前端框架 BootStrap 快速入门(Hallo Word)
什么是 BootStrap
Bootstrap是基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
- 它定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
- 响应式布局:同一套页面可以兼容不同分辨率的设备。
快速入门
- 下载BootStrap
- 在项目中导入下载的BootStrap
- 创建html页面,引入必要的资源文件
下载BootStrap
下载地址:https://v4.bootcss.com/docs/getting-started/download/
这里使用的是 bootstrap-3.3.7
导入BootStrap
这里使用的编程工具是 Intelli IDEA
将下载好的 bootstrap-3.3.7 直接复制到项目目录下。
如:我将 bootstrap-3.3.7 复制到了 BootStrap_Study 项目目录下,并命名为BootStrap_3.3.7_libs

这还不行,因为bootstrap需要依赖jQuery,所以我们还需要下载jQuery,并将jQuery也如上方式,放到我们的项目目录下。
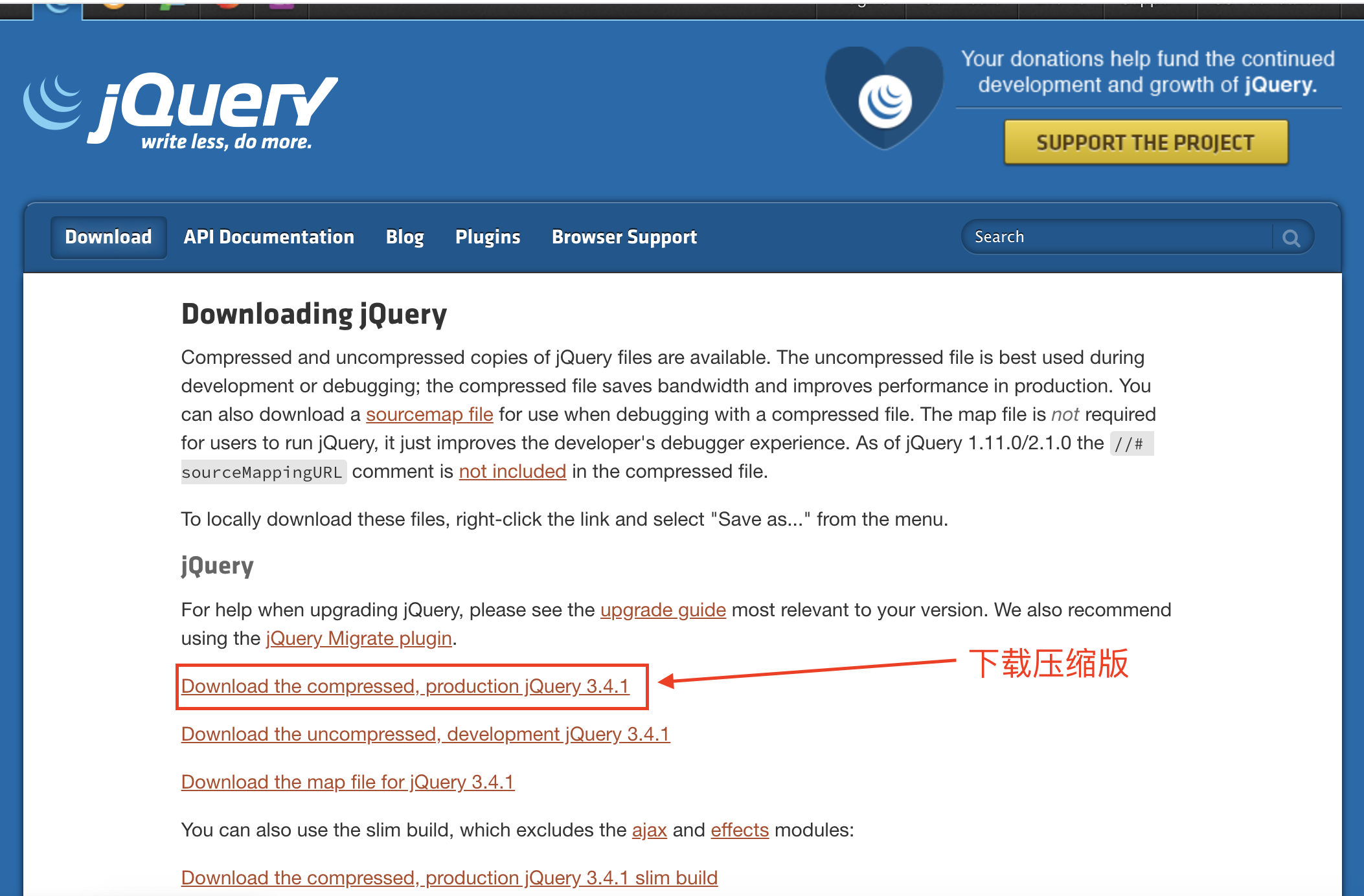
下载地址:https://jquery.com/download/

下载好后,复制到项目目录下,如:

Hallo Word程序
JS文件
Bootstrap 所提供的许多组件都依赖 JavaScript 才能运行。具体来说,这些组件都依赖 jQuery、Popper.js 以及我们自己的 JavaScript 插件。将以下 <script> 标签放到页面尾部且在 </body> 标签之前即可起作用。他们之间的顺序是: jQuery 必须排在第一位,然后是 Popper.js,最后是我们的 JavaScript 插件。
如:先加载 jQuery.js,再加载bootstrap.js
复制<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="./jQuery/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="./BootStrap_3.3.7_libs/js/bootstrap.min.js"></script>
HTML5 文档类型
Bootstrap 要求使用 HTML5 doctype。如果不使用,你会看到一些奇怪的不完整的样式,但使用之后就不会导致任何错误了。
复制<!doctype html> <html lang="en"> ... </html>
响应式 meta 标签
Bootstrap 天生就是 移动设备优先 的,依照这一策略,我们首先为移动设备优化代码,然后根据需要,基于 CSS 媒体查询来对组件进行缩小或放大。为了确保所有设备能够正确渲染和触摸缩放,请将响应式 viewport meta 标签 添加到 <head> 标签中。
如:
复制<meta charset="utf-8"> <!-- 编码 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 兼容IE浏览器 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 响应式 viewport meta 标签 --> <!-- 上述3个meta标签必须放在最前面,任何其他内容都必须跟随其后! -->
HalloWord.html
下面是一个简单的Hallo Word程序!
复制<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 编码 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 兼容IE浏览器 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 响应式 viewport meta 标签 --> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap HelloWorld</title> <!-- Bootstrap --> <link href="./BootStrap_3.3.7_libs/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="./jQuery/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="./BootStrap_3.3.7_libs/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, World!</h1> </body> </html>
效果如下:

本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12404405.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)