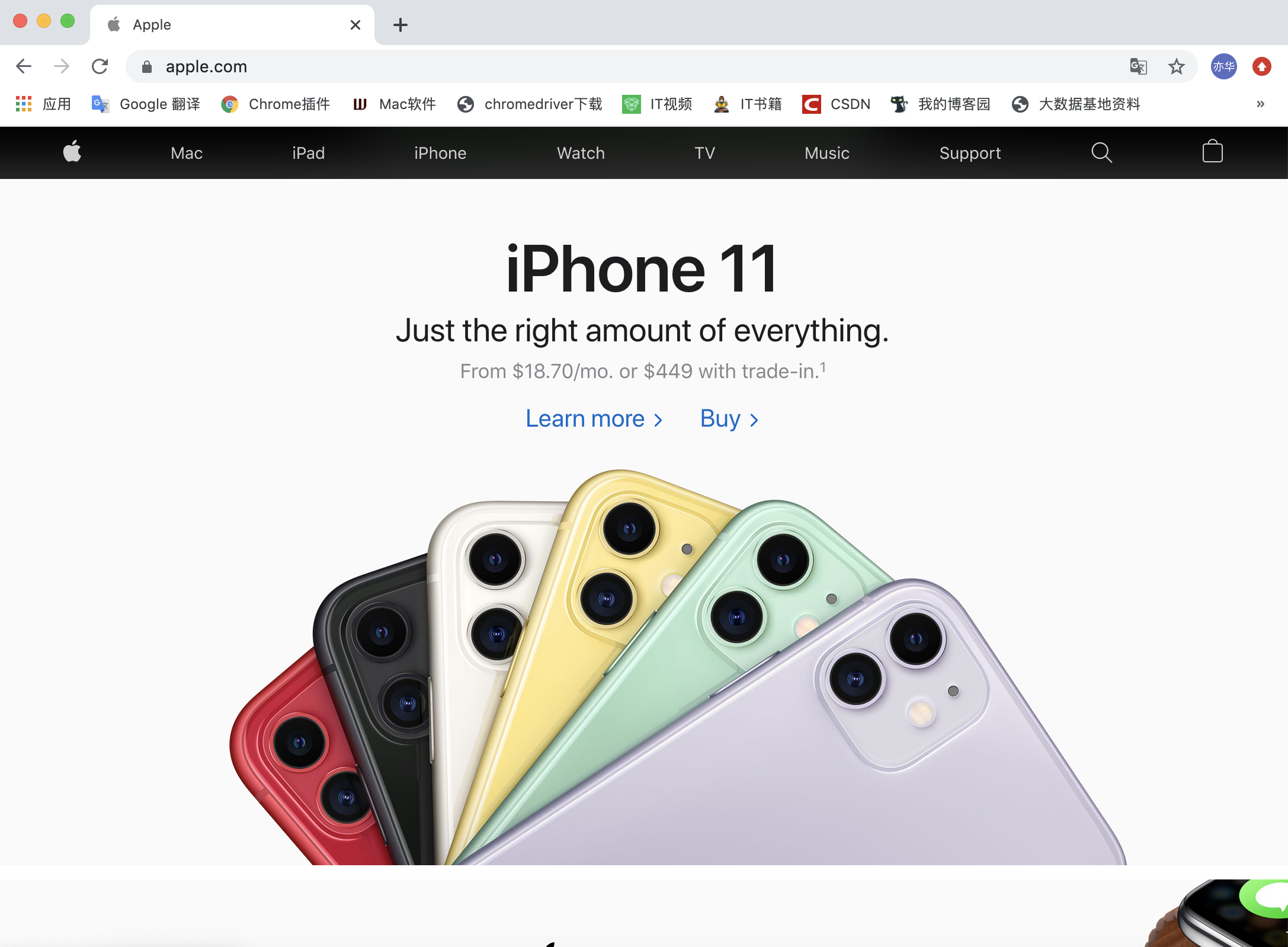
BootStrap 响应式布局使得同一套页面可以兼容不同分辨率的设备。
如苹果官网:不同的尺寸宽度,就有不同的布局。


可以看出其布局有区别了。
它的实现依赖于栅格系统,栅格系统是将一行平均分成12个格子,可以指定元素占几个格子
实现步骤
-
定义容器。类似于中的table标签
-
容器主要分为两类:container、container-fluid
-
.container,它max-width在每个响应断点处设置一个 -
.container-fluid,这是width: 100%所有断点
-
-
定义行。类似于tr标签
-
定义元素。指定该元素在不同的设备上,所占的格子数目。类似于td标签
设备代号:

案例1:使用container-fluid容器
普通屏幕使用 container-lg
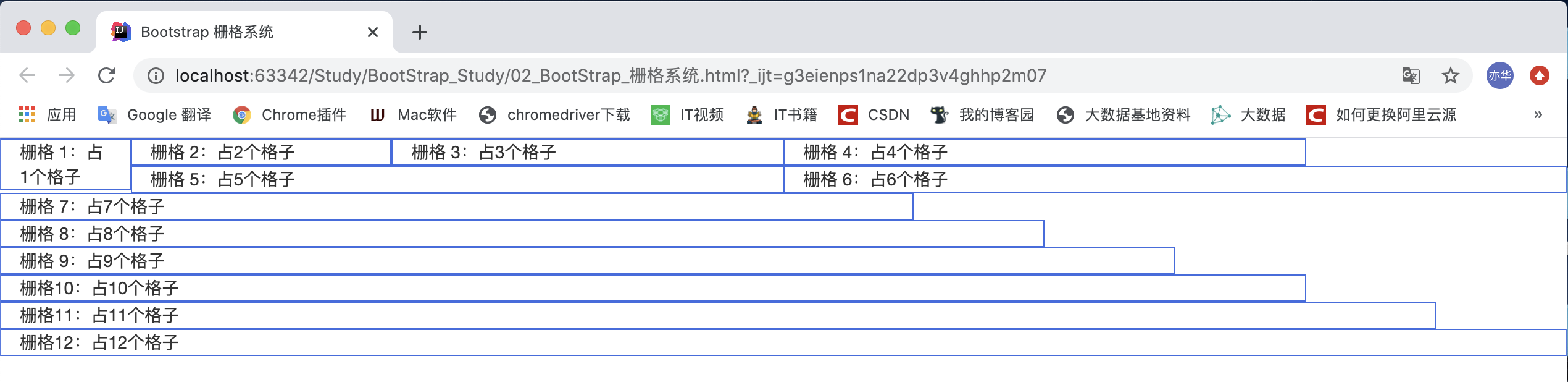
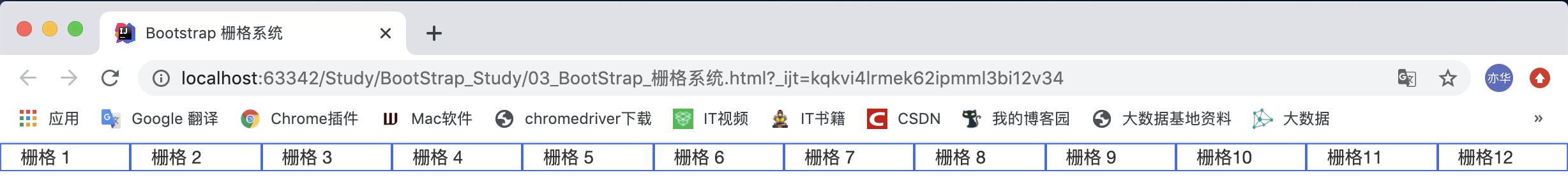
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 栅格系统</title> <link href="./BootStrap_3.3.7_libs/css/bootstrap.min.css" rel="stylesheet"> <script src="./jQuery/jquery-3.2.1.min.js"></script> <script src="./BootStrap_3.3.7_libs/js/bootstrap.min.js"></script> <!-- 为内容定义一个方框,方便查看效果 --> <style> .inner { border:1px solid royalblue; } </style> </head> <body> <!-- 1、定义容器 --> <div class="container-fluid"> <!-- 2、定义行--> <div class="row"> <!-- 3、定义元素 --> <div class="col-lg-1 inner">栅格 1:占1个格子</div> <div class="col-lg-2 inner">栅格 2:占2个格子</div> <div class="col-lg-3 inner">栅格 3:占3个格子</div> <div class="col-lg-4 inner">栅格 4:占4个格子</div> <div class="col-lg-5 inner">栅格 5:占5个格子</div> <div class="col-lg-6 inner">栅格 6:占6个格子</div> <div class="col-lg-7 inner">栅格 7:占7个格子</div> <div class="col-lg-8 inner">栅格 8:占8个格子</div> <div class="col-lg-9 inner">栅格 9:占9个格子</div> <div class="col-lg-10 inner">栅格10:占10个格子</div> <div class="col-lg-11 inner">栅格11:占11个格子</div> <div class="col-lg-12 inner">栅格12:占12个格子</div> </div> </div> </body> </html>
效果如下:一行最多只能有12个格子

小屏幕使用 container-sm
将上例中的定义元素部分的 class稍微做修改:
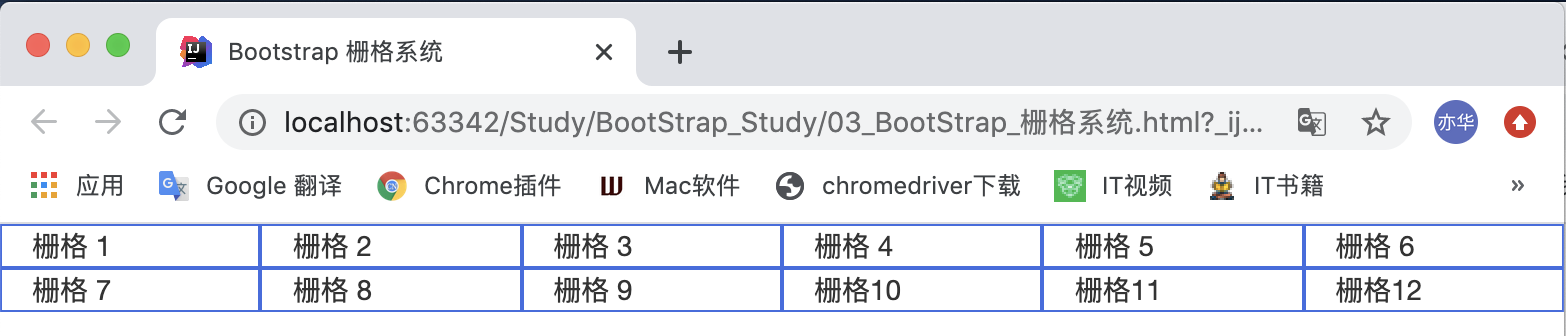
复制<!-- 1、定义容器 --> <div class="container-fluid"> <!-- 2、定义行--> <div class="row"> <!-- 3、定义元素 --> <div class="col-lg-1 col-sm-2 inner">栅格 1</div> <div class="col-lg-1 col-sm-2 inner">栅格 2</div> <div class="col-lg-1 col-sm-2 inner">栅格 3</div> <div class="col-lg-1 col-sm-2 inner">栅格 4</div> <div class="col-lg-1 col-sm-2 inner">栅格 5</div> <div class="col-lg-1 col-sm-2 inner">栅格 6</div> <div class="col-lg-1 col-sm-2 inner">栅格 7</div> <div class="col-lg-1 col-sm-2 inner">栅格 8</div> <div class="col-lg-1 col-sm-2 inner">栅格 9</div> <div class="col-lg-1 col-sm-2 inner">栅格10</div> <div class="col-lg-1 col-sm-2 inner">栅格11</div> <div class="col-lg-1 col-sm-2 inner">栅格12</div> </div> </div>
效果:

只要适当正价页面大小即可实现如下效果:

案例2:使用container容器
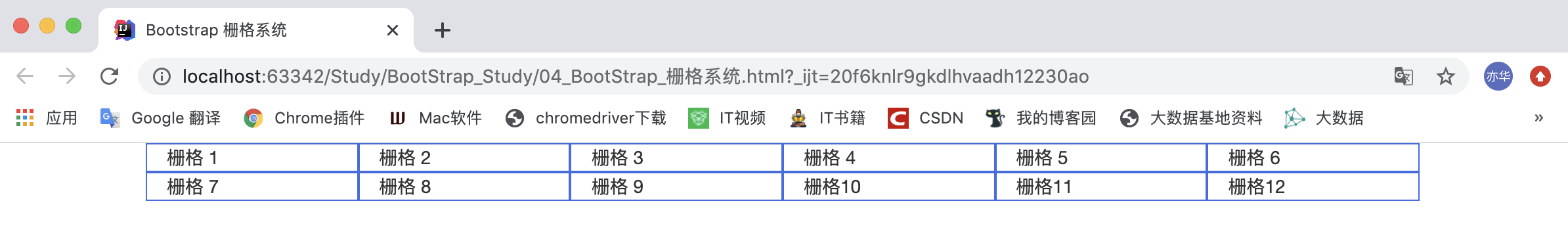
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 栅格系统</title> <link href="./BootStrap_3.3.7_libs/css/bootstrap.min.css" rel="stylesheet"> <script src="./jQuery/jquery-3.2.1.min.js"></script> <script src="./BootStrap_3.3.7_libs/js/bootstrap.min.js"></script> <!-- 为内容定义一个方框,方便查看效果 --> <style> .inner { border:1px solid royalblue; } </style> </head> <body> <!-- 1、定义容器 --> <div class="container"> <!-- 2、定义行--> <div class="row"> <!-- 3、定义元素 --> <div class="col-lg-1 col-sm-2 inner">栅格 1</div> <div class="col-lg-1 col-sm-2 inner">栅格 2</div> <div class="col-lg-1 col-sm-2 inner">栅格 3</div> <div class="col-lg-1 col-sm-2 inner">栅格 4</div> <div class="col-lg-1 col-sm-2 inner">栅格 5</div> <div class="col-lg-1 col-sm-2 inner">栅格 6</div> <div class="col-lg-1 col-sm-2 inner">栅格 7</div> <div class="col-lg-1 col-sm-2 inner">栅格 8</div> <div class="col-lg-1 col-sm-2 inner">栅格 9</div> <div class="col-lg-1 col-sm-2 inner">栅格10</div> <div class="col-lg-1 col-sm-2 inner">栅格11</div> <div class="col-lg-1 col-sm-2 inner">栅格12</div> </div> </div> </body> </html>
效果如下:

注意事项
复制1. 一行中如果格子数目超过12,则超出部分自动换行。 2. 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 3. 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12404859.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)