CSS 选择器之基础选择器
基础选择器的分类
- id选择器:选择具体的id属性值的元素
- 元素选择器:选择具有相同标签名称的元素
- 类选择器:选择具有相同的class属性值的元素。
id选择器
id选择器,是根据标签的id属性值选择对应的标签的。
格式:
复制#id值 { 属性名1:属性值1; 属性名2:属性值2; ... }
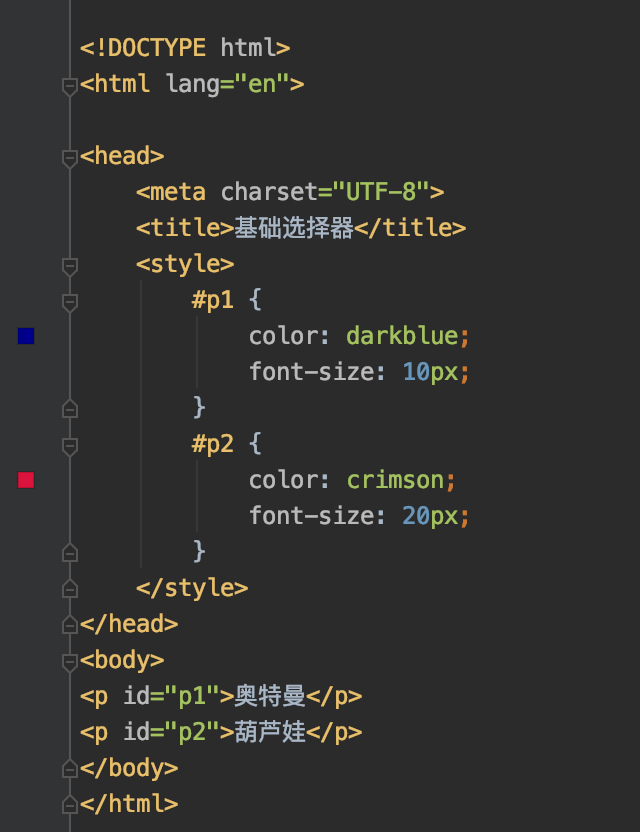
举例:定义两个p标签,且标签的id属性值不同,然后用CSS定义p标签的内容如何显示。

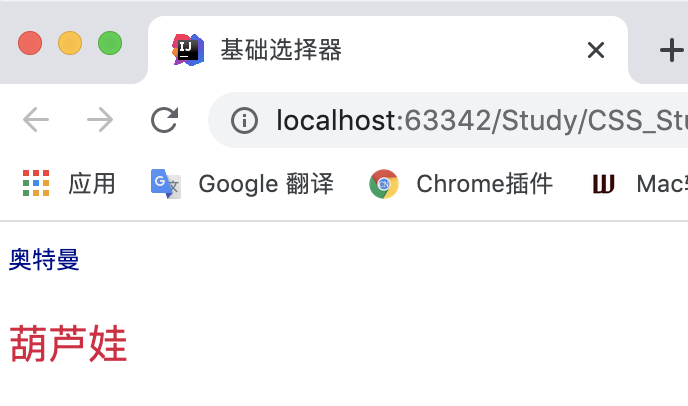
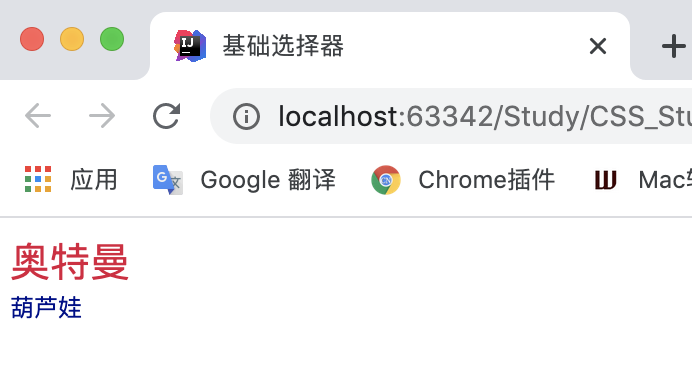
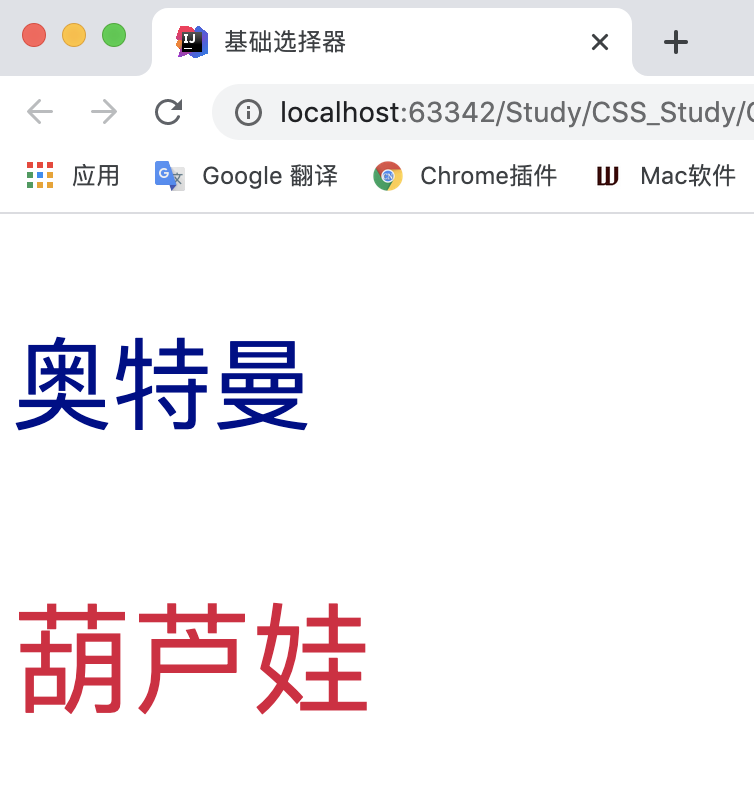
Google浏览器中打开,查看效果:

元素选择器
元素选择器是根据标签的名称来选择对应的标签的。
格式:
复制标签的名称{ 属性名1:属性值1; 属性名2:属性值2; ... }
举例:定义两个div标签,通过元素选择器定义p标签的内容如何显示。

Google 浏览器中打开,查看效果:

复制注意:id选择器优先级高于元素选择器
类选择器
类选择器,是根据标签的class属性值选择对应的标签的。
格式:
复制.class值 { 属性名1:属性值1; 属性名2:属性值2; ... }
举例:定义两个p标签,且标签的class属性值不同,然后用CSS定义p标签的内容如何显示。

Google 浏览器中打开,查看效果:

复制注意:类选择器选择器优先级高于元素选择器
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12364940.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)