CSS 盒子模型属性
盒子模型(Flexible Box) 属性
| 属性 | 说明 | CSS |
|---|---|---|
| box-align | 指定如何对齐一个框的子元素 | 3 |
| box-direction | 指定在哪个方向,显示一个框的子元素 | 3 |
| box-flex | 指定一个框的子元素是否是灵活的或固定的大小 | 3 |
| box-flex-group | 指派灵活的元素到Flex组 | 3 |
| box-lines | 每当它在父框的空间运行时,是否指定将再上一个新的行列 | 3 |
| box-ordinal-group | 指定一个框的子元素的显示顺序 | 3 |
| box-orient | 指定一个框的子元素是否在水平或垂直方向应铺设 | 3 |
| box-pack | 指定横向盒在垂直框的水平位置和垂直位置 | 3 |
box-align属性和box-pack属性
-
box- align属性指定box的子元素如何对齐。
值 说明 start 对于正常方向的boxes,每个子元素的顶部边缘放在沿box的顶部。反向箱,每个子元素的底边放在沿box的底部 end 对于正常方向的boxes,每个子元素的顶部边缘放在沿box的底部。反向箱,每个子元素的底边放在沿box的顶部 center 任何多余的空间被划分均匀,一半以上的子元素放在上面,剩下的子元素放在另一半 baseline 如果box-orient是内嵌单轴或横向,所有的子元素都置于他们的基线对齐 stretch 子元素拉伸以填充包含区块 -
box-pack属性指定一个box的子元素时,被置于该框的子元素小于该框。
值 说明 start 对于普通方向的boxes,左边缘的第一个子元素被放置在左侧(所有额外的空间放置后的最后一个子元素)。对于反向boxes,右边缘最后一个子元素放置在右侧(所有额外的空间放置前的第一个子元素) end 对于正常的方向的boxes,最后一个子元素的右边缘放置在右侧(所有额外的空间放置前的第一个子元素)。对于反向boxes,第一个孩子的左边缘放置在左侧(所有额外的空间放置后的最后一个子元素) center 额外的空间划分均匀的两半,前一半放置第一个子元素,另一半放置最后一个子元素 justify 额外的空间平均分配给每个子元素
举例:
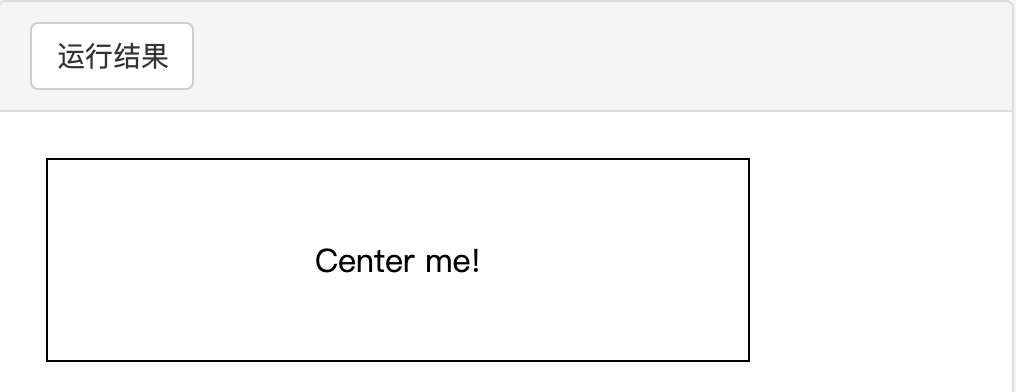
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型属性</title> <style> div { width:350px; height:100px; border:1px solid black; /* -webkit-box 支持:Safari, Chrome, and Opera */ display:-webkit-box; -webkit-box-pack:center; -webkit-box-align:center; } </style> </head> <body> <div> <p>Center me!</p> </div> </body> </html>
Google 浏览器中打开,查看效果:

box-direction属性
-
box-direction属性指定显示哪个方向的box的子元素。
值 描述 normal 以默认方向显示子元素。 reverse 以反方向显示子元素。 inherit 应该从子元素继承 box-direction 属性的值
举例:
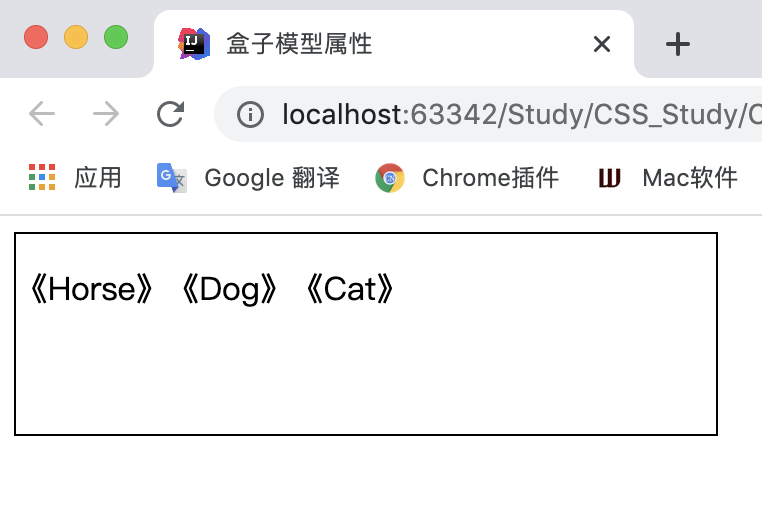
由右至左,显示一个div box的子元素。
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型属性</title> <style> div { width:350px; height:100px; border:1px solid black; /* -webkit-box 支持:Safari, Chrome, and Opera */ display:-webkit-box; -webkit-box-direction:reverse; } </style> </head> <body> <div> <p>《Cat》</p> <p>《Dog》</p> <p>《Horse》</p> </div> </body> </html>
Google 浏览器中打开,查看效果:

box-flex属性
-
box-flex属性指定box的子元素是否灵活或固定的大小。
值 描述 value 元素的灵活性。所有Flex都是相对的
举例:
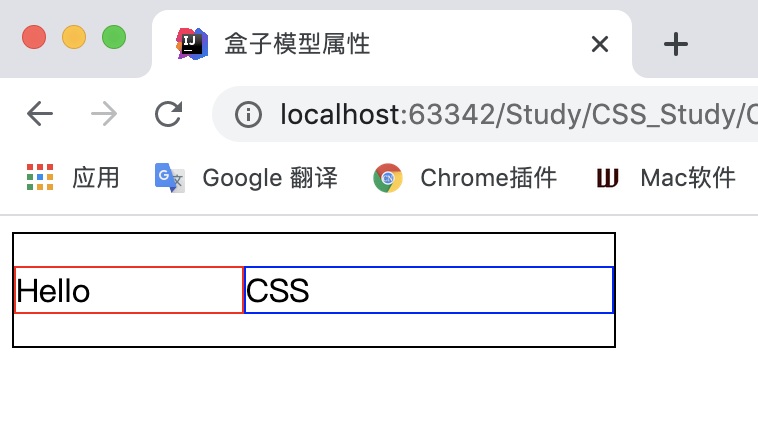
定义两个灵活的p元素。如果父级box的总宽度为300px,#P1将有一个100px的宽度,#P2将有一个200px的宽度:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型属性</title> <style> div { /* -webkit-box 支持:Safari, Chrome, and Opera */ display:-webkit-box; width:300px; border:1px solid black; } #p1 { /* -webkit-box 支持:Safari, Chrome, and Opera */ -webkit-box-flex:1.0; box-flex:1.0; border:1px solid red; } #p2 { /* -webkit-box 支持:Safari, Chrome, and Opera */ -webkit-box-flex:2.0; box-flex:2.0; border:1px solid blue; } </style> </head> <body> <div> <p id="p1">Hello</p> <p id="p2">CSS</p> </div> </body> </html>
Google 浏览器中打开,查看效果:

box-ordinal-group属性
box-ordinal-group属性指定一个box的子元素的显示顺序。
举例:
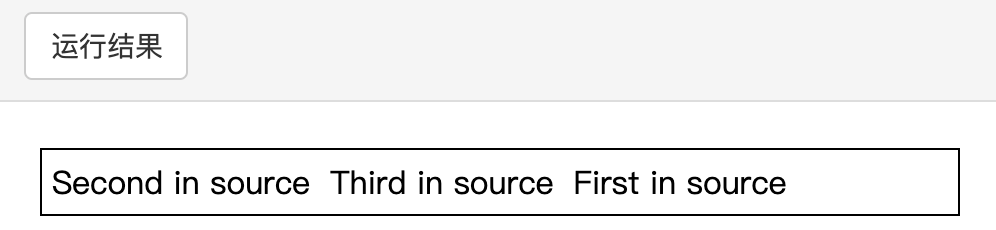
指定的一个box的子元素的显示顺序:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型属性</title> <style> .box { display:-webkit-box; /* -webkit-box支持 Safari and Chrome */ border:1px solid black; } .ord1 { margin:5px; -webkit-box-ordinal-group:1; /* -webkit-box支持 Safari and Chrome */ box-ordinal-group:1; } .ord2 { margin:5px; -webkit-box-ordinal-group:2; /* -webkit-box支持 Safari and Chrome */ box-ordinal-group:2; } </style> </head> <body> <div class="box"> <div class="ord2">First in source</div> <div class="ord1">Second in source</div> <div class="ord1">Third in source</div> </div> </body> </html>
Google 浏览器中打开,查看效果:

box-orient 属性
box-orient 属性指定一个box子元素是否应按水平或垂直排列。
| 值 | 说明 |
|---|---|
| horizontal | 指定子元素在一个水平线上从左至右排列 |
| vertical | 从顶部向底部垂直布置子元素 |
| inline-axis | 子元素沿着内联坐标轴(映射到横向) |
| block-axis | 子元素沿着块坐标轴(映射到垂直) |
| inherit | box-orient 属性的值应该从父元素继承 |
举例:
指定div元素的子元素横向排列:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型属性</title> <style> div { width: 350px; height: 100px; border: 1px solid black; /* -webkit-box支持 Safari and Chrome */ display: -webkit-box; -webkit-box-orient: horizontal; } </style> </head> <body> <div> <p>《Cat》</p> <p>《Dog》</p> <p>《Horse》</p> </div> </body> </html>
Google 浏览器中打开,查看效果:

本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12369889.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)