HTML 表单标签之select标签的学习
标签定义及使用说明
<select> 元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
复制提示:<select> 元素是一种表单控件,可用于在表单中接受用户输入。
举例:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>select标签</title> </head> <body> <form> 请选择学习科目: <select name="科目"> <option> --请选择-- </option> <option> Python </option> <option> Java </option> <option> Hadoop </option> <option> Spark </option> <option> Linux </option> <option> NoSQL </option> </select> <input type="submit" value="提交"> </form> </body> </html>
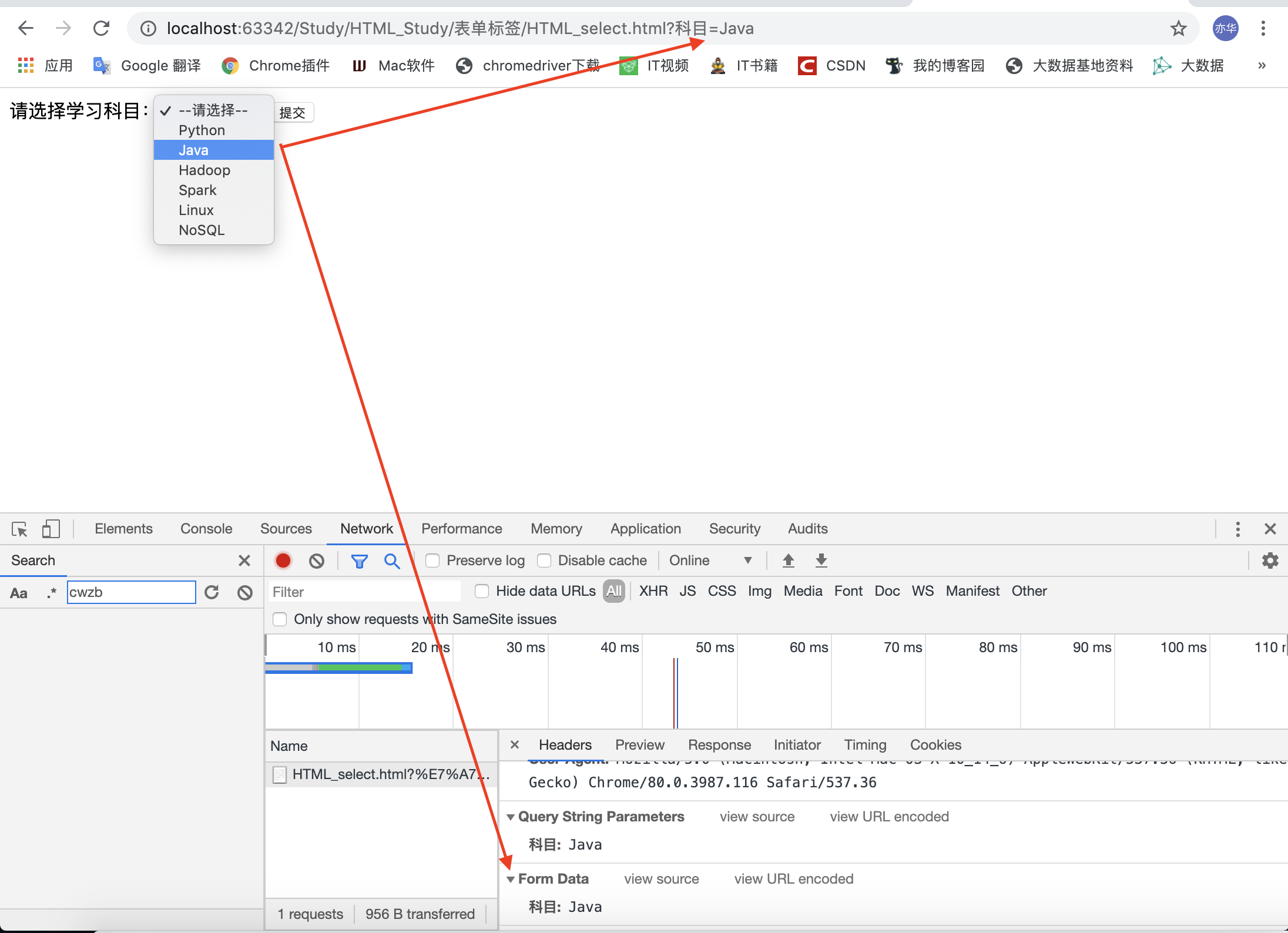
Google浏览器中操作:

select标签中的属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定在页面加载时下拉列表自动获得焦点。 |
| disabled | disabled | 当该属性为 true 时,会禁用下拉列表。 |
| form | form_id | 定义 select 字段所属的一个或多个表单。 |
| multiple | multiple | 当该属性为 true 时,可选择多个选项。 |
| name | name | 定义下拉列表的名称。 |
| required | required | 规定用户在提交表单前必须选择一个下拉列表中的选项。 |
| size | number | 规定下拉列表中可见选项的数目。 |
option标签
<option> 标签定义下拉列表中的一个选项(一个条目)。
<option> 标签中的内容作为 <select> 或者<datalist> 一个元素使用。
属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 规定此选项应在首次加载时被禁用。 |
| label | text | 定义当使用 |
| selected | selected | 规定选项(在首次显示在列表中时)表现为选中状态。 |
| value | text | 定义送往服务器的选项值。 |
案例
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>option标签</title> </head> <body> <form> 请选择学习科目: <select name="科目"> <option value=""> --请选择-- </option> <option value="Python"> Python </option> <option value="Java"> Java </option> <option value="Hadoop"> Hadoop </option> <option value="Spark"> Spark </option> <option value="Linux"> Linux </option> <option value="NoSQL"> NoSQL </option> </select> <input type="submit" value="提交"> </form> </body> </html>
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12363804.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)