CSS 选择器之扩展选择器
这里说一下常用的CSS扩展选择器。
选择所有元素
- 选择器选择所有元素。
- 选择器也可以选择另一个元素内的所有元素。
使用格式:
复制* 选择器名称 { 属性名1:属性值1; 属性名2:属性值2; ... }
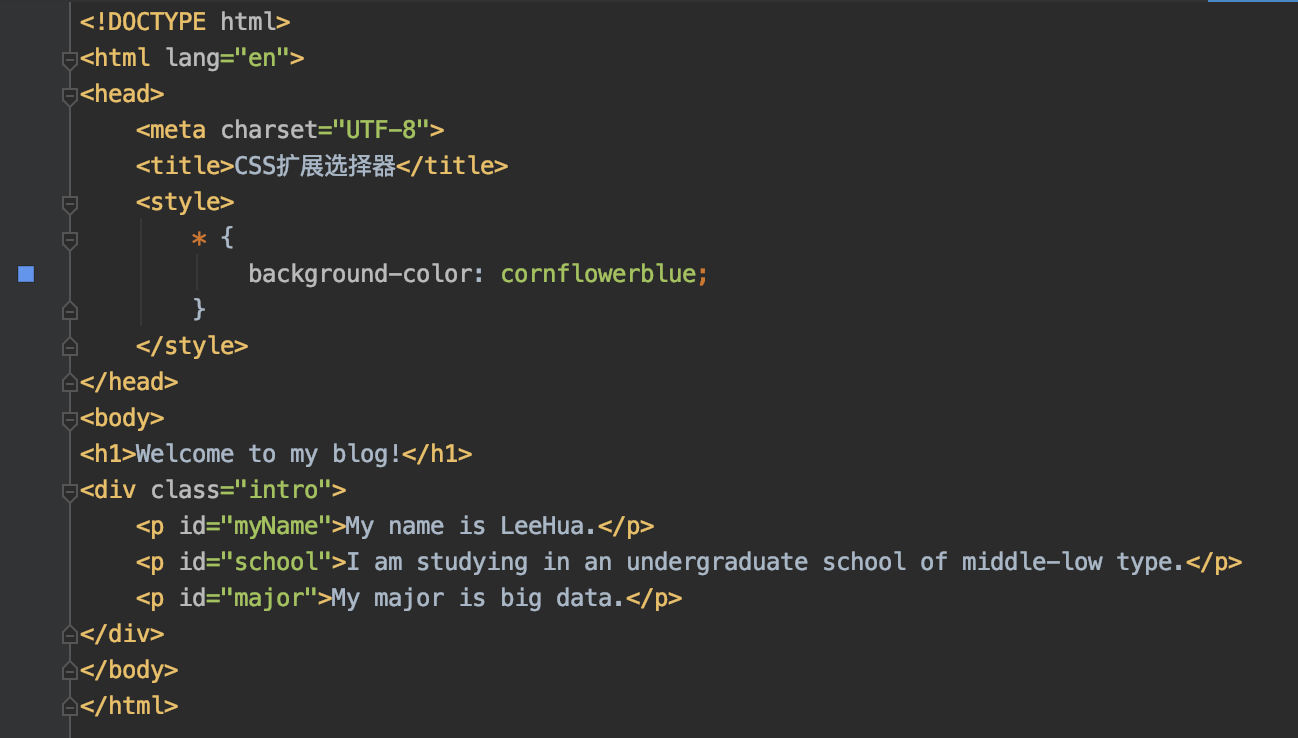
举例:
选择所有元素,并设置其背景色。

Google浏览器中打开,查看效果:

并集选择器
element,element 几个元素具有相同的样式,用逗号分隔每个元素的名称。
使用格式:
复制element1,element2 { 属性名1:属性值1; 属性名2:属性值2; ... }
举例:
选择所有<p>元素和l<h1>元素。

Google浏览器中打开,查看效果:

子选择器
element element选择器用于选择元素内部的元素。
使用格式:
复制element1 element2 { 属性名1:属性值1; 属性名2:属性值2; ... }
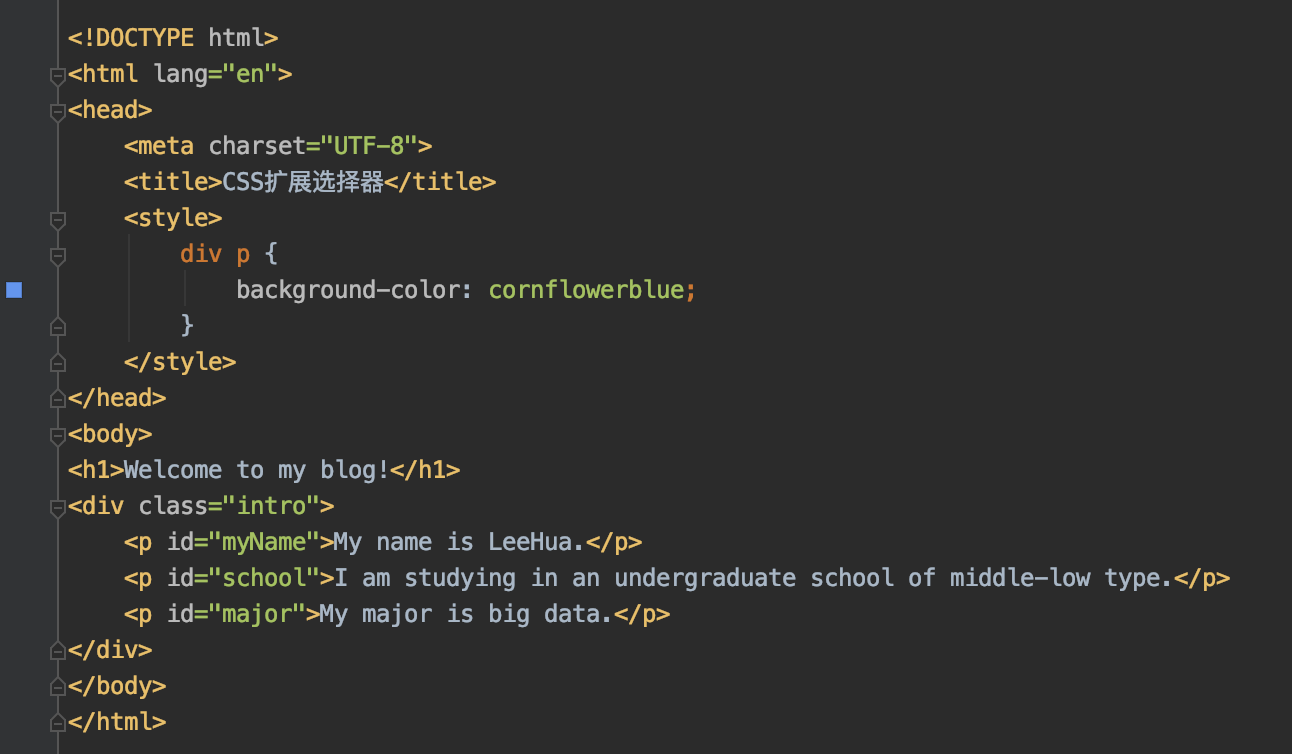
举例:
选择<div>元素内的所有<p>元素。

Google浏览器中打开,查看效果:

父选择器
element>element 选择器用于选择特定父元素。
注意: 元素没有被选中是不能直接指定父级的子元素。
使用格式:
复制element1>element2 { 属性名1:属性值1; 属性名2:属性值2; ... }
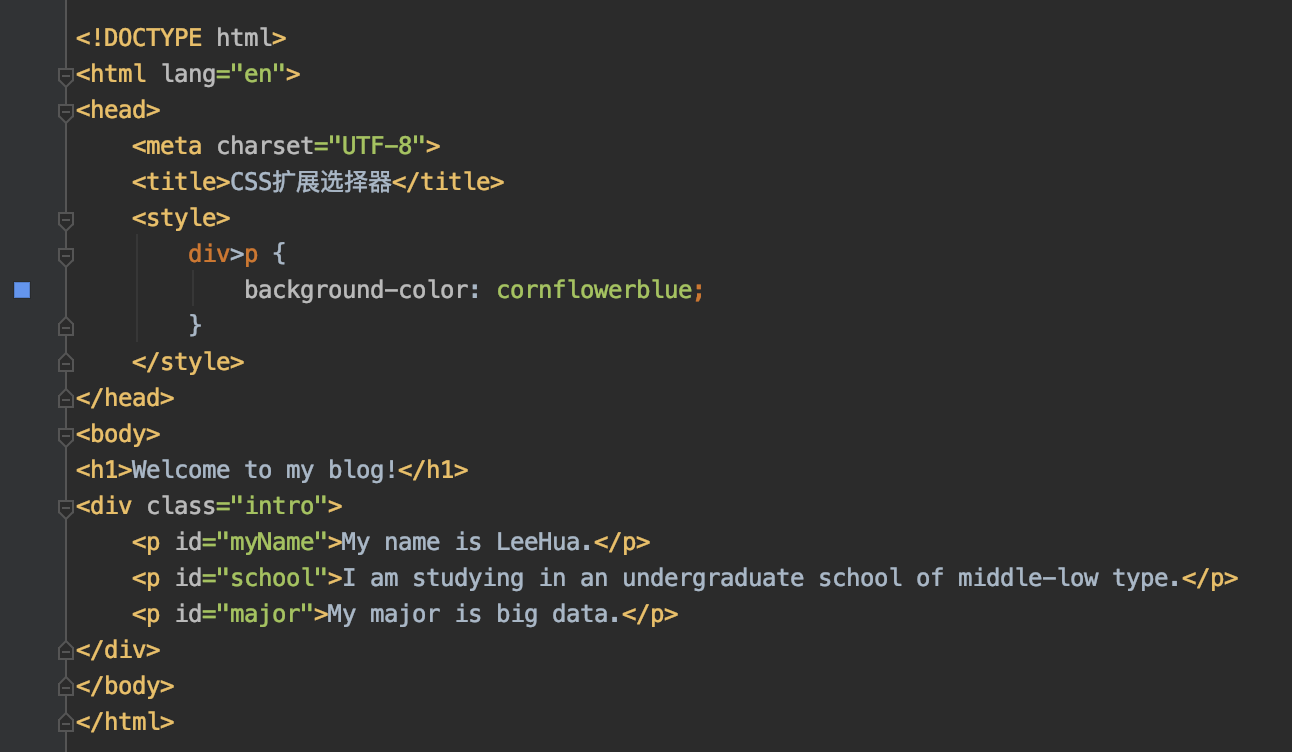
举例:
选择所有父级是 <div> 元素的<p>元素。

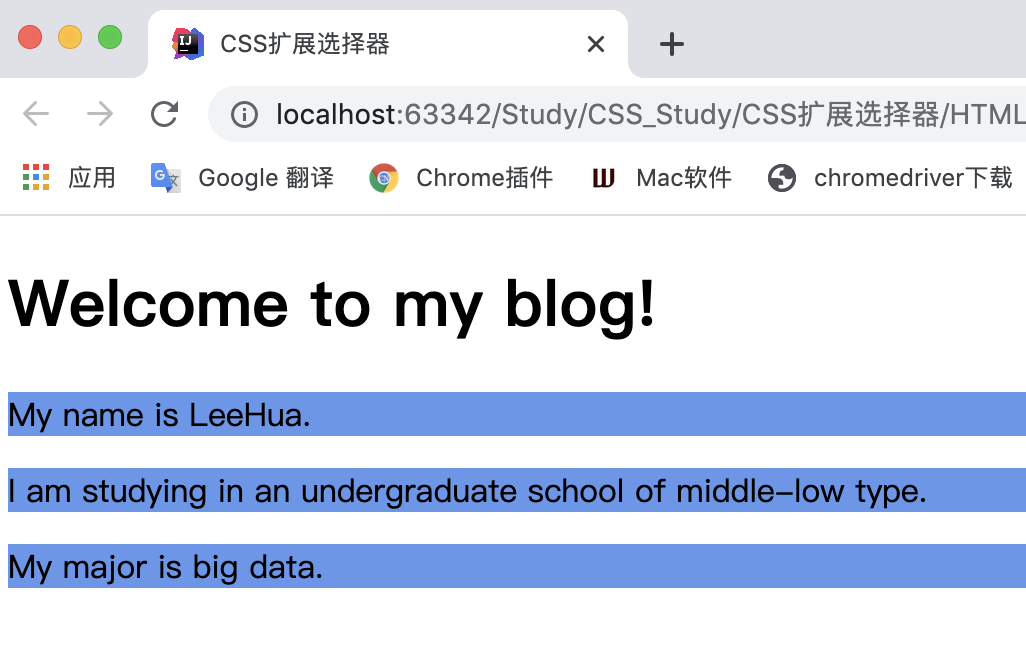
Google浏览器中打开,查看效果:

属性选择器
[attribute=value] 选择器用于选择指定了属性和值的元素。
使用格式:
复制元素名称[属性名="属性值"] { 属性名1:属性值1; 属性名2:属性值2; ... }
举例:
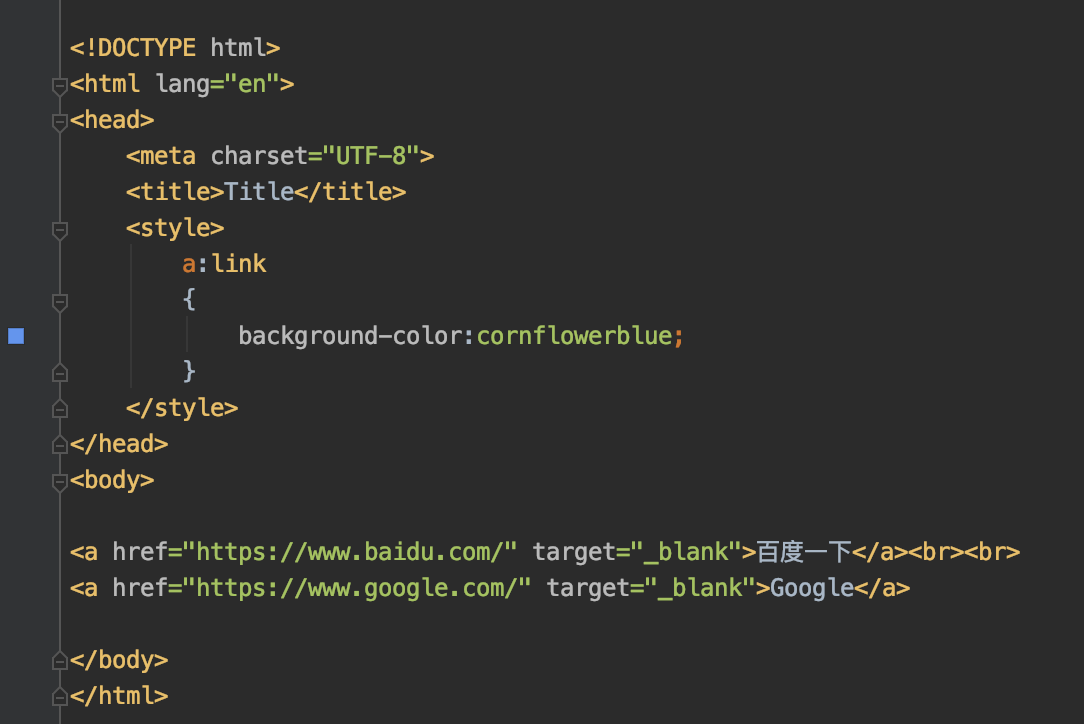
选择所有使用target="_blank"的a元素。

Google浏览器中打开,查看效果:

伪类选择器
这里用 :link 选择器为例
:link向未访问的链接添加特殊的样式。
注意: :link 选择器对已经访问的链接没有样式。
提示: 使用 :visited 选择器设置访问过的页面链接的样式,:hover选择器当有鼠标悬停在其上的链接样式,:active 选择器设置当你点击链接时的样式。
使用格式:
复制元素:状态 { 属性名1:属性值1; 属性名2:属性值2; ... }
举例:
选择未访问链接样式。

Google浏览器中打开,查看效果:

本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12364963.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)