HTML 表单标签之input标签的学习
标签定义及使用说明
<input> 标签规定了用户可以在其中输入数据的输入字段。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。
注意: <input> 元素是空的,它只包含标签属性。
提示: 我们可以使用 <label> 元素来定义 <input> 元素的标注。
input标签的value属性
value 属性规定 <input> 元素的值。
value 属性对于不同 input 类型,用法也不同:
-
对于 "button"、"reset"、"submit" 类型 - 定义按钮上的文本
-
对于 "text"、"password"、"hidden" 类型 - 定义输入字段的初始(默认)值
-
对于 "checkbox"、"radio"、"image" 类型 - 定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL。
举例:
<form method="get">
账号: <input type="text" name="账号"><br>
密码: <input type="text" name="密码"><br>
<input type="submit" value="登录">
</form>
name 属性规定 <input> 元素的名称。
input标签的type属性值
type 属性规定要显示的 <input> 元素的类型。
| 值 | 描述 |
|---|---|
| button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 |
| checkbox | 定义复选框。 |
| color | 定义拾色器。 |
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| 定义用于 e-mail 地址的字段。 | |
| file | 定义文件选择字段和 "浏览..." 按钮,供文件上传。 |
| hidden | 定义隐藏输入字段。 |
| image | 定义图像作为提交按钮。 |
| month | 定义 month 和 year 控件(不带时区)。 |
| number | 定义用于输入数字的字段。 |
| password | 定义密码字段(字段中的字符会被遮蔽)。 |
| radio | 定义单选按钮。 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| reset | 定义重置按钮(重置所有的表单值为默认值)。 |
| search | 定义用于输入搜索字符串的文本字段。 |
| submit | 定义提交按钮。 |
| tel | 定义用于输入电话号码的字段。 |
| text | 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 |
| time | 定义用于输入时间的控件(不带时区)。 |
| url | 定义用于输入 URL 的字段。 |
| week | 定义 week 和 year 控件(不带时区)。 |
button属性值案例
按钮点击时会触发 javascript 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
<!-- javascript 代码 -->
<script>
function msg()
{
alert("Hello world!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点我" onclick="msg()">
</form>
</body>
</html>
Google浏览器中打开,并点击该按钮:

checkbox属性值案例
复选框允许用户在一定数量的选择中选取一个或多个选项:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
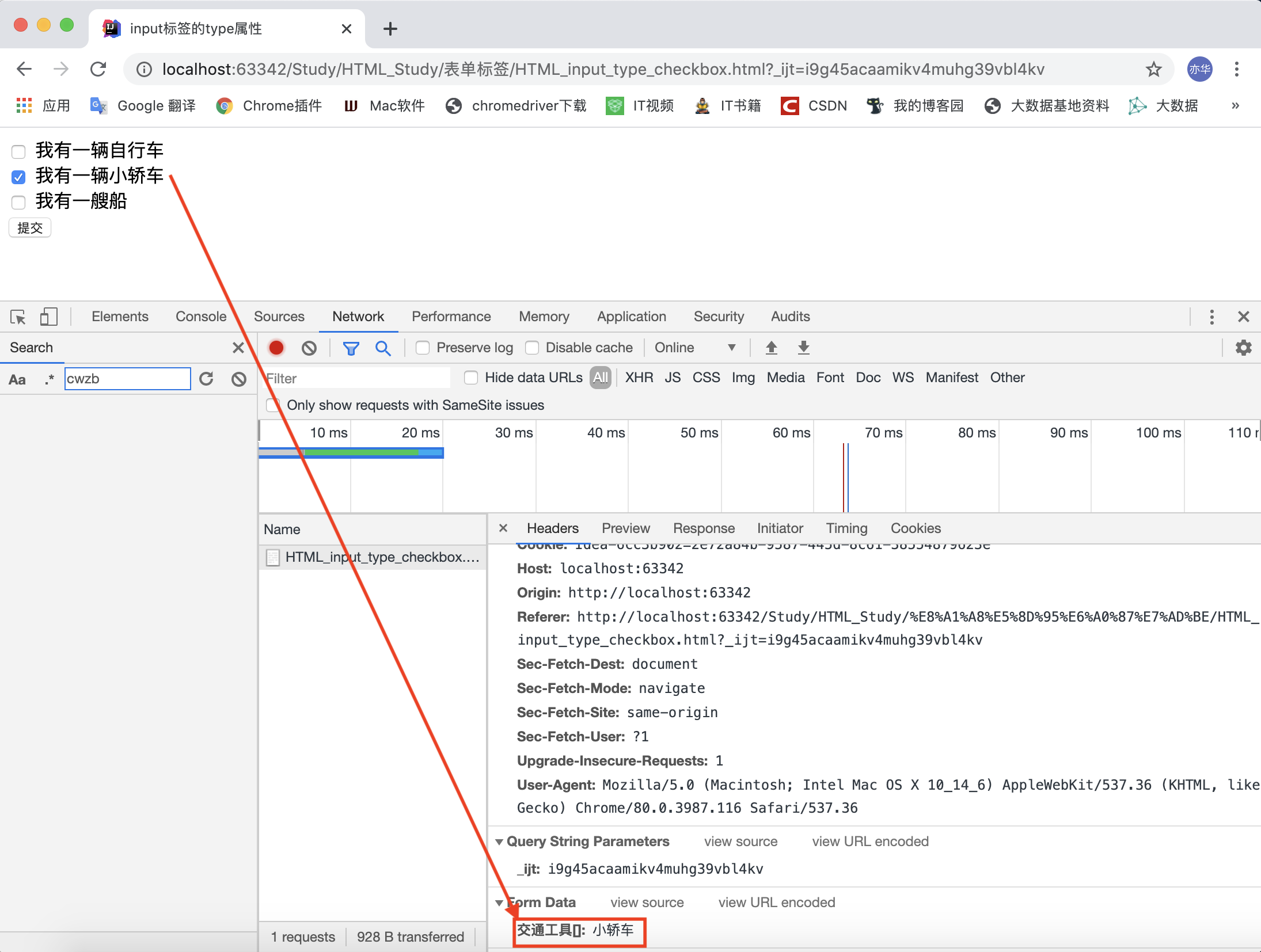
<input type="checkbox" name="交通工具[]" value="自行车"> 我有一辆自行车<br>
<input type="checkbox" name="交通工具[]" value="小轿车"> 我有一辆小轿车<br>
<input type="checkbox" name="交通工具[]" value="船"> 我有一艘船<br>
<input type="submit" value="提交">
</form>
</body>
</html>
Google浏览器中打开并选择一个或多个选项提交:

color属性值案例
从拾色器中选取颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
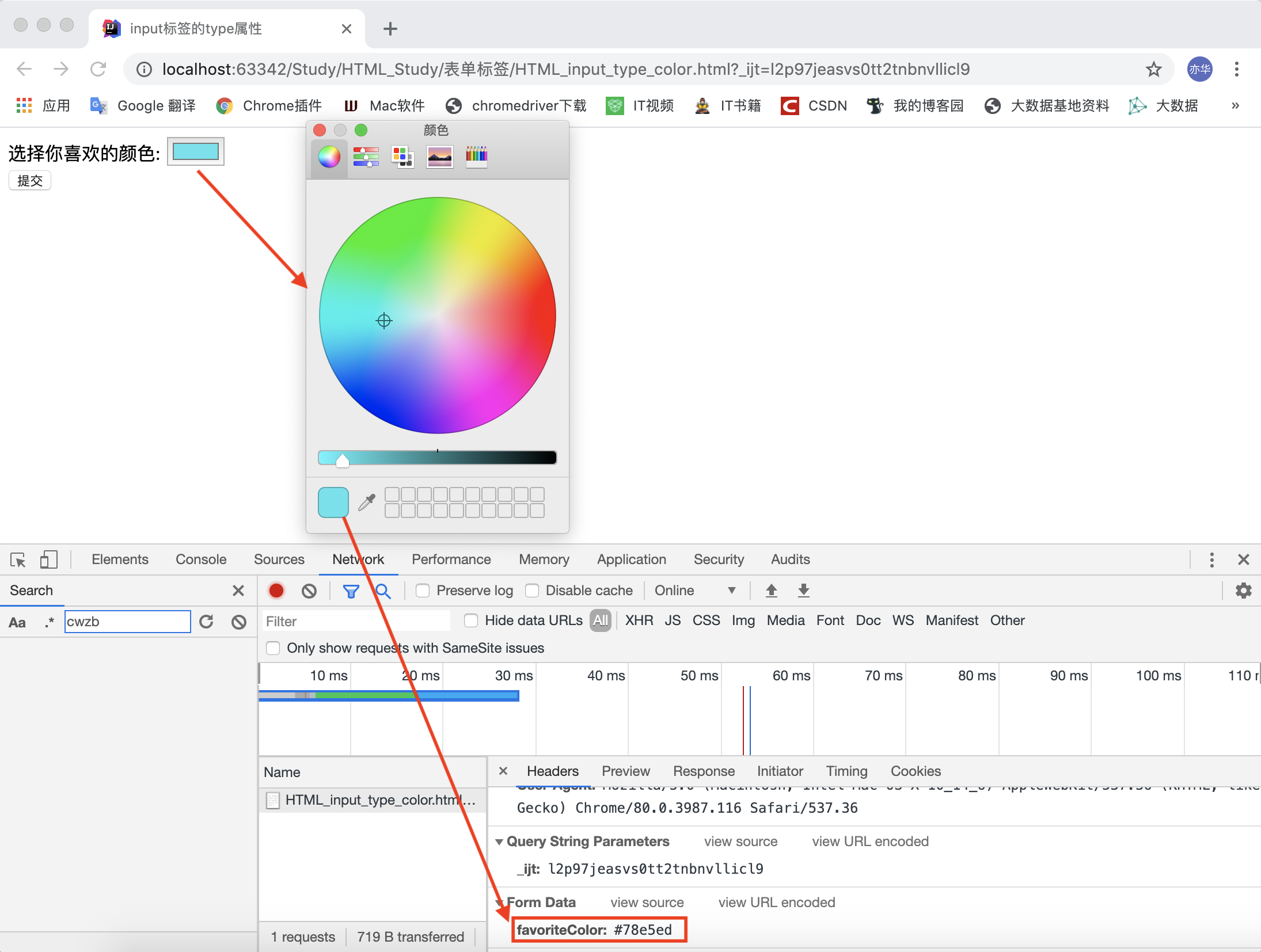
选择你喜欢的颜色: <input type="color" name="favoriteColor"><br>
<input type="submit">
</form>
</body>
</html>
Google浏览器中打开,选择一个颜色,提交:

date属性值案例
定义 date 控件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
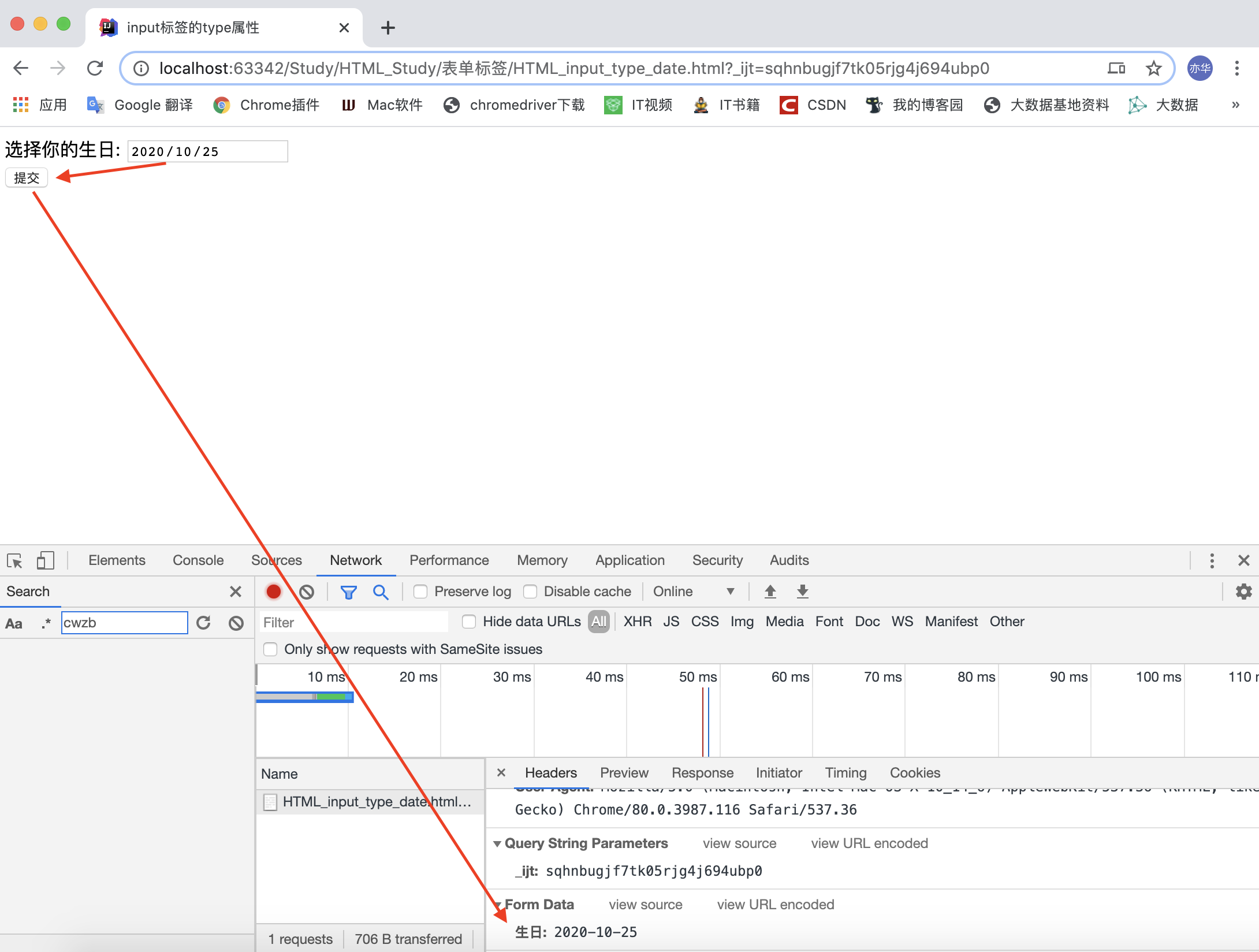
选择你的生日: <input type="date" name="生日"><br>
<input type="submit">
</form>
</body>
</html>
Google浏览器中打开,选择生日日期并提交:

datetime属性值案例
定义 date 和 time 控件(带有时区):
<form method="post">
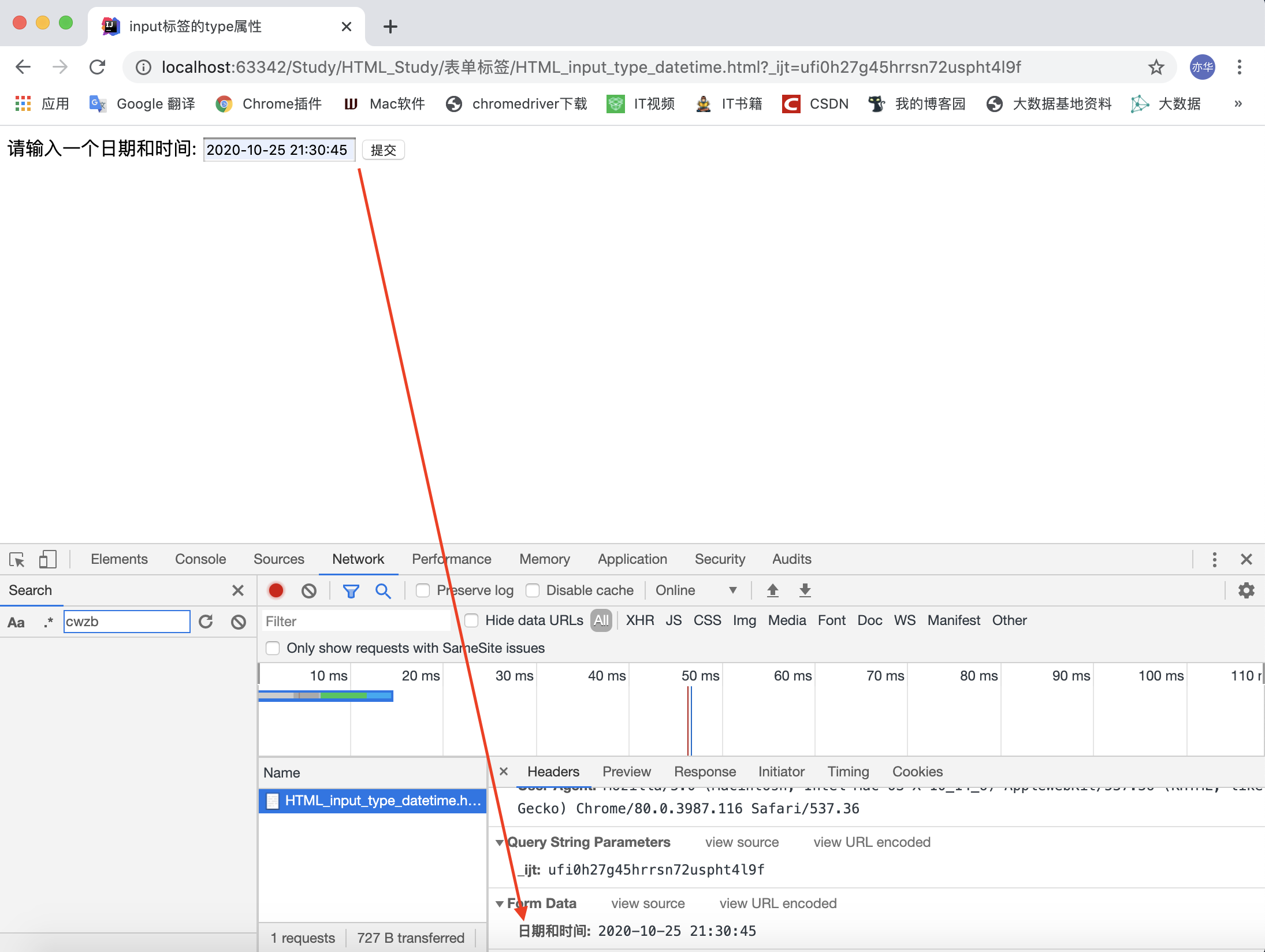
请输入一个日期和时间: <input type="datetime" name="日期和时间">
<input type="submit">
</form>
Google浏览器中打开,输入一个日期和时间并提交,post请求如下:

datetime-local属性值
datetime-local属性值类似于datetime属性值,datetime属性值是定义一个带时区的date-time控件,而datetime-local属性值是定义一个不带时区的date-time控件。
email属性值案例
定义用于 e-mail 地址的字段(当提交表单时会自动对 email 字段的值进行验证):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
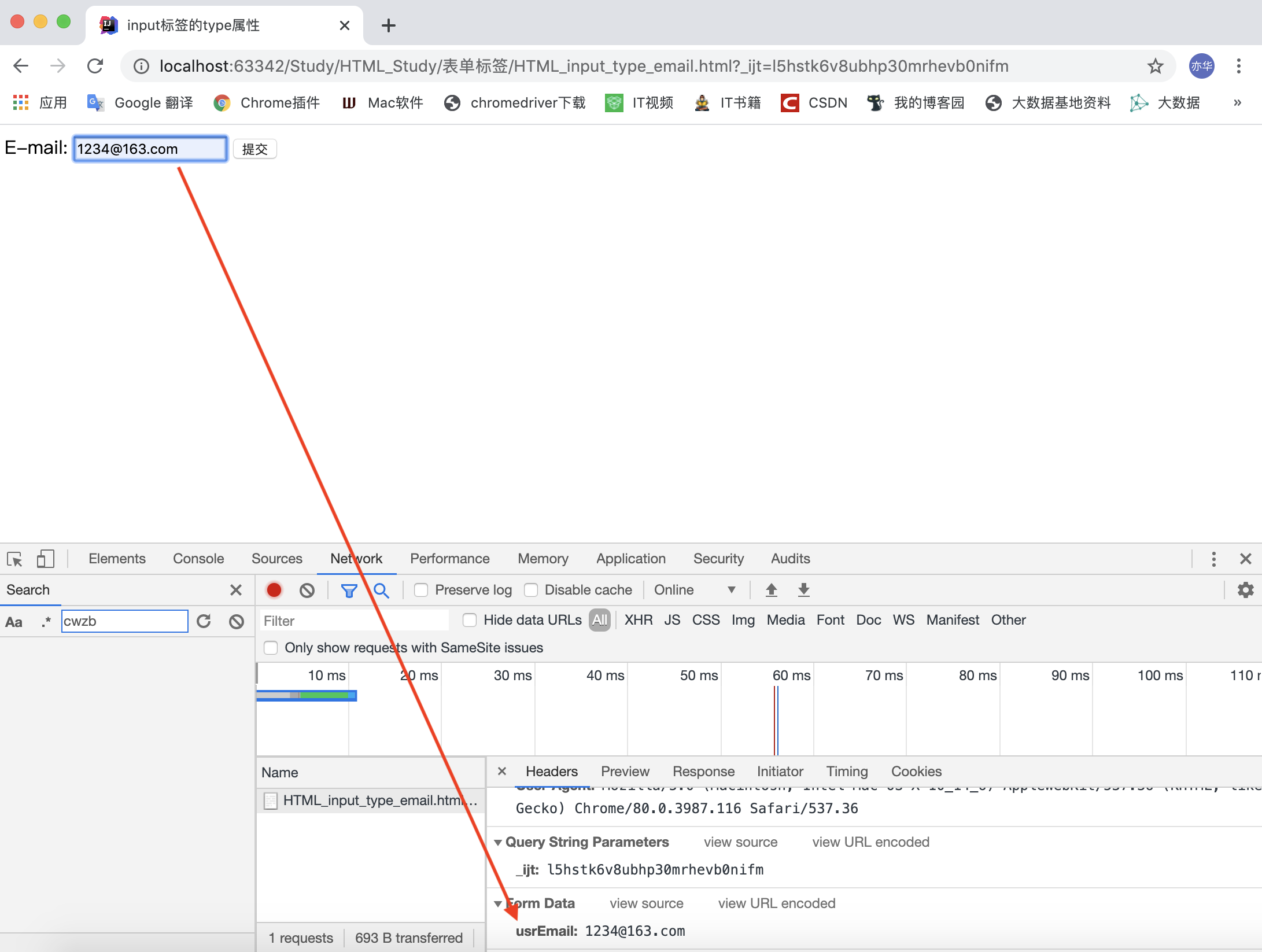
E-mail: <input type="email" name="usrEmail">
<input type="submit">
</form>
</body>
</html>
Google浏览器中打开,输入邮箱,并提交:

file属性值案例
定义文件选择字段和 "浏览..." 按钮,供文件上传:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
选择一个图片(文件): <input type="file" name="img">
<input type="submit">
</form>
</body>
</html>
hidden属性值案例
定义隐藏字段,隐藏字段对于用户是不可见的。隐藏字段常常存储默认值,或者由 JavaScript 改变它们的值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
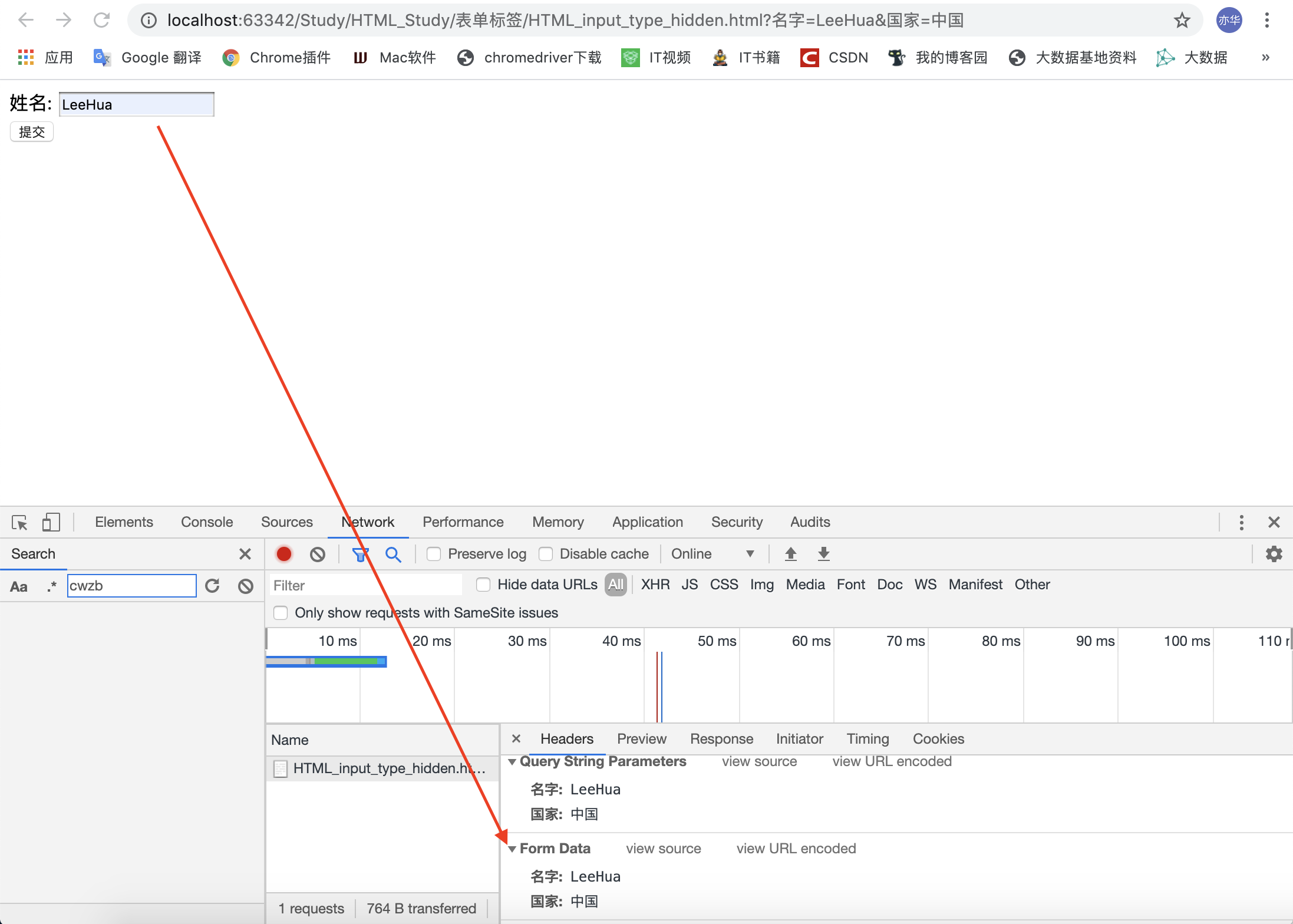
姓名: <input type="text" name="名字"><br>
<input type="hidden" name="国家" value="中国">
<input type="submit" value="提交">
</form>
</body>
</html>
Google浏览器中操作:

image属性值案例
定义图像作为提交按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
姓名: <input type="text" name="名字"><br>
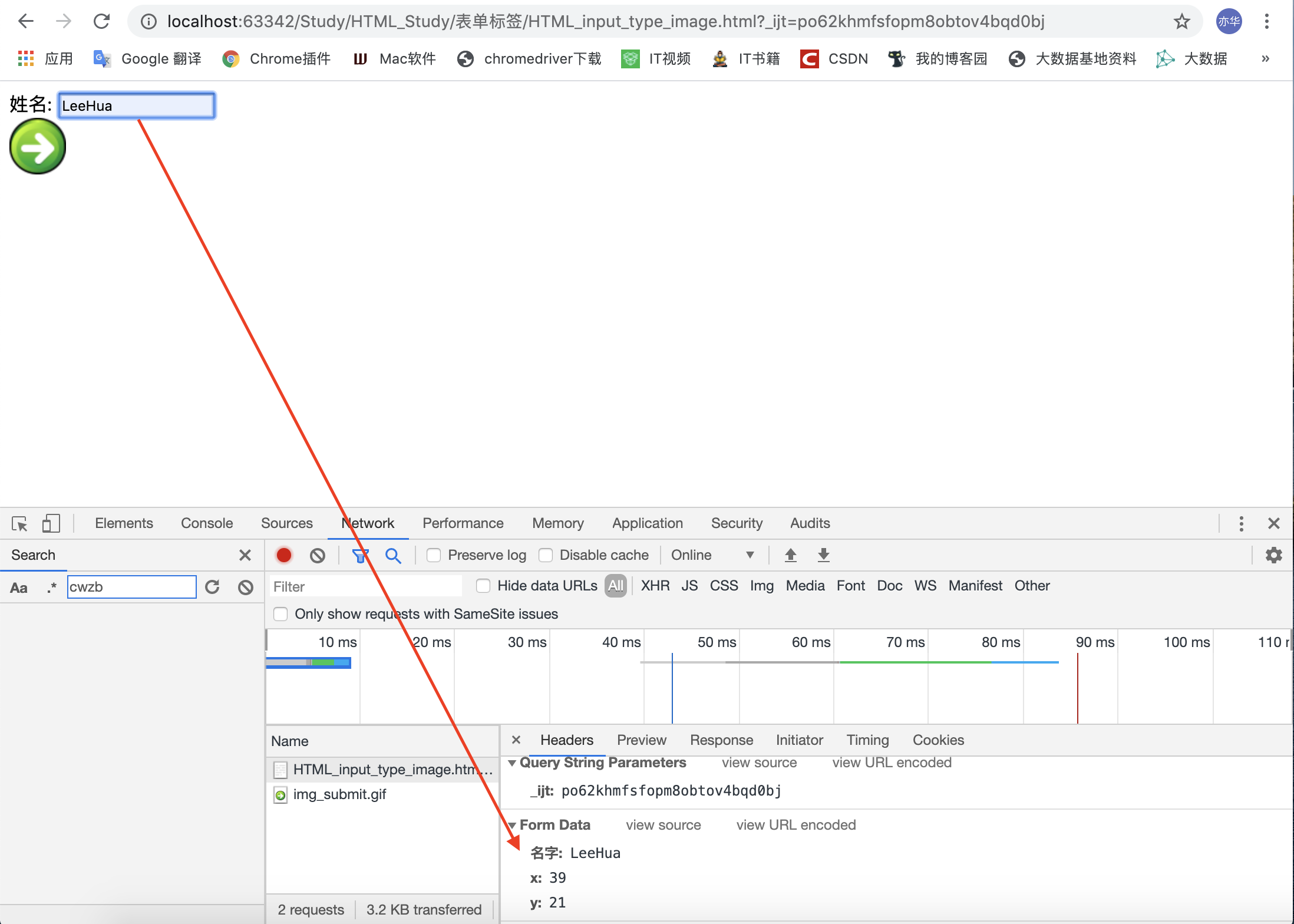
<input type="image" src="img_submit.gif" alt="Submit">
</form>
</body>
</html>
Google浏览器中操作:

注意:点击激活图片按钮 input type="image" 会发送 X 和 Y 坐标到服务端
month属性值案例
定义 month 和 year 控件(不带时区):
<form method="post">
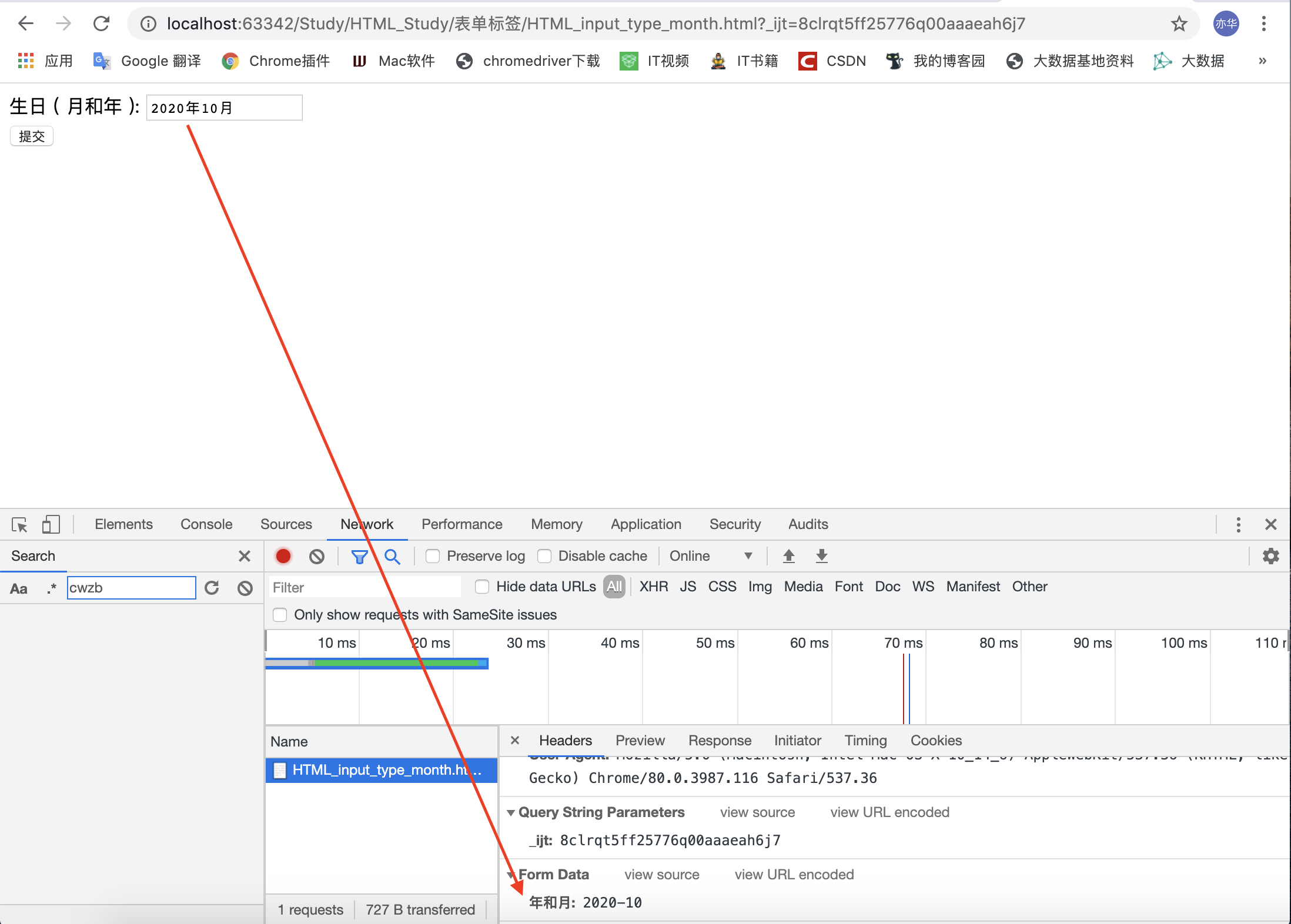
生日 ( 月和年 ): <input type="month" name="年和月"><br>
<input type="submit" value="提交">
</form>
Google浏览器中操作:

number属性值案例
定义用于输入数字的字段(您可以设置可接受数字的限制):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的type属性</title>
</head>
<body>
<form method="post">
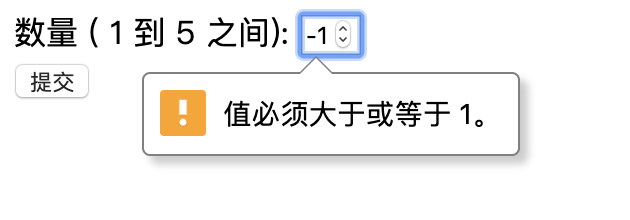
数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
Google浏览器中操作:

备注:
请使用下面的属性来规定限制:
max - 规定允许的最大值。
min - 规定允许的最小值。
step - 规定合法数字间隔。
value - 规定默认值。
password属性值案例
定义密码字段(密码字段中的字符会被遮蔽):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form标签的input标签</title>
</head>
<body>
<form method="post">
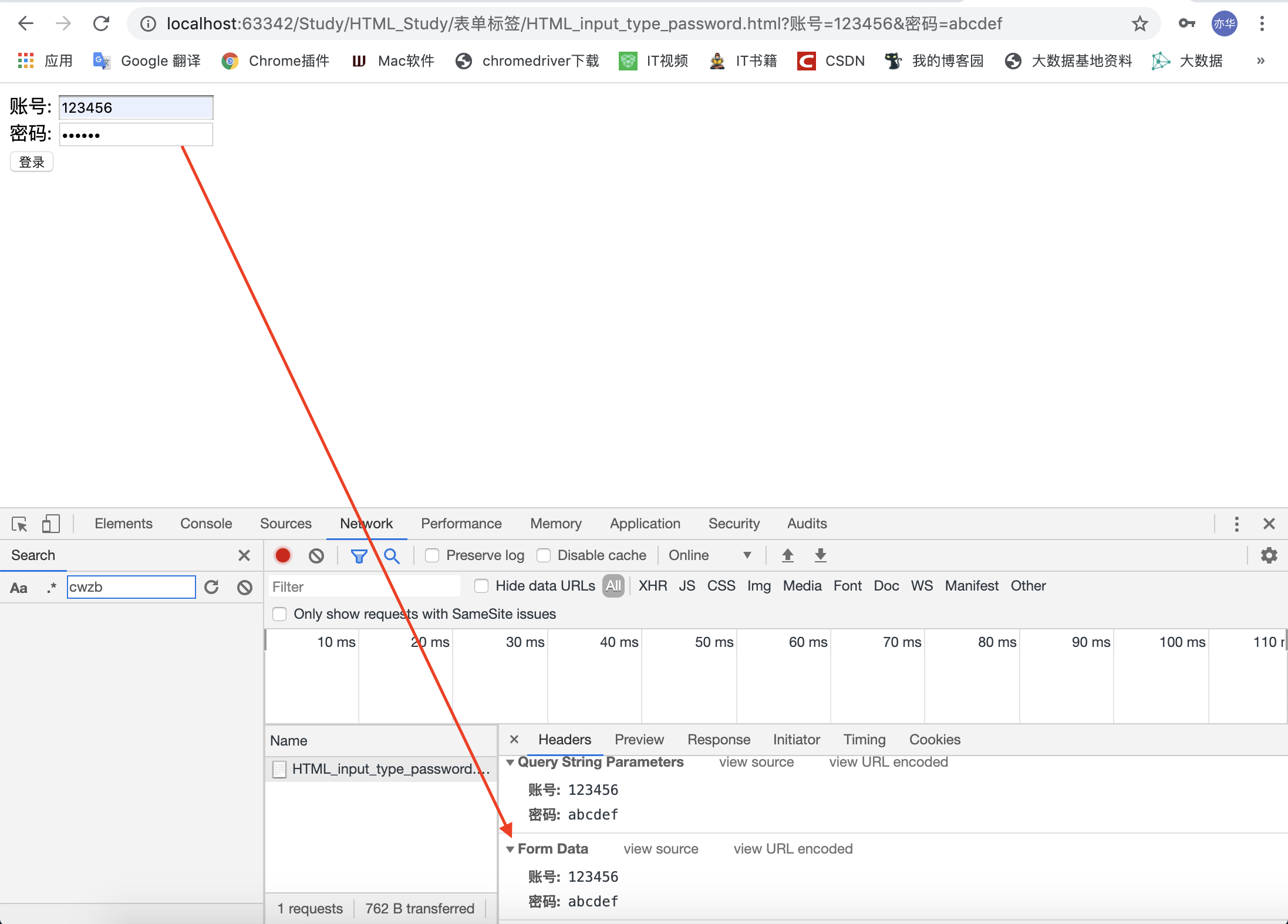
账号: <input type="text" name="账号"><br>
密码: <input type="password" name="密码"><br>
<input type="submit" value="登录">
</form>
</body>
</html>
Google浏览器中操作:

radio属性值案例
允许用户在一定数量的选择中选取一个选项:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form标签的input标签</title>
</head>
<body>
<form method="post">
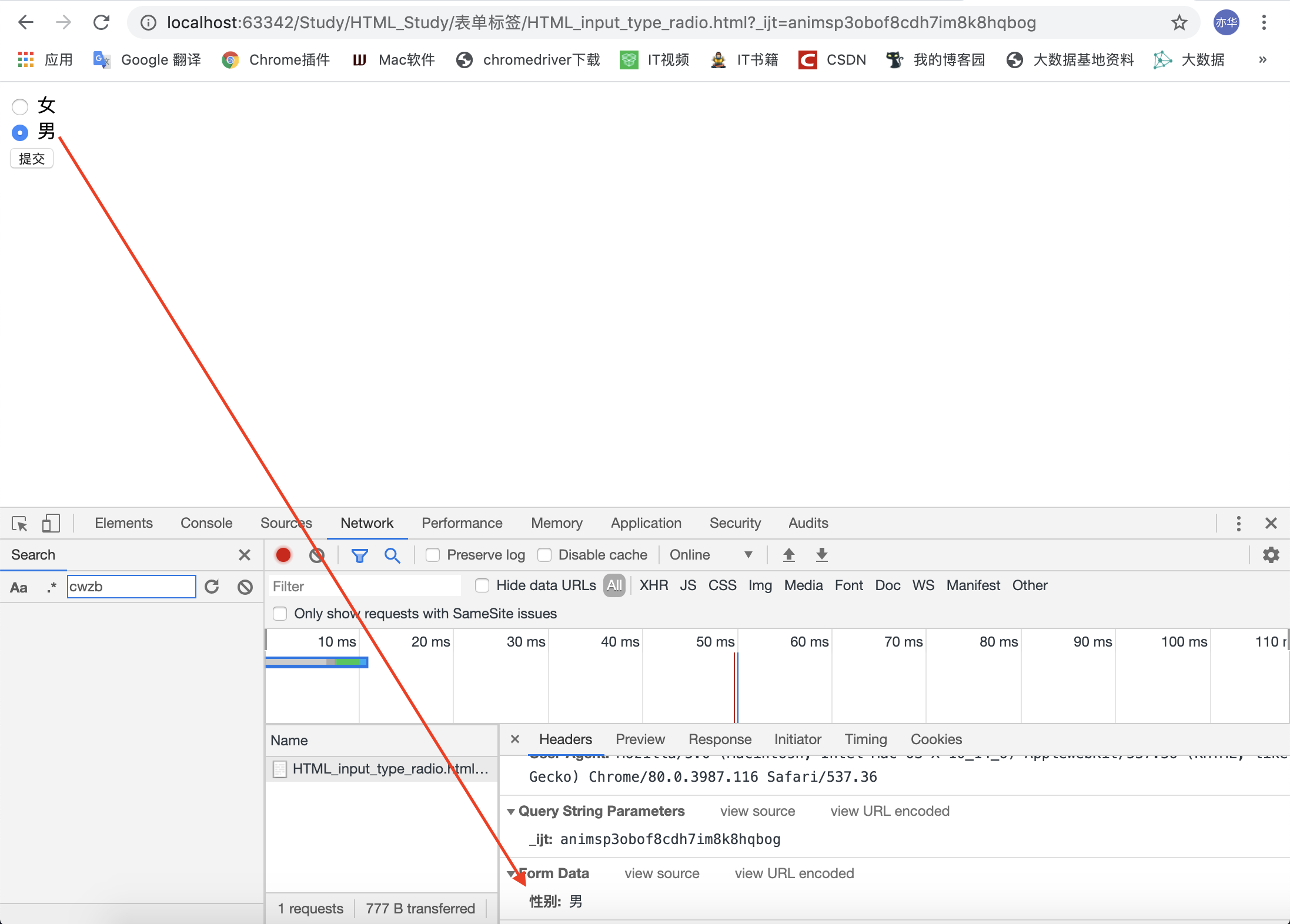
<input type="radio" name="性别" value="女"> 女<br>
<input type="radio" name="性别" value="男"> 男<br>
<input type="submit" value="提交">
</form>
</body>
</html>
Google浏览器中操作:

range属性值案例
定义用于精确值不重要的输入数字的控件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form标签的input标签</title>
</head>
<body>
<form method="post">
音量🔊: <input type="range" name="音量" min="1" max="10">
<input type="submit" value="提交">
</form>
</body>
</html>
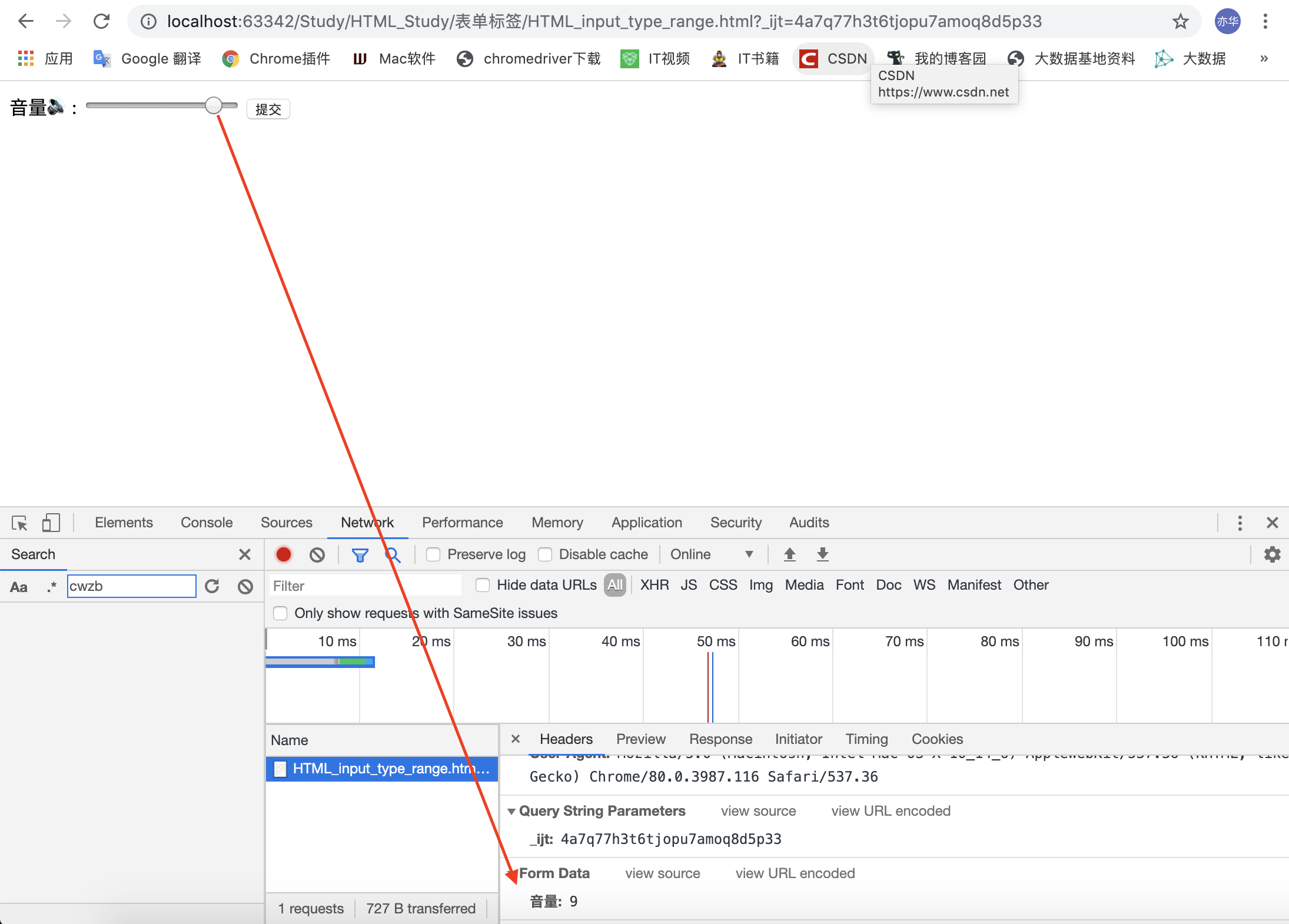
Google浏览器中操作:

reset属性值案例
定义重置按钮(重置所有表单值为默认值):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form标签的input标签</title>
</head>
<body>
<form method="post">
账号: <input type="text" name="账号"><br>
密码: <input type="password" name="密码"><br>
<input type="reset" value="重置">
<input type="submit" value="登录">
</form>
</body>
</html>
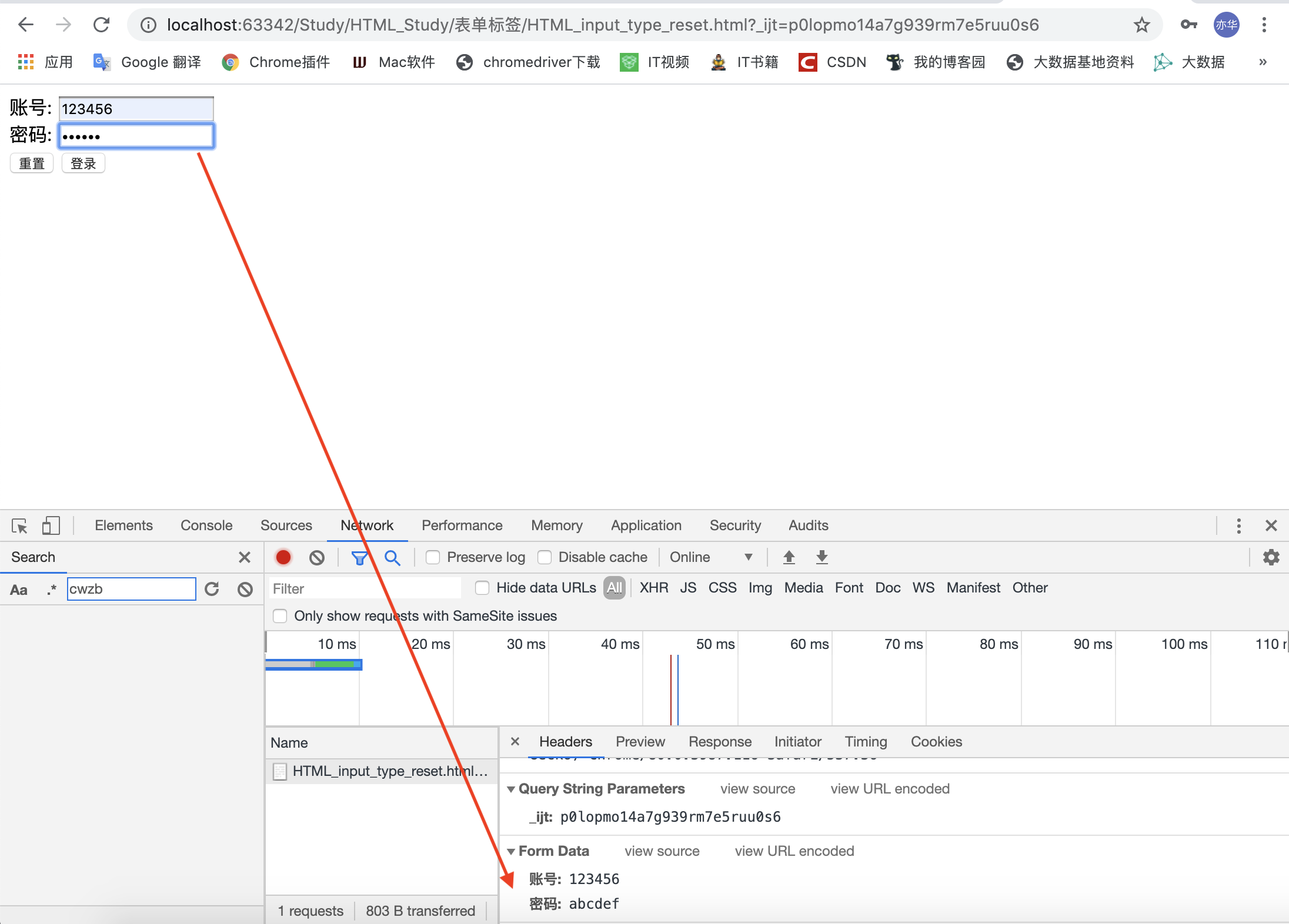
Google浏览器中操作:

search属性值案例
定义搜索字段(比如站内搜索或谷歌搜索等):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form标签的input标签</title>
</head>
<body>
<form method="post">
本站搜索: <input type="search" name="本站搜索">
<input type="submit" value="搜索">
</form>
</body>
</html>
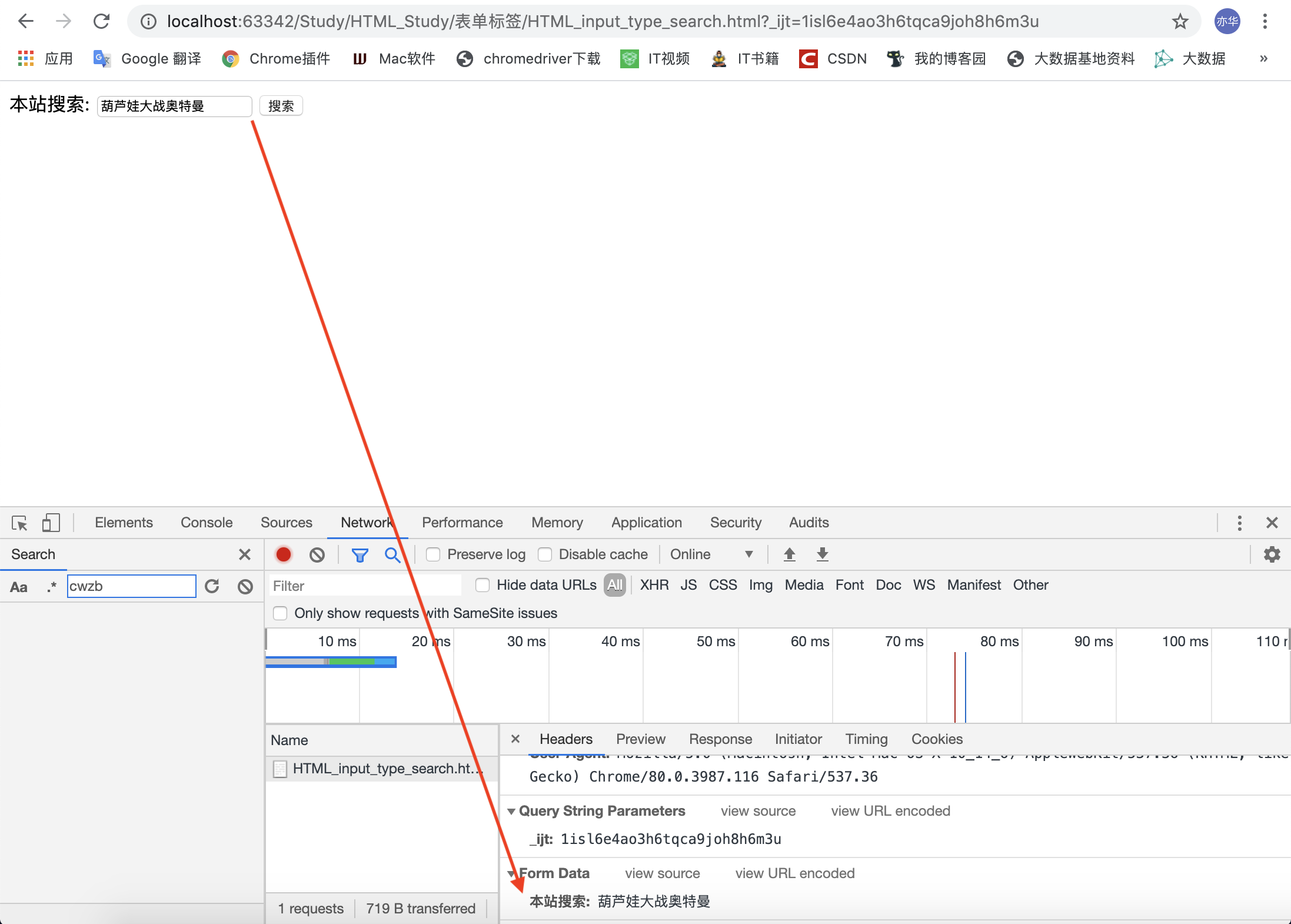
Google浏览器中操作:

submit属性值案例
定义提交按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input标签的submit属性</title>
</head>
<body>
<form method="post">
姓名: <input type="text" name="姓名"><br>
年龄: <input type="text" name="年龄"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
Google浏览器中操作:

tel属性值案例
定义用于输入电话号码的字段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form标签的input标签</title>
</head>
<body>
<form method="post">
电话号码: <input type="tel" name="用户telephone"><br>
<input type="submit">
</form>
</body>
</html>
Google浏览器中操作:

text属性值案例
定义两个用户可向其中输入文本的单行的文本字段:
<form method="post">
账号: <input type="text" name="账号"><br>
密码: <input type="text" name="密码"><br>
<input type="submit" value="登录">
</form>
url属性值案例
定义用于输入 URL 的字段:
<form method="post">
添加你的主页: <input type="url" name="主页"><br>
<input type="submit">
</form>
Google浏览器中操作:

week属性值案例
定义 week 和 year 控件(不带时区):
<form method="post">
选择周: <input type="week" name="year_week">
<input type="submit">
</form>
Google浏览器中操作:

本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12363332.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号