HTML + CSS + JavaScript 实现简单的 9 x 9 乘法表
步骤:
-
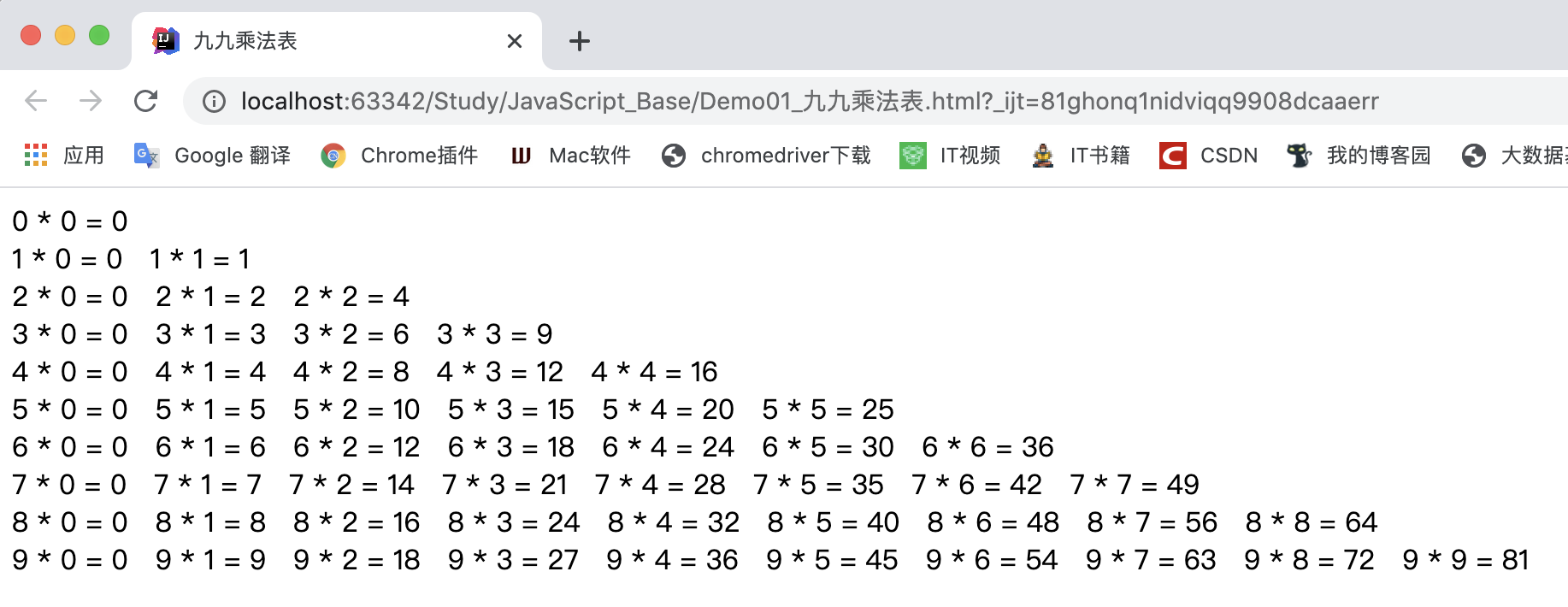
第一步:定义for循环,实现一个基本乘法表框架
复制<script> for (let i = 0; i <= 9; i++) { for (let j = 0; j <= i ; j++) { document.write(i + " * " + j + " = " + (i * j) + " "); } document.write("<br>"); } </script> 效果如下:

-
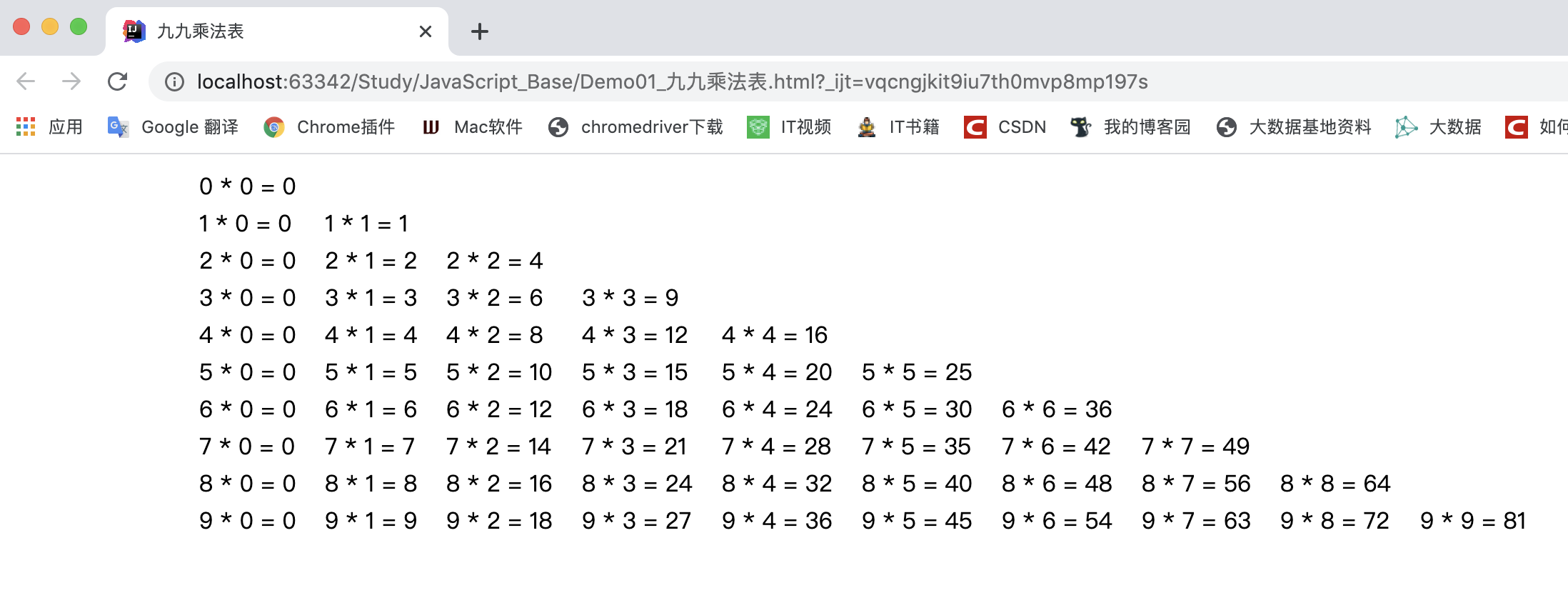
第二步:将没项结果放到一个表格对应的单元格中
复制<script> /* 创建一个表格,乘法表中的每个元素都站一个单元格 */ document.write("<table align='center'>"); for (let i = 0; i <= 9; i++) { document.write("<tr>"); for (let j = 0; j <= i ; j++) { document.write("<td>"); document.write(i + " * " + j + " = " + (i * j) + " "); document.write("</td>"); } document.write("</tr>"); } document.write("</table>"); </script> 效果:

-
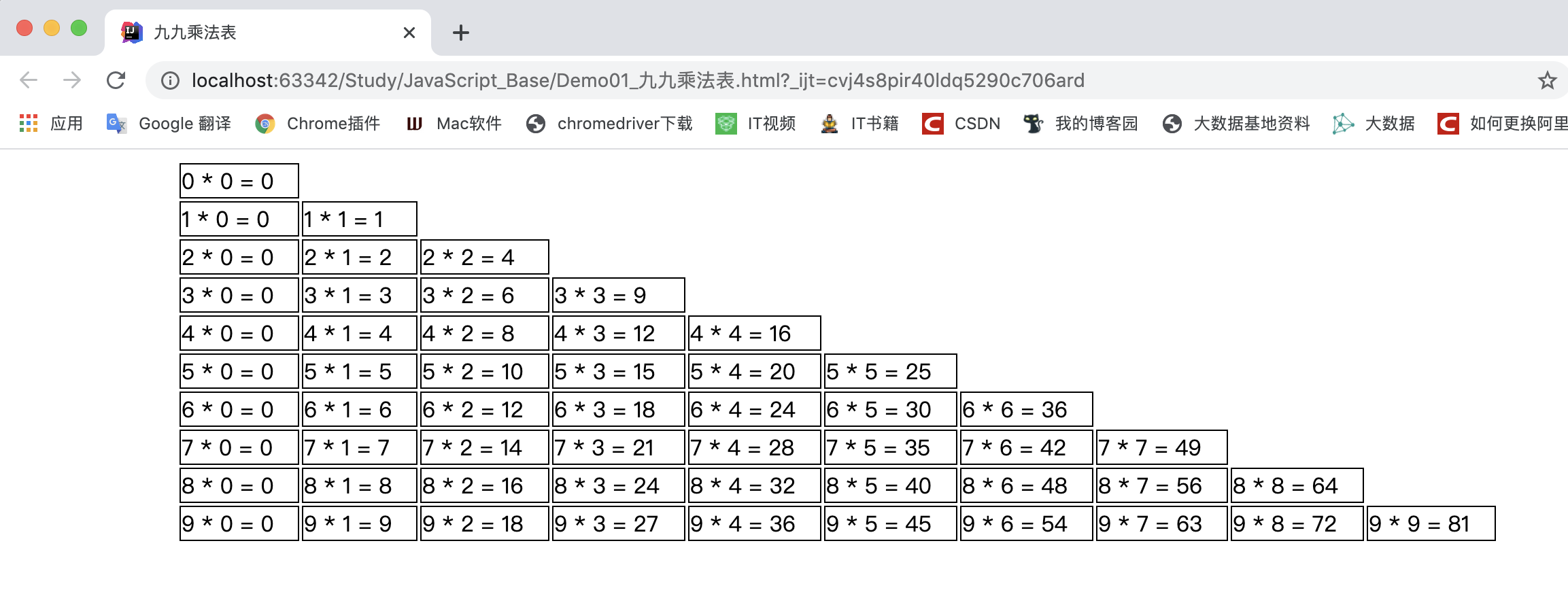
第三步:利用CSS,对每个单元格进行描述
复制<style> /* 对每个单元格进行描述:方框 + 方框线宽度为1px + 方框线为实线 */ td { border: 1px solid; } </style> 效果:

HTML文件代码总和:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>九九乘法表</title> <!-- CSS --> <style> /* 对每个单元格进行描述:方框 + 方框线宽度为1px + 方框线为实线 */ td { border: 1px solid; } </style> <!-- JavaScript --> <script> /* 创建一个表格,乘法表中的每个元素都站一个单元格 */ document.write("<table align='center'>"); for (let i = 0; i <= 9; i++) { document.write("<tr>"); for (let j = 0; j <= i ; j++) { document.write("<td>"); document.write(i + " * " + j + " = " + (i * j) + " "); document.write("</td>"); } document.write("</tr>"); } document.write("</table>"); </script> </head> <body> </body> </html>
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12374410.html
分类:
前端基础




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)