对 CSS 的初步了解 —— 什么是CSS
什么是 CSS?
-
CSS 指层叠样式表 (Cascading Style Sheets)
-
样式定义如何显示 HTML 元素
-
样式通常存储在样式表中
-
把样式添加到 HTML 4.0 中,是为了**解决内容与表现分离的问题
**
-
外部样式表可以极大提高工作效率
-
外部样式表通常存储在 CSS 文件中
-
多个样式定义可层叠为一
CSS与HTML结合的方式
- 内联样式
- 内部样式
- 外部样式
内联样式
在标签内使用style属性指定css代码。
举例如:

Google浏览器中查看:

内部样式
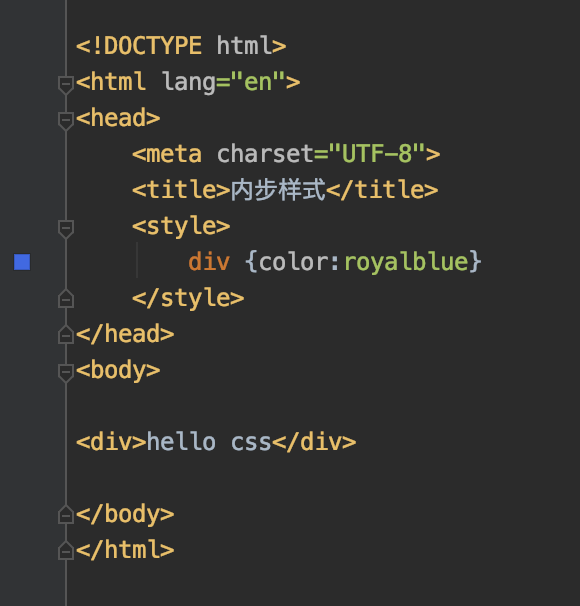
在head标签内,定义style标签,style标签的标签体内容就是css代码。
举例如:

Google浏览器中查看:

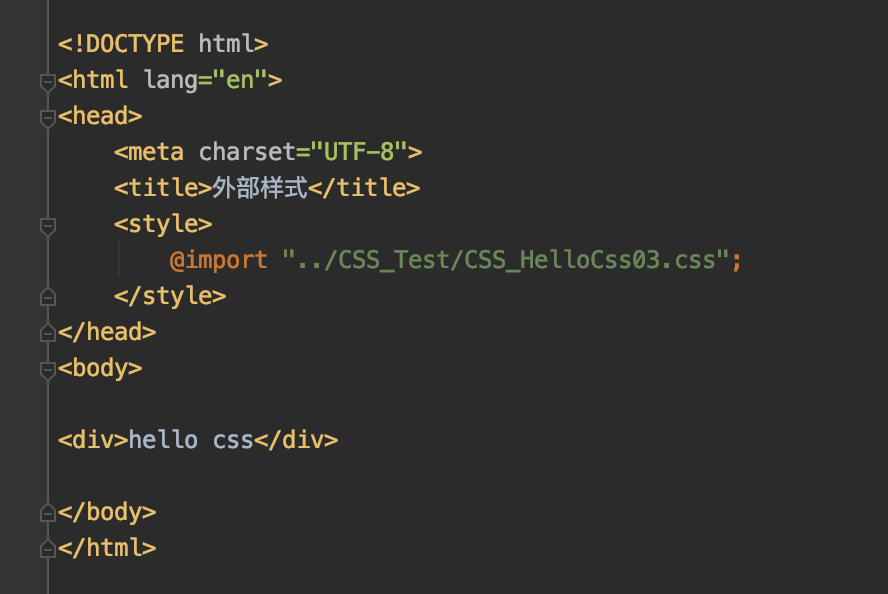
外部样式
步骤:
- 定义css资源文件。
- 在head标签内,定义link标签,引入外部的资源文件。
举例如:
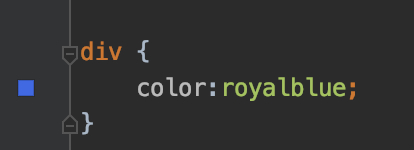
1、定义css资源文件

2、在head标签内,定义link标签,引入外部的资源文件。

或者:

Google浏览器中打开,查看效果:

三种方式的作用范围:内联样式 < 内部样式 < 外部样式
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12364797.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)